Рекламное объявление
 Ранее мы рассматривали некоторые учебные пособия для любого, нового или продвинутого, чтобы попробовать свои силы в создании работа в GIMP, потому что она МОЖЕТ выполнять феноменальные работы, особенно в сочетании с другими открытыми исходными кодами программное обеспечение. Вот забавный урок карикатурные фотографии в GIMP Как придумать ваши фотографии с помощью GIMP Подробнее (как вы видите в рекламе по всему Интернету), вот еще один на создание карт изображений Как создать карту изображения с помощью GIMP Подробнее и есть еще один на создание эффекта увеличения на скриншотах Как создать простой увеличенный эффект на скриншотах в GIMP Подробнее . Я, безусловно, очень рад GIMP, если вы не можете сказать, уже.
Ранее мы рассматривали некоторые учебные пособия для любого, нового или продвинутого, чтобы попробовать свои силы в создании работа в GIMP, потому что она МОЖЕТ выполнять феноменальные работы, особенно в сочетании с другими открытыми исходными кодами программное обеспечение. Вот забавный урок карикатурные фотографии в GIMP Как придумать ваши фотографии с помощью GIMP Подробнее (как вы видите в рекламе по всему Интернету), вот еще один на создание карт изображений Как создать карту изображения с помощью GIMP Подробнее и есть еще один на создание эффекта увеличения на скриншотах Как создать простой увеличенный эффект на скриншотах в GIMP Подробнее . Я, безусловно, очень рад GIMP, если вы не можете сказать, уже.
Как энтузиаст GIMP, я учусь в основном на следующих онлайн 5 сайтов для изучения GIMP онлайн Подробнее учебные пособия Еще 5 сайтов, чтобы узнать больше о редактировании фотографий GIMP Подробнее снова и снова, пока мне не понадобятся инструкции для повторения шагов. Вот как я научился делать эффект увеличения / увеличения, который мне очень нужен для некоторых из моих
скриншоты Как редактировать и улучшать скриншоты с помощью MS PaintВот как отредактировать скриншот с помощью Microsoft Paint, чтобы вы могли редактировать скриншоты в Windows 10 без дополнительного программного обеспечения. Подробнее . Вот еще один такой учебник, который не нужен никому, кто ведет блог и должен указывать и комментировать некоторую часть скриншота.
Дизайн речевого пузыря на самом деле вдохновлен комментариями, которые вы можете получить в Screenpresso, а это означает, что если вы хотите более быстрый способ получить эти речевые пузыри, лучше всего было бы скачать и использовать Screenpresso. Я влюблен в FastStone Screen Capture против 5.3 поэтому, чтобы избежать двух программ, которые делают одно и то же, я решил просто создать речевые пузыри с помощью GIMP. Вот то, что я нашел, работает для меня с точки зрения создания этих речевых пузырей за относительно короткое время.
- Открыв GIMP, вы можете либо открыть снимок экрана, который хотите аннотировать, вставить его после нажатия PrintScreen или создать его, перейдя в Файл> Создать> Снимок экрана.
- Используя инструмент «Текст», создайте текст аннотации в нужном вам размере и шрифте.
- Прежде чем создавать реальный речевой пузырь, убедитесь, что у вас есть текст в нужном макете (желательно, чтобы все было отшлифовано желаемые градиенты или эффекты), так как теперь нам нужно заключить его в пузырь, и мы не сможем изменить макет текста позже. Создайте новый слой, назовите его «пузырь» и под Тип заполнения слоя, выбирать прозрачностьи нажмите ОК. Теперь выберите Выбор прямоугольника инструмент, дважды проверьте, чтобы в диалоговом окне Параметры инструмента был установлен режим ‘Заменить текущий выборCreate и создайте прямоугольник вокруг вашего текста. Для приятного прикосновения, также проверьте ‘Закругленные углыUnder поле под опциями инструмента. Я использую радиус 11,6, но не стесняйтесь менять его в соответствии с вашими предпочтениями.

- Теперь мы собираемся сделать хвост речевого пузыря, чтобы указать на интересную часть скриншота, который вы аннотировали. Использовать Свободный выбор инструмент, то под Параметры инструмента, выбирать 'Добавить к выбору‘Вместо значения по умолчанию... и нажмите на 3 разных места (постарайтесь сделать линии как можно более прямыми) прежде чем вернуться к исходной точке, чтобы закончить выделение, чтобы сформировать треугольный хвост речи пузырь. Первое и последнее место должно быть внутри пузыря.

