Рекламное объявление
 Выбор шрифта является неотъемлемым дизайнерским решением для любого веб-сайта, но в большинстве случаев мы довольны тем же семейством старых и без засечек. Хотя основная часть текста всегда должна быть оптимизирована для удобства чтения, если вы не хотите, чтобы читатели чтобы получить головную боль, названия и выдающийся текст могут быть вашим пространством, чтобы добавить уникальный дизайн с некоторым шрифтом чутье.
Выбор шрифта является неотъемлемым дизайнерским решением для любого веб-сайта, но в большинстве случаев мы довольны тем же семейством старых и без засечек. Хотя основная часть текста всегда должна быть оптимизирована для удобства чтения, если вы не хотите, чтобы читатели чтобы получить головную боль, названия и выдающийся текст могут быть вашим пространством, чтобы добавить уникальный дизайн с некоторым шрифтом чутье.
Читайте дальше, чтобы узнать, как использовать любой из Google Web Fonts на Вашем сайте.
Фон
С помощью CSS вы можете указать цепочку шрифтов для использования, если предпочтительный не доступен. Это позволяет вам сделать первый выбор - возможно, менее распространенный, но бесплатный шрифт; затем создайте резервные копии, которые всегда будут с Windows или Mac. Как правило, веб-дизайнеры будут придерживаться проверенных и проверенных семейств изложенные w3 школ.
Раньше, если требовался другой шрифт, дизайнеры были вынуждены вместо этого создавать изображения для текста - логотип, заголовки и т. Д. Недостатки есть:
- Изображения плохо масштабируются.
- Изображения не читаются программами чтения с экрана.
- Вы не можете выделить текст на изображениях.
- Поисковые системы не могут «читать» изображения.
- Загрузка изображений замедляет веб-страницу.
Так есть ли лучшее решение? Тот, который позволяет нам использовать универсально доступный набор бесплатных шрифтов, не прибегая к изображениям?
Google Web Fonts
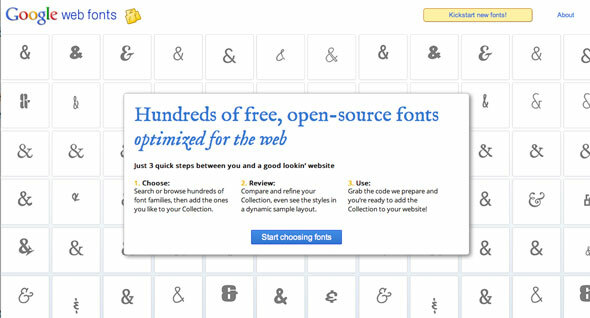
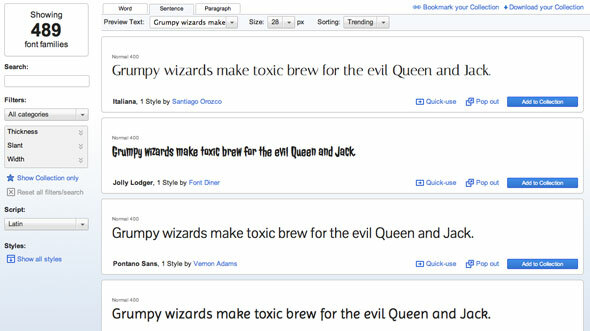
Ответ исходит от Google. Google Web Fonts - это, по сути, коллекция 489) оптимизированные шрифты, хранящиеся в облаке, которые могут быть встроены в ваши веб-проекты (или даже просто загружены для использования на вашем компьютере).
Более того, сайт Google Web Fonts позволяет легко сравнивать и выбирать, а затем предоставляет вам весь код, необходимый для встраивания шрифта с помощью Javascript или CSS - подробнее об этом позже.
Начиная
Направляйтесь к Сайт веб-шрифтови нажмите начать выбирать шрифты начать.

Интерфейс довольно понятен - слева вы можете искать конкретные ключевые слова; и фильтр по основному типу шрифта; или фильтр для конкретных факторов, таких как толщина букв. Панель сверху регулирует только предварительный просмотр текста. Если у вас есть определенный абзац текста, который вы хотите проверить, например, переключитесь на вкладку абзаца и вставьте свой текст.

Как я уже говорил, вам лучше не выбирать что-то слишком причудливое для основного контента, поэтому придерживайтесь семейств с засечками или без засечек, если вы действительно хотите попробовать что-то уникальное.
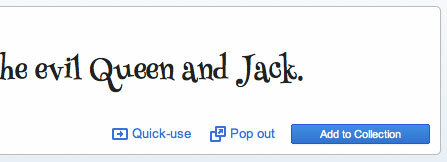
Когда вы видите тот, который вам нравится, просто добавьте его в свою коллекцию.

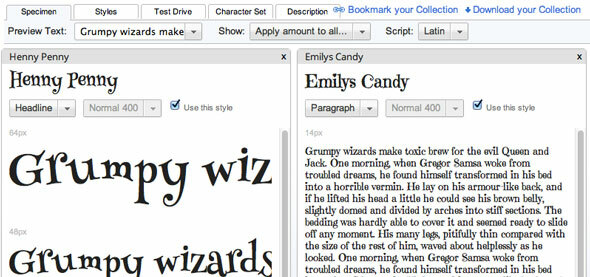
Нажмите на обзор Кнопка, чтобы войти в режим просмотра и сравнить все ваши варианты.

