Реклама
 Если вы занятой человек, у которого на самом деле не так много времени, чтобы проверять новости каждый день, но вы хотите быть в курсе последние крупные события, такие как сильные штормы, фондовый рынок или серьезные изменения во всем мире, графическое отображение гораздо более эффективный.
Если вы занятой человек, у которого на самом деле не так много времени, чтобы проверять новости каждый день, но вы хотите быть в курсе последние крупные события, такие как сильные штормы, фондовый рынок или серьезные изменения во всем мире, графическое отображение гораздо более эффективный.
Вы, вероятно, видели примеры некоторых брокерских контор, где есть монитор с множеством графиков, графиков и другой графики, отображающих данные в режиме реального времени. Или, может быть, вы видели эти крутые дисплеи центра запуска НАСА со всеми видами важной информации, прокручиваемой по экрану.
На мой взгляд, это лучший способ показать много информации на небольшом пространстве. И если вы работаете с двумя или тремя экранами, как я, то у вас есть место на мониторе, чтобы иметь показывать все время - где вы можете проверить, что происходит во всем мире, просто взгляд.
В этой статье я расскажу вам о моих усилиях по созданию такого рода дисплеев с использованием очень простых инструментов и методов веб-дизайна. Я также собираюсь поделиться 15 лучшими виджетами онлайн-панели, которые я нашел в Интернете, которые помогли создать этот большой информационный дисплей мировой информации.
Построение отображения мировых данных в реальном времени
Netvibes - одно из первых мест, где я побывал для создания такого информационного дисплея. Мы часто освещали этот сайт, например, в удивительной статье Анжелы о как использовать это, чтобы управлять своей жизнью Как создать реальный канал новостей с RSSОбъедините выходные данные RSS с несколькими сторонними инструментами и создайте единый настроенный канал новостей, который содержит только законные истории, которые вас интересуют. Мы покажем вам, как в этом пошаговом руководстве. Прочитайте больше .
Мне также очень нравятся Netvibes, и после прочтения статьи Анджелы я фактически начал использовать ее для организации ссылок и инструментов для каждой из основных задач, которые мне приходится выполнять в Интернете. Приятно иметь все в одном месте. Однако, когда я попытался использовать гаджет HTML для встраивания виджетов в страницу, я заметил, что он работает не очень хорошо. Вы можете изменить ширину, но высота, кажется, остается неизменной - обрезая большие виджеты.

Попробовав несколько других сайтов - Protopage Лучшие конструкторы сайтов для создания чистого онлайн-портфолиоКакой бесплатный конструктор сайтов лучше всего подходит для вашего портфолио? Вот лучшие конструкторы сайтов, из которых вы можете выбрать! Прочитайте больше был другой, который не совсем правильно работал. Он добавил слишком много места по бокам виджетов и не позволил правильно изменить размер. Поэтому, потратив слишком много времени на то, чтобы заставить работать уже существующие страницы, я решил перейти к разработке страницы с нуля.
Я хотел найти решение, которое мог бы сделать каждый, независимо от опыта веб-дизайна. Мой инструмент веб-дизайна WYSIWYG - Kompozer. Единственный недостаток этого подхода заключается в том, что он использует таблицы, которые в мире веб-дизайнеров считаются архаичными по сравнению с использованием CSS. Но для простоты мы собираемся использовать Kompozer и размещать виджеты прямо на странице.
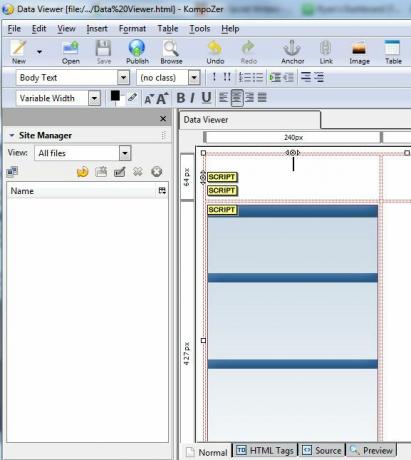
Вот как выглядит конструкторское представление в Kompozer после того, как вы вставили таблицу - в этом случае я использую таблицу 4 на 4, но вы можете сделать ее любого размера.

Сначала щелкните правой кнопкой мыши таблицу и измените свойства, чтобы линии не были цветными (невидимыми). Первым виджетом, который я вставил в верхнюю левую ячейку, был классный виджет часов из clocklink.com. Под этим я добавил виджет погоды из Accuweather.com - один из моих любимых, потому что он показывает классное графическое отображение радара любых приближающихся штормов.

