Одно из самых громких слов в мире онлайн-дизайна за последние два-три года должно быть «отзывчивым». С появлением просмотра на все, от 4-дюймового экрана смартфона до 27-дюймового дисплея, может быть сложно убедиться, что ваш сайт или блог выглядят хорошо, независимо от того, что. Вот почему адаптивный дизайн необходим, поскольку он может автоматически определять, какое устройство вы используете для доступа к сайту, и настраивать его в соответствии с размером экрана.
Несмотря на то, что вы можете сделать весь свой веб-сайт адаптивным, при встраивании внешнего контента он не обязательно будет приспосабливаться к экрану или устройству, которое используют посетители вашего веб-сайта. Сайты, которые не предоставляют встраиваемого адаптивного контента, включают в себя такие гиганты, как YouTube и Instagram, но вы можете использовать такой сервис, как Вставить Отзывчиво превратить этот контент в адаптивные встраивания.
История отзывчивого веб-дизайна
Термин «адаптивный веб-дизайн» относится только к 2010 году, когда он был придуман дизайнером Итаном Маркоттом в статье о
Список отдельно. Он написал:«Мы можем спроектировать для оптимального просмотра, но встраивать в наши проекты стандартизированные технологии, чтобы сделать их не только более гибкими, но и более адаптивными к медиа, которые их отображают. Короче говоря, нам нужно практиковать адаптивный веб-дизайн ».
Сейчас, всего три года спустя, и важность адаптивного веб-дизайна продолжал растии в дополнение к тому, что вы используете потрясающий, адаптивный дизайн или тему, есть много интересных адаптивные инструменты, которые вы можете использовать, чтобы убедиться, что вы предоставляете полностью адаптивный опыт для вашего сайта посетители.
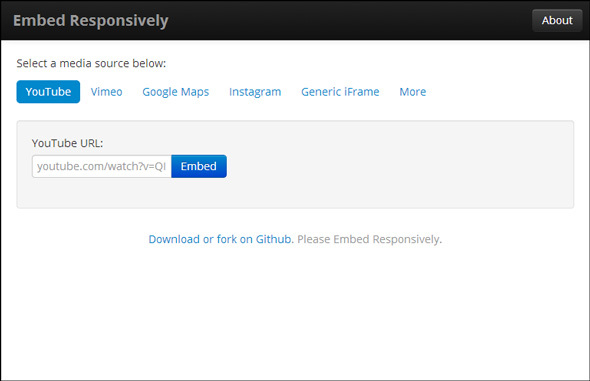
Вставить Отзывчиво
Так что, хотя ваша тема может быть адаптивной (как этот список великолепные адаптивные темы WordPress Создайте потрясающе отзывчивый портфолио с одной из этих бесплатных тем WordPressВ наши дни недостаточно иметь красиво оформленный веб-сайт, особенно если вы фотограф, художник или графический дизайнер. В наши дни, если ваш сайт не отвечает, скорее всего, вы теряете значительную часть ... Подробнее ), есть определенные встраивания, которые не обязательно адаптируются к размеру экрана посетителя. Хотя вы можете встраивать контент из Twitter, Storify, SoundCloud и Scribd, они уже сделали всю тяжелую работу за вас. Так, например, если вы встраиваете твит, он будет адаптивным, поэтому его размер будет изменен в соответствии с размером экрана вашего посетителя.
Однако есть несколько виновников, которые не удосужились предоставить адаптивные встраивания, чтобы когда вы делитесь контентом с их сайтов, он автоматически адаптируется к экрану, который просматривает на. Это где Вставить Отзывчиво приходит в. Если вы знаете, как обходиться с кодом, вы всегда можете отредактировать исходный код и преобразовать его в адаптивный, но Embed Responsively просто превращает его в операцию копирования-вставки - очень легко!
В настоящее время сервис поддерживает Instagram, YouTube, Vimeo, Google Maps и даже встроенные iFrame. Удивительно, что такие сайты не имеют возможности использовать адаптивные встраивания; но, возможно, именно поэтому появился такой инструмент, как Embed Responsively. Вы можете нажать «Еще» на сайте, чтобы увидеть небольшой список популярных сайтов, которые в настоящее время реагируют.
Как пользоваться сервисом

