Реклама
 Поначалу ведение блога может показаться довольно романтичной идеей. Вы представляете себе, что вы выпускаете по два-три сообщения в день, и сотни или, надеюсь, тысячи фанатов проверяют, что вы хотите сказать.
Поначалу ведение блога может показаться довольно романтичной идеей. Вы представляете себе, что вы выпускаете по два-три сообщения в день, и сотни или, надеюсь, тысячи фанатов проверяют, что вы хотите сказать.
Дни превращаются в недели, а затем недели превращаются в месяцы. Ведение блога стало рутиной. Вы понимаете, что проводите большую часть своего времени, пытаясь отформатировать свои посты так, чтобы они выглядели профессионально.
Тогда вы нанимаете писателя, а потом двух. Вскоре у вас есть команда писателей, отправляющая вам сообщения каждую неделю, и вы теперь тратите все вашего времени на редактирование и форматирование этих постов, чтобы они выглядели так, как вы хотите, чтобы они выглядели в блоге, который стал делом любви.
Проблема в том, что все это редактирование и форматирование отнимало у вас все время, которое у вас было для того, что вы любили делать больше всего - писать.
WordPress - это блестящее изобретение, благодаря которому все больше и больше людей получают удивительные веб-сайты с красивыми
темы Как изменить тему блога Wordpress за 3 простых шага Прочитайте больше . Тем не менее, все еще остается вопрос области контента, которую все еще необходимо отформатировать для изображений, рекламы и хорошо размещенного контента.Форматирование содержимого WordPress с помощью шаблона
Некоторое время назад я описал вам, как вы можете автоматически вставлять рекламу в каждую публикацию с помощью надстройки In-Post Template для WordPress.
Это прекрасно работает, если вы начинаете с нового блога - но если вы уже вставляли объявления в ваших сообщениях, он вернется и заново вставит новое объявление и полностью испортит все ваши старые сообщения.
Не волнуйтесь - есть другое решение, которое даже лучше. Просто отредактировав один из ваших стандартных файлов WordPress PHP, а затем создав таблицу стилей, вы можете создать ваш собственный тщательно отформатированный шаблон содержимого, который будет появляться каждый раз, когда вы нажимаете «Добавить новый» в WordPress. Весь ваш старый контент останется нетронутым.
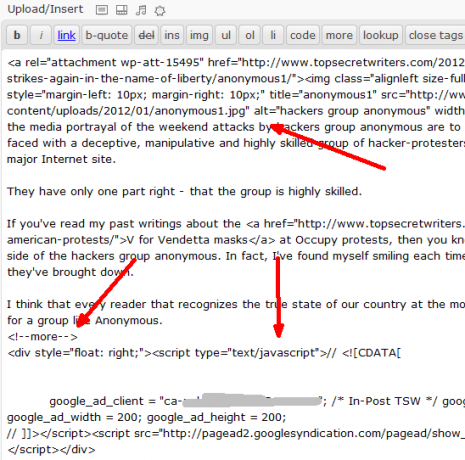
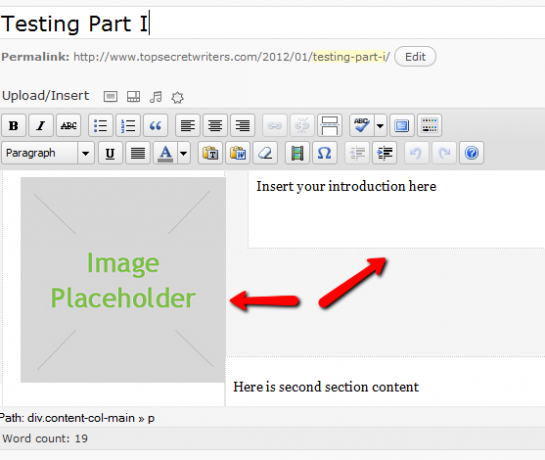
Вот пример всей работы по форматированию, которую я выполняю в своем блоге.
У меня есть изображение заголовка, которое должно быть тщательно измерено, с отступами вокруг него и оставлено выравниванием. У меня перерыв «еще», за которым последовало мое объявление Google. Затем в каждом посте у меня есть дополнительные изображения, которые имеют размеры, подходящие и правильные. По большей части, мне стыдно сказать, я делал все это вручную - включая все статьи, которые присылают мои авторы.
