Рекламное объявление
Добро пожаловать в руководство MakeUseOf по созданию собственного приложения для Android. В этом руководстве мы рассмотрим, почему вы хотите создать собственное приложение для Android, какие у вас есть возможности для его создания и как сделать его доступным для других.
Введение в разработку под Android
Есть два основных способа разработки приложения для Android. Первый - написать с нуля, скорее всего, на Java. Но это, конечно, предполагает, что вы уже знать Java или наберитесь терпения, чтобы выучить это Итак, вы хотите разрабатывать приложения для Android? Вот как учитьсяПо прошествии стольких лет можно было подумать, что рынок мобильных устройств сейчас насыщен всеми возможными приложениями, но это не так. Есть много ниш, в которых еще нужно ... Подробнее перед погружением. Но что, если вам не терпится начать работу прямо сейчас?
Другой вариант - это один из конструкторов приложений с функцией «укажи и щелкни» на рынке. Многие из них нацелены на корпоративных пользователей (и имеют корпоративную цену). Но MIT предлагает свой «App Inventor» - онлайн-инструмент, который позволяет создавать приложения визуально. Вы можете выполнять некоторые изящные задачи с помощью App Inventor, который займет вас, пока вы не углубитесь в Java и не получите доступ ко всем мощным функциям платформы Android.
В следующих разделах мы создадим прототипную версию простого «блокнотного» приложения, в котором будет храниться вводимый вами текст. Сначала мы сделаем это в App Inventor и просмотрим результаты в эмуляторе Android. Затем мы расширим это приложение, добавив в него возможность выбора из нескольких файлов, превратив его в «блокнот». Для такого рода улучшений нам нужно углубиться в Java и Android Studio.
Готовый? Давай перейдем к делу.
Зачем разрабатывать для Android?
Есть множество причин, по которым вы хотите создать собственное приложение для Android, в том числе:
- Необходимость: В конце концов, это мать изобретения. Может быть, посмотрев в Play Store приложение своей мечты, вы поймете, что это то, что вам нужно. нужно построить себя 4 вопроса, которые следует задать себе, прежде чем научиться программироватьПопулярно изучение языка программирования. Но это для всех? Прежде чем совершить это, задайте себе следующие вопросы и будьте честны. Подробнее потому что еще ни у кого нет.
- Сообщество: Разработка чего-то полезного и предоставление его бесплатно (особенно с открытым исходным кодом) - отличный способ участвовать в сообществе Android и / или FOSS Почему люди участвуют в проектах с открытым исходным кодом?Развитие программного обеспечения с открытым исходным кодом - это будущее программного обеспечения. Это отлично подходит для пользователей, потому что программное обеспечение с открытым исходным кодом обычно доступно бесплатно и часто более безопасно в использовании. Но что заставляет разработчиков вносить код бесплатно? Подробнее . Без вкладов с открытым исходным кодом не было бы Linux, и без Linux не было бы Android Действительно ли Android с открытым исходным кодом? И имеет ли это вообще значение?Здесь мы исследуем, действительно ли Android является открытым исходным кодом. Ведь он основан на Linux! Подробнее (или, по крайней мере, без Android в том виде, в каком мы его знаем). Так что подумайте о возвращении!
- Обучение: Есть несколько лучших способов понять платформу, чем разрабатывать для нее. Это может быть школа или ваше собственное любопытство. И, эй, если ты в конце концов сможешь заработать на этом пару долларов, тем лучше.
- Монетизация: С другой стороны, возможно, вы собираетесь зарабатывать деньги с самого начала. В то время как Android когда-то считался районом доходов от приложений с «низкой арендной платой», ситуация постепенно меняется. Business Insider сообщили в марте ожидается, что в 2017 году доходы Android впервые превысят доходы iOS.
- Добавить: Разработчики часто создают приложения в целом, чтобы продвигать, получать доступ или иным образом дополнять существующий продукт или услугу, например сопутствующие приложения для консоли Получите больше от вашей консоли с помощью сопутствующих мобильных приложенийИгровой контроллер - не ужасный пульт, но и не лучший. Планшет или, в некоторых случаях, смартфон обеспечивает лучший способ доступа к функциям консоли. Подробнее а также Собственное приложение MakeUseOf.

Какова бы ни была ваша причина, разработка приложений потребует ваших дизайнерских, технических и логических навыков. И результат этого упражнения (работающее и полезное приложение для Android) - большое достижение, которое может послужить частью портфолио.
Есть много возможностей для создания вашего приложения, в том числе различные наборы инструментов, языки программирования Лучшие языки для разработки мобильных приложений в 2016 годуМир разработки мобильных приложений по-прежнему процветает. Если вы хотите начать, еще не поздно! Вот языки, о которых вам следует подумать. Подробнее , а также издательства Google Play vs. Amazon Appstore: что лучше?Google Play Store - не единственный вариант, когда дело доходит до загрузки приложений - стоит ли вам попробовать Amazon Appstore? Подробнее . На высоком уровне они делятся на следующие две категории.
Приложения "наведи и щелкни"
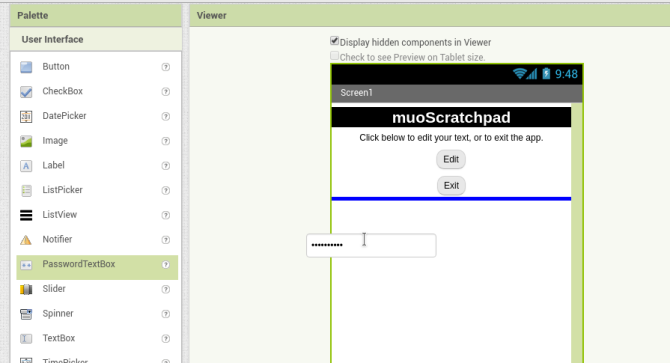
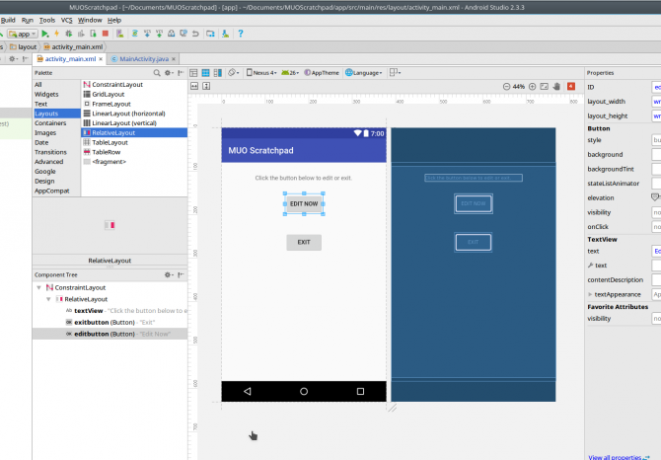
Если вы новичок в разработке, существуют среды, позволяющие создавать приложения для Android так же, как и презентацию Powerpoint. Вы можете выбрать элементы управления, такие как кнопки или текстовые поля, перетащить их на экран (как показано на изображении ниже) и указать некоторые параметры их поведения. И все это без написания кода.

