Рекламное объявление
На протяжении многих лет мы много говорили о шрифты. Мы видели, как создавать шрифты 2 бесплатных инструмента для создания собственного текстового шрифта Подробнее ; как скачать некоторые бесплатные шрифты 8 лучших бесплатных шрифтовых сайтов для бесплатных онлайн-шрифтовНе каждый может позволить себе лицензионный шрифт. Эти сайты помогут вам найти идеальный бесплатный шрифт для вашего следующего проекта. Подробнее ; и мы также проверили, что мир думает о шрифтах с помощью опроса. Но мы никогда не садились и не говорили о первом, что мы делаем со шрифтами - сравниваем их и видим, какой из них подходит именно для нас.
Я использую здесь термин «шрифт», потому что это более используемый термин, хотя точный - гарнитура, когда мы говорим о его появлении. Как сказал дизайнер шрифтов Норберт Флорендо: шрифт это то, что вы используете, и гарнитура это то, что вы видите. Помимо семантики, когда мы пытаемся выбрать шрифт, мы довольно часто сравниваем различные доступные нам шрифты. Вот семь инструментов, которые могут помочь вам выбрать правильный шрифт для вашей работы.

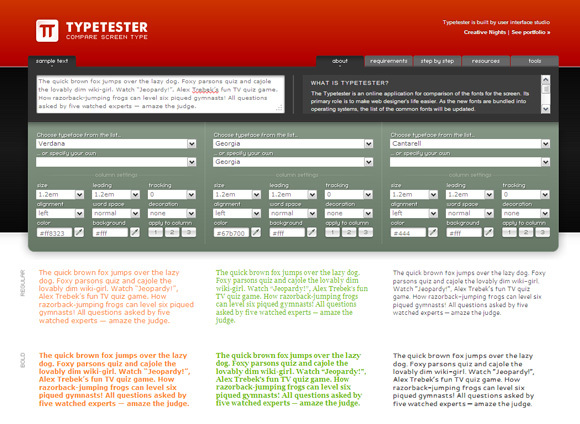
Онлайновое приложение для шрифтов в первую очередь предназначено для веб-дизайнеров, которые тратят очень много времени на выбор правильного шрифта экрана. Инструмент не только позволяет выбирать шрифты из разных списков (список безопасных веб-страниц; Список окон; Список Mac; Google), но также дает вам несколько раскрывающихся списков, чтобы поиграть и изменить свойства шрифта. Вы можете ввести свой собственный образец текста, а также поиграть с цветом.
Вы также можете выбрать множество других шрифтов, которых может не быть в этих списках. Вы можете поэкспериментировать с примером текста, сравнивая одновременно три разных шрифта или выбирая один шрифт и настраивая свойства в трех столбцах. Гладкое приложение дает вам полезный вид бок о бок.

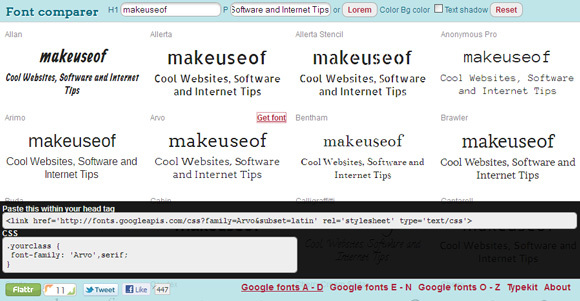
Это еще один инструмент динамического сравнения, который позволяет вам сразу сравнить различные веб-шрифты. Выбор шрифтов происходит из каталога шрифтов Google и TypeKit. Вы можете ввести свой собственный текст и посмотреть, как шрифты изменяют внешний вид заголовка и строки текста. Когда вы найдете понравившийся шрифт, наведите курсор на образец текста, чтобы появилась ссылка «Получить шрифт». Нажмите на эту ссылку, и CSS для этого шрифта будет отображаться в рамке в нижней части веб-страницы. Вы можете скопировать и вставить код в HTML-код своей веб-страницы.

