Реклама
 Фотогалереи довольно популярны в наши дни. Если у вас есть учетная запись в какой-либо службе хранения и обмена фотографиями, например, Flickr или Picasa, то, возможно, у вас уже есть связанная фотогалерея с URL-адресом, который вы можете отправить друзьям. Но что, если вам нужен обмен фотографиями, выходите за рамки ссылки на некоторые Другой URL, который вы не можете контролировать? И зачем придерживаться скучных и скучных плоских 2D-галерей, которые предлагает большинство сайтов для обмена фотографиями? Вместо этого было бы здорово, если бы вы могли встраивать 3D-фотогалерею прямо в ваш существующий блог или веб-сайт?
Фотогалереи довольно популярны в наши дни. Если у вас есть учетная запись в какой-либо службе хранения и обмена фотографиями, например, Flickr или Picasa, то, возможно, у вас уже есть связанная фотогалерея с URL-адресом, который вы можете отправить друзьям. Но что, если вам нужен обмен фотографиями, выходите за рамки ссылки на некоторые Другой URL, который вы не можете контролировать? И зачем придерживаться скучных и скучных плоских 2D-галерей, которые предлагает большинство сайтов для обмена фотографиями? Вместо этого было бы здорово, если бы вы могли встраивать 3D-фотогалерею прямо в ваш существующий блог или веб-сайт?
Cooliris - одно из самых популярных решений для 3D-галереи в Интернете. Он расширил свои предложения и теперь предоставляет полезный плагин для 3D-галереи фотографий, который вы можете создавать и вставлять в любое место в Интернете.
Создание вашей встраиваемой фотогалереи Cooliris
Крутая вещь встраивания фотогалереи Cooliris состоит в том, что вместо статичной фотогалереи она фактически служит фидом, который обновляется каждый раз, когда вы добавляете новые фотографии в свой фотопоток в таких сервисах, как Flickr или Picasa. Это один из самых простых способов распространения фотографий на несколько блогов - просто вставьте один поток фотографий на любое количество веб-сайтов, которые вы используете. например, и когда вы загружаете фотографии в свою учетную запись хранения фотографий, обновления распространяются везде, где есть ваша фотогалерея Cooliris. встроенный.
Настройка встраиваемой фотогалереи Cooliris - это очень простой трехэтапный процесс, который можно настроить в соответствии с темой и внешним видом вашего сайта. Первый шаг - зайти на сайт Express и нажать «Создай свою собственную 3D стену!»

Первым шагом процесса является выбор источника, который вы собираетесь использовать в качестве своего фотопотока. В моем примере я собираюсь использовать учетную запись Flickr, которую я использовал в качестве корзины для всех видов фотографий, от семейных фотографий до продуктов Ebay, которые я продавал. Все, что вам нужно сделать, это выбрать источник контента, а затем вставить URL-адрес для вашей страницы потока фотографий.

Имейте в виду, что каждый источник имеет различные параметры конфигурации, поэтому ваш конкретный экран может немного отличаться от этого. Cooliris раньше был несколько ограничен в количестве источников, которые вы могли бы использовать, по крайней мере, в 2008 году, но сегодня вы можете использовать практически любой основной источник фотографий, включая любой медиа-канал RSS. Это означает, что вам не нужно использовать собственную фотогалерею. Если вы хотите встроить изображения из чужого потока фотографий или веб-сайта, просто выберите их источник и вставьте URL-адрес их потока фотографий.

