Реклама
 Когда вы думаете об инструментах, которые вы можете использовать для создания веб-страниц, вы, вероятно, думаете о таких вещах, как Kompozer или поджигатель Руководство для любителя по настройке дизайна сайта с помощью FireBug Прочитайте больше . Однако, что если я скажу вам, что одним из инструментов, который действительно может повысить ваши творческие способности, когда речь идет о разработке макета веб-дизайна, является карта ума?
Когда вы думаете об инструментах, которые вы можете использовать для создания веб-страниц, вы, вероятно, думаете о таких вещах, как Kompozer или поджигатель Руководство для любителя по настройке дизайна сайта с помощью FireBug Прочитайте больше . Однако, что если я скажу вам, что одним из инструментов, который действительно может повысить ваши творческие способности, когда речь идет о разработке макета веб-дизайна, является карта ума?
Мы рассмотрели множество инструментов для составления карт разума здесь, в MUO. Нэнси пересмотрела Thoughtboxes Thoughtboxes: Mind-Mapping отображает ваш список дел Прочитайте больше и Джеффри прикрыл Инструменты Mindmapping для Mac MindMapping: 3 простых приложения для создания карт идей для Mac Прочитайте больше . Я думаю, что мое любимое интеллектуальное приложение из них - проект с открытым исходным кодом FreeMind.
Свободный ум это один из тех чудесно простых в использовании, но запутанно настолько сложных, насколько вам нужно, когда вам действительно нужно. Это красота этого. Таким образом, для людей, которые особенно креативны, такое приложение, как FreeMind, буквально освобождает ваш разум для исследования в любом направлении, в котором вы хотите идти. Когда вы пытаетесь сделать что-то настолько абстрактное и сложное, как разработка потока и функций веб-сайта, вам нужна гибкость.
Здесь, в MUO, мы стремимся помочь читателям «использовать» приложения способами, которые вы, возможно, раньше не рассматривали. Я уверен, что есть некоторые из вас, которые использовали для этой цели инструменты отображения разума - в конце концов, это умная толпа. Но для тех из вас, кто никогда не задумывался об использовании интеллектуального инструмента для создания своего нового веб-сайта, позвольте мне прогуляться по саду веб-дизайна FreeMind.
Разработка сайта с FreeMind
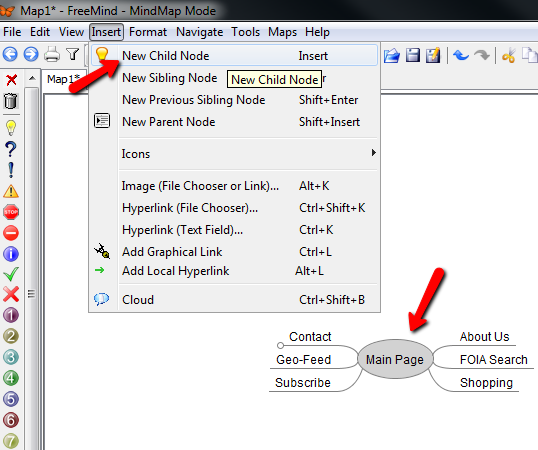
В своей простейшей форме, я думаю, очень быстро становится очевидным, почему именно такой инструмент для разметки, как FreeMind, идеально подходит для веб-дизайна. Всего за несколько минут, только используя опцию «New Child Node» во FreeMind, я сгенерировал карту верхнего уровня моего блога.
Как вы можете видеть, FreeMind позволяет вам начать с основной страницы - это не обязательно должна быть главная страница вашего сайта, это может быть любая начальная страница - и затем отслеживать путь ссылок через ваш новый сайт.

