Рекламное объявление
4K монитор Стоит ли покупать телевизор 4K / Ultra HD?Около десяти лет назад производители начали продавать то, что сейчас широко известно как HDTV. Но теперь HD - старая новость, поэтому индустрия решила внедрить еще одну новую технологию; Ultra HD, также известный ... Подробнее может быть огромным благо для производительности Добиться цели! 5 идей, чтобы максимально эффективно использовать свой рабочий столЛюди любят свои рабочие столы! Независимо от того, используете ли вы компьютер Mac, Windows или Linux, рабочий стол - это открытое пространство, которое не предопределено жесткой структурой. В отличие от интерфейсов мобильных устройств или Windows 8 ... Подробнее . Большое пространство с плотностью пикселей обеспечивает много места для открытия окон, поэтому вполне возможно работать с четырьмя или пятью программами одновременно.
Один из них, вероятно, будет веб-браузером, но здесь есть проблема. Не все браузеры поддерживают разрешение 4K с одинаковой грацией. Важно масштабировать как интерфейс, так и контент, отображаемый браузером. Я взглянул на три самых популярных браузера - Chrome, Firefox и Internet Explorer - чтобы узнать, какой из них лучше всего работает с новым блестящим браузером.
Ultra HD В чем разница между HD Ready и Full HD?Производители телевизионных и компьютерных мониторов могут быть хитрыми, используя разные сокращения, чтобы скрыть аппаратные возможности. Ну, не беспокойся больше. Мы объяснили, что на самом деле означает HD Ready. Подробнее монитор.Проблема
Если вы никогда не пользовались монитором 4K, прежде чем задуматься - в чем проблема? 4K действительно меняет способ использования браузера?
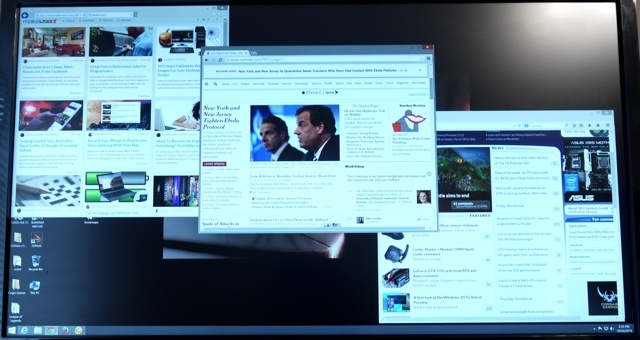
Ответ - да, но объяснить, почему это сложно. Снимок экрана браузера работает на 4K Игры на ПК в 4K: стоит ли денег?Решающая революция уже в пути. Телевизоры и мониторы Ultra HD, наконец, начинают дешеветь. Ультра HD созрел, или это все еще слишком много денег для слишком маленькой выгоды? Подробнее не фиксирует проблему, если вы просматриваете на мониторе 1080p. Чтобы обойти это, я покажу вам фотографию 4K-дисплея с несколькими открытыми окнами браузера, каждое со 100% масштабированием по умолчанию.

Теперь вы можете увидеть плюсы и минусы для себя. С другой стороны, мой 4K-монитор может показывать три веб-сайта одновременно без особых проблем. Это здорово для производительности (и промедления)! К сожалению, текст в каждом окне настолько мал, что его часто трудно прочитать. Изображения также крошечные, и в некоторых случаях мне трудно сказать, на что я смотрю.
Может привести к разочарованию пользователя. Все выглядит отлично, но не все можно использовать. Масштабирование помогает достичь компромисса, увеличивая размеры интерфейсов, шрифтов и фотографий, но часто снижает точность. Чтобы браузер хорошо работал с 4K, он должен иметь интерфейс, который хорошо масштабируется (или отлично смотрится на 4K по умолчанию) и возможность отображать текст и масштабные фотографии Как правильно изменить размер изображения в фотошопеВот как можно легко изменить размер изображений в Photoshop. Вскоре вы получите идеальное изображение для обмена, загрузки или печати. Подробнее в диапазоне размеров без ущерба для резкости.
