Реклама
Visual Studio Code - лучший текстовый редактор для программирования. Он заменил Sublime Text в качестве моего редактора кода, и я никогда не вернусь. Это Электронное JavaScript-приложение (как Atom, другой высоко оцениваемый текстовый редактор), но он молниеносен и не страдает от проблем с производительностью, как большинство приложений JavaScript
И если вам интересно, да: VS Code с открытым исходным кодом и доступен на GitHub. Десять лет назад, если бы я сказал вам, что Microsoft будет использовать программное обеспечение с открытым исходным кодом, вы бы рассмеялись. Посмотри, как далеко мы продвинулись!
В любом случае, давайте доберемся до этого. Вот несколько важных советов по коду Visual Studio, которые вы должны изучить, если хотите поднять свою производительность и рабочий процесс на новый уровень.
(Если вы все еще не уверены, стоит ли выбирать код Visual Studio вместо Atomмы можем помочь вам определиться.)
1. Освойте командную палитру в VS Code

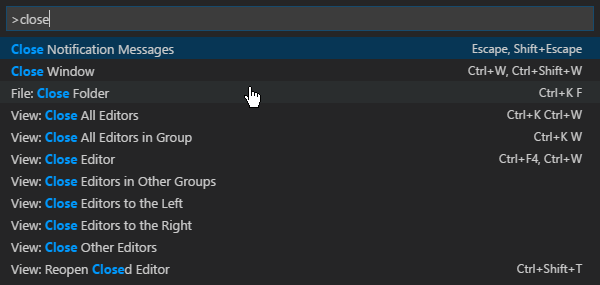
Во многом как Sublime Text (и TextMate до него), VS Code имеет нечто, называемое
командная палитра. Эта функция позволяет вам получать доступ к различным командам, просто набирая их, а не заставляя перемещаться по меню с помощью мыши.Вы можете вызвать командную палитру с помощью Ctrl + Shift + P Сочетание клавиш. Просто начните вводить то, что вы хотите сделать (например, «закрыть»), и параметры будут обновляться в режиме реального времени. Некоторые команды разбиты на категории (например, «Файл», «Git», «Терминал» и т. Д.), Поэтому вы можете использовать их для поиска команд, которые вы, похоже, не можете найти.
2. Установить рабочую папку проекта

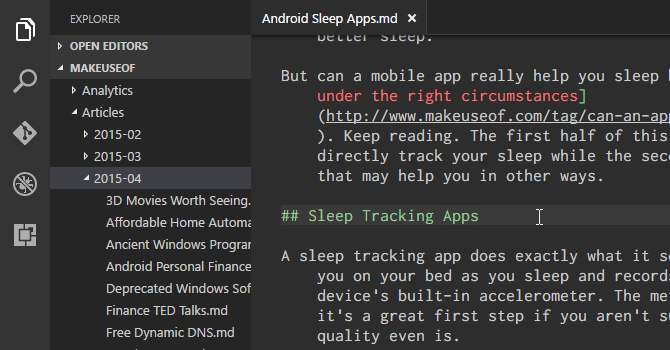
Если вы нажмете на исследователь на боковой панели навигации откроется новая подпанель. Эта подпанель состоит из двух разделов: «Открытые редакторы» (т.е. файлы и документы, открытые в данный момент) и «Папка не открыта». Последнее - это то, что нас интересует.
щелчок Открыть папку (или вы можете перейти к Файл> Открыть папку в строке меню) и выберите любую папку в вашей системе. Это загрузит эту папку в VS Code как «текущий рабочий проект», предоставляя вам легкий доступ ко всем файлам и подпапкам, поэтому вам не нужно будет переворачиваться в File Explorer.
3. Просмотр нескольких файлов одновременно