В этом примере я разработал главную страницу с шестью навигационными ссылками для шести основных подразделов моего сайта. Возможно, мне следовало бы также добавить страницу «функций» или «статей», так как в этом весь блог. Но в этом и заключается прелесть ментальной карты - вы можете настроить и изменить ее так, чтобы она подходила к любым дизайнерским идеям, попадающимся вам в голову.
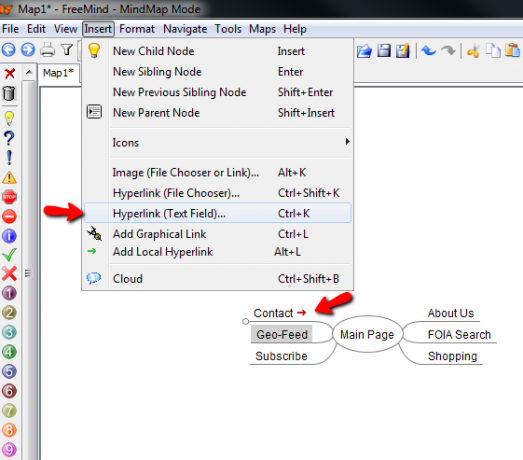
Конечно, когда вы начинаете создавать свой веб-сайт и у вас есть реальные страницы для показа, вы можете добавить гиперссылки на эти страницы прямо с вашей карты ума. Таким образом, поскольку вы создаете свой сайт на основе своего плана FreeMind, вы можете буквально отслеживать все прямо с самого плана.

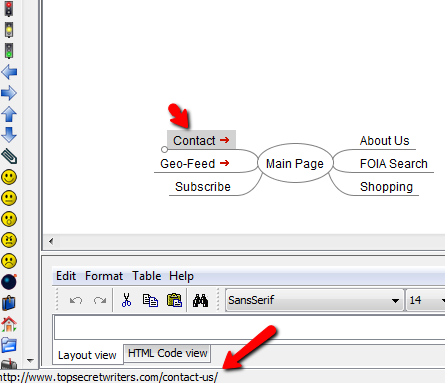
Хотите проверить страницу контактов, которую вы редактировали некоторое время назад? Не беспокойтесь о том, чтобы открыть браузер и ввести URL-адрес, просто нажмите на ссылку FreeMind, и вы на месте.

Вы можете увидеть URL ссылки, наведя курсор мыши на узел - он отображается в нижней строке состояния.
Создание гиперссылок делает более удобным доступ к страницам, которые вы разрабатываете, что, конечно, сделает весь процесс веб-дизайна более эффективным. Карта вашего сайта может служить вашим центральным узлом - вашей дорожной картой веб-дизайна - с которой вы можете работать, чтобы завершить весь ваш дизайн-проект.
Еще одна интересная особенность FreeMind - возможность добавлять изображения в узлы. Просто нажмите Вставка - Изображение в меню или щелкните узел и нажмите Alt-K. Просто перейдите к файлу изображения, который вы хотите использовать. Гораздо проще, если вы измените размер изображения так, чтобы оно соответствовало размеру миниатюры, иначе вам придется настроить представление HTML-кода в FreeMind после импорта изображения.

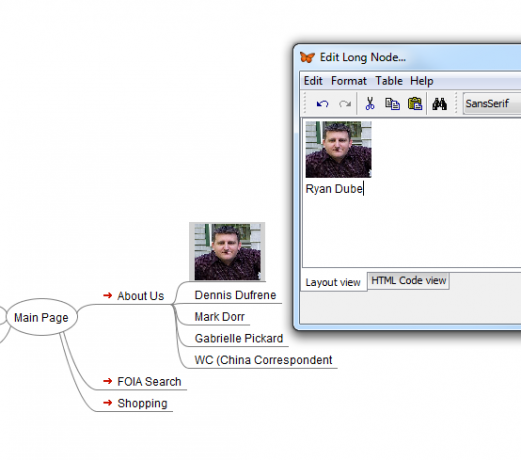
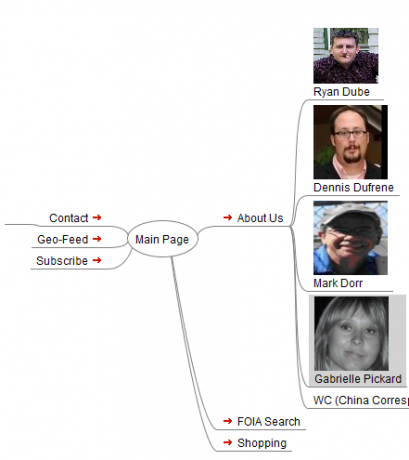
Нажмите на изображение, и появится инструмент редактирования, который позволит вам добавить небольшую подпись под изображением. Вы можете использовать это, чтобы добавить немного пиццы в свою карту-карту веб-дизайна. Я использовал его, чтобы показать изображения авторов, а сам узел представляет страницу их профиля на сайте.

