Реклама
 В прошлый раз я показал вам, как создать простой список событий Как создать свой собственный список событий с использованием пользовательских типов записей в WordPressWordPress позволяет использовать пользовательские типы записей для расширения встроенных функций. Вот как это сделать без плагинов. Прочитайте больше используя, пожалуй, самую мощную функцию WordPress 3.0 - пользовательские типы записей. После нескольких запросов на дальнейшую разработку, сегодня мы создадим базу данных по обзору продуктов, которая свяжет воедино все, что мы уже изучили.
В прошлый раз я показал вам, как создать простой список событий Как создать свой собственный список событий с использованием пользовательских типов записей в WordPressWordPress позволяет использовать пользовательские типы записей для расширения встроенных функций. Вот как это сделать без плагинов. Прочитайте больше используя, пожалуй, самую мощную функцию WordPress 3.0 - пользовательские типы записей. После нескольких запросов на дальнейшую разработку, сегодня мы создадим базу данных по обзору продуктов, которая свяжет воедино все, что мы уже изучили.
Вы сможете вести отдельный список продуктов, используя пользовательские типы записей, каждый со своим изображением, а также некоторые мета-информация, такая как цена, рейтинг, спецификации - и мы закончим все это способом отображения их в виджете боковой панели и главная страница Звучит неплохо? Читать дальше.
Требования:
Вам понадобится работающая самостоятельная установка WordPress 3.0+, и для этого понадобится обширное PHP-кодирование. Я дам вам код, но вам нужно быть относительно комфортным с PHP и XHTML, чтобы адаптировать имена переменных к вашим потребностям или изменить стиль. Если вам нужен быстрый курс для начинающих по CSS и XHTML, могу ли я предложить наш замечательный бесплатный
руководство для начинающих Учитесь говорить "Интернет": ваш путеводитель по xHTMLДобро пожаловать в мир XHTML - расширяемого языка разметки гипертекста - языка разметки, который позволяет любому создавать веб-страницы с множеством различных функций. Это основной язык Интернета. Прочитайте больше скачивать. Я также предлагаю вам использовать четко закодировано но основной тема - по умолчанию Двадцать десять или же Двадцать Одиннадцать Тема на самом деле довольно сложна для редактирования, поэтому попробуйте сначала что-то более простое, прежде чем пытаться интегрироваться с этим.Если вы читали учебник за последние недели, вы должны быть знакомы с созданием пользовательского типа записей в WordPress. Скопировать и вставить этот базовый код в новый плагин, активируйте его и начните добавлять новые продукты, чтобы у нас был набор данных для работы. (Примечание: если вы предпочитаете просто загрузить полный и полный код сейчас, не пытаясь добавить что-то по пути используйте вместо этого этот законченный код. Вы все еще можете следовать учебнику и настраивать его по мере продвижения)

Также целесообразно решить, какую мета-информацию вы хотите связать с каждым продуктом. Например, для базы данных цифровых камер может потребоваться:
- Розничная цена
- разрешение
- HD видео
- Ссылка для покупки
- Рейтинг
Вместо того, чтобы добавлять эту информацию непосредственно к описанию продукта («разместить контент»), мы собираемся создать настраиваемые поля для хранения этой информации. На экране добавления продукта убедитесь, что вы включили настраиваемые поля, а затем создайте новое поле для каждого набора информации. Вам нужно будет создать новые поля только один раз - после добавления следующего продукта вы сможете выбрать имя настраиваемого поля в раскрывающемся списке. Не забудьте добавить рекомендуемое изображение, а также использовать его для отображения вместе с информационным продуктом позже.
Шаблон одного продукта
Если вы попытаетесь просмотреть один из ваших продуктов сейчас, вы, вероятно, получите 404 Не Найдено ошибка. Чтобы это исправить, отправляйтесь в настройки постоянных ссылок WordPress и просто нажмите Сохранить настройки один раз. Теперь, когда вы просматриваете одну из ваших новых записей о продуктах, в зависимости от вашей темы, вы можете увидеть что-то немного простое. Текст заголовка и описания есть, но как насчет всей нашей пользовательской мета-информации и изображения?
Чтобы настроить отдельные представления продуктов, нам нужно настроить новый файл шаблона с именем одного products.php - сделайте это, дублируя ваш существующий single.php таким образом, у нас есть основа на месте, и мы не начинаем с нуля.

На данный момент я собираюсь внести очень небольшое изменение в строку, которая отображает:Написано (автором) (дата)Вместо этого он просто читаетДобавлено в базу данных (дата)”. Это просто для того, чтобы я мог быть уверен, что шаблон работает, и обновление страницы с одним продуктом должно мгновенно показать это изменение.
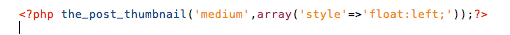
Теперь, чтобы добавить изображение, которое мы прикрепили к продукту, эта строка должна сделать это (я также включил информацию о стиле, если вам это нужно). Я разместил полный код моего отдельного файла products.php здесь, но помните, что она уникальна для моей темы, поэтому простое копирование в собственную директорию темы может привести к неожиданным результатам.