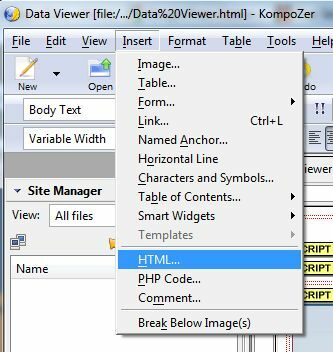
В каждом случае я просто щелкаю внутри ячейки, в которую хочу вставить код виджета, затем нажимаю меню Вставка и выбираю HTML. Просто вставьте код виджета в всплывающее окно.

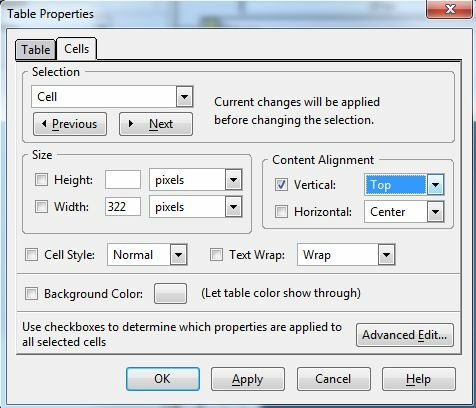
Вы можете заметить, что ваш виджет не центрирован, или он отображается слишком далеко от вершины ячейки. Это легко исправить в Kompozer без каких-либо знаний в области программирования. Просто щелкните правой кнопкой мыши ячейку, выберите свойства ячейки таблицы, а затем измените выравнивание содержимого так, чтобы оно выглядело лучше всего.

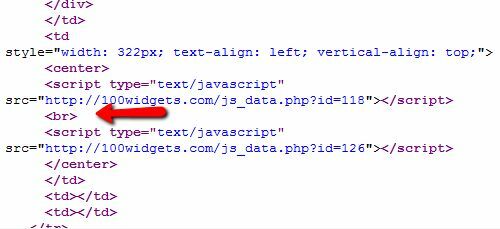
Чтобы проверить изменения, просто сохраните файл на локальном компьютере в виде файла HTML, а затем просмотрите файл в своем любимом браузере. Если у вас действительно есть проблемы, вы всегда можете вставить код, если это действительно необходимо. В Kompozer вы можете редактировать страницу, нажав на вкладку «источник». Например, была пара случаев, когда мне просто нужно было вставить разрыв
заставить пространство между некоторыми из виджетов, которые я поместил внутри той же ячейки.

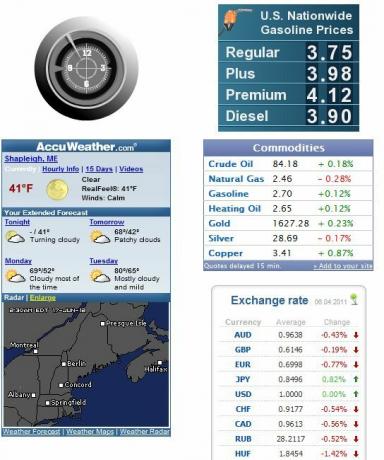
Добавляя еще три лучших виджета, которые я нашел, я разработал информационный дисплей в реальном времени, показанный ниже. Три классных виджета, которые я добавил, были виджетом «Цены на газ» из gas-cost.netи виджет товаров и текущие курсы валют виджеты от 100widgets.com.

Это все виджеты в реальном времени, отображающие текущие данные со всего мира. Теперь у меня есть самые свежие данные о ценах, курсах акций и погоде, все с одного взгляда. Но заполнена только половина веб-страницы, и у нас есть намного больше информации для построения на этой странице - точнее, еще два целых столбца данных.
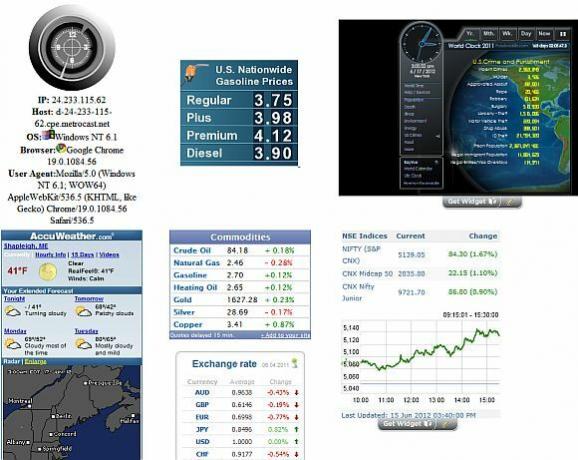
Другим действительно классным виджетом, который я добавил на страницу, был виджет конфигурации пользователя [Больше не доступен] со 100widgets.com. Это дает вам обратную связь относительно вашего текущего IP-адреса, информации о компьютере и версии Windows / браузера. Это полезно, когда вы находитесь в дороге и подключаетесь к своей странице из отеля или библиотеки и вам необходимо знать свой текущий IP-адрес. Я также добавил очень крутой Мировые Счетчики и фондовые индексы от widgetbox.com.

