Реклама
Дизайн и разработка веб-сайтов - это работа фабрики 21-го века: хорошая оплата и льготы, достойное рабочее время и перспективы развития. Мы покажем вам, какие основные навыки вы можете начать изучать сейчас, чтобы начать работу в этой захватывающей области.
Интернет является основополагающим фактором в том, как мы работаем и играем сегодня - использует ли он цифровые интерфейсы, проводим ли наши дни за программированием или совершаем покупки в 3 часа ночи в постели. Некоторое знание веб-разработки становится важным навыком для современного работника знаний. Те, кто понимает, как создавать в этой отрасли, являются теми, кто будет наиболее конкурентоспособным и безопасным в 21-м веке.
Мы перечислим основы этой области и оставим вас в хорошей форме, чтобы идти вперед.
1. Язык разметки гипертекста, версия 5 (HTML5)
Веб-разработчик использует HTML для создания веб-страниц. Это и язык, и набор технологий, которые заставляют современный веб работать и способны поддерживать богатый интерактивный и мультимедийный контент. Новая версия, HTML5, предоставляет гораздо больше опций и возможностей, чем раньше.

Вам нужны глубокие знания HTML, потому что это основа веб-контента, и ваши навыки в HTML5 будут определять, насколько хорошо вы сможете освоить другие технологии, которые работают с ним. К счастью для вас, у нас есть HTML5 учебник готов к работе Начните с HTML5Вы слышали о HTML5. Все используют это. Это провозглашается спасителем Интернета, позволяя людям создавать насыщенные, привлекательные веб-страницы, не прибегая к использованию Flash и Shockwave. Прочитайте больше .
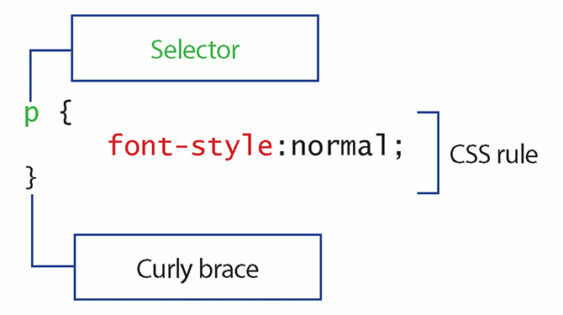
2. Каскадные таблицы стилей, уровень 3 (CSS3)
CSS используется веб-разработчиком для предоставления визуального оформления веб-сайта браузеру. Текущий практический стандарт - CSS Level 3. «Модули», несущие уровень 3, которые находятся в стабильной фазе развития, заслуживают изучения. Многие модули в «тестировании» тоже в дикой природе. Одним из наиболее важных и недавних является Flexbox. Хотя создавать сложные макеты в прошлом было сложно, flexbox установил новый стандарт, который все разработчики стремятся принять.

Вы можете увидеть, как HTML5 и CSS3 работают вместе, следуя вместе с некоторыми из учебники, которые мы рассмотрели в 2015 году Изучите HTML и CSS с помощью этих пошаговых руководствИнтересуетесь HTML, CSS и JavaScript? Если вы думаете, что умеете учиться создавать веб-сайты с нуля - вот несколько отличных пошаговых руководств, которые стоит попробовать. Прочитайте больше .
3. JavaScript (JS)
JavaScript делает веб-страницы интерактивными. HTML5 отвечает за то, что содержит веб-страница, CSS создает ее внешний вид, но только JavaScript говорит веб-странице, как себя вести. Без JavaScript веб-страницы были бы статичными и неизменными.
JavaScript является последним из трех технологий, которые веб-разработчики используют для создайте «интерфейс» (ту часть веб-сайта, которую вы видите и с которой взаимодействуете) Создание веб-интерфейсов: с чего начатьМы покажем вам, как рушатся веб-интерфейсы, а затем укажем на ключевые концепции, инструменты и строительные блоки, необходимые для того, чтобы стать веб-дизайнером 21-го века. Прочитайте больше .
Асинхронный JavaScript и XML (Ajax)
Это менее отдельная технология, чем способ использования JavaScript для создания веб-приложений с расширенным взаимодействием. Ajax загружает данные в фоновом режиме (асинхронно) и позволяет странице автоматически обновляться без ввода цикла обновления и ожидания. Gmail, Google Maps и Google Docs интенсивно используют эту технику. Вы можете узнать больше в сети разработчика Mozilla.
4. Гипертекстовый процессор PHP
PHP - это серверный язык сценариев, который веб-разработчики используют для создания динамических страниц на сервере - сервер запускает программу, а затем отправляет вывод в ваш браузер. PHP будет генерировать веб-страницу частично из содержимого базы данных (на рисунке ниже).
PHP является одним из многих серверных решений для одного и того же использования. Другие в этой категории включают в себя: Джава, Рубин на рельсах, Asp.net, питон, и Perl.

