Реклама
Есть много удивительных вещей, которые вы можете создать в Adobe Photoshop которые полезны онлайн, начиная от простых рамок для фотографий и заканчивая сложными интерфейсами. Одна из самых полезных вещей, которые вы можете Создание в Photoshop 3D-кнопок, которые пригодятся, если вы запустите блог или веб-сайт с пользовательским интерфейсом.
В этой статье мы покажем вам, как создавать 3D-кнопки с помощью Photoshop, а также визуальные состояния «вверх» и «вниз», чтобы вы могли анимировать их. (Мы не будем освещать саму анимацию в этой статье.)
Шаг 1. Подготовьте документ

Хотя 3D-кнопки чаще всего появляются на веб-сайтах, важно отметить, что для них есть и другие приложения, такие как анимированные GIF-файлы, макеты продуктов и мобильные игры. В зависимости от того, для чего вы создаете эту кнопку, ваш окончательный формат файла и размеры могут отличаться.
Чтобы создать кнопку 3D в Photoshop, вам нужно создать для нее собственный документ. Для этого откройте Photoshop и нажмите Создать новый> Пользовательский. Начните вводить свои значения.
Чтобы создать кнопку 3D, вам понадобится горизонтальный документ. Для наших мы использовали:
- Высота 900 х 300 пикселей
- 300 пикселей / дюйм
- Цветовой режим RGB
Хотя эти спецификации определенно не являются жестким и быстрым правилом, это гарантирует, что у вас будет более чем достаточно места для работы и возможность масштабировать размер кнопки вверх и вниз по мере необходимости.
Шаг 2. Установите прямоугольник для кнопки 3D

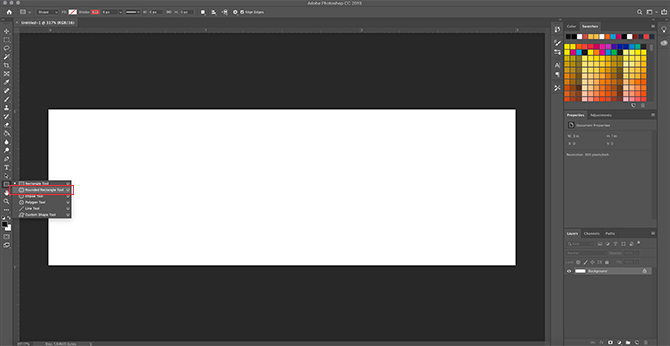
После того, как вы настроите спецификации для своего файла, вы попадете в рабочее пространство. У вас будет горизонтальный белый холст в одном слое, и именно здесь вы начнете создавать свою кнопку.
Чтобы создать свою кнопку 3D, нажмите на Инструмент Прямоугольник со скругленными углами на левой стороне экрана, здесь видно красным. Вы также можете использовать ярлык U чтобы получить к нему доступ.

Нажмите один раз на белый слой: это автоматически вызовет Создать скругленный прямоугольник коробка. Вы будете использовать это поле для указания размеров вашего прямоугольника.
Для нашей кнопки мы пошли с:
- 300 пикселей в ширину
- 75 пикселей в высоту
Мы также убедились, что углы были скруглены на 10 пикселей. Не слишком высоко и не слишком низко. Тогда мы нажали Ok.
Замечания: Кнопки различаются по размеру и форме, поэтому вам не нужно использовать именно эти размеры. Кроме того, если вы ищете дополнительную информацию о ярлыках, вот некоторые из самые полезные команды клавиатуры Photoshop.

Когда вы нажимаете OkPhotoshop создаст скругленный прямоугольник с этими размерами внутри вашего слоя. Вы можете изменить его Заливка и Инсульт цвета с помощью раскрывающихся меню в верхнем левом углу экрана.
В целях данного руководства - и для иллюстрации того, как могут выглядеть кнопки «вверх» и «вниз» - мы собираемся сделать нашу кнопку «вниз» красной.
Шаг 3: Сделай свою кнопку 3D

