Рекламное объявление
 Когда вы думаете о фальшивых или отредактированных скриншотах, такие программы, как Photoshop, вероятно, приходят вам на ум. Я никогда не был очень креативным, когда дело доходит до дизайна и графической работы, так что это почти невозможно для меня. Если вы пытаетесь поменять лица на картинке, вам нужно научиться пользоваться такими программами. Если вы пытаетесь сделать что-то вроде изменения текста в разговоре на Facebook, в этом нет необходимости. Все, что вам нужно, это Firebug и ключ PrtScrn.
Когда вы думаете о фальшивых или отредактированных скриншотах, такие программы, как Photoshop, вероятно, приходят вам на ум. Я никогда не был очень креативным, когда дело доходит до дизайна и графической работы, так что это почти невозможно для меня. Если вы пытаетесь поменять лица на картинке, вам нужно научиться пользоваться такими программами. Если вы пытаетесь сделать что-то вроде изменения текста в разговоре на Facebook, в этом нет необходимости. Все, что вам нужно, это Firebug и ключ PrtScrn.
Firebug доступен для всех основных браузеров Как установить Firebug на IE, Safari, Chrome & Opera Подробнее : IE6 +, Firefox, Opera, Safari и Chrome. В этом примере я расскажу вам, как использовать его в своем родном браузере Firefox. Что такое Firebug? Firebug - это надстройка для браузера, которая позволяет редактировать, отлаживать и отслеживать CSS 10 простых примеров кода CSS, которые вы можете выучить за 10 минутХотите узнать больше об использовании CSS? Попробуйте эти базовые примеры кода CSS, а затем примените их к своим собственным веб-страницам. Подробнее
HTML и JavaScript. Чтобы манипулировать веб-страницами, как я собираюсь показать вам сегодня, вам не нужно знать ни один из этих языков.Установка Firebug
Установка невероятно проста. Перейдите на официальный сайт, чтобы загрузить дополнение [Больше не доступно]. Оттуда выберите свой браузер (предпочтительнее Firefox, чтобы легче было следовать). Установите дополнение и перезапустите браузер, если это необходимо.

Использование Firebug
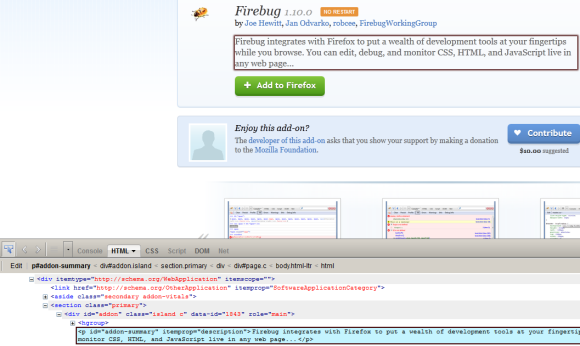
После установки Firebug по умолчанию значок должен отображаться на панели дополнений, в меню «Сервис» и, возможно, в контекстном меню. Нажмите на значок на панели дополнений, и вы увидите новую вкладку, всплывающую в нижней части экрана.

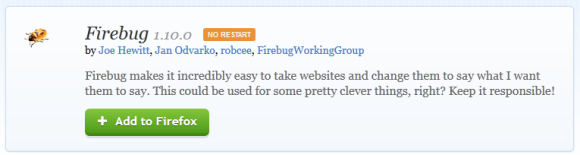
То, что вы видите здесь, представляет собой HTML-представление элементов веб-страницы, на которой вы находитесь. В этом примере это страница загрузки Firebug в дополнениях Firefox [Больше не доступно]. Если вы заинтересованы в использовании Firebug для более обычных целей, не стесняйтесь ковыряться на вкладках и почувствуйте его возможности.
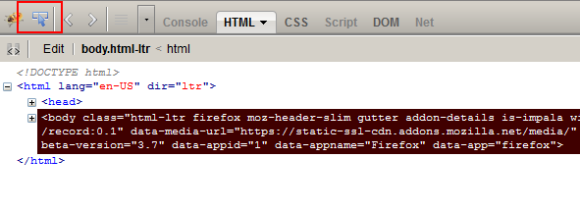
Кнопка, которую я выделил на этом снимке экрана, является инструментом проверки. Это инструмент, который мы собираемся использовать. Нажмите эту кнопку, и тогда вы заметите, что каждая область текста, на которую вы наведете курсор, будет выделена в представлении веб-страницы, а затем выделена вниз в представлении Firebug HTML.

Изменение текста
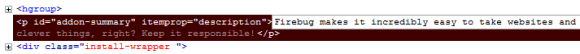
Нажмите на блок текста, которым вы хотите манипулировать. Вы увидите, что текст был выбран в HTML-представлении Firebug. Оттуда дважды щелкните строку HTML, которая включает текст, который вы хотите изменить. Вы можете начать вводить все, что вы хотите.

По мере ввода вы увидите, что предварительный просмотр обновлений размещается на веб-странице.

Круто, верно? Это особенно легко благодаря тому, что Firebug позволяет вам изолировать необработанный текст от свернутого HTML. Таким образом, все элементы HTML, стили CSS и другие важные визуальные элементы сохраняются так, чтобы они выглядели как настоящая копия.

Когда вы освоитесь с Firebug, или, если вы уже знаете HTML, вам будет проще менять другие элементы на странице, например изображения. Возможности довольно безграничны, и я уверен, что вы уже придумали способы, которыми вы можете использовать и использовать эту маленькую хитрость.
Дайте мне знать, что вы думаете об этом небольшом совете, и поделитесь вашими творческими способами использовать его в комментариях!
Крейг - веб-предприниматель, партнер по маркетингу и блоггер из Флориды. Вы можете найти более интересные вещи и поддерживать с ним связь на Facebook.