Эти типы приложений имеют то преимущество, что кривая обучения поверхностна. Обычно вы можете сразу приступить к работе и, по крайней мере, начать выкладывать свой экран. Они также упрощают приложение, поскольку предназначены для обработки технических деталей (например, типов объектов или обработки ошибок) за кулисами. С другой стороны, эта простота означает, что вы находитесь во власти создателя инструмента в отношении того, какие функции поддерживаются. Кроме того, многие из этих инструментов предназначены для крупных компаний и могут быть дорогими.
Исключением является веб-приложение App Inventor Массачусетского технологического института, которое является функциональным и бесплатным. После входа в систему с учетной записью Google вы можете щелкнуть приложение за пару минут и просмотреть его на своем телефоне или с помощью эмулятора Android.
Пишите с нуля
Другой вариант - написать приложение с нуля. Это, вероятно, отличается от того, что вы себе представляете - это не так, как это изображают в фильмах Голливудские хаки: лучший и худший взлом в фильмахГолливуд и хакерство не уживаются. Хотя в реальной жизни взломать сложно, для взлома фильмов часто нужно просто стучать по клавиатуре, как будто ваши пальцы выходят из моды. Подробнее .
Он вводит код по одной строке в исходные файлы, а затем компилируя их Как скомпилировать собственное ядро LinuxКомпиляция собственного ядра Linux - одна из тех забавных технических вещей, не так ли? Мы уже рассмотрели несколько причин, по которым вы можете захотеть это сделать - теперь самое время попробовать это сами! Подробнее в исполняемое приложение. Хотя это может показаться скучным, на самом деле гораздо больше времени в программировании тратится на дизайн, или обдумывая, как все должно работать. Спросите у большинства разработчиков, и они ответят, что тратят только 10-15% своего времени на ввод кода. Таким образом, вы будете проводить большую часть своего времени в мечтах (продуктивно) о том, что должно делать ваше приложение.