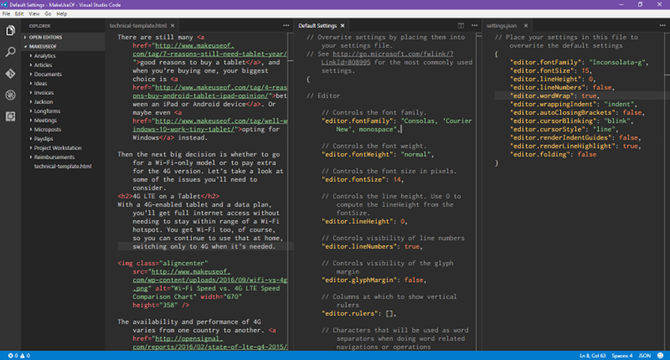
Большинство современных текстовых редакторов могут поддерживать несколько файлов одновременно, что позволяет переключаться между открытыми файлами через своего рода интерфейс на основе вкладок. Более продвинутые текстовые редакторы могут даже поддерживать параллельное редактирование текста, что делает VS Code (хотя и только по горизонтали).
Но параллельное редактирование сложно на небольших экранах, будь то на ноутбуке или на старом мониторе, и именно здесь VS Code сияет.
Это называется динамические панелигде, если одна из открытых панелей документов слишком узкая, она автоматически расширится, когда вы сделаете этот документ активным (т.е. поместите в него курсор). Если вы по-прежнему используете разрешение, близкое к 720p, вам понравится эта функция.
4. Редактировать несколько строк одновременно

Если вам когда-либо понадобится вставить или удалить несколько экземпляров текста по всему документу, все, что вам нужно сделать, это создать несколько курсоров. Вы можете сделать это, удерживая Alt (или вариант на Mac) и нажав в любом месте текста. Каждый клик создает новый курсор.
Это особенно полезно для таких вещей, как HTML, где вы можете добавить много экземпляров одного класса или изменить формат нескольких гиперссылок. Выучи это и люби это.
5. Перейти к определению

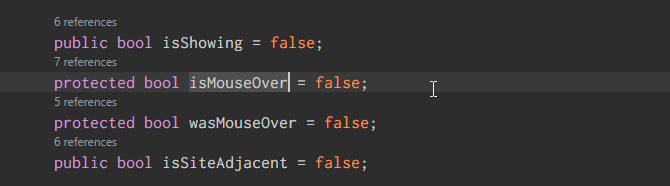
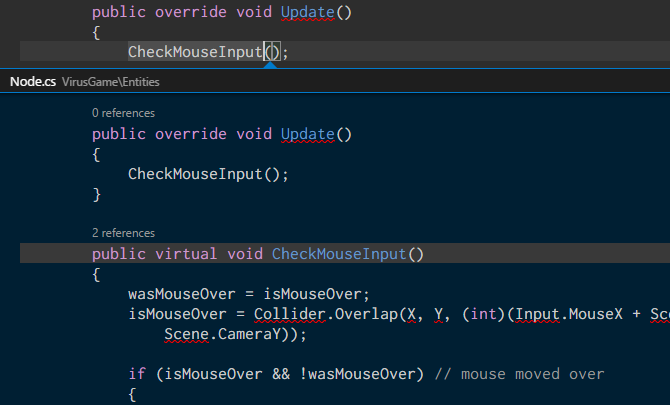
Когда вы программируете или пишете сценарии, часто вы сталкиваетесь с переменной или методом, которые вы не можете распознать. Ну так что ты делаешь? Вы можете потратить несколько минут на поиск нужного файла, или вы можете выбрать переменную / метод с помощью курсора и нажать F12 немедленно перейти к его определению.
Или вы можете использовать Alt + F12 Сочетание клавиш просто взглянуть на определение, которое показывает вам определение прямо в строке, где находится курсор, а не открывает исходный файл.

