Рекламное объявление
Вы бы нарисовали рисунок, не имея под рукой ластика? Вы бы покрасили комнату, не приклеив сначала края стен? Ну, тогда даже не думайте о блогах без понимания следующих 7 тэгов HTML, которые действительно должен знать любой онлайн-писатель.
Существует множество ситуаций, когда вам может понадобиться настроить форматирование записи в блоге или онлайн-статьи. Если вы внештатный автор, то иметь возможность доставить хорошо отформатированную статью, используя только текстовый редактор и HTML-код, - это отличный навык.
Чтобы быть рыночным и гибким в Интернете, вам просто нужно знать, как форматировать полную HTML-статью или как что-то настраивать, даже если веб-инструмент редактирования не дает правильных результатов. Ниже приведены 7 важных HTML-тегов, которые вы всегда должны хранить в своем заднем кармане, а также когда и почему вы должны их использовать.
HTML не только для гиков
Существует множество базовых HTML-тегов, но эта статья не должна быть еще одной введение в HTML для вас, бедных авторов, которые абсолютно не заинтересованы в изучении веб-кода страницы. Нет, мы говорим здесь о форматировании в Интернете. Чтобы статья действительно хорошо выглядела, нужно соблюдать некоторые общие правила и некоторые ценные сложные советы, о которых я действительно хотел бы знать, когда впервые начал писать для клиентов на паутина.
Я не говорю это легко. В глубине души я программист, и когда я впервые начал писать в Интернете, я мог бы кодировать веб-страницу с нуля, не потревожив пота. Тем не менее, мне пришлось многому научиться, когда дело дошло до использования HTML для форматирования статей. Сегодня я хотел бы поделиться некоторыми уроками, которые я выучил за последнее десятилетие, для начинающих новых онлайн-писателей и блогеров. Вот семь советов по форматированию, на которые мы собираемся взглянуть на теги: форматирование цитат, размещение изображений, список форматирование, структурирование заголовков, выделение предложений, размещение ненавязчивой рекламы и кредитование источники.
Заголовки - кому они нужны?
На протяжении многих лет этикет для таких вещей, как заголовки тегов (
, и т. д.) изменился. Несмотря на то, что давний совет SEO по переходу заголовков с больших на маленькие по всей статье верен, издатели постоянно спорят о том, Лучше всего использовать один и тот же размер заголовка, независимо от того, являются ли такие элементы, как жирный текст, допустимым подзаголовком, и всякие другие придирчивые подробности. Забудь обо всем этом.
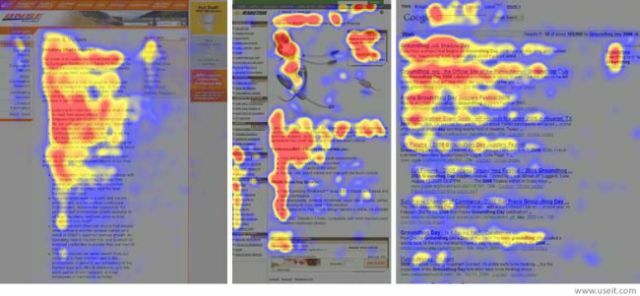
Все, что вам нужно помнить, - это то, что исследования ясно показывают, что глазной круг читателей в Интернете показывает четкую F-образную фигуру, которую вы должны использовать, когда пишете.

В исследовании глаз отслеживания, проведенного Нильсен Норман ГруппИсследователи обнаружили, что в Интернете читатели сначала пару раз читают по горизонтали через верх страницы, а затем сканируют левую сторону страницы. Это исследование показывает, что читатели будут использовать заголовки в качестве инструмента для определения контента, который важен для них. Так что, если вы заботитесь о том, чтобы предоставить то, что хотят ваши читатели, то неважно, заказываете ли вы заголовки от большого к маленькому, как заполнение информативные слова это на самом деле говорит читателям, о чем этот раздел, и равномерно распределяет их по всей статье, чтобы упорядочить его.
Вы можете подумать, что вы остроумны и креативны с этими заголовками, но если вы не описываете этот раздел, вы действительно никому не оказываете никаких услуг.
Цитировать или не цитировать
Руки вниз величайший тег изобретен, на мой взгляд, является
тег. Причина, по которой я люблю это, заключается в том, что владельцы блогов предлагают классный дизайн. Какую бы тему WordPress или Blogger вы не использовали, шансы на то, что онапометить по-другому. У каждого дизайнера тем есть свое представление о том, что должно входить в CSS-стилизацию цитат в статьях. Дело в том, что это дает вам возможность разбить содержание вашей статьи таким образом, который радует глаз и привлекает людей для чтения цитаты.
Если вы пишете для клиента, спросите его, нормально ли вам использовать тег, и если они позволяют это, обязательно используйте его.