Вы можете кодируйте приложения Android парой разных способов Лучшие языки для разработки мобильных приложений в 2016 годуМир разработки мобильных приложений по-прежнему процветает. Если вы хотите начать, еще не поздно! Вот языки, о которых вам следует подумать. Подробнее . «Стандартный» способ - писать приложения на Java, который неизменно является одним из самых популярных языков в мире, хотя Google добавляет Kotlin в качестве еще одного варианта. Для приложений с высокой производительностью, таких как игры, у вас есть возможность писать на «родном» языке, таком как C ++. Эти приложения запускаются непосредственно на оборудовании вашего устройства Android, в отличие от «обычных» приложений на основе Java, которые работают на Dalvik. Виртуальная машина Что такое виртуальная машина Java и как она работает?Хотя для программирования на Java не обязательно знать, что это работает, все же полезно знать, потому что это может помочь вам стать лучшим программистом. Подробнее . Наконец, есть способы «обернуть» веб-приложения (с помощью таких инструментов, как Microsoft Xamarin или Native React от Facebook 7 лучших бесплатных руководств по обучению React и созданию веб-приложенийБесплатные курсы редко бывают такими исчерпывающими и полезными, но мы нашли несколько отличных курсов React, которые помогут вам начать работу с правильного пути. Подробнее ) для распространения в виде мобильных приложений, которые выглядят «родными».
В то время как интегрированные среды разработки (IDE) Текстовые редакторы vs. IDE: что лучше для программистов?Выбор между продвинутой IDE и более простым текстовым редактором может быть трудным. Мы предлагаем некоторую информацию, которая поможет вам принять это решение. Подробнее справляйтесь с некоторыми рутинными элементами программирования, поймите, что кривая обучения этому методу очень крутая. Какой бы язык вы ни выбрали, вам нужно знать его основы. Вложение на этот раз авансом является недостатком этого метода в том смысле, что вы не сможете сразу заняться разработкой своего приложения. Но в долгосрочной перспективе это преимущество, так как приобретенные навыки можно применить где-нибудь еще. Изучить Java Итак, вы хотите разрабатывать приложения для Android? Вот как учитьсяПо прошествии стольких лет можно было подумать, что рынок мобильных устройств сейчас насыщен всеми возможными приложениями, но это не так. Есть много ниш, в которых еще нужно ... Подробнее , и вы можете разрабатывать для настольных и серверных приложений (включая веб-приложения) в дополнение к приложениям для Android.
Какой вариант лучше всего подходит для вашего проекта?
Итак, какой проспект является «лучшим»? Это слишком субъективно, чтобы ответить каждому, но мы можем обобщить его следующим образом. Если вам интересно, но вы просто «играете», придерживайтесь принципа «укажи и нажми». Они помогут вам избавиться от творческого зуда, не требуя никаких «курсовых работ». Но если идея эта курсовая работа вас не пугает, подумайте о том, чтобы выбрать более длинный путь и изучить программирование язык. Инвестиции окупятся многими другими способами в будущем.
Вдобавок рассмотрите возможность использования обоих! Конструкторы наведи и щелкни - отличный способ быстро собрать прототип или «доказательство концепции». Используйте их для проработки некоторых деталей (например, макета и схемы экрана), поскольку они много быстрее перемещаться в среде, управляемой мышью. Затем повторно реализуйте их на Java, если необходимо, чтобы воспользоваться ее гибкостью.
В этом руководстве мы воспользуемся именно этим подходом. Мы будем:
- Прототип наше приложение, «блокнот», который сохранит для вас некоторый текст в файле с помощью App Inventor от MIT.
- Реализовать заново это на Java (с небольшой помощью со стороны Google Android Studio IDE), затем перейдите к продлевать приложение, позволяющее выбирать из нескольких файлов, превращая его в «блокнот».
Хорошо, хватит разговоров. В следующем разделе мы подготовимся к написанию кода.
Готовимся к созданию вашего приложения
Не начинайте прямо сейчас - сначала вам понадобятся некоторые знания и некоторое программное обеспечение.
Знания, которые вам понадобятся
Прежде чем мы приступим к установке программного обеспечения, вам следует кое-что узнать. Прежде всего, "Что он должен делать?" Ожидание, пока у вас не будет четкой концепции для вашего приложения, прежде чем начинать разработку, может показаться само собой разумеющимся, но вы будете удивлены. Так что потратьте некоторое время, чтобы проработать эту концепцию, даже сделав несколько заметок о поведении и набросать несколько экранов Что такое каркас веб-сайта и как он может помочь вам в разработке вашего веб-сайта?С технической точки зрения современный веб-сайт - это не что-то одно. Это сложный суп из взаимодействующих технологий, таких как HTML (разметка, которую вы видите на странице), JavaScript (язык, работающий в вашем браузере, ... Подробнее . Сначала составьте относительно полное представление о своем приложении.
Затем загляните в что возможно. Например, представьте, что идеальная картинка вашего приложения - это то, что позволяет вам записывать видео всей своей жизни для потомков. Ты жестяная банка создать приложение, которое будет снимать видео. Ты не могу создайте тот, который будет хранить каждое мгновение вашей жизни на вашем устройстве (недостаточно памяти). Однако вы жестяная банка попробуйте выгрузить часть этого хранилища в облако, хотя для его разработки потребуется время, и это имеет свои ограничения (что происходит, когда у вас нет доступа к сети?). Здесь вы изучите некоторые технические детали и сможете принять решение, например, будете ли вы писать код с нуля или нет.
Наконец, стоит знать что там уже. Если вы просто хотите учиться или вносить свой вклад в сообщество, существует ли такой проект с открытым исходным кодом, как ваш? Не могли бы вы использовать этот проект в качестве отправной точки? Или, что еще лучше, развить свое улучшение и внести свой вклад? Если вы хотите зарабатывать деньги, каковы ваши конкуренты? Если вы пишете простое приложение для будильника и рассчитываете заработать на нем миллион долларов, вам лучше принести что-нибудь особенное.
Как уже говорилось, мы создадим простой блокнот, который будет собирать и хранить текст, который вы в него помещаете. И тем самым мы нарушим приведенные выше правила, поскольку уже существует множество приложений для заметок для Android, причем оба открытым 5 лучших приложений для заметок с открытым исходным кодом для AndroidЛюбите программное обеспечение с открытым исходным кодом и хотите делать заметки? Мы вас прикрыли. Подробнее а также закрытый исходный код Какое бесплатное приложение для ведения заметок для Android является лучшим?Хотите делать заметки на своем телефоне или планшете Android? Вот лучшие бесплатные приложения для заметок для Android. Подробнее . Но давайте представим, что позже это станет гораздо более сложным приложением. Тебе нужно с чего-то начать.
Теперь мы получим необходимое программное обеспечение.
Подготовка к разработке с помощью App Inventor
Вам не нужно ничего устанавливать, чтобы использовать инструмент App Inventor. Это веб-приложение, и вы получаете доступ к нему полностью через браузер. При посещении сайта вы увидите кнопку в правом верхнем углу, чтобы Создавайте приложения! Если вы в настоящее время не вошли в учетную запись Google, нажав на нее, вы попадете на страницу входа.

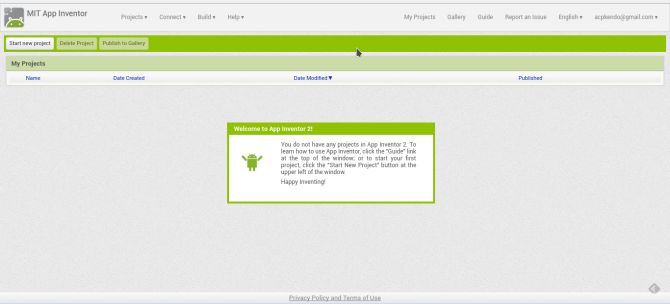
В противном случае вам следует перейти непосредственно к App Inventor Мои проекты страница.

На этом этапе подумайте, где вы хотите протестировать свое приложение. Если вы любите приключения, вы можете протестировать его на своем телефоне или планшете, установив приложение Companion из Play Store. Тогда все готово - вам понадобится работающий проект, чтобы действительно видеть что-либо на вашем устройстве, но мы вернемся к этому позже.
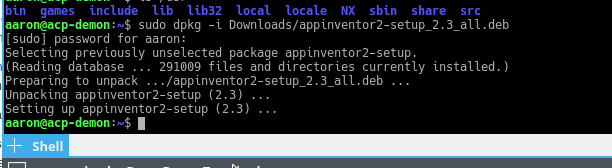
Кроме того, вы можете использовать эмулятор для тестирования своего приложения на своем компьютере. Загрузите и установите эмулятор для своей операционной системы из эта страница. На изображении ниже показано, как приложение устанавливается в Linux, но соответствующая версия также должна без проблем устанавливаться в Windows или Mac.