В режиме просмотра вы видите различные размеры шрифта и текст абзаца или заголовка. Система также сделает разумный выбор, который вам будет показан в зависимости от типичного варианта использования этого шрифта; но вы можете изменить режим предварительного просмотра, если хотите.

Прокрутите вправо, чтобы увидеть другие шрифты в вашей текущей коллекции; нажмите X в правом верхнем углу, чтобы отклонить их.
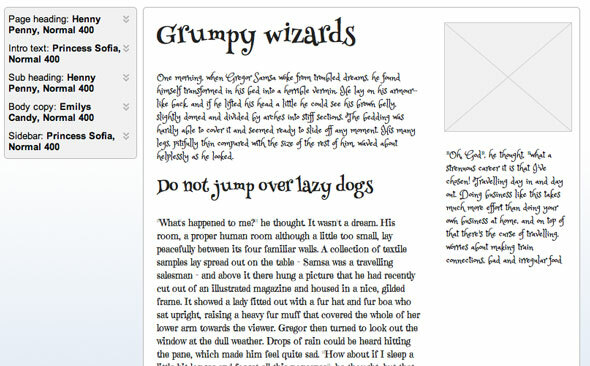
Тест-драйв Это особенно интересный режим, который объединяет все шрифты в вашей коллекции, чтобы показать, как он может выглядеть при объединении на базовом макете страницы.

ОК, выбрал. Как я могу их использовать?
Сузив коллекцию, нажмите обзор Кнопка на большой синей полосе. Если вы перешли за борт и включили слишком много (на самом деле, не более 2), индикатор воздействия на страницу предупредит вас.

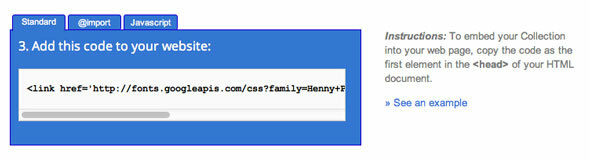
Прокрутите вниз, чтобы получить соответствующий код. Здесь есть 3 варианта:
- Стандартный (ссылка rel = метод)это нужно вставить в раздел HEAD на вашем сайте, поэтому вам нужно быть знакомым с HTML, чтобы сделать это. Для WordPress вы добавите его в header.php если вы выберете этот путь. Я не рекомендую это.
- @Импортировать: этот метод идет непосредственно в ваш файл таблицы стилей, где мы в любом случае будем указывать шрифты для различных элементов страницы, поэтому лично я рекомендую это. Для тем WordPress поместите его в style.css сразу после раздела информации о теме
- Javascript: само за себя - поместите код в любом месте вашей темы. Преимущество использования этого метода заключается в том, что шрифт будет загружаться асинхронно - сайт сначала будет отображаться в качестве резервного шрифта, а затем переключится после полной загрузки шрифта. Хотя начальное время загрузки страницы будет быстрее, оно создаст резкое внезапное изменение для пользователя, которое вы, возможно, не захотите.

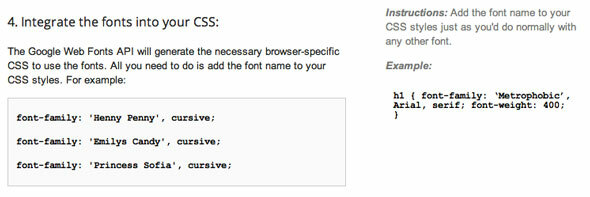
Это шаг 1. Шаг 2 - указать шрифт, где вы хотите его использовать. У нас нет места для полного урока CSS здесь (я предлагаю эти 5 сайтов обучения CSS 5 лучших сайтов для изучения CSS онлайн Подробнее ; и мой собственный 5 маленьких шагов в уроке CSS 5 маленьких шагов к изучению CSS и становлению фанатом CSSCSS - единственное наиболее важное изменение, которое веб-страницы наблюдали за последнее десятилетие, и оно проложило путь к разделению стиля и контента. По-современному, XHTML определяет семантическую структуру ... Подробнее ), но достаточно сказать, что вы будете корректировать в таблице стилей все, что говорит семейство шрифтови обязательно включите стиль резервного копирования, предложенный Google.

оптимизированный
Использование нестандартного шрифта, который должен загрузить пользователь, увеличит нагрузку на вашу страницу - это неизбежно. Тем не менее, типичный веб-шрифт от Google составляет около 100 КБ - для сравнения, это примерно размер хорошего качества JPEG-изображения среднего размера. Как и изображения, веб-шрифт будет кэшироваться в браузере пользователя, поэтому только начальная загрузка страницы будет немного задерживаться.
Резюме
Я признаю это - я действительно люблю шрифты. Я ожидаю, как многие из вас, я, как правило, орду их на моем жестком диске - на всякий случай, ты знаешь ?! Теперь я могу использовать некоторые уникальные шрифты в своих веб-проектах - я взволнован. Пожалуйста, Не пренебрегайте шрифтами на своем сайте!
Если у вас есть какие-либо вопросы о внедрении веб-шрифтов на вашем сайте, не стесняйтесь спрашивать в комментариях, и я посмотрю, смогу ли я помочь.
Джеймс имеет степень бакалавра в области искусственного интеллекта и сертифицирован CompTIA A + и Network +. Он является ведущим разработчиком MakeUseOf и проводит свое свободное время за игрой в VR-пейнтбол и настольные игры. Он строит компьютеры с детства.