Если вы хотите отменить эти строки, просто нажмите Escape.
- Используйте инструмент Bucket Fill, установите непрозрачность на 35 под Параметры инструмента и залейте красным (я использую # f41010) или любым другим ярким цветом, которого уже нет на скриншоте, чтобы зрители могли сразу заметить пузырь.

- Теперь давайте дадим этому пузырю тень. Идти к Фильтры> Свет и тень> Тень.

- Установите оба Смещение Х и Смещение Y до 0, оставьте Радиус размытия по умолчанию 15, увеличьте непрозрачность до 100 и снимите флажок Разрешить изменение размера поле перед нажатием OK.

- Теперь для свечения пузыря создайте новый слой с прозрачностью, как мы сделали для пузыря, но назовите его «свечение». Вы все еще должны активировать выделение из предыдущего шага тени. Идти к Выберите> К пути чтобы сохранить эту схему.
- Затем используйте Выбор прямоугольника инструмент, и под Параметры инструмента, убедитесь, что режим установлен на ‘Вычесть из текущего выбора‘. Создайте прямоугольник над пузырьковой частью, противоположной той, у которой есть хвост, который в моем случае является верхней частью пузырька.

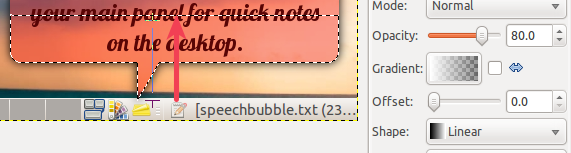
- Теперь используйте Смесь / Градиент инструмент, нажмите X, чтобы сместить белый цвет фона в качестве цвета переднего плана, установите непрозрачность на 80 под Параметры инструмента, Выбрать 'ФГ Прозрачный' в градиент поле, выбрать линейный в форма поле, если его там по умолчанию уже нет, и ход от хвоста к стороне, противоположной хвосту.

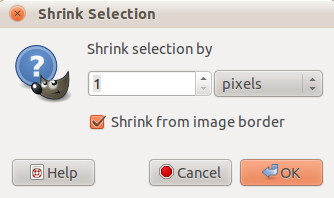
- Теперь для тонкого, светлого очертания, перейдите к Выберите> Из пути. Затем перейдите к Выберите еще раз> Сжать. Установите размер сжатия 1 пиксель, если это еще не сделано, и нажмите ОК.

- В третий раз перейдите на Выберите> Граница. Введите 1 пиксель в качестве размера выделения границы и нажмите ОК.

- Вы, вероятно, даже не заметите никаких изменений, поэтому вам нужно либо нажать + (Shift и клавишу =), перейти к Вид> Увеличить (100%)> Увеличитьили используйте левое нижнее меню масштабирования в строке состояния, пока не получите 300%.

- Теперь возьмите Смесь / Градиент инструмент снова. Предполагая, что белый цвет по-прежнему является основным цветом, а градиент по-прежнему установлен на ‘ФГ Прозрачный', выбирать радиальный вместо Linear по умолчанию из выпадающего меню в поле Shape.

- Удар наружу от середины верхней части (или того, что находится напротив хвоста) выделения пузырька.

- Теперь вы должны увидеть легкую белую линию, исчезающую в углу. Вы можете нажать Ctrl + Z, чтобы отменить, и Ctrl + Y, чтобы повторить, чтобы увидеть разницу. По желанию, штрих от верхнего левого до центра пузыря.

- Этот второй удар может фактически находиться в любом углу пузыря, если он находится на противоположной стороне хвоста. Чтобы вернуться к обычному виду, нажмите 1, используйте меню масштабирования в строке состояния или перейдите к Вид> Увеличение (300%)> 1: 1 (100%). Затем перейдите к Выберите> Нет.
- Переместите текстовый слой, перетащив его в верхнюю часть окна слоя. Вы можете объединить любые слои, чтобы переместить их.

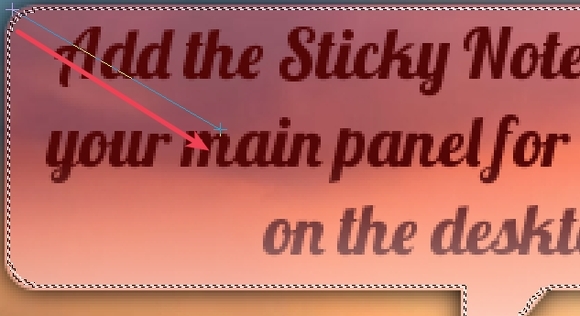
- Вот так может выглядеть конечный результат без дополнительного второго удара.

Это оно! Если у вас есть какие-либо советы по сокращению этих шагов, сообщите нам об этом в комментариях!
Джессика интересуется всем, что повышает личную производительность и является открытым исходным кодом.


