Реклама
Если вы разработчик веб-сайта или графический дизайнер, то время от времени вы используете код CSS. Кнопки представляют собой тип элемента веб-страницы, который часто кодируется в CSS, а затем внедряется в веб-сайты. Продумывание и ввод всего кода CSS для кнопки может быть довольно утомительной задачей для дизайнеров. Но благодаря Button Maker работа значительно упростилась.
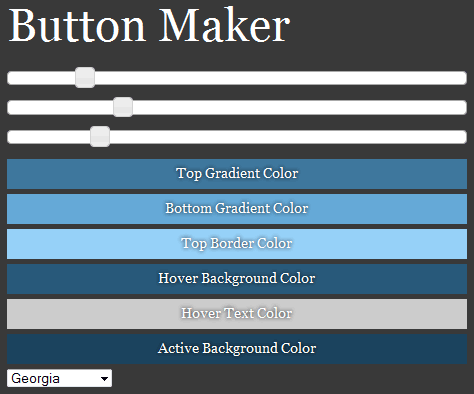
Button Maker - это бесплатный генератор кода кнопки css, который предоставляет сервис создания кнопок и CSS-код кнопки. Когда вы заходите на сайт, вы можете просмотреть кнопку слева с некоторыми настраиваемыми настройками на правой панели.

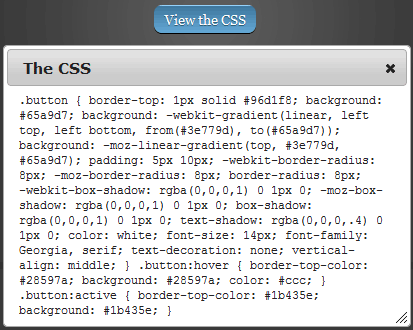
Настройки включают три ползунка, которые можно использовать для изменения формы кнопки. Другие настройки связаны с цветами кнопки; Вы можете установить цвет верхнего градиента, цвет нижнего градиента, цвет верхней границы, цвет фона при наведении, цвет текста при наведении и активный цвет фона. Последняя настройка - это стиль шрифта; Доступные варианты шрифтов: Helvetica, Georgia и Lucida Grande. Чтобы получить код CSS, нажмите на кнопку; в результате появляется окно с кодом CSS.

Особенности:
- Предварительный просмотр кнопки доступен.
- Вы можете изменить шрифт кнопки.
- Упрощает задачу получения кода CSS для кнопок.
- Дает вам много вариантов для изменения кнопки.
- Аналогичные инструменты: DaButtonFactory, Buttonator, TheButtonEffect и генератор кнопок с закругленными углами HTML и CSS.
Посетить Button Maker @ CSS Tricks Button Maker