Тем не менее, PHP является основополагающим для системы управления контентом WordPress, которая составляет почти треть веб-сайтов в Интернете. Это также в Drupal, Facebook, Magento, и слабина.
В то время как у каждого языка есть свои плюсы и минусы, нет сомнений в том, что для этого достаточно выучить PHP Научитесь строить с помощью PHP: ускоренный курсPHP - это язык, который Facebook и Wikipedia используют для ежедневного обслуживания миллиардов запросов; де-факто язык, используемый для обучения людей веб-программированию. Это красиво просто, но невероятно мощно. Прочитайте больше .
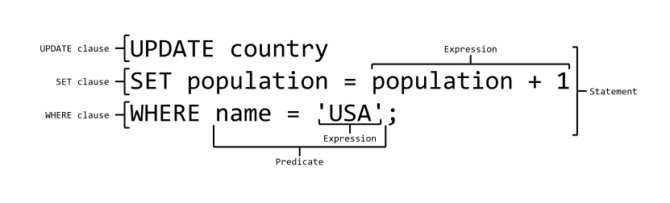
5. Язык структурированных запросов (SQL)
SQL - это название семейства языков, которые общаются с базой данных, которая хранит большую часть информации, необходимой для веб-сайта в наши дни. MySQL Это один из популярных вариантов, потому что он с открытым исходным кодом и потому, что он хорошо работает в средних условиях.

Вы можете попрактикуйтесь в написании SQL на своем компьютере, если у вас установлен MS Office Как написать Microsoft Access SQL-запросы с нуляMicrosoft Access - один из наименее используемых продуктов в семействе Office. Но это также самый мощный. Вот как вы можете использовать их с языком запросов SQL. Прочитайте больше .
6. Системы контроля версий (VCS)
Контроль версий - это набор практик для структурирования изменений в коде. Контроль версий решает проблему невозможности понять, какие изменения в кодовой базе привели к успеху или провалу. Отслеживая изменения в коде в диаграмме ветвления, программисты веб-сайтов могут понять, когда код сломался и по каким причинам Что такое Git и почему вы должны использовать контроль версий, если вы разработчикКак веб-разработчики, мы часто работаем над локальными сайтами разработки, а затем просто загружаем все, когда закончим. Это хорошо, когда это только ты и изменения небольшие, ... Прочитайте больше .
Гит является наиболее широко используемым программным обеспечением для контроля версий. GitHub это одно из самых популярных мест в Интернете, где разработчики могут говорить и сравнивать заметки, поэтому оно того стоит время, чтобы понять этот жизненно важный инструмент и стать частью более широкого сообщества программистов, которые обмениваются идеями и код.
7. Гибкая методология
Гибкая методология - это не столько технология, сколько технология разработки. Это контрастирует с тем, что было стандартом: последовательное (или «водопадное») развитие. Этот традиционный метод разработки начинается с начальной стадии проектирования, проходит от разработки к тестированию и, наконец, к выпуску и сопровождению. Гибкая методология предназначена для устранения воспринимаемого статического и негибкого порядка этих шагов.
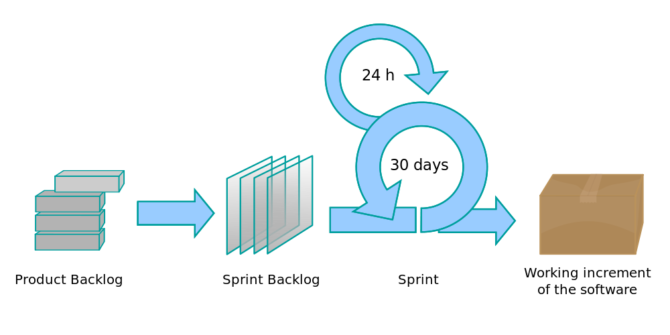
В Agile итерация и эволюция имеют большее значение, чем последовательное развитие. В то время как «водопад» может идти только в одну сторону (вниз), Agile более цикличен. Наиболее широко применяемый метод Agile - это SCRUMи если вы заинтересованы в работе над современной разработкой программного обеспечения, ожидается, что вы хотя бы мимолетно знакомы с этим стилем работы.

Заключение
Несмотря на то, что разработчикам веб-сайтов нужно знать более восьми навыков программирования, вы бы упустили, если бы не понимали основы каждого из этих восьми.
И так, чего же ты ждешь? Вы уже начали заниматься веб-разработкой и используете другой подход? Мы хотим услышать от вас в комментариях ниже!
Родриго увлекается техническим письмом, веб-разработкой и пользовательским опытом. Когда он не слишком продумывает процесс, стучит по клавиатуре или нажимает на пиксели, он наслаждается великолепной культурой на открытом воздухе и киберпанком.