Если вы не возражаете против того, чтобы ваша карта стала огромной, вы можете даже вставить предварительные снимки страниц, изображения, которые, по вашему мнению, представляют цель страницы, или любое другое использование изображений узлов, которые вы можете получить с. Мне лично нравится использовать изображения в моей карте ума веб-дизайна, потому что она придает ей больше характера и предлагает небольшой предварительный просмотр содержимого страницы для тех, кто может просматривать карту в первый раз время.
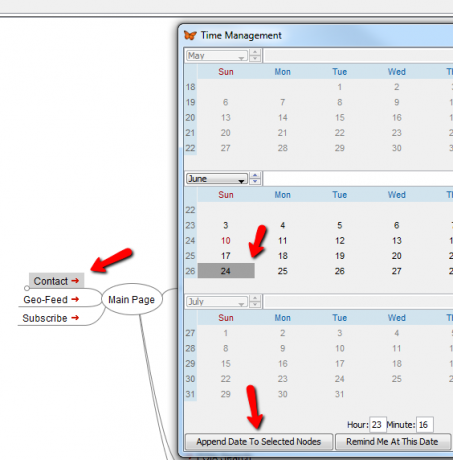
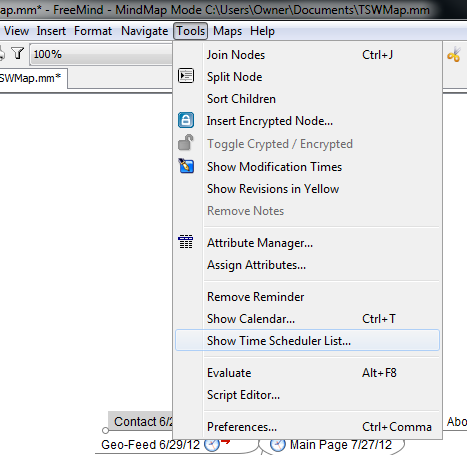
Еще одна интересная функция FreeMind, которая отлично вписывается в набор инструментов веб-дизайна, - это инструмент управления временем, встроенный прямо в FreeMind. Вы можете попасть туда, перейдя в «Инструменты», а затем выберите «Показать календарь». Откроется большое окно календаря «Управление временем».

Вы можете применить даты к узлам, нажав «Добавить дату к выбранным узлам». Это отличный способ управления версиями на ваших страницах, с помощью отметки даты / времени на узле с датой создания или обновления этой конкретной страницы.
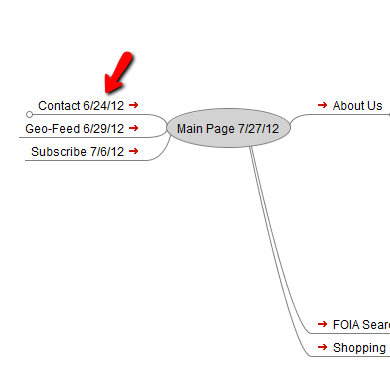
Выбранная вами дата будет добавлена в конец текста узла.

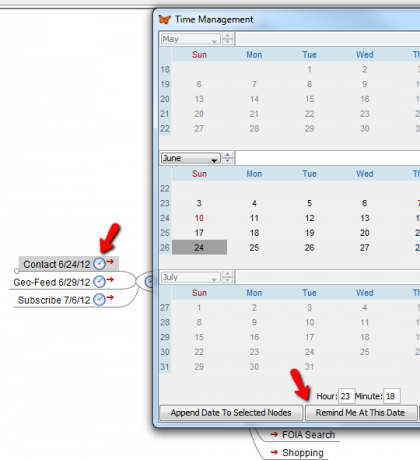
А еще лучше, почему бы не настроить расписание, чтобы после завершения работы вашего сайта вы могли получать напоминания о том, когда пришло время обновить страницу на сайте. Это отличный способ систематически планировать расписание обновлений для сайта, планируя обновления определенной страницы с течением времени, чтобы обновление сайта не стало чрезмерной и хаотичной работой.
Для этого просто выберите узел, перейдите в календарь управления временем, выберите дату, которую вы хотите обновить на следующей странице, а затем нажмите «Напомнить мне в эту дату».

