Реклама
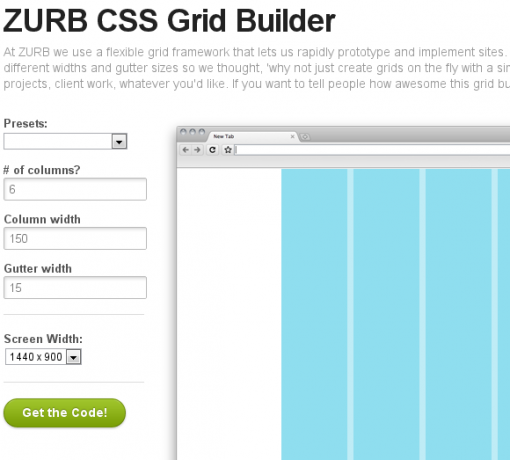
Если вы пытаетесь создать веб-сайт на основе сетки, вы будете знать, что это отнимает много времени. CSSGridBuilder снимает боль, позволяя создавать сетки на лету. Просто укажите, сколько столбцов вы хотите в вашей сетке и желаемую ширину столбца и ширину желоба. Затем инструмент сгенерирует код CSS, который вы можете использовать в любом проекте веб-дизайна.
Вы также можете выбрать желаемое значение ширины экрана между 1024 x 768, 1200 x 800 и 1440 x 900. Большой предварительный просмотр мгновенно обновляется, чтобы отразить изменения, внесенные в параметры сетки. Инструменты абсолютно бесплатны для личного и коммерческого использования и могут сэкономить вам много времени при создании сетки.


Особенности:
- Создавайте CSS сетки онлайн.
- Укажите столбцы, размер столбца и размер желоба.
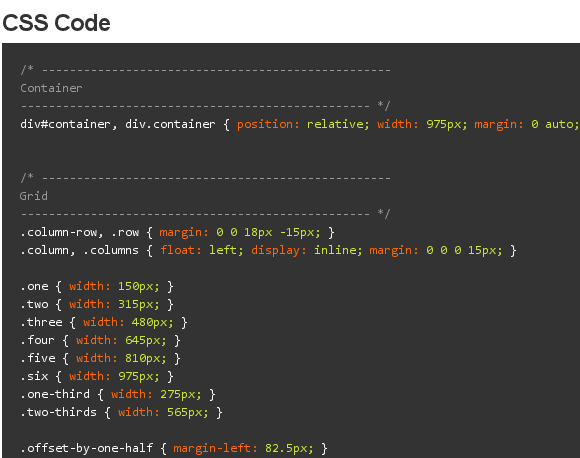
- Сгенерируйте код CSS для вашей сетки.
- Предварительный просмотр того, как будет выглядеть ваша сетка.
- Регистрация не требуется.
- Для получения дополнительной CSS-инструментов смотрите нашу статью «11 полезных инструментов для проверки, очистки и оптимизации вашего файла CSS 11 полезных инструментов для проверки, очистки и оптимизации файлов CSSХотите улучшить свой код CSS? Эти CSS-контролеры и оптимизаторы помогут улучшить CSS-код, синтаксис и минимизировать ваши веб-страницы. Читать далее “.
Посетите CSSGridBuilder @ www.zurb.com/playground/css-grid-builder