Реклама
Chrome недавно захватил 25% рынка интернет-браузеров, что делает его вторым по популярности браузером в мире после Internet Explorer (который превращается в проект спартанский Project Spartan: скудный и незавершенный браузер для современного ИнтернетаSpartan вступает в схватку с такими конкурентами, как Chrome и Firefox. Будет ли это соответствовать идеалам спартанских солдат? Мы проверили эту первую версию и не были впечатлены. Прочитайте больше ). В конечном итоге это означает, что Chrome является де-факто дом для веб-разработчиков.
Хотя я неравнодушен к Firefox, я понимаю, почему люди любят Chrome. Это имеет тенденцию к доминировать в тестах браузера Browser Wars: Firefox против Chrome vs. Опера, окончательный ориентирЕсли бы вы могли выбрать только один браузер, какой бы он был? Что лучше: Firefox, Chrome или Opera? Мы покажем вам. Прочитайте больше и это позволяет обычным людям легко стать продвинутыми пользователями Chrome Как стать опытным пользователем Chrome, часть 1 - освоить клавиатуру Некоторое время Google Chrome был предпочтительным браузером для многих, и хотя большинство наши веб-браузеры могут делать довольно впечатляющие вещи, Chrome продолжает набирать обороты пользователей, ... Прочитайте больше . Другие на самом деле ненавидят Chrome, но застрял с его помощью Я ненавижу Google Chrome, но я в ловушке. Вот почемуВ Chrome vs. Война Firefox, я перехожу на сторону пользователей Google. Но я не хочу Chrome - мой любимый браузер, потому что у него есть функции, без которых я не могу жить. Прочитайте больше из-за наличия определенных расширений.
Это одна из причин, почему Chrome так хорош для веб-разработчиков: Интернет-магазин Chrome Насколько безопасен Интернет-магазин Chrome?Исследование, профинансированное Google, показало, что десятки миллионов пользователей Chrome имеют установленные надстройки, скрывающие вредоносное ПО, что составляет 5% от общего трафика Google. Вы один из этих людей, и что вы должны делать? Прочитайте больше и его пул расширений. Если вы когда-нибудь планируете проектировать или кодировать веб-сайт, вот несколько важных инструментов, которые вы должны установить прямо сейчас.

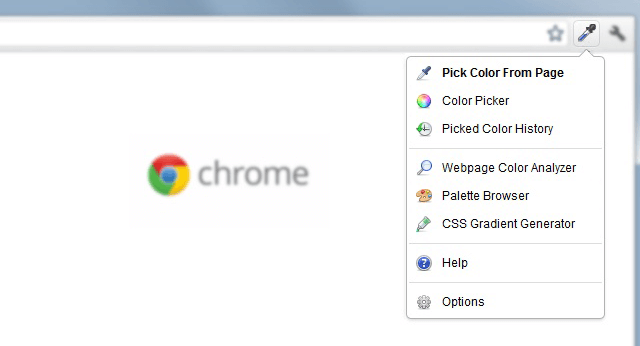
ColorZilla начинался как аддон Firefox, но он стал настолько популярным, что многие запрашивали версию Chrome. Теперь мы здесь. Это удобное расширение в основном представляет собой расширенную версию инструмента «пипетка», которую можно найти в таких программах, как Paint или Photoshop.
С его помощью вы можете указать на любое место в вашем браузере и сразу же получить информацию о цвете в этом месте. Вытащив его, вы можете настроить его (с помощью RGB, HSV или прямого гексагона) перед копированием в буфер обмена. Чрезвычайно прост в использовании.
Он также поставляется с генератором градиентов CSS, анализатором цвета веб-страницы и несколькими предустановленными цветовыми палитрами для вашего удобства.