Чтобы пойти в противоположном направлении, вы можете выбрать определенную переменную / метод и использовать Shift + F12 сочетание клавиш, чтобы найти все ссылки на него. Это также отображается в строке на вашем курсоре.
Чтобы эти функции работали, вам необходимо убедиться, что соответствующая папка открыта как «текущий рабочий проект» (см. Совет № 2).
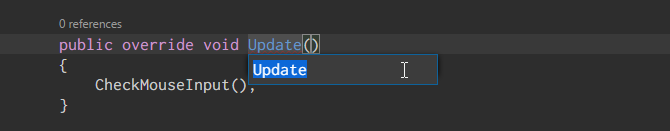
6. Переименовать все вхождения

Рефакторинг является необходимый аспект написания и поддержания чистого кода 10 советов по написанию более чистого и качественного кодаНаписание чистого кода выглядит проще, чем есть на самом деле, но преимущества того стоят. Вот как вы можете начать писать более чистый код сегодня. Подробнее , но это может быть довольно головной болью, особенно если вы проводите рефакторинг большого модуля или огромного куска кода. Таким образом, вместо того, чтобы искать десятки файлов только для переименования переменной или метода, пусть VS Code сделает это за вас.
Если вы выберите переменную / метод и нажмите F2Вы можете редактировать имя, и оно будет изменять каждый экземпляр имени этой переменной на протяжении всего текущего рабочего проекта.
Если вы хотите изменить только в текущем файле, используйте Ctrl + F2 Сочетание клавиш и VS Code будут вызывать курсор в каждом экземпляре текущего файла.
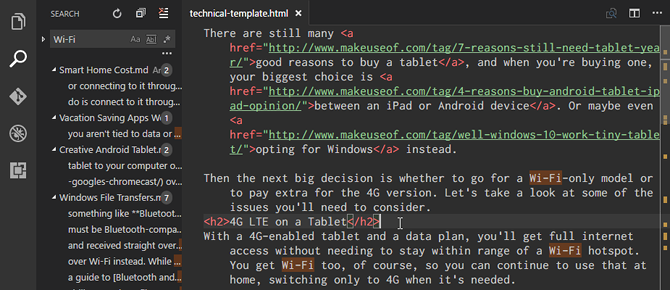
7. Поиск по многим файлам

Если вы работаете с файлами, которые не являются исходным кодом, приведенные выше функции поиска символов (в совете № 5) не будут использоваться. Итак, что вы можете сделать, когда вам нужно найти предложение или слово, но не знаете, в каком файле оно находится? Вы возвращаетесь к основному находить функция.
Ctrl + F позволяет искать в текущем файле, в то время как Ctrl + Shift + F позволяет искать во всех файлах во всем текущем рабочем проекте, включая все подпапки рекурсивно.
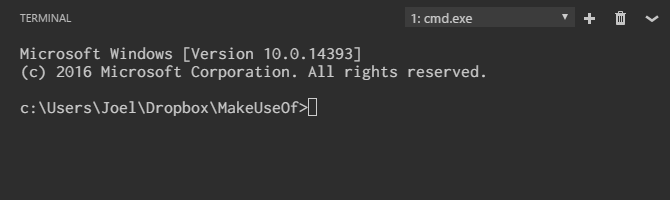
8. Используйте командную строку в VS Code

Код VS поставляется с встроенный терминал. В Windows этот терминал отображается как командная строка. На Mac и Linux это отображается как приглашение Bash. В любом случае, терминал запускается в каталоге текущего рабочего проекта (если он загружен) или в вашей домашней папке (если проект не загружен).
Он также поддерживает возможность иметь несколько отдельных терминалов. Просто нажмите + в правом верхнем углу, чтобы вызвать больше терминальных экземпляров, или нажмите Урна для мусора закрыть текущий терминал. Раскрывающееся меню позволяет легко переключаться между ними (и не тратит столько места на экране, как интерфейс на основе вкладок).
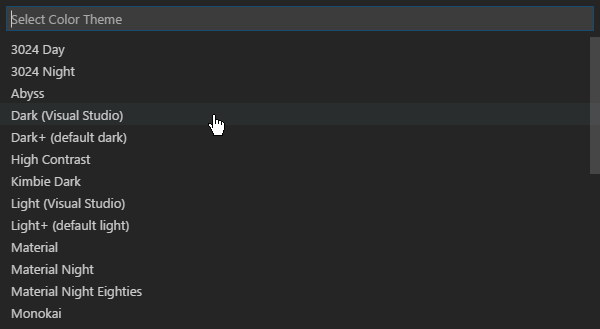
9. Установите новую тему в VS Code