Совет по использованию
в ваших статьях: не переусердствуйте. Одной или двух коротких цитат в статье, которая содержит от 800 до 1000 слов, более чем достаточно. Это дает не только возможность отвлечь внимание от абзацев, но и позволяет вводить цитаты внешних экспертов, что еще больше повышает доверие к вашей статье. Вы не можете проиграть.
Как использовать изображения
Еще одна вещь, которую показали тепловые карты онлайн-ридера Nielsen: люди склонны задерживаться на изображениях при чтении статьи в Интернете. Кроме того, глаза обращены к следующему изображению. Это дает вам очень мощный психологический способ заставить людей читать в вашей статье. Плюс очень похоже на
, изображения разрушают содержание и дают глаз читателя передышку.
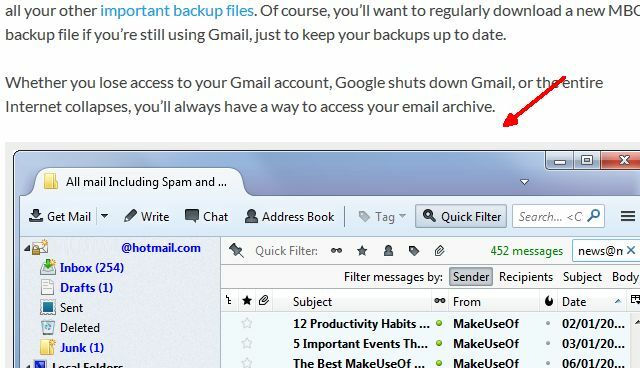
Очевидно, что MakeUseOf использует красивые, красивые изображения - идеально подходит для статей технической помощи, которые можно найти на таком сайте, как этот.

Вы заметите, что изображения разнесены достаточно далеко друг от друга, так что к тому времени, когда вы прокрутите немного, глаз заметит другое изображение, появляющееся ниже. Это не что-то, что сделано только для психологического воздействия при взгляде на статью - это просто делает чтение более приятным и лучше выглядящим.
С учетом вышесказанного, если в блоге или на веб-сайте, для которого вы пишете, нет недвижимости на странице для больших полноразмерных изображений как это, то по крайней мере вы должны использовать меньшие изображения, которые выровнены влево или вправо по всей статья. Когда я делаю это в своем собственном блоге, я на самом деле люблю чередоваться слева направо, чтобы просто изменить положение вещей по мере того, как статья стекает по странице.

Выравнивание изображений с обтеканием текста, как это обычно делается простым установкой класса выравнивания «вправо» или «влево» в тэг, но всегда уточняйте у владельца блога или веб-сайта, для которого вы пишете, чтобы узнать, есть ли какой-либо стиль CSS, который использует что-то вроде того, что известно как свойство «float» для выполнения выравнивания. Там может быть определенный синтаксис, который вам нужно использовать для выравнивания изображений, как это, в зависимости от стиля CSS, поэтому найдите время, чтобы спросить дизайнера. Это стоит усилий и сделает статью более привлекательной.
Составьте список и проверьте его дважды
Как Тина подробно рассказала в своей статье HTML-теги Топ 11 HTML-тегов, которые должен знать каждый блоггер и владелец сайтаВсемирная паутина знает много языков и написана на нескольких языках. Тем не менее, единственным языком, который можно найти повсюду с момента изобретения веб-страниц, является ... Подробнее есть два типа списков, которые вы форматируете в HTML, тег упорядоченного списка
- и неупорядоченный тег списка
- . Первый ставит числа перед элементами списка, второй ставит точки. Вы можете увидеть синтаксис в статье Тины, но когда именно уместно использовать один или другой - или вообще использовать список?
Прежде всего, списки - еще один отличный способ разбить монотонность прямых абзацев, сохраняя читатель заинтересовался, и еще раз обращая внимание на быстрый список предметов, которые можно отсканировать довольно без труда. Эмпирическое правило, которое я использую, заключается в том, нужно ли считать элементы каким-либо образом. Если они это сделают, используйте нумерованный список. В противном случае используйте ненумерованный.