Windows Vs. Масштабирование браузера
Масштабирование в Windows осуществляется с помощью параметров персонализации дисплея операционной системы. Windows 8.1 может масштабироваться до 200%, хотя при значениях, превышающих 150%, она начинает выглядеть довольно размыто. Масштабирование Windows лучше, чем ничего, но оно не работает должным образом со всеми приложениями и не обеспечивает наилучшее визуальное качество.
Браузеры обрабатывают масштабирование с помощью функции масштабирования, но они делают больше, чем просто показывают страницу большего размера. Масштабирование может радикально изменить элементы страницы. Изображения, текст и виджеты могут изменить местоположение. В некоторых крайних примерах страница может переключаться с настольного на мобильный формат. Эта статья посвящена масштабированию с помощью функции масштабирования, которая находится в главном меню каждого браузера. Windows 8.1 была установлена на 100% шкалу на время.
Первые впечатления
Установка Chrome и Firefox на мониторе 4K такая же, как и на любом другом. Ни один из инсталляторов браузера не является достаточно сложным, чтобы на него так или иначе влияло разрешение. Конечно, Internet Explorer устанавливать не нужно.
Как только все три были доступны, я запустил каждый и закрыл все появившиеся экраны учебника или первого запуска, что привело меня к экрану по умолчанию каждого браузера. Вот что я увидел.

Нажмите на следующие ссылки для полного 4K изображений: Internet Explorer, Хром, Fire Fox
Internet Explorer выделяется как единственный по умолчанию реальный веб-сайт. Firefox и Chrome показывают стартовые страницы, и в этой области Firefox имеет преимущество. Первоначальное масштабирование Chrome слишком мало, что приводит к почти бесполезным эскизам и большому количеству пустых пробелов. Кнопки параметров в нижней части Firefox также больше и удобнее для чтения, чем в правом верхнем углу Chrome.
Еще одна проблема с Chrome - близость его тонких выступов к верхней части дисплея. Конечно, у всех трех браузеров есть тонкие вкладки, но Chrome отображает их так близко к лицевой панели, что они чувствуют себя стесненными и их труднее читать. Это проблема, которую вы, возможно, не сможете увидеть на предоставленных мною скриншотах, но я нашел ее немного отвлекающей.
Копаться глубже в меню
Можно утверждать, что на базовом уровне каждый браузер имеет похожий интерфейс. Пройдя мимо главной страницы каждой из них, вы обнаружите, что расположение и размер вкладок и элементов меню будут одинаковыми. Копайте глубже в меню, и появляются различия.
И Internet Explorer, и Chrome управляются через очень простые выпадающие меню, которые полностью состоят из текста. Этот подход знаком, но это не лучший выбор на дисплее 4K. Текст довольно маленький когда Windows масштабируется до 100% Легко исправить эти распространенные проблемы с Windows 8.1Windows 8.1 может разочаровать не только потому, что она отличается. Мы говорим о расплывчатом тексте, слабых указателях мыши, проблемах с сенсорной панелью и проблемах SecureBoot - типичные неприятности Windows Вот как их исправить. Подробнее . Увеличение масштаба Windows изменит размер текста в этих меню, но также уменьшит резкость, что лишает смысла переход на 4K. Я лично нашел, что меню можно использовать, но у меня есть зрение 20/20 (в очках). Кто-то с немного худшим зрением должен будет щуриться или наклониться вперед, чтобы прочитать текст.
Однако сходства между IE и Chrome существуют только в основных меню. Меню параметров, когда оно достигнуто через главное меню, сильно отличается. IE, конечно, использует встроенные в Windows параметры Интернета. Мне это не нравится по многим причинам, но большая проблема на 4K-дисплее заключается в том, что он не может быть динамически масштабирован. Вы можете масштабировать его только с помощью общесистемных параметров масштабирования Windows, и любые внесенные в него изменения будут применяться только к этому меню при выходе и повторном входе. Не совсем удобно, не так ли?
Chrome, с другой стороны, показывает параметры в новой вкладке браузера. К сожалению, они страдают от плохого масштабирования по умолчанию. Текст неудобно маленький и много бесполезного пробела. В отличие от IE, пользователи Chrome могут динамически масштабировать, используя функцию масштабирования браузера, что делает меню более читабельным.