Вы можете запустить эмулятор, выполнив команду «aiStarter». Это начинается фоновый процесс Как управлять стартовыми службами и демонами LinuxLinux запускает множество приложений «в фоновом режиме», о которых вы, возможно, даже не подозреваете. Вот как взять их под контроль. Подробнее который соединяет ваш (локальный) эмулятор с (облачным) App Inventor. Системы Windows предоставят для него ярлык, а для пользователей Mac он запустится автоматически при входе в систему. Пользователям Linux потребуется запустить в терминале следующее:
/ usr / google / appinventor / commands-for-appinventor / aiStarter &Когда он запустится, вы можете проверить соединение, нажав на Эмулятор пункт в Соединять меню. Если вы видите, что эмулятор раскручивается (как показано на изображении ниже), все готово.

Установка Android Studio
Если вы планируете разработать несколько простых программ, App Inventor может быть всем, что вам когда-либо понадобится. Но, поигравшись с ним некоторое время, вы можете столкнуться с препятствием или узнать, что будете использовать некоторые функции, которые App Inventor не поддерживает (например, биллинг в приложении). Для этого у вас должна быть установлена Android Studio.
В настоящее время официальная среда разработки, санкционированная Google, Android Studio является версией IntelliJ IDEA Java IDE от JetBrains. Вы можете скачать копию для своей операционной системы с Страница разработчика Android от Google здесь. Пользователи Windows и Mac могут запускать установщик с использованием EXE-файла или образа DMG Так работают установщики программного обеспечения в Windows, macOS и LinuxСовременные операционные системы предоставляют простые способы установки новых приложений. Но что на самом деле происходит, когда вы запускаете этот установщик или вводите эту команду? Подробнее , соответственно.
Пользователи Linux могут использовать ZIP-файл, распаковать его где угодно и запустить Android Studio оттуда (пользователи Windows / Mac также могут это сделать). В противном случае вы можете использовать Ubuntu Make чтобы загрузить и установить пакет для вас. Если у вас самая последняя версия LTS (16.04 на момент написания статьи), вам нужно будет добавить Ubuntu сделать PPA Что такое Ubuntu PPA и почему я хочу его использовать? [Объяснение технологии] Подробнее в вашу систему, чтобы получить доступ к Android Studio:
sudo add-apt-репозиторий ppa: ubuntu-desktop / ubuntu-makeЗатем обновите вашу систему следующим образом.
sudo apt updateНаконец, установите Ubuntu Make с помощью этой команды:
sudo apt install umakeПосле установки вы можете направить Ubuntu Make для установки Android Studio для вас с помощью следующей команды:
umake android android-studio
После отображения лицензионного соглашения начнется загрузка и установка базового приложения. После его завершения и запуска Android Studio мастер проведет вас еще через пару шагов.
Во-первых, у вас будет выбор, хотите ли вы стандартную установку или что-то особенное. Выберите здесь стандартную установку, это позволит вам быстрее приступить к работе.

Затем вы получите сообщение о том, что вам нужно загрузить дополнительные компоненты, и это, вероятно, займет некоторое время.

После того, как все будет установлено, вы получите небольшой экран-заставку, на котором вы сможете создать новый проект, открыть существующий или получить доступ к своим настройкам.

Я знаю, ты готов запачкать руки. Без лишних слов, давайте что-нибудь построим.
Создание простого блокнота для Android
Поскольку мы (конечно) сидели и обдумывали это, прежде чем просто приступить к работе, мы знаем, что наше приложение для Android будет состоять из двух экранов.
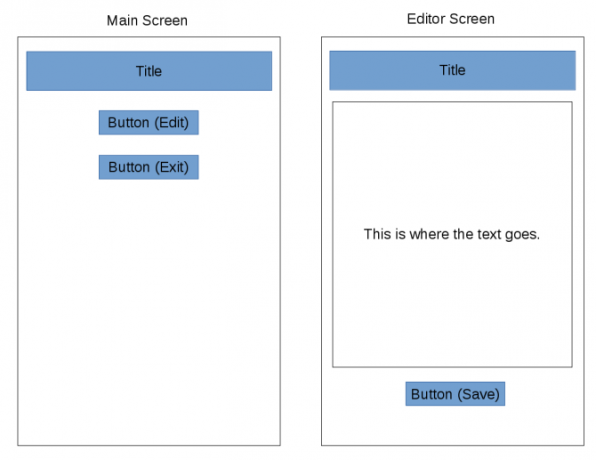
Один позволит пользователю «отредактировать сейчас» или выйти, а другой выполнит фактическое редактирование. Первый экран может показаться бесполезным, но он может пригодиться позже, когда мы добавим новые функции. Текст, записанный на экране «редактирования», будет сохранен в текстовом файле, потому что правила обычного текста Все, что вам нужно знать о форматах файлов и их свойствахМы используем слово файл как синонимы: музыка, изображение, электронная таблица, слайд-шоу и так далее. Но что вообще делает файл «файлом»? Давайте попробуем разобраться в этой фундаментальной части вычислений. Подробнее . Следующие вайрфреймы дают нам хорошую точку отсчета (на создание которых ушло всего 5 минут):

В следующем разделе мы создадим его с помощью MIT's App Inventor.
Начало работы с MIT App Inventor
Первый шаг - создать новый проект. Войдите в App Inventor и щелкните значок Начать новый проект кнопка слева (также доступна в Проекты меню).

Вы увидите диалоговое окно, в котором нужно дать ему имя.

Но теперь вы попали в представление конструктора App Inventor, и вам есть на что обратить внимание. Давайте посмотрим на каждый раздел.