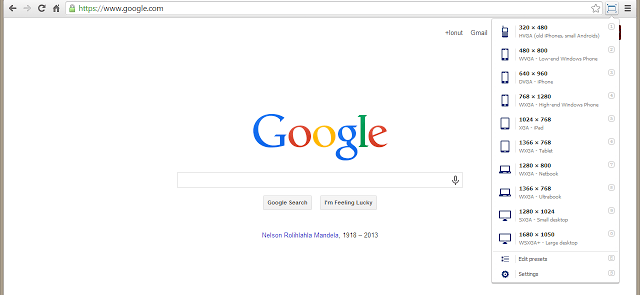
Одной из опасностей веб-разработчика является обеспечение удобства просмотра веб-сайта для пользователей на любых устройствах. Мы не просто говорим о мобильных рабочий стол - который является важно - но и разница между маленькими планшетами и массивными мониторами.
Окно Resizer это простой способ изменить размер окна браузера на лету. Одним нажатием кнопки вы сможете протестировать свой веб-сайт в различных разрешениях, чтобы увидеть то, что видят ваши пользователи, а затем вы можете соответствующим образом настроить.

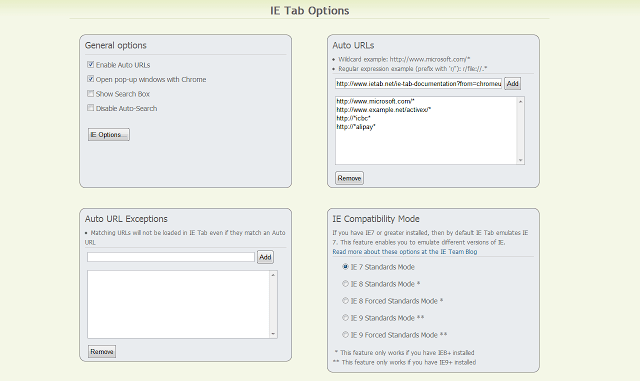
Еще одна огромная опасность для веб-разработчика - стандарты браузеров (или их отсутствие). Internet Explorer, Firefox, Chrome, Opera и все другие второстепенные браузеры будут отображать сайты немного по-другому. Между тем, некоторые браузеры медленнее принимают стандарты, чем другие.
Или в случае с Internet Explorer, стандарты выбрасываются в окно, и веб-разработчики вынуждены рвать на себе волосы, когда их заставляют приспосабливаться.
С участием IE Tabэтот процесс стал немного проще. Он позволяет просматривать веб-сайт на новой вкладке Chrome, но отображается так, как он выглядит в IE. Не революционное решение проблемы IE, но, по крайней мере, это что-то.

Не весь HTML-код одинаков. В то время как браузеры играют большую роль в соблюдении стандартов, часть ответственности также лежит на веб-разработчике, который следует хорошим правилам HTML. Вот почему есть инструменты для тестирование и проверка HTML 5 лучших бесплатных онлайн-редакторов HTML для проверки вашего кодаВ те моменты, когда вы просто хотите поиграть с небольшим фрагментом HTML, чтобы вы могли настроить его по своему вкусу, онлайн-редактор HTML будет вам полезнее. Прочитайте больше .
Период действия это расширение, которое позволяет вам делать все это без необходимости посещать какие-либо сторонние сайты. Просто откройте свой веб-сайт, нажмите кнопку, и он отобразит все недействительные HTML-сообщения в консоли браузера. Проверка выполняется через службу проверки W3C.

Одна вещь, которую я ненавижу в веб-разработке, это то, что есть очень много библиотеки, фреймворки и механизмы, доступные для использования. Свобода выбора велика, но боль становится, когда количество технологий становится настолько велико, что вы не можете идти в ногу со всеми из них.
Вы когда-нибудь посещали веб-сайт и задавались вопросом, какова основная технология?
BuiltWith расширение представляет собой одну кнопку, которая анализирует текущую веб-страницу, чтобы увидеть все веб-библиотек, фреймворков и движков, которые его поддерживают, включая рекламные сети, платформы распространения контента и даже программное обеспечение хостинга, стоящее за всем этим.
Почтовый клиент REST [больше не доступен]
Для тех из вас, кто работает с REST API, Почтальон это единственный инструмент, который вам нужен для упорядоченного рабочего процесса. С его помощью вы можете создавать HTTP-запросы и получать отформатированные ответы в формате JSON и XML. Ответы открываются в отдельном окне как HTML.
Вы также можете сгруппировать несколько запросов в нечто, называемое коллекцией, что является отличным способом сохранить организованность и эффективность Вы также можете тестировать в нескольких средах, переключая переменные среды прямо внутри расширения.

