Получайте согласованные привлекательные оповещения на своем сайте React с помощью этой библиотеки.
Оповещения — это сообщения, отображаемые на веб-сайте/веб-приложении для передачи важной информации пользователю. Они играют решающую роль в веб-приложениях. В React есть много способов создавать оповещения; Пользовательский интерфейс Chakra делает процесс простым и эффективным.
Chakra UI — это популярная библиотека компонентов для React, которая предоставляет набор настраиваемых и доступных компонентов пользовательского интерфейса.
Установка пользовательского интерфейса чакры
Чтобы использовать библиотеку пользовательского интерфейса Chakra, одна из многих библиотек реактивных компонентов, вам сначала нужно установить его. Вы можете установить его, выполнив следующую команду терминала в каталоге вашего проекта node.js:
npm i @chakra-ui/react @emotion/react @emotion/styled framer-motion
Кроме того, вы можете установить пользовательский интерфейс Chakra с помощью Yarn. Для этого выполните следующую команду:
пряжа добавить @chakra-ui/react @emotion/react @emotion/styled framer-motion
Настройка пользовательского интерфейса чакры
После установки Chakra UI вы должны сделать его доступным в своем приложении. Для этого необходимо настроить ЧакраПровайдер компонент.
ЧакраПровайдер component — это компонент верхнего уровня, предоставляемый библиотекой пользовательского интерфейса Chakra. Он обертывает все приложение и предоставляет контекст темы и стиля для всех его компонентов.
Чтобы настроить ЧакраПровайдер компонент, импортируйте его из @чакра-уи/реагировать:
Импортировать Реагировать от«реагировать»
Импортировать РеактДОМ от'реакция-дом/клиент'
Импортировать Приложение от'./Приложение'
Импортировать { ЧакраПровайдер } от'@чакра-уи/реагировать'
ReactDOM.createRoot(документ.getElementById('корень') как HTMLЭлемент).рендер(
</ChakraProvider>
</React.StrictMode>
)
ЧакраПровайдер компонент поддерживает тема опора Прохождение тема опора ЧакраПровайдер Компонент гарантирует, что все компоненты пользовательского интерфейса Chakra в приложении могут получить доступ к предоставленной теме и контексту стиля. тема опора необязательна; если вы не пройдете его, пользовательский интерфейс Chakra будет использовать тему по умолчанию.
Создание пользовательского оповещения с использованием компонентов оповещения
Пользовательский интерфейс Chakra предлагает четыре компонента, которые позволяют создавать собственные оповещения: Тревога, Значок оповещения, AlertTitle, и ОповещениеОписание.
Чтобы создать предупреждающее сообщение, импортируйте эти компоненты из библиотеки пользовательского интерфейса Chakra и используйте их следующим образом:
Импортировать Реагировать от«реагировать»;
Импортировать {Alert, AlertIcon, AlertDescription, AlertTitle} от'@чакра-уи/реагировать'функцияПриложение() {
возвращаться ('успех'> Добро пожаловать!!!</AlertTitle> Как хорошо, что ты здесь</AlertDescription>
</Alert>
</div>
)
}
экспортпо умолчанию Приложение
После импорта компонентов Тревога компонент отображает сообщение пользователю. Оно имеет положение дел prop установлено значение «success», что указывает на то, что сообщение является сообщением об успешном завершении.
Есть еще три статуса: «информация», «ошибка» и «предупреждение». Цветовая схема и значок, используемые в предупреждении, будут зависеть от статуса сообщения.
Тревога компонент содержит трех дочерних элементов: Значок оповещения, AlertTitle, и ОповещениеОписание. Значок оповещения компонент отображает небольшую иконку рядом с сообщением, AlertTitle отображает основное сообщение и ОповещениеОписание отображает более подробное описание сообщения.
Предыдущий блок кода сгенерирует предупреждение, которое выглядит следующим образом:
Настройка предупреждающих сообщений с помощью Variant Prop
Чтобы настроить внешний вид предупреждающего сообщения, используйте вариант опора Тревога компонент. вариант prop определяет внешний вид предупреждающего сообщения и определяет цветовую схему, значок и вес шрифта сообщения на основе значения, которое вы ему передаете.
вариант prop принимает несколько строковых значений, таких как тонкий, твердый, левый акцент, верхний акцент, правый ударение, и нижний акцент. Каждое значение представляет другой визуальный стиль предупреждающего сообщения.