- В строке заголовка вверху отображается название вашего проекта (muo); позволяет добавлять, удалять и переключаться между экранами вашего приложения (например, Экран 1); и переключает между App Inventor's Дизайнер а также Блоки взгляды на крайне правые.
- В Палитра слева содержит все элементы управления и виджеты, которые вы будете использовать. Они разделены на такие разделы, как Пользовательский интерфейс а также Место хранения; мы будем использовать оба из них в нашем приложении. Посмотрим, как Палитра содержит разные предметы в Блоки Посмотреть.
- В Зритель показывает вам, что вы создаете в режиме WYSIWYG.
- Компоненты это список элементов, которые являются частью текущего экрана. Когда вы добавляете кнопки, текстовые поля и т. Д., Они будут отображаться здесь. Некоторые «скрытые» элементы, например ссылки на файлы, также будут отображаться здесь, хотя на самом деле они не являются частью пользовательского интерфейса.
- В СМИ Раздел позволяет загружать ресурсы, которые вы будете использовать в своем проекте, например изображения или аудиоклипы. (Нам это не понадобится.)
- Наконец, Характеристики панель позволяет настроить текущий выбранный виджет. Например, если вы выбираете виджет изображения, вы можете изменить его высоту и ширину.
Макет вашего первого экрана: «Главный экран»
Прежде чем двигаться дальше, давайте соберем макет для «главного» экрана в Designer. Глядя на набросок, нам понадобится метка для названия приложения, строка справочного текста, кнопка для перехода к экрану «редактирования» и кнопка для выхода. Вы можете увидеть Пользовательский интерфейс палитра имеет все необходимое: два Этикетки, и два Кнопки. Перетащите их в вертикальный столбец вверху экрана.

Затем мы настроим каждую из них. Для меток вы можете установить такие элементы, как текст, цвет фона и выравнивание. Мы разместим обе метки по центру, но сделаем фон названия приложения черным с белым текстом.

Пришло время посмотреть, как это на самом деле выглядит на устройстве. Когда вы строите что-то, делайте это маленькими шажками. Я не могу этого достаточно подчеркнуть.

Не создавайте в приложении большой список вещей за один раз, потому что если что-то сломается, потребуется длинный время выяснить почему. Если вы хотите протестировать на реальном телефоне, вы можете запустить приложение AI2 Companion и подключиться к App Inventor с помощью предоставленного QR-кода или шестизначного кода.

Для предварительного просмотра с помощью эмулятора убедитесь, что вы запустили программу aiStarter, описанную выше, затем выберите Эмулятор пункт снова из Соединять меню. В любом случае, после короткой паузы вы должны увидеть, как ваше приложение щенок будет выглядеть примерно так, как у вас в средстве просмотра (фактический макет может зависеть от размеров вашего устройства и эмулятора).

Поскольку заголовок выглядит хорошо, давайте изменим текст и на остальных и выровняем их по центру (это свойство экрана, Выровнять по горизонталиа не текст / кнопки). Теперь вы можете увидеть один из действительно интересных аспектов App Inventor - все изменения выполняются в режиме реального времени! Вы можете видеть изменение текста, выравнивание кнопок и т. Д.
Делаем это функциональным
Теперь, когда макет готов, давайте добавим некоторые функции. Щелкните значок Блоки кнопку в верхнем левом углу. Вы увидите тот же макет, что и в представлении «Дизайнер», но у вас будет несколько других вариантов, упорядоченных по категориям. Это концепции программирования, а не элементы управления интерфейсом, но, как и в другом представлении, вы будете использовать перетаскивание, чтобы объединить их как часть вашего приложения.

Левая палитра содержит такие категории, как Контроль, Текст, а также Переменные в категории «Встроенные». Блоки в этой категории представляют функции, которые будут выполняться в основном за кулисами, например, Математика предметы, которые могут выполнять вычисления. Ниже приведен список элементов на вашем экране (ах), и доступные здесь блоки будут влиять на эти элементы. Например, при нажатии на одну из наших меток отображаются блоки, которые могут изменять текст этой метки, а у кнопок есть блоки, определяющие, что происходит, когда вы нажимаете на них.
В дополнение к своей категории (представленной цветом) каждый блок также имеет форму, которая представляет его назначение. Их можно примерно разделить следующим образом:
- Вы можете думать об элементах с большим промежутком посередине, например о блоке «если-то», показанном выше, как о тех, которые обрабатывают События. Когда что-то происходит в приложении, другие вещи внутри этого пробела запускаются.
- Плоские блоки с разъемами - это одно из двух. Первые заявления, которые являются эквивалентами команд, элементов, которые вписываются в приведенные выше потоки. В приведенном выше примере сделай список блок - это инструкция, как и закрыть приложение.
- Другой вариант - выражения, которые незначительно отличаются от утверждений. Там, где в заявлении может быть сказано «установите это на’ 42 ′ », выражение будет выглядеть примерно так:« прибавьте 22 к 20 и верните мне результат ». В приведенном выше описании в списке это выражение, которое будет иметь значение true или false. Выражения также представляют собой плоские блоки, но они, вероятно, имеют вкладку с левой стороны и выемку справа.
- Наконец, ценности включать числа («17» и «42» выше), строки текста («Вещь 1» и «Вещь 2») или истина / ложь. У них обычно есть вкладка только слева, так как это то, что вы предоставляете для утверждения или выражения.
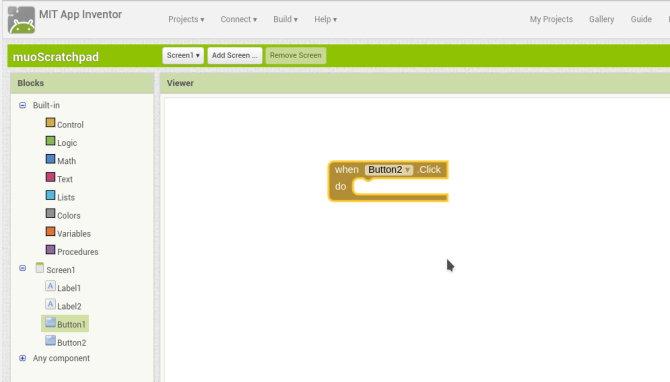
Вы, конечно, можете пройти через все руководства и учебные пособия в App Inventor. Тем не менее, он разработан для того, чтобы вы просто начали щелкать мышкой и (буквально) посмотреть, что подходит. На нашей начальной странице у нас есть два элемента, которые требуют внимания (кнопки), поэтому давайте посмотрим, что мы можем придумать. Один из них (Button2) закроет приложение при нажатии. Поскольку это взаимодействие с кнопкой. Мы можем проверить наличие блоков кнопок и найти тот, который начинается с когда Button2.click (или при нажатии кнопки 1). Это именно то, что нам нужно, поэтому мы перетащим это в средство просмотра.