На этом узле появится маленькая иконка с часами. Это говорит о том, что с ним связана тревога, и вы получите всплывающее уведомление на своем компьютере, когда придет время обновить эту страницу. Никогда не думал, что вы будете использовать инструмент для создания карт для управления проектами веб-дизайна, не так ли?
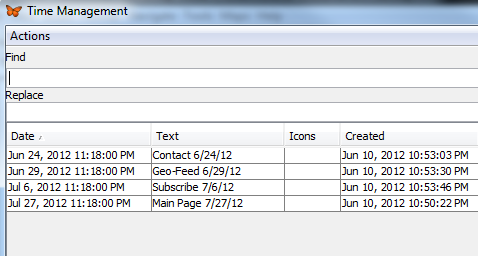
Кроме того, если вы хотите просмотреть все расписание обновлений, перечисленных по страницам, просто зайдите в Инструменты и выберите «Показать список планировщика времени».

Вы получите полный отчет обо всех запланированных вами страницах, когда вы запланировали (создали) их, а также дату, когда эта конкретная страница должна быть обновлена следующей.

Единственное место, где эта система может дать сбой, - это если вы обновите страницу и забудете вернуться и обновить узел с новым временем и датой обновления. Поэтому постарайтесь сделать это привычкой, и вы будете поддерживать бесперебойную работу всей системы обновления страниц.
О, и есть еще одна важная особенность, которую я почти забыл. На самом деле это очень важно, если вы склонны быть одним из тех программистов, которые теряют место хранения файлов вашего проекта.
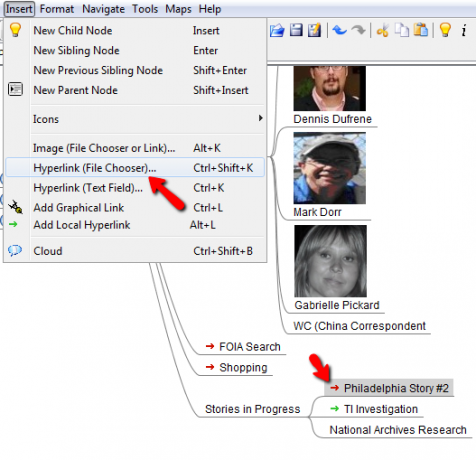
FreeMind имеет возможность гиперссылки на файлы на вашем ПК, так что вы можете использовать эту функцию, чтобы связать узлы страницы с реальным кодом, сохраненным на вашем компьютере. Вы просто переходите к «Вставить», выбираете «Гиперссылка (File Chooser)» и затем просто просматриваете файл, с которым хотите связать этот узел.

Ссылка на файл для этого узла отображается в виде красной стрелки. Всякий раз, когда вы захотите внести некоторые изменения в код, просто нажмите на ссылку файла, и он сразу же откроется для вас - не нужно копаться, пытаясь найти его. Просто убедитесь, что вы помните, где вы сохранили его, чтобы вы могли загрузить изменения на свой веб-сервер.
Как вы можете видеть, использование такого интеллектуального инструмента, как FreeMind, не только помогает вам спроектировать макет и поток вашего сайта, но даже может помочь вам управлять всем проектом веб-дизайна от начала до конца.
Какие инструменты вы используете для управления своими проектами веб-дизайна? Вы бы хотели попробовать FreeMind вместо этого? Есть ли у вас какие-либо другие креативные идеи для использования инструмента создания карт в рамках проекта веб-дизайна? Поделитесь своими мыслями в разделе комментариев ниже.
Райан имеет степень бакалавра в области электротехники. Он 13 лет проработал в области автоматизации, 5 лет - в сфере информационных технологий, а сейчас является инженером приложений. Бывший управляющий редактор MakeUseOf, он выступал на национальных конференциях по визуализации данных и был представлен на национальном телевидении и радио.