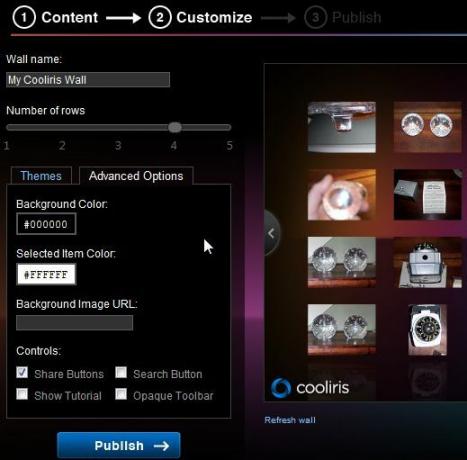
После того, как вы настроили источник фотографий, вам нужно просто настроить свою тему в соответствии с вашим сайтом. Вы можете выбрать из небольшого выбора готовых фоновых тем. Если ни один из них не подходит вашему сайту, просто нажмите «Дополнительные параметры» и используйте URL-адрес фонового изображения по вашему выбору. Возможность использовать фоновое изображение позволяет вам в принципе создавать любую фоновую тему, которую вы хотите, поэтому ваш выбор неограничен. Вкладка «Дополнительно» также позволяет изменить небольшие детали о том, как выглядит и ведет себя галерея.

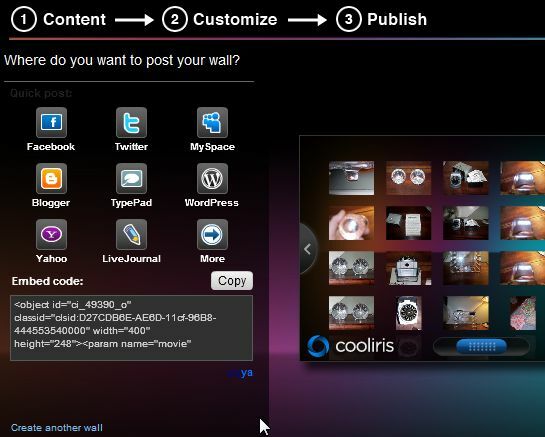
На последней странице вы копируете и вставляете код для вставки. Если для публикации динамической галереи вы используете определенный сервис, например Facebook или Blogger, обязательно выберите кнопку для этого сервиса, поскольку код для встраивания будет немного другим. В противном случае придерживайтесь встроенного кода по умолчанию, потому что он будет работать практически на любом блоге, который позволяет встроить стандартный HTML-код.

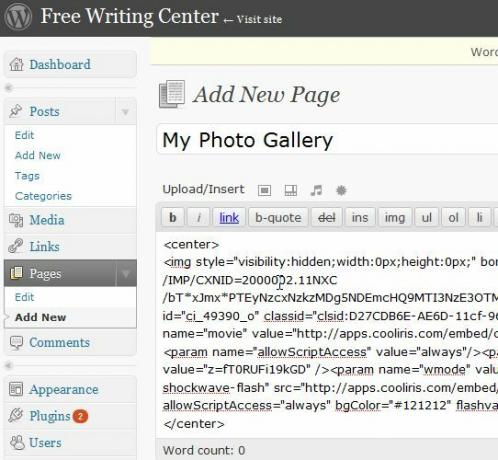
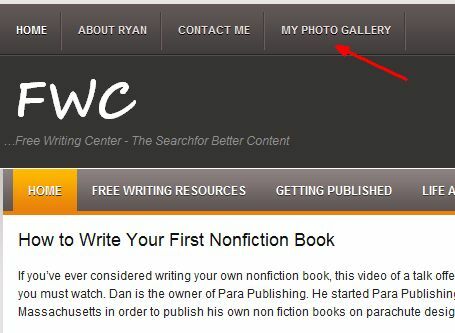
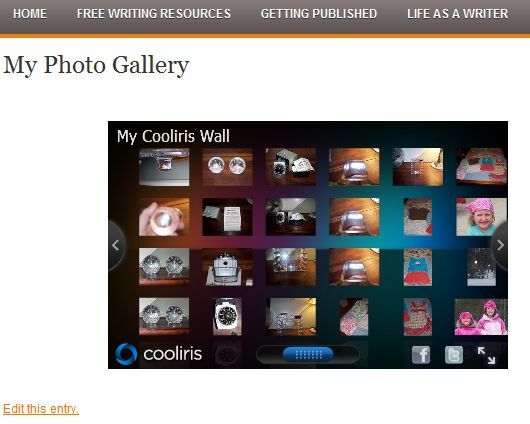
В моем случае я собираюсь создать определенную страницу только для своих изображений, потому что мой блог настроен на назначение вкладки в верхней части экрана для каждой уникальной страницы, которую я создаю. Я хотел бы предложить посетителям быструю и простую ссылку на мою фотогалерею, поэтому создание страницы «Моя фотогалерея» определенно является лучшим способом. Вот как это выглядит, когда я создал страницу.