Самый простой способ добавить мета-информацию в любом месте - это использовать:

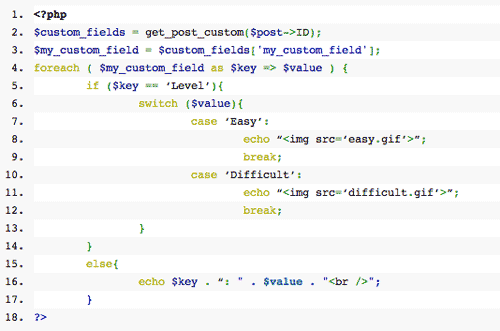
… Но это только даст нам очень простой выходной список пар ключ-значение. Чтобы сделать что-либо более сложное с возвращаемыми значениями (например, отобразить графическое отображение звездочек), вам нужно захватить все значения и затем выполнить итерации по ним. [Посмотреть код здесь]:

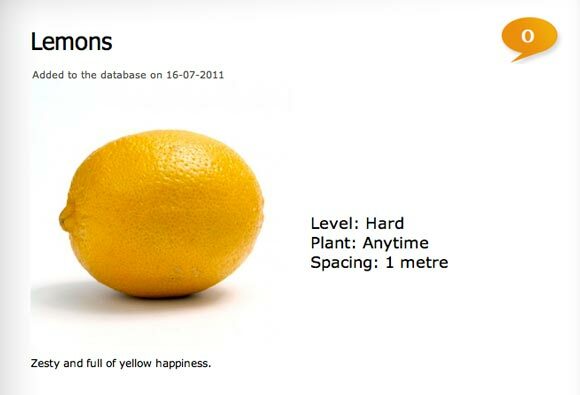
В приведенном выше примере я проверяю каждое имя настраиваемого поля ( $ ключ) чтобы увидеть, если это называется ‘уровень’. Если это является называется уровень, вместо того, чтобы просто повторить значение поля назад, я отображаю другой графический элемент на основе содержимого. Для любых других настраиваемых полей я повторяю значение, как оно есть, вместе с именем поля (что именно the_meta () делает). Теперь моя единственная страница продукта выглядит так:

Я собираюсь оставить его там для просмотра отдельных продуктов, поскольку это действительно зависит от вашей собственной темы и того, чего вы хотите достичь с ее помощью. А пока давайте перейдем к виджету боковой панели, чтобы отобразить… 3 наиболее высоко оцененных продукта в базе данных?
Виджет
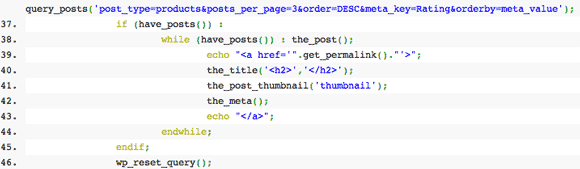
Для этого я немного скорректировал код, который дал вам ранее в посте. Как написать простой виджет WordPress Как создать свои собственные базовые виджеты WordpressМногие блоггеры будут искать идеальный виджет Wordpress, который будет делать именно то, что они хотят, но с небольшим опытом программирования вам может оказаться проще написать свой собственный виджет. На этой неделе я бы ... Прочитайте больше но вместо того, чтобы показывать один случайный пост, я настроил его следующим образом [посмотреть полный код здесь]:

Это даст мне 3 поста, выложенных по примеру скриншота ниже. Если вы не видите ни одного из ваших продуктов, проверьте внимательно раздел «& meta_key = Rating», чтобы убедиться, что у вас есть мета-ключ с таким названием. Обратите внимание, как я также решил отображать метаинформацию, связанную с этим продуктом, вместе с избранным эскизом, но вы можете отредактировать этот конкретный блок кода, чтобы показать все, что вам нравится.

Архив продукции или список
Наконец, я также хотел сделать страницу индекса / архивов, чтобы посещение http://yourdomain.com/products/ покажет простой список всех продуктов, аналогичный индексу блога. Основной стиль выдержки + миниатюры поста, который я показал вам, как сделать в Как добавить миниатюры сообщений к вашей теме Настройте свой блог с WordPress: полное руководствоХотите начать свой собственный блог, но не знаете как? Посмотрите на WordPress, самую мощную платформу для блогов, доступную на сегодняшний день. Прочитайте больше статьи было в основном достаточно, но для ее настройки я продублировал archive.php файл в моей теме и переименовал его архив-products.php.
Если у вас еще нет страницы архивов, просто скопируйте index.php и переименуйте его в архив-products.php. Опять же, изменив строку мета-информации статьи и добавив вызов the_meta () где-то я получил это:

Очевидно, что это выглядит немного глупо как с архивами, так и с боковой панелью, и это может сделать с немного большей настройкой стиля, но я оставлю это на ваше усмотрение!
Вот и все от меня сегодня. Вы можете просмотреть полный полный код онлайн здесь - просто скопируйте и вставьте или загрузите всю вещь в файл с именем products.phpи поместите его в каталог плагинов. Вы должны иметь возможность потенциально расширить свой блог WordPress в базу данных всего, что угодно! Трудно ответить на отдельные проблемы, которые могут у вас возникнуть, но, пожалуйста, оставляйте сообщения в комментариях, если вам нужна помощь или вы хотели бы покажите свою признательность - твит или лайк Facebook будут очень благодарны, или даже упоминание в вашем блоге, если вы решите внедрить это. Спасибо за чтение, и не забывайте все остальное Учебные пособия по WordPress у нас есть!
Джеймс имеет степень бакалавра в области искусственного интеллекта и сертифицирован CompTIA A + и Network +. Он является ведущим разработчиком MakeUseOf и проводит свое свободное время за игрой в VR-пейнтбол и настольные игры. Он строит компьютеры с детства.