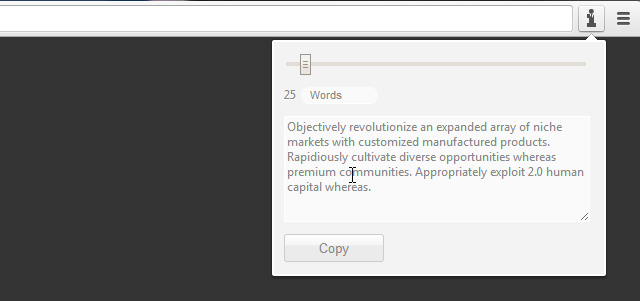
Один из способов создания текста-наполнителя - это копировать и вставлять «asdf» снова и снова по сто раз. Лучший способ был бы установить Корпоративный Ipsum и пусть он генерирует наполнитель текста для вас в мгновение ока.
Мы рассмотрели несколько Lorem Ipsum генераторы 10 полезных альтернатив, если вы устали от обычных текстов наполнителя Lorem IpsumУ веб-дизайнеров, вероятно, есть набор инструментов Lorem Ipsum, которые очень полезны для их веб-разработки. Генераторы Lorem Ipsum бывают разных форм; некоторые из них позволяют настраивать фиктивный текст ... Прочитайте больше раньше, но привлекательность Corporate Ipsum заключается в том, что он находится прямо в вашем браузере. Вы можете подтянуть его одним нажатием кнопки. Там нет причин, чтобы не использовать его, если вы спросите меня. Теперь вы можете вернуться к собственному кодированию вашего сайта!
Веб-разработка иногда происходит на нескольких машинах. Пока контроль версий для разработчиков Что такое Git и почему вы должны использовать контроль версий, если вы разработчикКак веб-разработчики, мы часто работаем над локальными сайтами разработки, а затем просто загружаем все, когда закончим. Это хорошо, когда это только ты и изменения небольшие, ... Прочитайте больше это основной способ оставаться синхронизированным и актуальным, что если вы хотите перенести несколько вкладок на компьютеры? Это где TabCloud приходит в.
TabCloud синхронизирует ваши вкладки с облаком, что позволяет вам открыть их в другом месте. Он также может быть использован локально в качестве заставки сеанса, что позволяет хранить набор вкладок для последующего просмотра. Вкладки сохраняются в вашем аккаунте Google.