Теперь, когда на нее нажимают, мы хотим, чтобы приложение закрылось, что похоже на общую функцию потока приложения. Заглянув в Встроенный> Контроль раздел, мы действительно видим закрыть приложение Блокировать. И перетащив его в промежуток в первом блоке, он встанет на место. Успех!

Теперь, когда вы нажмете кнопку, приложение закроется. Попробуем в эмуляторе. Он показывает нам ошибку, заключающуюся в том, что закрытие приложения не поддерживается в среде разработки, но это означает, что оно работает!

Создание второго экрана: экран редактора
Теперь обратим внимание на Button1.
Это должно открыть наш редактор, поэтому нам лучше убедиться, что он существует! Давайте вернемся в конструктор и создадим новый экран с той же меткой, что и первый экран, Текстовое окно (установите значение «заполнить родительский элемент» для Ширина, 50% для Рост, и с Многострочный enabled) для хранения нашего контента и еще одну кнопку (с надписью «<< Сохранить»). Теперь проверьте этот макет в эмуляторе!

Прежде чем двигаться дальше, мы знаем, что нам нужно спрятать контент из TextBox, что звучит как Место хранения. Конечно, есть несколько вариантов.
Из этих, Файл - самый простой, и, поскольку нам нужен простой текст, все будет в порядке. Когда вы поместите это в программу просмотра, вы заметите, что он не отображается. Файл это невидимый компонент, поскольку он работает в фоновом режиме для сохранения содержимого в файл на устройстве. Текст справки дает вам представление о том, как это работает, но если вы хотите, чтобы эти элементы были видны, просто проверьте Отображение скрытых компонентов в средстве просмотра флажок.

Переключитесь в режим просмотра блоков - пора программировать. Единственное поведение, которое нам нужно, - это нажатие кнопки «<< Сохранить», поэтому мы возьмем наш когда Button1.click Блокировать. Вот где действительно начинает проявляться App Inventor.
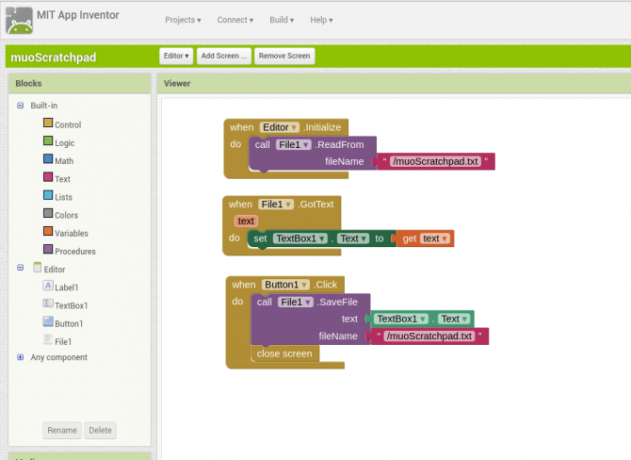
Сначала мы сохраним содержимое TextBox, взяв вызов File1.saveFile блок и предоставив ему нужный нам текст (используя TextBox1 TextBox1.text, который извлекает его содержимое) и файл для его хранения (просто укажите путь и имя файла с помощью текстового блока - приложение создаст файл для вас, если он не существует).
Давайте также настроим экран для загрузки содержимого этого файла при его открытии (Editor> при Editor.initialize Блокировать). Должно вызвать File1.ReadFrom что указывает на наше имя файла. Мы можем зафиксировать результат чтения текстового файла, используя Файл> когда File1.GotText, назначьте это содержимое TextBox, используя TextBox> установить TextBox. Текст на блок, и передайте ему получить текст ценить. Наконец, после сохранения мы хотим, чтобы щелчок по кнопке Button1 вернул нас обратно на главный экран ( закрыть экран Блокировать).

Последний шаг - вернуться на главный экран и запрограммировать первую кнопку. Мы хотим, чтобы он отправил нас на экран редактора, который представляет собой кусок пирога с Управление> открыть другой экран блок, указав «Редактор».