Вот как настроена моя тема WordPress, но если у вас другие настройки, вы можете просто встроить фотогалерею в новое сообщение или встроить ее в боковую панель. Любой вариант будет работать, потому что вы можете просто вставить код в сообщение или в виджет боковой панели, и ваша динамическая фотогалерея Cooliris будет отображаться прямо в вашем блоге. Он встраивается в страницу так же, как вы запрограммировали фотогалерею на свой сайт. Ваши посетители даже не узнают, что изображения и источник галереи взяты с другого сайта.

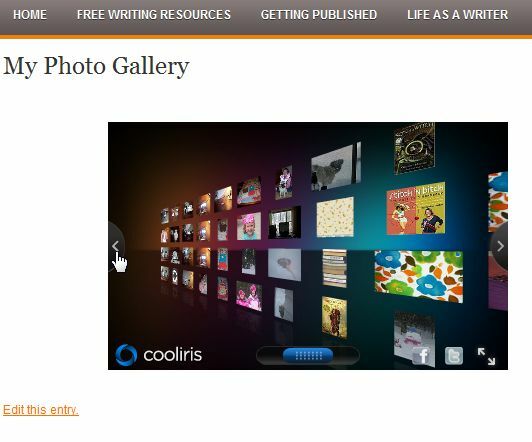
Лучше всего, что классные функции, которые вы ожидаете от Cooliris, такие как 3D-прокрутка и всплывающие окна просмотра изображений, прекрасно работают в автономной встроенной фотогалерее. Нажмите на фотографию, и она будет увеличиваться и отображаться прямо во встроенном окне. Нажмите кнопку прокрутки, и вся галерея будет наклоняться и прокручиваться в 3D прямо на вашей собственной веб-странице.

Конечно, функция, которая мне нравится больше всего, - это то, что я упомянул больше всего в этой статье - динамический характер фотогалереи. Вам больше не нужно загружать и управлять фотогалереей, которую вы запрограммировали на своем веб-сайте или в блоге, теперь вы можете просто обновите свой источник - в моем случае, мою учетную запись Flickr - и на странице автоматически отобразится ваш новый поток фотографий с этими Обновления. Например, я решил, что хочу удалить фотографии своих детей из потока изображений, так как я делаю их общедоступными. Здесь вы увидите, что поток автоматически обновляется с учетом этих изменений.

Лучше всего, что во встроенной фотогалерее есть ссылки, где ваш посетитель может поделиться фотографиями через Facebook и Twitter. Или они могут щелкнуть, чтобы увеличить отображение - что, кстати, не убирает их с вашего сайта. Как только вы нажмете «свернуть», он вернет их обратно на страницу вашего сайта, где они начали.
Вы когда-нибудь пробовали Cooliris как встроенную фотогалерею? Вам нравится возможность динамического обновления и 3D-функции? Знаете ли вы какие-либо альтернативы, которые вам нравятся больше? Поделитесь своим пониманием в разделе комментариев ниже.
Райан имеет степень бакалавра в области электротехники. Он 13 лет проработал в области автоматизации, 5 лет - в сфере информационных технологий, а сейчас является инженером приложений. Бывший управляющий редактор MakeUseOf, он выступал на национальных конференциях по визуализации данных и был представлен на национальном телевидении и радио.