Дизайн шрифтов является важным компонентом веб-разработки, поэтому такие сервисы, как Google Web Fonts Как использовать Google Fonts в вашем следующем веб-проекте и почему вы должныВыбор шрифта является неотъемлемым дизайнерским решением для любого веб-сайта, но в большинстве случаев мы довольствуемся тем же старым семейством засечек и засечек. Хотя основная часть текста всегда должна быть чем-то ... Прочитайте больше стали такими популярными. Хорошей новостью является то, что эти бесплатные шрифты в настоящее время являются одними из самые красивые веб-шрифты Украсьте свой веб-сайт с помощью этих 12 красивых веб-шрифтов GoogleЗа последнее десятилетие я завел несколько личных блогов, с которыми я никогда не следил, но некоторые из моих самых любимых воспоминаний связаны с дизайном темы и настройками шрифтов. Есть что-то приятное, когда ... Прочитайте больше доступен на данный момент.
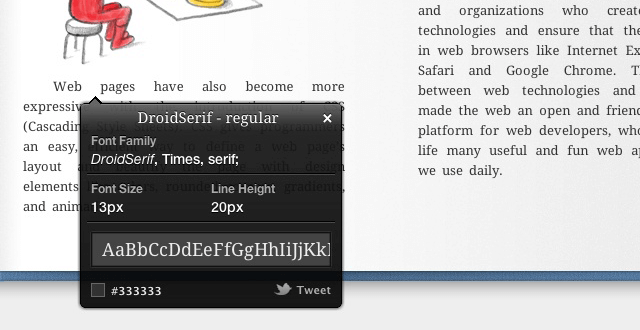
Но признайте это: бывают случаи, когда вы просматриваете веб-страницы и сталкиваетесь с потрясающим шрифтом, которого вы никогда раньше не видели. Есть много способов определить это, но самый быстрый способ это использовать WhatFont. С его помощью вы можете проверить шрифты просто парящий над ними. Как это может быть проще?
Потрясающий скриншот [больше не доступен]

Если скриншоты не являются частью вашей обычной веб-разработки, Потрясающий скриншот поможет изменить это. Снимки экрана отлично подходят для документирования изменений в дизайне и для обмена незавершенными работами с вашим клиентом или членами команды.
Это расширение имеет несколько функций захвата, включая полную страницу, выделенную область или видимую область. Он также позволяет добавлять аннотации, размытие чувствительных частей изображения и делиться одним щелчком мыши. Или загрузите на свой Google Drive вместо этого.
Если концепция вас заинтриговала, но вы бы предпочли использовать более мощную настольную программу, проверьте это сравнение скриншотов Сравнение 4 лучших инструментов для создания скриншотовCTRL + SHIFT + 4. Три клавиши - это все, что вам нужно для идеальных скриншотов. Это не должно быть хлопот! Попробуйте эти расширенные инструменты захвата экрана, и вы никогда не будете оглядываться назад. Прочитайте больше и начать использовать тот, который работает лучше всего для вас.

Много ошибок веб-разработки расстроит ваших посетителей, и неработающие ссылки являются одним из худших нарушителей. Одна неработающая ссылка может быть в порядке, но более того, и ваш сайт начинает терять авторитет и репутацию. К счастью, это легко избежать ошибки.
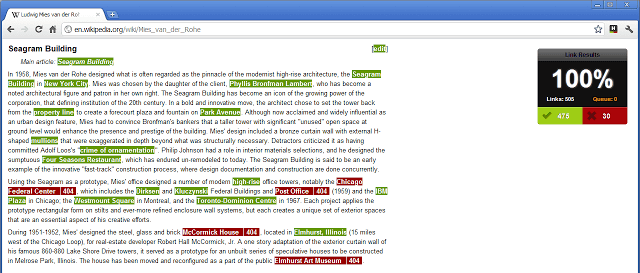
Проверьте мои ссылки делает именно то, что обещает: проверяет ваши ссылки. Действительные ссылки отмечены зеленым, а неработающие ссылки - красным, и в конце вы получите процентную оценку. Все, что вам нужно сделать, это пойти и починить эти ссылки!
Какие расширения вы используете?
Еще расширение для производительности 15 расширений Chrome для производительностиСегодня мы предлагаем вам несколько дополнительных расширений, которые помогут вам лучше работать в Интернете. Прочитайте больше Я бы порекомендовал StayFocusd. Это скорее расширение общего назначения, а не расширение веб-разработки, но оно, безусловно, полезно в любом случае. Он не дает вам отвлекаться от сети, пока вы работаете!
Что вы думаете об этом? Существуют ли другие важные расширения для веб-разработки, которые вы бы порекомендовали? Поделитесь с нами в комментариях ниже!
Джоэл Ли имеет степень бакалавра в области компьютерных наук и более шести лет профессионального опыта написания. Он главный редактор MakeUseOf.