Что будет дальше?
Что будет дальше, когда у вас есть кое-что, что работает? Конечно, чтобы усилить! App Inventor предоставляет вам доступ к широкому спектру функций Android. Помимо простых экранов, которые мы только что создали, вы можете добавить в свое приложение возможности, включая воспроизведение мультимедиа, отправку текстов или даже просмотр веб-страниц в реальном времени.
Одно из первых улучшений, которое приходит на ум, - это возможность выбирать из нескольких файлов. Но быстрый поиск в Интернете показывает, что для этого в App Inventor требуется серьезный взлом. Если нам нужна эта функция, нам нужно углубиться в Java и среду Android Studio.
Разработка на Java с Android Studio
В следующих разделах описывается - на очень высоком уровне - разработка нашего блокнотного приложения на Java. Стоит повторить еще раз: хотя это может принести большие дивиденды в будущем, изучение Java и Android Studio требует значительных затрат времени.
Так что объяснений не будет так много что означает код ниже, и вам не стоит сильно об этом беспокоиться. Обучение Java выходит за рамки этой статьи. Что мы Сделаю Это проверить, насколько код Java близок к тому, что мы уже создали в App Inventor.
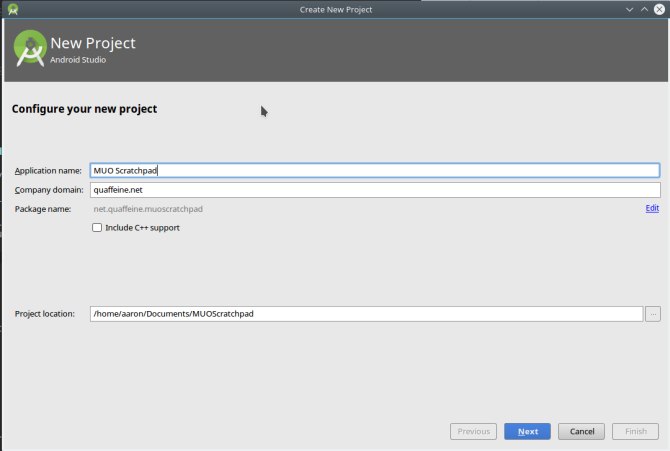
Начните с запуска Android Studio и выберите Начать новый проект Android Studio элемент. Вас проведут через волшебника, который задаст пару вещей. На первом экране запрашивается имя для вашего приложения, ваш домен (это важно, если вы отправляете в магазин приложений, но не если вы просто разрабатываете для себя) и каталог для проекта.

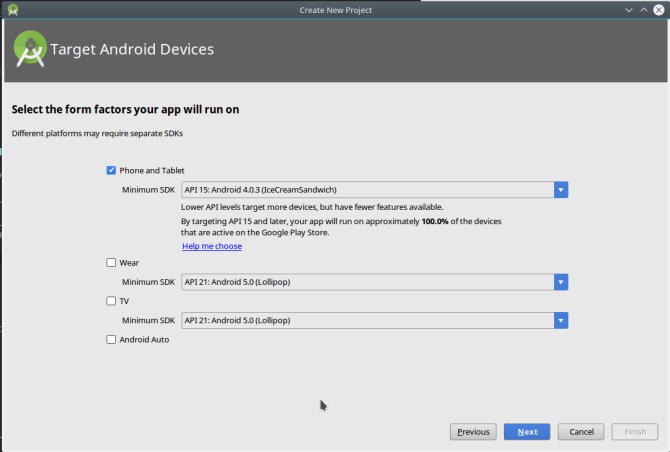
На следующем экране вы установите версия Android Краткое руководство по версиям и обновлениям Android [Android]Если кто-то говорит вам, что работает на Android, он не говорит так много, как вы думаете. В отличие от основных компьютерных операционных систем, Android - это широкая ОС, охватывающая множество версий и платформ. Если хочешь ... Подробнее к цели. Выбор более новой версии позволит вам включить новые функции платформы, но может исключить некоторых пользователей, чьи устройства устарели. Это простое приложение, поэтому мы можем придерживаться Ice Cream Sandwich.

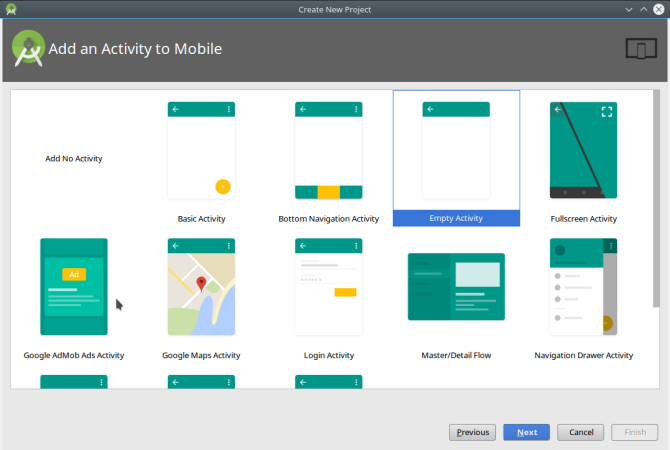
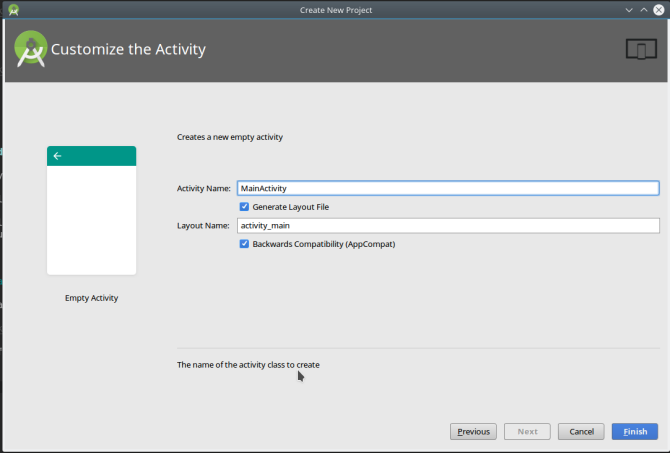
Далее мы выберем значение по умолчанию Деятельность для нашего приложения. Действия - это основная концепция разработки под Android, но для наших целей мы можем определить их как экраны. В Android Studio есть номер, из которого вы можете выбрать, но мы просто начнем с пустого и создадим его сами. Экран после этого позволяет дать ему имя.