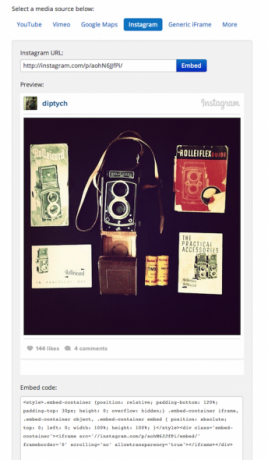
Использование Embed Responsively не может быть проще. Все, что вам нужно, это оригинальный код для встраивания из службы, которую вы хотите использовать. Чтобы встроить видео на YouTube или Vimeo, вам нужна только прямая ссылка на видео. Если вы хотите встроить фотографию в Instagram, это то же самое - просто получите ссылку на изображение Instagram в Интернете. С Google Maps, с другой стороны, это немного сложнее, потому что вы не можете просто использовать прямую ссылку - вы должны получить доступ к встраиваемому коду Google Map.
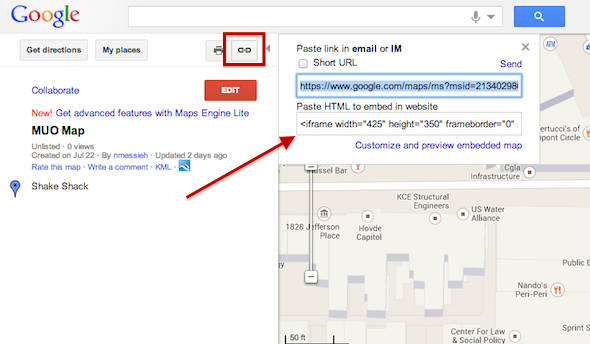
Чтобы получить код для встраивания вашей карты Google, откройте карту и нажмите кнопку ссылки в правом верхнем углу боковой панели. Это откроет код для встраивания, который вы можете вставить в Embed отзывчиво. (Если вы все еще пытаетесь понять, как создавать личные карты, чтобы поделиться ими с друзьями и подписчиками, обязательно ознакомьтесь с наше руководство по созданию карт со слоями Проявите творческий подход и создайте свои собственные карты с помощью пользовательских слоев на новых Google КартахС Google, представляющим полностью обновленные Карты, теперь доступные для всех, создание ваших собственных карт стало легче, чем когда-либо. Вы можете создавать частные и публичные карты, делиться картами с конкретными людьми, добавлять описания ... Подробнее .)

После того, как вы получили выбранный вами код ссылки / встраивания, вы можете продолжить и вставить его в окно «Внедрить адаптивно» - просто убедитесь, что выбрана правильная вкладка. Нажмите кнопку «Внедрить», и веб-сайт сгенерирует код для встраивания, который вы сможете использовать на своем сайте или в блоге и который будет полностью адаптивным.

Вывод
Очевидно, конечно, что ваш сайт должен быть адаптивным с самого начала, потому что именно этот веб-сайт является оберткой для всего кода. Embed Responsively - это простой маленький сайт, который делает довольно много. Если вы серьезно относитесь к адаптивному дизайну и хотите предоставить своим посетителям беспроблемную работу, вы захотите добавить этот сайт в свой арсенал инструментов для ведения блогов.
Что вы думаете о Embed отзывчиво? Дайте нам знать об этом в комментариях.
Кредит изображения: Пустой планшет через PlaceIt
Нэнси - писатель и редактор, живущий в Вашингтоне. Ранее она работала редактором по Ближнему Востоку в The Next Web и в настоящее время работает в мозговом центре, занимающемся коммуникациями и в социальных сетях.