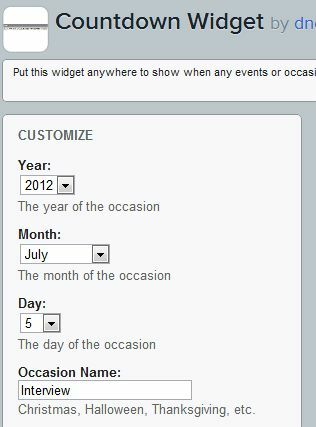
Несколько других полезных виджетов, которые стоит упомянуть для такого полноэкранного отображения в реальном времени - первый - это виджет обратного отсчета от widgetbox.com. Когда вы настраиваете его, вы назначаете ему дату и событие для обратного отсчета, и оно отображается в виджете в виде обратного отсчета текста к этому событию (см. Большой экран, показанный двумя изображениями ниже).

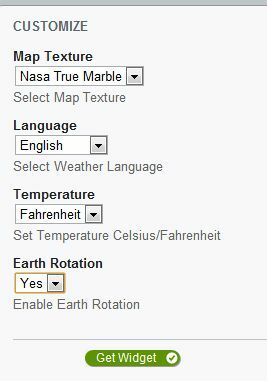
И никакое научное отображение данных не было бы полным без повернутого графического изображения Земли, отображающего информацию о температуре в реальном времени из любой точки планеты, которая вам нравится. Вы можете получить эти данные из Погода-3D виджет с Widgetbox.com.

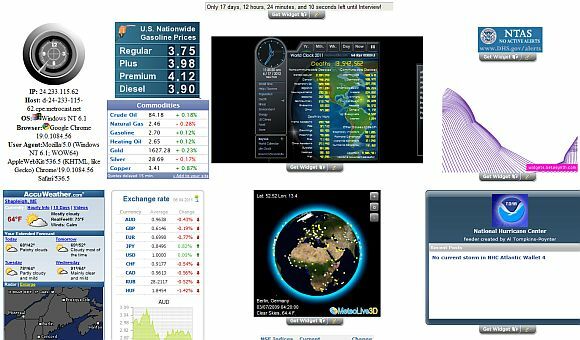
На изображении ниже моей полностраничной информационной панели в реальном времени вы можете увидеть обратный отсчет в самом верху страница (я вставил ее по центру перед самой таблицей), а 3D-шар погоды чуть ниже мирового обратного отсчета виджет. В последнем столбце таблицы я добавил текущий уровень угрозы DHS, сексуальные изгибы (больше для украшения, чем что-либо еще - это выглядит круто), и, наконец, виджет оповещения в реальном времени от Национальный центр ураганов.

Когда страница, наконец, завершена, у меня теперь есть доступ к текущему времени, местной и глобальной погоде, информации о фондовом рынке, текущие цены на газ, текущие предупреждения об ураганах, уровни национальной угрозы и, конечно, множество мировых данных в мировом отсчете. виджет.
Вы можете настроить этот вид отображения с любой информацией, которую вы хотите, ища другие информационные виджеты на любом из основных сайтов виджетов, а затем вставьте их в свой макет где угодно Способность Kompozer легко центрировать и выравнивать ячейки позволит вам сделать весь дисплей чистым и по-настоящему крутым. Когда вы закончите, вы можете просто загрузить файл HTML на свой собственный веб-хостинг, чтобы вы могли получить к нему доступ из любой точки мира.
Создайте свою собственную информационную панель и сообщите нам, как она работает. Какие еще полезные виджеты вы обнаружили для информации в реальном времени? Поделитесь ими в области комментариев ниже - я хотел бы видеть, что другие классные виджеты люди нашли!
Кредит изображения: Телекоммуникации Графический Via Shutterstock
Райан имеет степень бакалавра в области электротехники. Он 13 лет проработал в области автоматизации, 5 лет - в сфере информационных технологий, а сейчас является инженером приложений. Бывший управляющий редактор MakeUseOf, он выступал на национальных конференциях по визуализации данных и был представлен на национальном телевидении и радио.