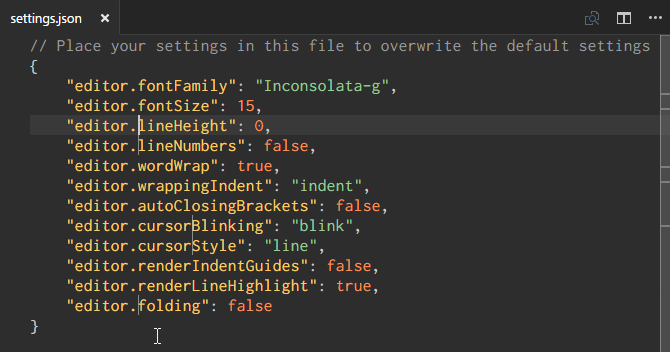
Как и следовало ожидать, VS Code позволяет вам выделять синтаксис текста и исходного кода. К сожалению, он не позволяет создавать темы для самого интерфейса, но синтаксическая подсветка является важным битом. Вы будете удивлены, насколько хорошая тема может повысить вашу производительность.
Вы можете найти новые темы на VS Code Marketplace (они бесплатны), или вы можете искать их непосредственно в VS Code.
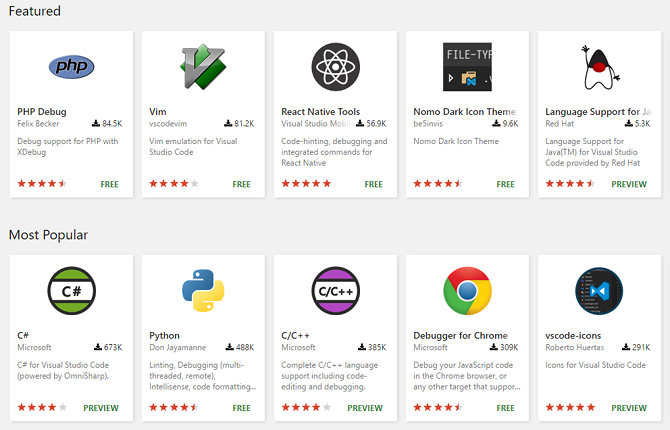
10. Установите сторонние расширения в VS Code

Последняя существенная особенность, которую следует выделить, - это расширяемость кода VS посредством сторонние расширения. Как и с темами, вы можете найти их на VS Code Marketplace (да, они также бесплатны), или вы можете искать их в VS Code. Доступ к панели расширений с помощью Ctrl + Shift + X Сочетание клавиш.
Расширения являются ключом к максимизации вашей производительности. Здесь вы найдете все виды инструментов, таких как линтеры, отладчики, фрагменты, улучшения качества жизни самого кода VS, инструменты сборки и даже тот, который реализует эмуляцию Vim. Как насчет взглянуть на наши любимые VS Code Extension 9 расширений кода Visual Studio, которые делают программирование еще прощеХотите узнать больше из кода Visual Studio? Нужны улучшенные инструменты и опции производительности? Попробуйте эти расширения кода Visual Studio. Подробнее ?
Visual Studio Code - лучший текстовый редактор
Как бы мне это ни нравилось, я буду первым, кто признает, что VS Code не идеален ни для кого - ничто и никогда - и, возможно, это не то, что вы ищете. Или, может быть, это именно то, что вам нужно!
Попробуйте и войдите с открытым разумом. Я думаю, вы будете удивлены тем, что вы найдете. Обратите внимание, что VS Code - это только текстовый редактор, а не IDE! (Узнайте больше о различия между текстовыми редакторами и IDE.) Но вы можете использовать свои навыки VS Code и начать кодирование в вашем браузере с Microsoft Visual Studio Online Начните кодировать в своем браузере с Microsoft Visual Studio OnlineСовместное кодирование для кода Visual Studio скоро улучшится с появлением Microsoft Visual Studio Online. Подробнее .
Джоэл Ли имеет степень бакалавра в области компьютерных наук и более шести лет профессионального опыта написания. Он главный редактор MakeUseOf.