Вот пример четырех компонентов предупреждений с различными вариантами:
Импортировать Реагировать от«реагировать»;
Импортировать {Alert, AlertIcon, AlertDescription, AlertTitle, Flex} от'@чакра-уи/реагировать'функцияПриложение() {
возвращаться ('центр' разрыв ='3' направление='столбец' мт='4'> 'успех' вариант='твердый'> Добро пожаловать!!!</AlertTitle> Как хорошо, что ты здесь</AlertDescription>
</Alert>
'успех' вариант='тонкий'> Добро пожаловать!!!</AlertTitle> Как хорошо, что ты здесь</AlertDescription>
</Alert>
'успех' вариант='высший акцент'> Добро пожаловать!!!</AlertTitle> Как хорошо, что ты здесь</AlertDescription>
</Alert>
'успех' вариант='левый акцент'> Добро пожаловать!!!</AlertTitle> Как хорошо, что ты здесь</AlertDescription>
</Alert>
</Flex>
</div>
)
}
экспортпо умолчанию Приложение
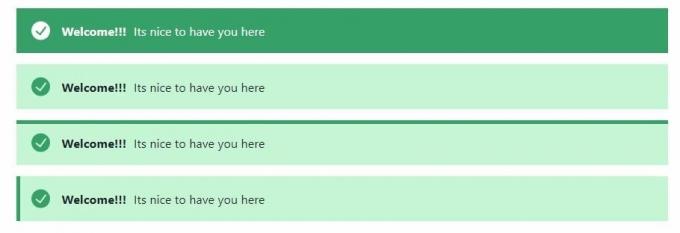
Рендеринг приведенного выше блока кода отобразит пользовательское предупреждение, подобное этому:
 Настройка ваших предупреждающих сообщений с использованием свойства className
Настройка ваших предупреждающих сообщений с использованием свойства className
Вместо того, чтобы придерживаться внешнего вида предупреждающих сообщений по умолчанию, вы можете настроить его с помощью className опора Вы используете className prop, чтобы определить класс CSS и применить собственный стиль к предупреждающему сообщению.
Например:
Импортировать Реагировать от«реагировать»;
Импортировать {Alert, AlertIcon, AlertDescription, AlertTitle} от'@чакра-уи/реагировать'функцияПриложение() {
возвращаться ('успех' имя_класса='тревога'> Добро пожаловать!!!</AlertTitle> Как хорошо, что ты здесь</AlertDescription>
</Alert>
</div>
)
}
экспортпо умолчанию Приложение;
В этом примере компонент предупреждения имеет CSS-класс «предупреждение». После определения класса CSS вы можете определить свои стили в файле CSS.
Вот так:
.тревога {
красный цвет;
семейство шрифтов: скоропись;
дисплей: гибкий;
flex-направление: столбец;
зазор: 0.4бэр;
}
Приведенный выше код применит стили CSS к компоненту оповещения. Если вы знакомы со стилем пользовательского интерфейса Chakra, вам следует использовать их для стилизации предупреждающих сообщений вместо className опора
После применения приведенных выше стилей CSS компонент оповещения будет отображаться, как показано на изображении ниже:
Запуск предупреждающих сообщений в ответ на пользовательские события
Вы создали компонент предупреждений, который постоянно отображает предупреждающее сообщение на экране. Однако для улучшения взаимодействия с пользователем вы можете активировать предупреждающее сообщение в ответ на определенные события, инициированные пользователем. использование прослушивателей событий JavaScript. Эти события могут включать в себя нажатие кнопки, отправку формы или обнаружение ошибки.
Чтобы инициировать оповещение в ответ на события, используйте состояние React и параметр отображать поддержка компонентов пользовательского интерфейса Chakra.
Например:
Импортировать Реагировать от«реагировать»;
Импортировать {Alert, AlertIcon, AlertDescription, AlertTitle, Button, CloseButton} от'@чакра-уи/реагировать'функцияПриложение() {
константа [дисплей, setDisplay] = React.useState('никто');функцияпоставить в известность() {
установить дисплей ('сгибание');
}функциязакрывать() {
установить дисплей ('никто');
}возвращаться (
"приложение">'успех' дисплей = {дисплей} вариант ='твердый'> Добро пожаловать!!!</AlertTitle> Как хорошо, что ты здесь</AlertDescription> «абсолютный» топ=«6 пикселей» справа =«6 пикселей» onClick={закрыть}/>
</Alert>
экспортпо умолчанию Приложение
Этот блок кода управляет состоянием отображения уведомлений с помощью использование состояния крюк. Он устанавливает начальное состояние отображения уведомлений на «нет», что скрывает уведомление.
Когда пользователь нажимает на Кнопка, он вызывает поставить в известность функция. Вызов функции уведомления изменяет значение отображать состояние с «none» на «flex.», что делает уведомление видимым.
Когда пользователь нажимает на закрытьКнопка, он вызывает функцию закрытия. Он меняет состояние дисплея обратно на «нет», что скрывает уведомление.
Теперь вы можете создавать настраиваемые оповещения
Теперь вы узнали, как создать пользовательское оповещение в своем приложении React с помощью пользовательского интерфейса Chakra. С пользовательским интерфейсом Chakra создание настраиваемых оповещений в React становится простым и интуитивно понятным, что позволяет нам предоставлять четкую и краткую информацию нашим пользователям. Chakra UI предоставляет множество других настраиваемых и доступных компонентов пользовательского интерфейса, которые помогут вам создавать отличные приложения React.