Звучит просто, но иногда есть серая линия. Например, для перечисления причин, по которым использование беспроводной сети может быть небезопасным, потребуется список без цифр, потому что на самом деле не имеет значения, сколько их - они просто причины. С другой стороны, когда вы даете шаги в процессе или какой-то процедуре, где порядок списка имеет значение, цифры имеют смысл. Не используйте номера, если вам это не нужно, потому что они могут сделать ваш список неловким. Маркированные списки могут значительно улучшить макет вашей статьи - поэтому иметь хотя бы один, если он соответствует теме, очень хорошая идея.
Выделение жирным шрифтом и курсивом
Раньше этот жирный текст был подходящим вариантом, когда вы хотели выделить фразу или какой-то пункт в предложении. Это распространилось с ужасным дизайном веб-сайтов 90-х годов, когда сайты, пытающиеся продавать вещи, были бы смелыми и изменить размер шрифта различных слов, чтобы подсознательно заставить вас сосредоточиться на этих денежных словах или еще на чем-то... Я не я знаю Но я знаю, что как только блоги стали настолько популярными, и заголовки начали формировать структуру этого контента, жирный шрифт больше не имел смысла подчеркивать что-либо. В лучшем случае его лучше использовать как способ превратить текст в заголовок наименьшего размера - что делают многие блоги.
В старые времена жирный тег был и многие люди продолжают использовать его, не подозревая, что Интернет перешел на более современный тег или синтаксис CSS текст.
Кроме того, все использовали для всего курсива, в то время как сегодня метод выделения текста курсивом заключается в использовании тег. Это действительно идеальный способ сделать акцент на слове или фразе. Это работает хорошо, и выглядит чисто и профессионально, когда сделано в меру.
Ненавязчивая реклама
То, как вы размещаете рекламу в своей статье, может реально изменить ситуацию, когда вы не потеряете своих читателей из-за этого. Действительно, многие читатели привыкли к идее рекламы и почему они необходимы для оплаты контента, но что раздражает читателей и диски их (или заставляет использовать эти ужасные блокировщики рекламы) - это всплывающие окна, блокировка текста или маскировка, чтобы они выглядели как часть статья. Не делай этого.
Вместо этого используйте рекламу с четкими границами и используйте метод CSS «float», чтобы обтекание текста вокруг него (если только вы не разместите его на боковой панели). Вот как это выглядит:
SRC =» http://pagead2.googlesyndication.com/pagead/show_ads.js”>
Поплавок: правильный; поместит его в текст, где вам нужно, и вы можете автоматизировать это в WordPress с помощью используя шаблоны Как использовать шаблон содержимого Wordpress, чтобы писать быстрееWordpress - это блестящее изобретение, благодаря которому все больше и больше людей получают удивительные веб-сайты с красивыми темами. Тем не менее, все еще существует вопрос области контента, которая все еще нуждается в ... Подробнее как я описал в прошлых статьях. Это устраняет необходимость размещать объявление в каждой статье. Как видите, объявление достаточно велико, чтобы привлечь внимание, но оно не маскируется и не блокирует какой-либо текст, поэтому, если читатели захотят, они могут просто проигнорировать его и продолжить чтение. Нет проблем.

Худшее, что вы можете сделать со своими статьями, это переборщить с рекламой и лишить читателей (и во многих случаях вам даже не придется беспокоиться о рекламе, например, если вы пишете для клиента). Тем не менее, как ваш собственный владелец блога, это те вещи, которые вы должны учитывать, когда вы пишете статьи на вашем сайте, и эти основные советы по форматированию рекламы могут иметь большое значение в том, как ваше объявление воспринимается.
Источники кредитования
Самое плохое в Интернете сейчас - это воровство контента, которое происходит, и я говорю не только о низкий уровень жизни, который очищает сеть от контента и копирует его на собственные низкокачественные спам-сайты, созданные только для Google движение. Нет, даже самые крупные и популярные сайты - как крупные блоги, так и новостные СМИ - имеют очень плохую привычку кража новостных материалов и «совков» от небольших блоггеров и веб-сайтов, добавление нескольких дополнительных цитат и утверждение идеи как их. Это ужасно и довольно неэтично, но это случается. Это не значит, что вы должны следовать этому примеру. На самом деле, имеет смысл, что со ссылкой на качественные источники RefDot: упрощает цитирование источников из Интернета Подробнее для поддержки претензий к статье ваш сайт будет определен как высококачественный источник достоверной информации. Это SEO золото прямо здесь.

Однако вы также не хотите, чтобы этот текст выделялся как важный контент в нижней части вашей статьи. Общий подход к ссылаясь на источники истории RefDot: упрощает цитирование источников из Интернета Подробнее или источники изображения в нижней части статьи, чтобы использовать тег, который заставляет шрифт на один размер меньше. Это отличный способ для форматирования информации об авторских правах, юридических комментариев и кредитов. Он предоставляет необходимую информацию, но не отвлекает от фактического заключения самой статьи.
Конечно, советы, приведенные выше, являются голыми основами, которые должен изучить любой онлайн-писатель, но если вы заинтересованы в более глубоком изучении, есть много ресурсов. Посмотрите мою статью, в которой перечислены отличные сайты, где вы можете выучить HTML-код 8 лучших сайтов для качественных примеров HTML-кодированияЕсть несколько замечательных веб-сайтов, которые предлагают хорошо разработанные и полезные примеры и учебники по HTML-кодированию. Вот восемь наших фаворитов. Подробнее . Тина также подробно изложила некоторые дополнительные, полезные HTML-эффекты 8 интересных HTML-эффектов, которые каждый может добавить на свой сайтВам не нужно знать CSS или PHP, чтобы создать модный сайт. Используйте эти интересные трюки HTML для создания потрясающих эффектов. Подробнее Вы можете добавить на свой сайт. Если вы хотите по-настоящему сойти с ума, есть также ресурсы для учить CSS 5 лучших сайтов для изучения CSS онлайн Подробнее также.
Простая правда в том, что для написания онлайн требуется больше, чем просто креативность, необходимая для написания чего-либо для печатного издания. Публикация в Интернете означает, что вам необходимо понимать не только основные коды веб-сайтов, но и то, когда и почему вы должны их использовать.
Райан имеет степень бакалавра в области электротехники. Он 13 лет проработал в области автоматизации, 5 лет - в сфере информационных технологий, а сейчас является инженером приложений. Бывший управляющий редактор MakeUseOf, он выступал на национальных конференциях по визуализации данных и был представлен на национальном телевидении и радио.