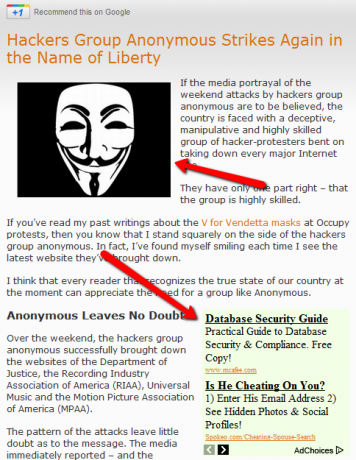
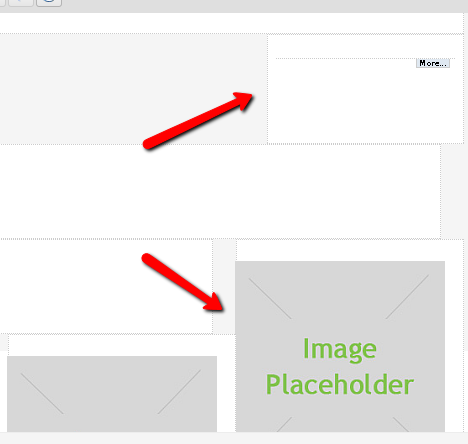
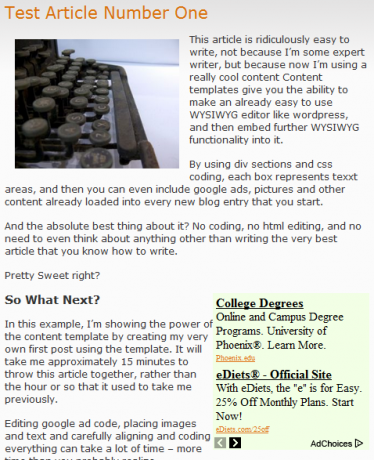
Вот как выглядит такой пост, когда он опубликован.
Как видите, форматирование немного сложнее, потому что в одной области у меня изображение выровнено по левому краю, а в следующем разделе у меня объявление по правому краю. Тогда все дополнительные изображения также выровнены по правому краю. Мне нравится эта настройка для моего собственного блога, потому что он легче для глаз и хорошо течет. Вы можете иметь свои собственные предпочтения для вашего конкретного блога WordPress.
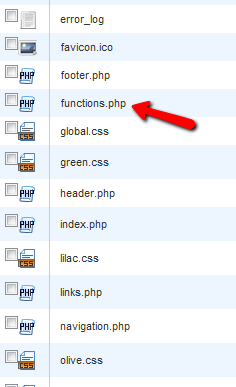
Первым шагом для создания вашего шаблона является резервное копирование файла functions.php (вы найдете его в корневом каталоге вашей темы), а затем откройте его для редактирования.
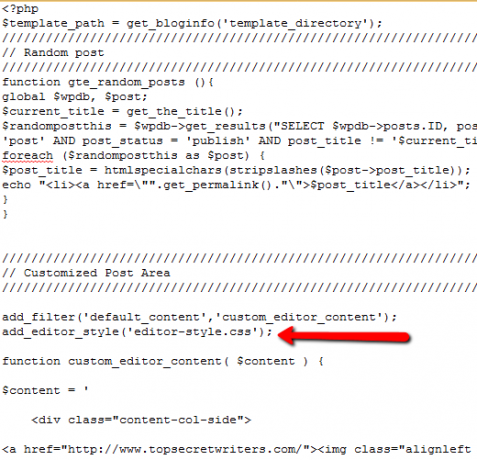
Здесь вы увидите кучу кода - все функции, используемые в настоящее время вашей текущей темой блога. Вы собираетесь вставить новый раздел между этими функциями. Найдите конец первой функции, а затем вставьте код, который я собираюсь подробно описать далее.
Теперь я должен отдать должное, когда это необходимо - я действительно получил эту идею от Дэвида Хансена из журнала Smashing Magazine, который написал статью об этом еще в октябре. В этом случае я собираюсь расширить его идею, показывая вам, как настроить этот шаблон для таких вещей, как реклама и изображения.
add_filter ( 'default_content', 'custom_editor_content'); add_editor_style ( 'редактор style.css'); function custom_editor_content ($ content) {$ content = ' Вставьте ваше введение здесь
Введите Google Script здесь
Вот содержание второго раздела
Вот третий раздел содержания
Вот третий раздел содержания
'; вернуть $ content; }
Обратите внимание, как на самом деле лучше работает выравнивание, используя выравнивание изображений, встроенное в стиль вашей темы, и в В случае с рекламой Google вы должны использовать второй div с атрибутом style, чтобы выровнять, где вы хотите идти. Это просто работает лучше всего. Однако, что касается размеров, отступов и размещения, вам нужно создать файл CSS.