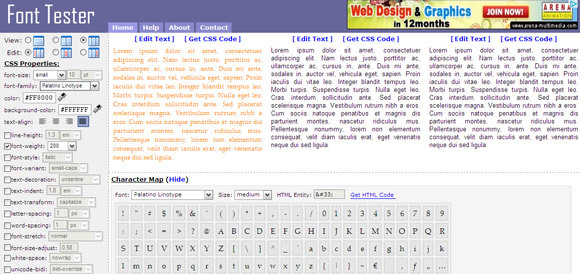
Font Tester не так приятен визуально, как первое веб-приложение в нашем списке, но его полезность нельзя отрицать, так как у него есть еще несколько опций, которые позволяют предварительно просматривать и выбирать правильный шрифт. Вы можете использовать сравнение шрифтов и проверить три стиля бок о бок. Вы можете использовать текст по умолчанию или снова ввести свой собственный. Затем поэкспериментируйте со свойствами CSS (включая все шрифты), чтобы получить нужный внешний вид для вашего веб-дизайна. Подбор цвета позволяет еще более точно настроить внешний вид. Существует также карта символов, которую вы можете использовать, чтобы быстро найти соответствующий объект HTML для определенного символа.
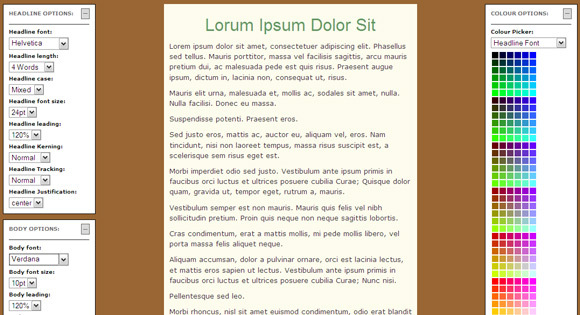
Дизайнерская игрушка

Экспериментируйте с различными шрифтами и сочетанием цветов в этом онлайн-инструменте. Настройте текст, относящийся к основной части текста и заголовкам, и поиграйте с цветами фона и основного текста. Плюс в том, что вы получите мгновенный отзыв о том, соответствует ли выбранная вами комбинация рекомендациям Консорциума World Wide Web (W3C).
Вы можете установить ширину образца статьи, а также длину статьи и абзацев. Проектированию для различных сред также помогают рекомендации по мгновенному доступу к цветовой контрастности и яркости от W3C и Hewlett Packard.

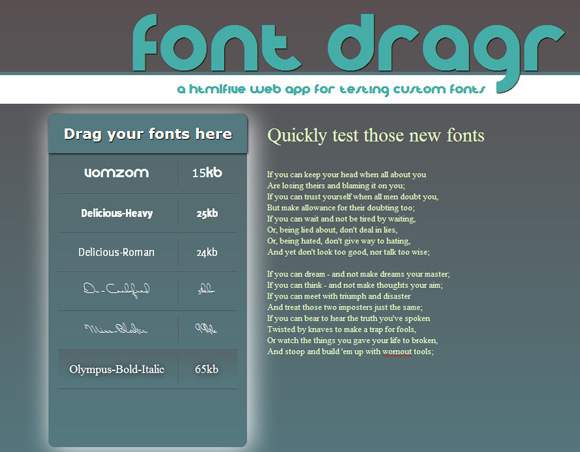
Этот инструмент сравнения шрифтов является экспериментальным, но интересным приложением HTML5. Поэтому он будет работать только в браузерах, которые поддерживают новый стандарт. Прямо сейчас это Firefox 3.6 и выше. Вы можете просто перетащить любой TrueType (TTF), OPENTYPE (OTF), масштабируемая векторная графика (SVG) или веб-Open Шрифты формата шрифтов (WOFF) с рабочего стола на левую боковую панель, и это изменяет семейство шрифтов текст. Текст по умолчанию может быть отредактирован, чтобы включить ваш собственный. Вы можете выбрать шрифты на левой панели и наблюдать за изменениями.
Итак, мы рассмотрели пять онлайн-приложений, которые позволяют нам предварительно просматривать и выбирать правильный шрифт. Если вы ищете бесплатное программное обеспечение для настольных компьютеров, воспользуйтесь возможностью FontViewOK 5 инструментов для сравнения шрифтов и выбора правильного шрифта для вашей работыШрифты и шрифты вокруг нас. Если вы веб-дизайнер, вы должны тщательно выбрать их. Когда мы пытаемся выбрать шрифт, мы часто сравниваем ... Подробнее (Ver.2.15). Это приложение только для Windows, и, как скажет наш краткий обзор, оно проще, чем веб-приложения, которые мы рассмотрели выше.
Вы веб-дизайнер, которому нужен инструмент сравнения шрифтов в его наборе инструментов веб-дизайна? Какие другие приложения, связанные со шрифтами, вы хотели бы порекомендовать?
Кредит изображения: Shutterstock
Сайкат Басу - заместитель редактора по Интернету, Windows и продуктивности. После устранения грязи MBA и десятилетней маркетинговой карьеры, он теперь увлечен тем, чтобы помогать другим улучшать их навыки рассказывания историй. Он высматривает пропавшую оксфордскую запятую и ненавидит плохие скриншоты. Но идеи фотографии, фотошопа и продуктивности успокаивают его душу.