Реклама
 JQuery, возможно, является необходимым навыком для современного веб-разработчик Какой язык программирования выучить - веб-программированиеСегодня мы собираемся взглянуть на различные языки веб-программирования, которые питают Интернет. Это четвертая часть серии программ для начинающих. В части 1 мы изучили основы ... Прочитайте больше и в этом коротком мини-сериале я надеюсь дать вам знания, чтобы начать использовать его в своих собственных веб-проектах. в первая часть нашего урока jQuery JQuery Tutorial - Начало работы: основы и селекторыНа прошлой неделе я говорил о том, насколько важен jQuery для любого современного веб-разработчика и почему он великолепен. На этой неделе, я думаю, пришло время запачкать руки кодом и узнать, как ... Прочитайте больше мы рассмотрели некоторые основы языка и как использовать селекторы; во второй части мы перешли к методы манипулирования DOM Введение в jQuery (часть 2): методы и функцииЭто часть продолжающегося новичка в серии веб-программирования jQuery. В первой части были рассмотрены основы jQuery, как включить его в ваш проект, и селекторы. Во второй части мы продолжим с ... Прочитайте больше .
JQuery, возможно, является необходимым навыком для современного веб-разработчик Какой язык программирования выучить - веб-программированиеСегодня мы собираемся взглянуть на различные языки веб-программирования, которые питают Интернет. Это четвертая часть серии программ для начинающих. В части 1 мы изучили основы ... Прочитайте больше и в этом коротком мини-сериале я надеюсь дать вам знания, чтобы начать использовать его в своих собственных веб-проектах. в первая часть нашего урока jQuery JQuery Tutorial - Начало работы: основы и селекторыНа прошлой неделе я говорил о том, насколько важен jQuery для любого современного веб-разработчика и почему он великолепен. На этой неделе, я думаю, пришло время запачкать руки кодом и узнать, как ... Прочитайте больше мы рассмотрели некоторые основы языка и как использовать селекторы; во второй части мы перешли к методы манипулирования DOM Введение в jQuery (часть 2): методы и функцииЭто часть продолжающегося новичка в серии веб-программирования jQuery. В первой части были рассмотрены основы jQuery, как включить его в ваш проект, и селекторы. Во второй части мы продолжим с ... Прочитайте больше .
В третьей части мы рассмотрим проблему задержки jQuery до загрузки страницы, а затем попытаемся объяснить, что такое анонимные функции и почему вам нужно о них знать.
Задержка загрузки: как и почему?
Если вы пробовали часть кода из частей 1 и 2, возможно, вы столкнулись с некоторыми ошибками, странным поведением или просто неработающими вещами. Самая распространенная ошибка, с которой я столкнулся при изучении jQuery, заключалась в том, что элементы DOM не были найдены - даже хотя я мог ясно видеть их в источнике страницы, jQuery продолжал говорить мне, что просто не может найти их! Почему это?
Ну, это все, что связано с порядком загрузки вещей браузером. Проще всего, если в браузере работает скрипт jQuery перед искомый элемент DOM фактически создан, сценарий сначала загрузится, но ничего не сделает, потому что не может найти элемент, затем элемент DOM загрузится позже. Это не проблема, если вы разместите все свои скрипты рядом с нижним колонтитулом, но это все же может произойти.
Решение состоит в том, чтобы обернуть ваши сценарии в то, что называется документ готово событие. Это заставляет прилагаемый код ждать полной загрузки DOM (пока готовы). Используя это просто:
$ (документ) .ready (function () { // ваш код для задержки идет сюда. });Существует еще более короткий способ сделать это, изложенный в Документация JQuery, но я настоятельно рекомендую вам использовать этот способ для удобства чтения кода.
Это событие, готовое для документов, является еще одним хорошим примером анонимная функцияИтак, давайте попробуем понять, что это значит.
Анонимные функции
Если, как и я, у вас есть опыт программирования начального уровня, идея анонимные функции - который является основным для jQuery и Javascript - может быть немного смущает. С одной стороны, это делает ошибки из-за несовпадающих скобок довольно распространенным, поэтому я собираюсь объяснить это сейчас. Если вы хотите подробно объяснить, почему анонимные функции лучше, чем обычные имена функции на более техническом уровне, я бы посоветовал прочитать это довольно сложное сообщение в блоге Имеется в наличии].
До сих пор вы, вероятно, только сталкивались именованные функции. Это функции, которые были объявлены с именем и, следовательно, могут вызываться где угодно, сколько угодно раз. Рассмотрим этот тривиальный пример, который будет записывать сообщение на консоль при загрузке страницы.
function doStuffOnPageLoad () { console.log ("делать вещи!"); } $ (document) .ready (doStuffOnPageLoad);Это полезно, если ваша функция предназначена для повторного использования, но в этом случае она довольно запутанная, поскольку мы действительно хотим, чтобы она запускалась только один раз при загрузке страницы. Вместо этого мы не пытаемся определить отдельную функцию, а просто объявляем ее встроенной в качестве параметра по мере необходимости. Поэтому предыдущий пример лучше переписать так:
$ (документ) .ready (function () { console.log ("делать вещи"); });Вы можете не видеть многих преимуществ этого в настоящее время - в данном случае это лишь незначительно меньше кода - но как ваши сценарии развиваются по сложности, вы по достоинству оцените необходимость не прыгать, пытаясь найти функцию определения. К сожалению, для начинающих это немного усложняет задачу - просто посмотрите на все эти скобки - поэтому обязательно проверьте следующие пункты, если вы получаете ошибки:
- Правильное количество соответствующих фигурных скобок - помогает отступ в вашем коде.
- Вьющиеся против круглых скобок.
- Закрытие оператора точкой с запятой - но не нужно после закрывающей фигурной скобки.

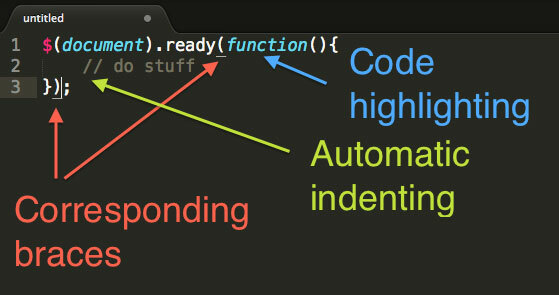
Использование редактора кода, как Возвышенный текст 2 Попробуйте Sublime Text 2 для кроссплатформенного редактирования кодаSublime Text 2 - это кроссплатформенный редактор кода, о котором я только недавно слышал, и я должен сказать, что я действительно впечатлен, несмотря на бета-лейбл. Вы можете скачать полное приложение, не платя ни копейки ... Прочитайте больше действительно может помочь, так как подсвечивает соответствующие скобки и автоматически делает отступ для вас. Действительно, специальный редактор кода необходим.
Вот и все для этого урока, но вы должны привыкнуть к некоторым базовым манипуляциям с DOM в событии готовности документа, прежде чем двигаться дальше, и начните редактировать файлы в редакторе кода, если вы не уже. В следующий раз мы рассмотрим события и то, как они используются для добавления интерактивности на страницу - например, заставить jQuery что-то делать при нажатии кнопки. Вопросы или комментарии всегда приветствуются ниже.
Джеймс имеет степень бакалавра в области искусственного интеллекта и сертифицирован CompTIA A + и Network +. Он является ведущим разработчиком MakeUseOf и проводит свое свободное время за игрой в VR-пейнтбол и настольные игры. Он строит компьютеры с детства.

