Реклама
 Ах, радость создания нового сайта! Серьезно, одна из величайших вещей в сети - насколько легко начать что-то новое. Существует множество инструментов, позволяющих пользователям легко создавать свои собственные веб-сайты, такие как Sidengo Как создать свой собственный сайт за считанные минуты без каких-либо навыков кодированияПо мере роста сети, и это происходит невероятно быстро, потребность в присутствии в сети становится все более актуальной. Во многих частях мира вам просто необходимо иметь веб-сайт для того, чтобы ... Читать далее а также Wix Как создать профессиональный Flash-сайт бесплатно Читать далее (который, кстати, больше не требует Flash). Многие из этих инструментов предназначены для новых пользователей, создающих свои первые веб-сайты. Spinto - это новый сервис, который использует другой подход.
Ах, радость создания нового сайта! Серьезно, одна из величайших вещей в сети - насколько легко начать что-то новое. Существует множество инструментов, позволяющих пользователям легко создавать свои собственные веб-сайты, такие как Sidengo Как создать свой собственный сайт за считанные минуты без каких-либо навыков кодированияПо мере роста сети, и это происходит невероятно быстро, потребность в присутствии в сети становится все более актуальной. Во многих частях мира вам просто необходимо иметь веб-сайт для того, чтобы ... Читать далее а также Wix Как создать профессиональный Flash-сайт бесплатно Читать далее (который, кстати, больше не требует Flash). Многие из этих инструментов предназначены для новых пользователей, создающих свои первые веб-сайты. Spinto - это новый сервис, который использует другой подход.
Это дружественный к разработчику, с поддержкой Git и SSH, и он основан на ДжекилСтатический генератор сайтов Ruby кодировщики любят. Делая все это, Spinto также пытается оставаться привлекательным для новых пользователей - так что вы можете сказать, что это сервис, который в основном пытается сделать всех счастливыми.
Spinto в настоящее время находится в бета-версии и может свободно использоваться, но даже после того, как они начнут взимать плату, они говорят, что будет легко экспортировать ваш сайт и перенести его в другое место, если вы не хотите платить им.
Встать и бежать

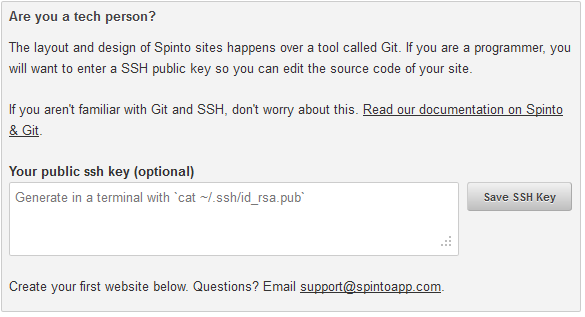
После входа в Spinto с помощью учетной записи Google первое, что служба хочет узнать, является ли вы «техническим специалистом». Предполагая, что вы, вы, вероятно, знаете, что такое Git, и имеете открытый SSH-ключ. У меня действительно есть открытый ключ SSH, который я вставил в это текстовое поле. Но Spinto не доставит вам печали, если у вас нет такого ключа, что приятно.
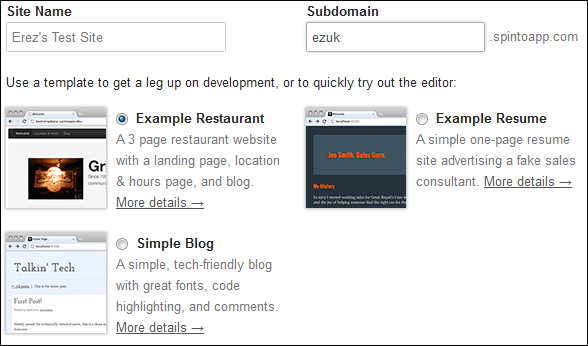
Затем пришло время создать наш первый веб-сайт:

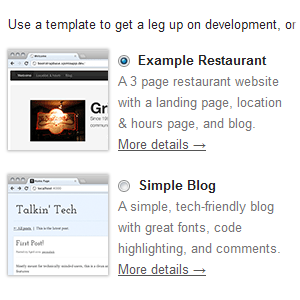
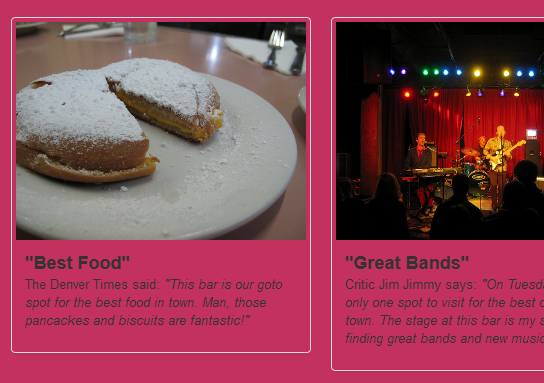
Spinto также позволяет создавать веб-сайт с светокопия или остов CSS-фреймворки или пустой веб-сайт без кода вообще. Так как я просто хочу пнуть шины здесь, я пошел с Пример ресторана Веб-сайт.
Редактирование вашего сайта визуально

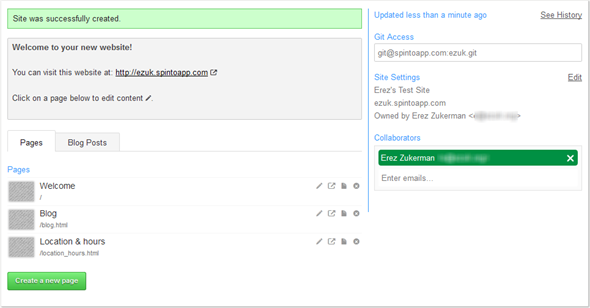
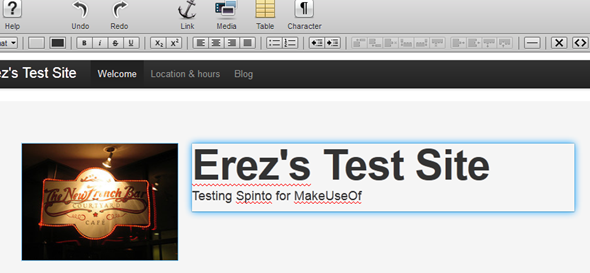
Сайт создается мгновенно, и к нему можно получить доступ немедленно. Выше вы можете увидеть веб-интерфейс редактора Spinto. На правой боковой панели Spinto перечисляет URL-адрес Git, необходимый для проверки источников сайта, а также информацию о сайте и соавторы. Слева вы можете увидеть страницы и сообщения в блоге.
Давайте редактировать желанный страница:

Ох, визуальный редактор! Довольно аккуратно для нетехнических пользователей. Но обратите внимание, что при всей его впечатляющей хромированности возможности редактора ограничены. Я не мог перемещать изображения, перетаскивая их. Редактор позволил легко изменять текст, а также заменять изображения. Это хорошо, потому что это означает, что вы можете иметь нетехнического пользователя, редактирующего текст для сайта, в то время как более опытный разработчик делает CSS.
Веб-интерфейс Spinto также позволяет вам редактировать HTML напрямую, но если вы разработчик, я думаю, что у вас есть небольшая вероятность вручную редактировать HTML в браузере.
Работа с Git и локальное редактирование