Нажмите на следующие ссылки для полного 4K изображений: Internet Explorer, Хром, Fire Fox
Firefox побил их обоих. В его главном меню используется текст, схожий по размеру с конкурентами, но сопровождающий каждую опцию удобной иконкой, которую легко идентифицировать при любом разрешении. Это также создает большие кликабельные области, приятное благо при разрешении 4K. Маленькие кнопки могут быть хитрыми, чтобы поразить.
Открытие меню опций из главного меню показывает немного менее приятный опыт. Текст здесь немного мал, и хотя для идентификации каждой вкладки используются значки, параметры, перечисленные на вкладках, могут быть сложными для управления. Также, как и в Internet Explorer, это меню можно масштабировать только с помощью параметров масштабирования Windows. С другой стороны, шрифт, используемый Firefox, больше, чем у IE, и более смелый, чем у Chrome.
В целом, пользовательский интерфейс Firefox явно лучший в 4K, но это не разрушительная победа. Некоторые области Firefox, такие как представление «История», по крайней мере такие же маленькие и трудные для чтения, как конкуренты. Все три браузера показывают возможности для улучшения.
Экстремальное масштабирование текста
Чтение веб-контента может быть проблемой на мониторах 4K. Большинство сайтов настроены на разрешение 1080p, и многие (в том числе MakeUseOf) пытаются разместить самые разные устройства - от миниатюрных смартфонов до планшетов и полноценных настольных компьютеров. Монитор Ultra HD часто отображает крошечный текст с большим количеством пустого пространства, поэтому вы часто используете масштабирование браузера, чтобы упростить чтение.
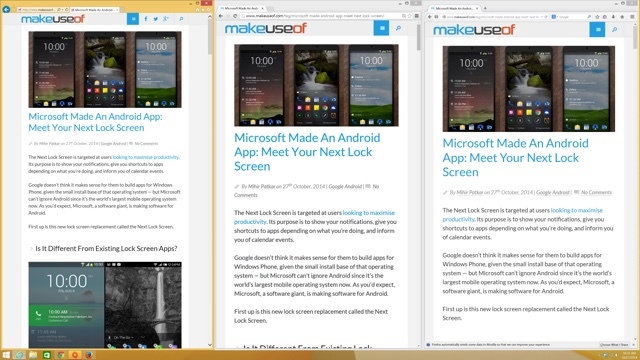
Чтобы проверить масштабирование, я открыл статью MakeUseOf в каждой, разместил их рядом, а затем масштабировал текст до 200%. Этот сценарий более вероятен, чем вы думаете. Дисплей 4K имеет так много пикселей, что даже в этом тесте, где каждый браузер занимает только треть горизонтальной области дисплея, наш веб-сайт отображает значительные пробелы и мелкий текст. Треть от разрешения экрана 440 с разрешением 3840 по горизонтали составляет 1280 пикселей - больше, чем основная область контента многих веб-сайтов.

Нажмите на изображение для полного просмотра 4k
Здесь выделяются две вещи. Во-первых, реальный размер текста в разных браузерах различается даже в одном масштабе (IE слева, Chrome посередине, Firefox справа). Firefox и Chrome близки друг к другу, но Internet Explorer намного меньше, и некоторым пользователям может потребоваться увеличить его.
Во-вторых, Firefox выглядит лучше всего. Текст, который он отображает, настолько четок, что не выглядит масштабным. Однако два других не плохи, и если бы у меня не было Firefox для использования в качестве справочного материала, я не думаю, что мне было бы на что жаловаться.
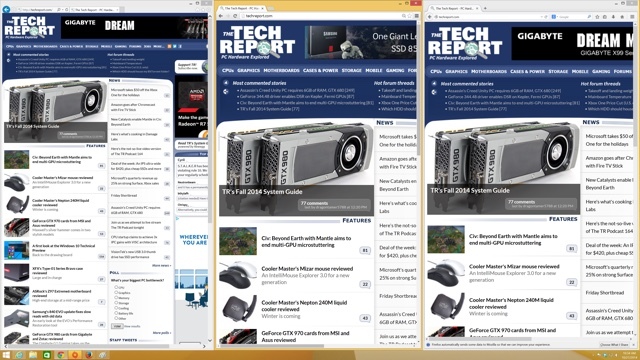
Наши статьи являются простым примером, потому что наш сайт использует минималистский подход к дизайну. Как браузеры могут работать с более сложной страницей? Чтобы узнать, я посетил The Tech Report, один из моих любимых новостных выпусков по аппаратному обеспечению ПК. Этот веб-сайт имеет главную страницу, разработанную с учетом настольных компьютеров, которая включает в себя две основные области содержимого, большое изображение и различные дополнительные элементы боковой панели. Я также уменьшил масштабирование до 150%, поскольку формат этого веб-сайта очень широк и не изменяется в зависимости от размера браузера, что затрудняет просмотр на уровне 200%.