После того, как вы создадите свою основную кнопку и выберете ее цвет, вы захотите настроить ее в Стиль слоя чат. Это должно сделать его более трехмерным.
Чтобы получить доступ к вашему Стиль слоя диалоговое окно, вы можете пойти Слой> Стиль слоя из верхнего меню. Вы также можете дважды щелкнуть на слое, который содержит вашу кнопку, чтобы вызвать ее автоматически. Этот путь намного быстрее, и мы лично предпочитаем это.
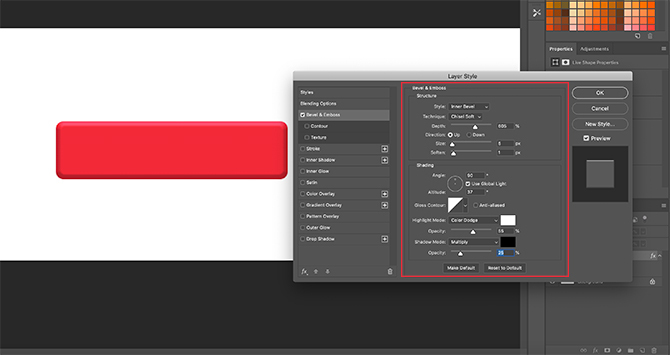
Как только ваша коробка стиля слоя будет открыта, перейдите к опции Bevel & Emboss. Включи это.
Это быстрый и простой способ придать краям вашей кнопки более выпуклый, «3D» вид. Для этого урока мы использовали следующие настройки:
Структура
- Стиль: Внутренний скос
- Техника: Зубило Софт
- Глубина: 605
- Направление: вверх
- Размер: 5
- Смягчение: 1
затенение
- Угол: 90
- Высота над уровнем моря: 37
- Режим подсветки: Color Dodge, 55% непрозрачность
- Shadow Mode: Несколько, непрозрачность 25%
Хитрость заключается в том, чтобы сделать настройки достаточно высокими, чтобы вы могли видеть некоторые различия, но не настолько сильными, чтобы это было ошеломляющим.

После того, как мы закончили с Bevel & Emboss, мы пошли в контур и включил это тоже. Contour делает определение Bevel & Emboss немного сильнее, и для этого урока мы выбрали настройку Конус - Перевернутый.

Далее включите Градиент наложения. Это то, что дает кнопке округлый, слегка «глянцевый» вид. Настройки следующие:
- Режим смешивания: оверлей
- Непрозрачность: 90
- Стиль: линейный
- Угол: 90
- Масштаб: 100

Наконец-то мы включили Drop Shadow, чтобы кнопка выглядела немного «приподнятой» на белом фоне веб-сайта или блога. Опять же, вот настройки:
Структура
- Режим смешивания: множественный
- Непрозрачность: 35
- Угол: 90
- Расстояние: 2
- Распространение: 6
- Размер: 8
Качество
- Контур: линейный
- Шум: 0
- Слой выбивает тень: На
Теперь пришло время сохранить эти спецификации в качестве стиля слоя.
Шаг 4: Сохранить как стиль слоя

Как только вы закончите с настройками вашей кнопки, она начнет выглядеть 3D. Поскольку высока вероятность того, что вы создадите более одной 3D-кнопки, нам нужно найти быстрый и простой способ сделать это.
Вот как.
Перед нажатием Ok в Стиль слоя диалоговое окно, нажмите на Новый стиль. Когда вы это сделаете, Photoshop сохранит этот стиль слоя, который вы создали для своей кнопки.
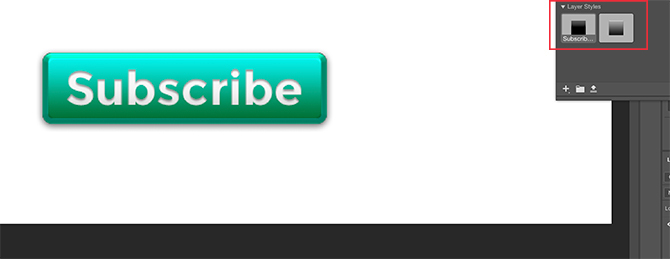
Если вы используете Photoshop CC, этот новый стиль будет сохранен в вашем Библиотеки раздел, как вы можете видеть выше. Это очень быстро и легко получить доступ.
Шаг 5: Как использовать стиль сохраненного слоя

Теперь, когда вы разработали свою кнопку и сохранили ее как стиль слоя, давайте посмотрим на нее в действии для вашего состояния «вверх». Ни слова лжи, это сократит ваше рабочее время пополам.
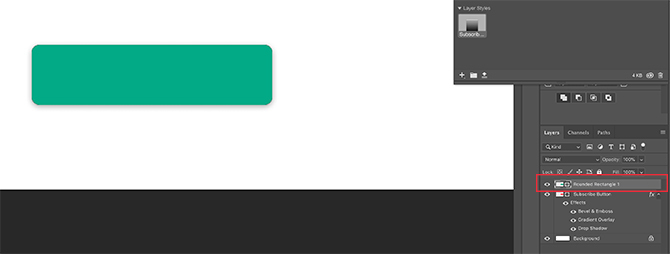
Сначала давайте создадим еще одну кнопку прямо над слоем с красной кнопкой, вот так. Давайте сделаем это зеленым, для акцента.