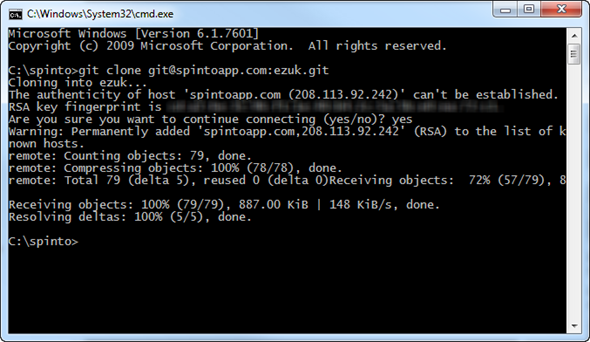
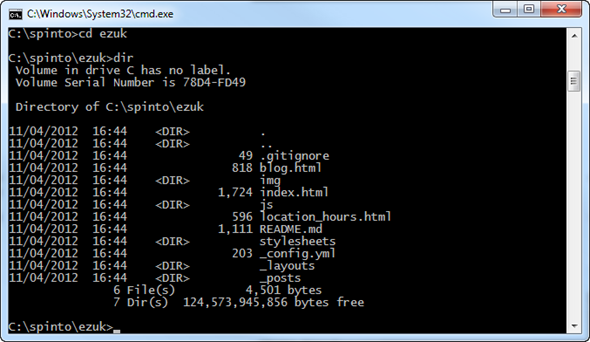
Теперь давайте посмотрим на Spinto с точки зрения опытного разработчика. Сервис позволяет легко клонировать ваш сайт и работать на нем, не выходя из собственной машины с Git. Приведенная выше командная строка Git взята непосредственно из документации Spinto и в основном загружает ваш веб-сайт Spinto для работы. Внутри это выглядит так:

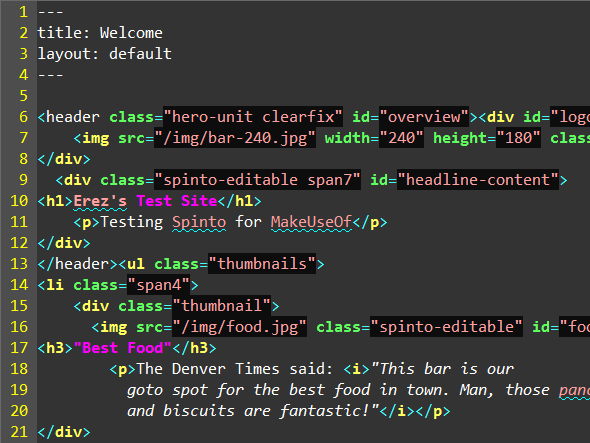
Файл README дает понять, что мы работаем с чем-то, основанным на Jekyll и начальная загрузка рамки (созданные Twitter). Теперь давайте запустим gVim и отредактируем некоторые файлы:

Внутри мы видим довольно ванильный HTML. Обратите внимание на верхние четыре строки, определяющие заголовок и макет для Jekyll. Еще один интересный аспект заключается в том, что таблицы стилей не в CSS - они написаны в LESS:
![Spinto [18]](/f/e839c12ba84ae7053b7ea4d30ed49006.png)
Это позволяет легко менять цвета, поскольку LESS поддерживает переменные. Просто ради этого я изменил цвет фона тела на розовый. Теперь пришло время зафиксировать и отправить изменения, чтобы увидеть их на сайте:
![Spinto [20]](/f/74de3fd774e1f33952d0fa029e095f9c.png)
Теперь перейдем на сайт Spinto:

Действительно, это ужасно розовый. Довольно легкий материал! Существует также драгоценный камень Ruby для предварительного просмотра изменений на локальном уровне, поэтому вам не нужно постоянно нажимать на репозиторий Git каждый раз, когда вы хотите увидеть свои изменения в браузере.
Последние мысли
Spinto - это смелая и инновационная попытка создать систему, которая понравится как новичкам, так и опытным разработчикам. Если вы работаете над сайтом самостоятельно, я не могу придумать вескую причину использовать Spinto вместо самого Jekyll (или Корка пирога и много других статических генераторов веб-сайтов). Но если вам нужно сотрудничать с другими, особенно с пользователями, которые глубоко заботятся о текстовом содержимом и изображениях, но не могут реально помочь с CSS, Spinto предлагает некоторые интересные преимущества.
Дайте нам знать, что вы думаете об этом в комментариях, и предпочитаете ли вы этот или аналогичный генератор сайтов.