Нажмите на изображение для полного просмотра 4K
Честно говоря, здесь мало что изменилось. Все три браузера отлично справляются с отображением текста, хотя Internet Explorer в сравнении с этим выглядит небольшим. Важно отметить, что все три браузера не имеют проблем с обработкой формата этого сайта. Я даже пытался масштабировать до 300% и не видел никаких проблем. Все, от текста до изображений и рекламы, появилось там, где и должно быть, хотя и в огромном размере.
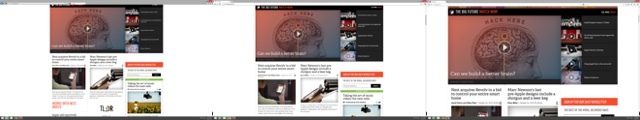
Давайте подведем итоги с технологическим веб-сайтом The Verge, который использует много динамических элементов страницы. В этом сценарии я снова использую масштаб 200%, но предоставлю скриншоты каждого браузера в полноэкранном режиме. Это связано с тем, что The Verge автоматически переключается на формат для смартфона с масштабом 133% в Firefox и 125% в масштабе Chrome, если окно браузера меньше половины 4K монитора, что делает прямое сравнение на том же экране невозможно.

Нажмите на следующие ссылки для полного 4K изображений: Internet Explorer, Хром, Fire Fox
В этом экстремальном масштабе большие изображения и широкий формат Verge выглядят довольно привлекательно. Internet Explorer и Chrome обеспечивают наилучшее соответствие, в то время как Firefox выглядит слишком большим. Тем не менее, Firefox удивительно четок, учитывая, насколько большой текст отображается. Пользователи всегда могут уменьшить размер браузера для получения более четкого текста и более удобочитаемого веб-сайта.
Экстремальное масштабирование изображения
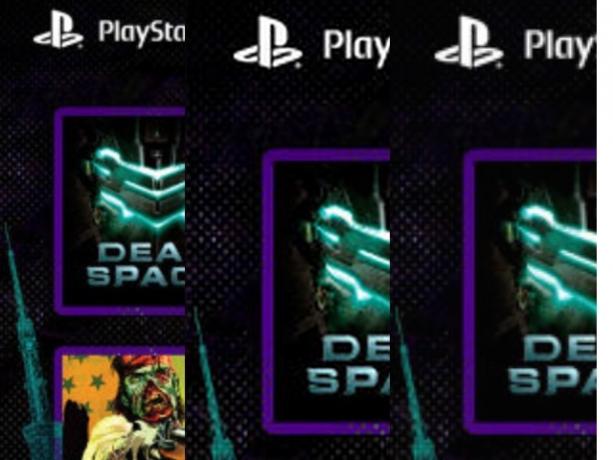
Теперь, когда мы изучили текст, давайте сделаем то же самое с фотографиями. Мы начнем с рекламного изображения, которое недавно было запущено Sony для своего бренда PlayStation, и в новостной ленте на MakeUseOf. Изображение имеет много текстур и текста, что делает его достойным представлением для вашего среднего изображения заголовка или рекламное объявление. Я сделал полноэкранные снимки с 200% масштабированием в каждом браузере и выделил часть изображения для прямого сравнения. Я снова подготовил пример так, что Internet Explorer находится слева, Firefox - посередине, а Chrome - справа.

Нажмите на следующие ссылки для полного 4K изображений: Internet Explorer, Хром, Fire Fox
Различия трудно увидеть на первый взгляд, но они существуют. Попробуйте сосредоточиться на тексте на каждом изображении. Вы заметите, что Firefox размывает изображение немного больше, чем Chrome, несмотря на тот факт, что оба браузера отображают изображение примерно одинакового размера. Internet Explorer делает изображение меньше, но оно также показывает значительную потерю четкости. Хром зарабатывает явную победу здесь.