Вот стиль для каждого раздела, определенного выше.
body {background: # f5f5f5; } .content-col-main { плавать: правильно; ширина: 70%; набивка: 1%; граница: 1px пунктирная #ccc; фон: #fff; } .content-col-side { плыть налево; ширина: 210 пикселей; набивка: 1%; граница: 1px пунктирная #ccc; фон: #fff; } .content-google-ad { плавать: правильно; ширина: 20%; набивка: 1%; граница: 1px пунктирная #ccc; фон: #fff; } .content-section-two { плыть налево; ширина: 70%; набивка: 1%; граница: 1px пунктирная #ccc; фон: #fff; } .content-image-three { плавать: правильно; ширина: 210 пикселей; набивка: 1%; граница: 1px пунктирная #ccc; фон: #fff; } .content-section-three { плыть налево; ширина: 70%; набивка: 1%; граница: 1px пунктирная #ccc; фон: #fff; } img {/ * Убедитесь, что ваши изображения остаются в своих столбцах * / max-width: 100%; ширина: авто; высота: авто; }
Вы можете использовать проценты или пиксели для определения размера. Я предпочитаю пиксели для изображений, но это действительно сводится к предпочтениям. Если между изображениями и текстом слишком много места, просто немного подправьте содержимое, пока оно не будет хорошо выглядеть.
После того, как вы сохранили свой файл .css, откройте новое сообщение, и вы увидите, что ваш отлично отформатированный шаблон контента уже готов для вас.
Все, что вам нужно сделать, это нажать на изображение и загрузить то, которое вы хотите использовать, а затем заполнить все области содержимого. Это действительно так просто. Все автоматически выравнивается и помещается туда, куда нужно.
Весь правильный код Google или изображения уже есть - все, что вам нужно сделать, это обновить содержимое. Время, которое понадобится вам, чтобы собрать сообщение со всем этим, уже сделанным для вас, значительно снизится, гарантировано.
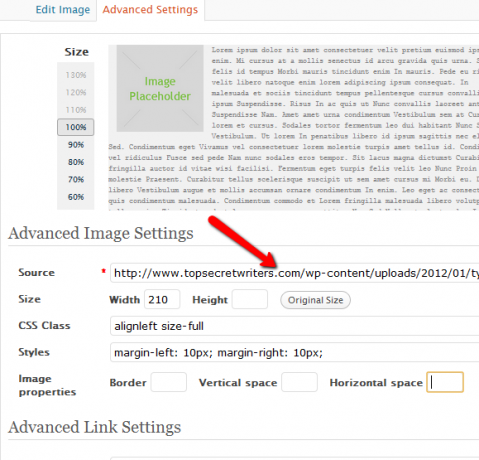
Обновление всех изображений в шаблоне - это простая загрузка изображений, которые вы хотите использовать в своем блоге. с помощью инструмента загрузки мультимедиа, а затем нажмите на изображение и вставьте URL-адрес к этим изображениям в «Source» поле.
Конечно, вы также захотите обновить теги title и alt. Как вы можете видеть здесь в моей тестовой статье, написание статьи теперь просто вопрос заполнения каждой области контента. Я не могу сказать вам, как приятно быть в состоянии просто сосредоточиться на написании, зная, что все правильное форматирование уже существует, чтобы статья выглядела абсолютно лучше.
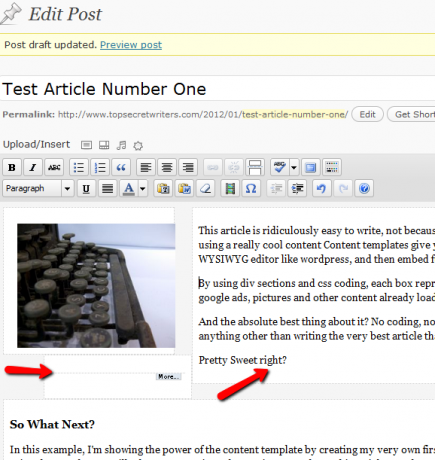
Конечный результат? Вот моя первая тестовая статья с использованием нового шаблона контента WordPress. Все изображения и рекламный код вставлены, выровнены и разнесены идеально.
Если бы вы не знали лучше, вы бы подумали, что в блоге ничего не изменилось. Форматирование выглядит так же, как и при работе над ними в течение часа и более. Теперь все эти усилия и форматирование методом проб и ошибок уже вставлены прямо в шаблон содержимого WordPress.
Так что теперь все, что осталось - сидеть и делать то, что вы всегда любили делать - писать.
Этот шаблон содержимого WordPress уменьшает нагрузку на ваш собственный блог? У вас есть другие советы по форматированию, которые люди могут использовать в своих собственных шаблонах? Поделитесь своими мыслями и идеями в разделе комментариев ниже.
Кредит изображения: Shutterstock
Райан имеет степень бакалавра в области электротехники. Он 13 лет проработал в области автоматизации, 5 лет - в сфере информационных технологий, а сейчас является инженером приложений. Бывший управляющий редактор MakeUseOf, он выступал на национальных конференциях по визуализации данных и был представлен на национальном телевидении и радио.