Далее - вместо двойного щелчка по самому слою, чтобы вызвать Стили слоя диалоговое окно - дважды щелкните стиль слоя в Библиотеки панель.
Когда вы это сделаете, Photoshop автоматически применит ваш сохраненный стиль к новому слою с кнопками, сохраняя при этом его новый цвет и форму. Теперь у вас есть две кнопки - одна во включенном состоянии, а другая вниз - и это так просто сделать. Я люблю этот ярлык.
Шаг 6: добавь текст на кнопку

Далее мы собираемся добавить текст к кнопке.
Чтобы добавить текст, создайте новый слой над двумя слоями кнопок. Нажмите на Тип инструмента начать печатать.
В этом уроке мы напишем слово «подписаться», потому что это то, что вы часто видите на веб-сайтах и в социальных сетях.
Мы также собираемся использовать веб-безопасный шрифт San Serif. Окончательный выбор того, что вы используете для своей кнопки, зависит от вас. Montserrat, Proxima Nova, Arial и Verdana являются широко используемыми альтернативами и безопасны для Интернета.

Однако после того, как это будет сделано, вам еще придется сделать несколько более тонких изменений, чтобы этот текст появился «поп».
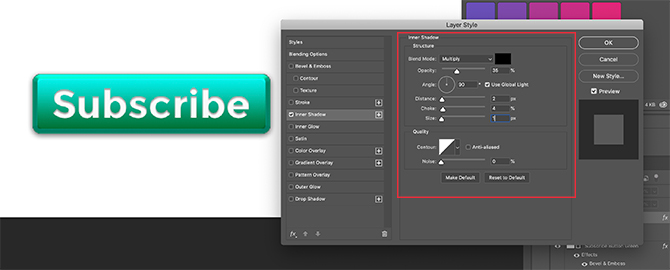
Во-первых, дважды щелкните на слое, который содержит ваш текст, чтобы вы могли открыть его в своем Стиль слоя чат.
Далее нажмите на Внутренняя тень, чтобы добавить немного депрессии (или затонувшей области) к вашему тексту. Это выглядит так, как будто буквы были выгравированы на кнопке. Точные настройки, которые мы использовали для этого урока, приведены ниже.
Структура
- Режим смешивания: Умножение
- Непрозрачность: 35
- Угол: 90
- Расстояние: 2
- Удушение: 4
- Размер: 1
Качество
- Контур: линейный
- Шум: 0

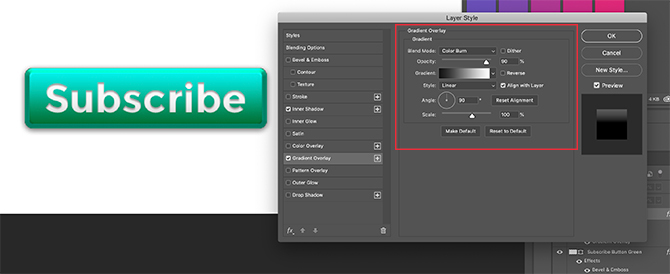
Затем примените Градиент наложения к этим буквам, чтобы они легче смешивались с кнопкой, не выглядя плоскими. Опять же, наши настройки:
- Режим смешивания: Цветной огонь
- Непрозрачность: 90
- Стиль: линейный
- Угол: 90
- Масштаб: 100
Шаг 7: Завершение

После того, как вы создадите этот стиль текста - особенно если вы хотите использовать его снова - перейдите к Новый стиль и сохранить его, прежде чем нажать Ok.
Завершив это, вы можете быстро переключаться между двумя слоями кнопок, чтобы увидеть, как выглядят состояния «вверх» и «вниз».

Довольно круто, а? Чтобы сохранить файл, перейдите Файл> Сохранить каки сохраните его как правильный формат файла для любого проекта, над которым вы можете работать.
Настройте свой блог с 3D-кнопками и виджетами
Теперь, когда вы знаете, как создавать 3D-кнопки в Photoshop, вы можете проявить креативность, создав собственные 3D-кнопки в соответствии с вашими потребностями. И с этими навыками в своем арсенале вы можете сделать продукт, который будет не только профессиональным, но и личным.
Хотите узнать о других вещах, которые вы можете сделать с этой программой? Вот как убрать фон в фотошопе Как удалить фон в фотошопеВот как удалить фон в Adobe Photoshop с помощью четких пошаговых инструкций, которым может следовать любой. Подробнее .
Shianne - внештатный автор и 2D иллюстратор со степенью бакалавра в области дизайна. Она любит «Звездные войны», кофе и все творческие идеи, а также имеет опыт в подкастинге.