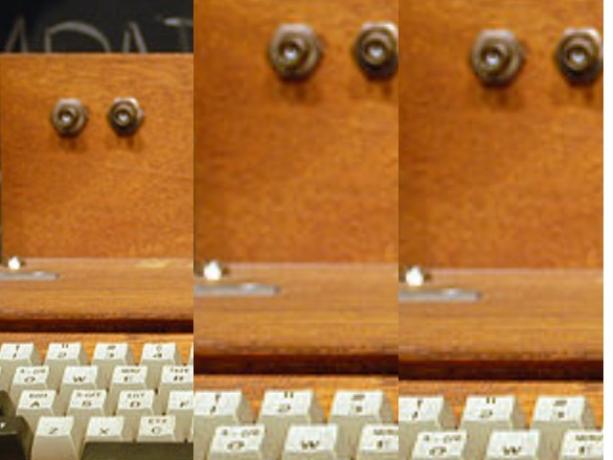
Теперь давайте посмотрим на реальную фотографию компьютера Apple I из Википедии с низким разрешением. Эта фотография имеет менее мелкие детали (как многие фотографии), поэтому она может скрыть некоторые проблемы, с которыми сталкивается Firefox. В этом тестовом изображении применяется то же масштабирование и порядок, что и раньше.

Нажмите на следующие ссылки для полного 4K изображений: Internet Explorer, Хром, Fire Fox
Здесь гораздо труднее заметить разрыв между каждым браузером, поскольку исходное фото с низким разрешением скрывает проблемы, создаваемые каждым браузером. Я думаю, что если вы посмотрите очень пристально и закроете глаза, между Chrome и Firefox заметен небольшой разрыв резкости, но это трудно увидеть. Internet Explorer снова показывает примерно одинаковое качество изображения, даже если он отображает изображение в гораздо меньшем размере.
Я думаю, что разница между браузерами сложнее увидеть при масштабировании изображения, чем при масштабировании текста. Однако ясно, что Chrome справляется с этой нагрузкой лучше, чем конкуренты. Браузер Google предпочтительнее, если вы просматриваете много изображений или больше заботитесь о четких фотографиях, чем о четком тексте.
Заключительные мысли
Все три браузера показывают слабые места в разрешении 4K. Ни один из них не предлагает интерфейс меню, который удовлетворителен во всех ситуациях. Масштабирование изображений также часто является проблемой, так как даже лучший выбор для этой цели - Chrome - вносит некоторую размытость, когда масштаб приближается или превышает 150%.
Я хотел бы оставить вам рекомендацию, и я так и сделаю. Перейти с Firefox. Браузер Mozilla имеет лучший интерфейс в 4K и отлично справляется с масштабированием текста. Изображения не такие четкие, как в Chrome, поэтому вы можете использовать браузер Google, если вы тратите много времени на просмотр фотографий, но Firefox в остальном превосходит их. Тот факт, что он увеличивает масштаб при любой конкретной настройке масштаба, является не недостатком, а скорее благом, потому что он позволяет пользователям просматривать веб-страницы с меньшим масштабированием, чем его коллеги.
Internet Explorer - странная утка из-за того, как мало он масштабирует веб-страницы. Он увеличивает примерно вдвое меньше, чем Chrome или Firefox при любой конкретной настройке. Однако это не является сильной стороной, потому что для того, чтобы сделать веб-страницы приятными, требуется очень агрессивное масштабирование. По мере того как IE расширяется, браузер обнаруживает, что он не обладает реальным преимуществом в ясности. Я также не сторонник того, что IE полагается на небольшой текст меню и крошечные кнопки, которые нельзя улучшить без изменения настроек масштаба для всей Windows.
Firefox заслуживает нашего признания лучшим браузером для 4K, но что вы думаете? Сообщите нам о своих впечатлениях, если вы один из немногих, кто приобрел монитор Ultra HD.
Мэтью Смит - независимый писатель, живущий в Портленде, штат Орегон. Он также пишет и редактирует для Digital Trends.