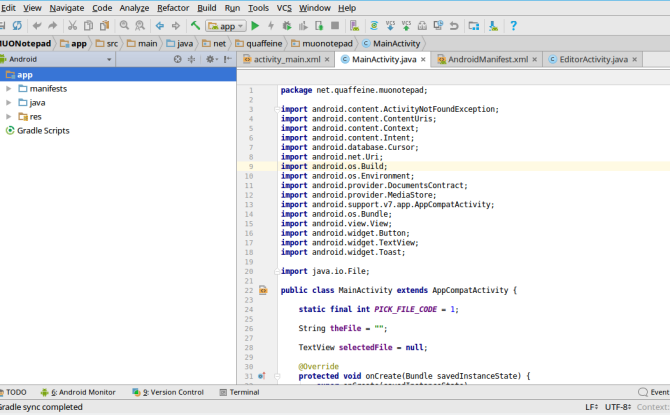
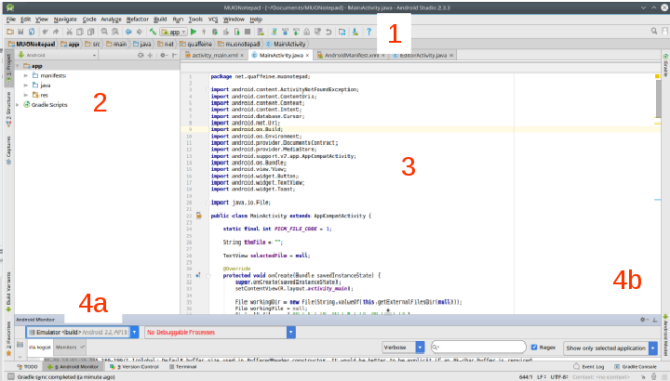
После запуска нового проекта найдите время, чтобы познакомиться с Android Studio.

- На верхней панели инструментов есть кнопки для самых разных функций. Для нас важнее всего Запустить Кнопка, которая создаст приложение и запустит его в эмуляторе. (Идите и попробуйте, все будет хорошо.) Есть и другие, например Сохранить а также Находить, но они работают с помощью горячих клавиш, к которым мы все привыкли (Ctrl + S и Ctrl + F соответственно).
- Левая Проект панель показывает содержимое вашего проекта. Вы можете дважды щелкнуть по ним, чтобы открыть их для редактирования.
- Центральная область - ваш редактор. В зависимости от того, что именно вы редактируете, это может быть текстовое или графическое, как мы вскоре увидим. При этом могут отображаться и другие панели, например правая панель «Свойства» (опять же, как App Inventor).
- Правая и нижняя границы имеют набор других инструментов, которые при выборе появляются в виде панелей. Есть такие вещи, как терминал для запуска программ из командной строки и контроля версий, но большинство из них не важны для простой программы.
Перенос основного экрана на Java
Мы начнем с воссоздания блокнота на Java. Глядя на наше предыдущее приложение, мы видим, что для первого экрана нам нужны метка и две кнопки.
В прошлые годы создание пользовательского интерфейса на Android было кропотливым процессом с использованием вручную созданного XML. В настоящее время это делается графически, как в App Inventor. Каждое из наших действий будет иметь файл макета (выполненный в XML) и файл кода (JAVA).
Перейдите на вкладку «main_activity.xml», и вы увидите экран ниже (очень похожий на конструктор). Мы можем использовать его для перетаскивания наших элементов управления: TextView (как ярлык) и два Кнопки.

Давайте подключим Выход кнопка. Нам нужно создать кнопку как в коде, так и графически, в отличие от App Inventor, который занимается этим за нас.
Но нравиться AI, Java API Android использует концепцию onClickListner. Он реагирует, когда пользователь нажимает кнопку, точно так же, как наш старый друг - блок «when Button1.click». Мы будем использовать метод finish (), чтобы, когда пользователь нажимает, приложение закрывается (помните, попробуйте это в эмуляторе, когда закончите).

Добавление экрана редактора
Теперь, когда мы можем закрыть приложение, мы еще раз проследим наши шаги. Прежде чем подключать кнопку «Редактировать», давайте сделаем действие редактора (экран). Щелкните правой кнопкой мыши в Проект панель и выберите Создать> Действие> Пустое действие и назовите его «EditorActivity», чтобы создать новый экран.

Затем мы создаем макет редактора с EditTextBox (куда пойдет текст) и Button. Настроить Характеристики каждого по своему вкусу.

Теперь переключитесь на файл EditorActivity.java. Мы запрограммируем некоторые функции, аналогичные тому, что мы сделали в App Inventor.
Один из них создаст файл для хранения нашего текста, если он не существует, или прочитает его содержимое, если он существует. Пару строк создадим EditTextBox и загружаем в него наш текст. Наконец, еще немного кода создаст кнопку и ее onClickListener (который сохранит текст в файл, а затем закроет действие).


Теперь, когда мы запустим его в эмуляторе, мы увидим следующее:
- Перед запуском нет папки в «/ storage / emulated / 0 / Android / data / [ваш домен и имя проекта] / files», который является стандартным каталогом для данных, специфичных для приложения.
- При первом запуске, как и ожидалось, появится главный экран. По-прежнему нет каталога, как указано выше, ни нашего файла блокнота.
- При нажатии на Редактировать кнопка, каталог будет создан, как и файл.
- При нажатии Сохранить, любой введенный текст будет сохранен в файл. Вы можете подтвердить, открыв файл в текстовом редакторе.
- При нажатии Редактировать снова вы увидите предыдущий контент. Изменив его и нажав Сохранить сохранит его, и нажав Редактировать снова вспомню это. И так далее.
- При нажатии Выход, приложение завершит работу.
Улучшение приложения: выберите файл для хранения
Теперь у нас есть рабочая версия нашего оригинального блокнота App Inventor. Но мы портировали его на Java, чтобы улучшить. Давайте включим возможность выбора из нескольких файлов в этом стандартном каталоге. Как только мы это сделаем, мы действительно сделаем это блокнот чем просто блокнот, поэтому мы создадим копию текущего проекта используя инструкции здесь.
Мы использовали намерение Android для вызова нашего действия редактора из основного, но они также являются удобным способом вызова других приложений. Добавив пару строк кода, наше намерение отправит запрос на приложения для файлового менеджера 7 лучших бесплатных файловых проводников для AndroidДля Android существует множество приложений для управления файлами и просмотра файлов, но они лучшие. Подробнее ответить. Это означает, что мы можем удалить значительную часть кода, проверяющего создание файла, поскольку намерение позволяет нам просматривать / выбирать только тот, который действительно существует. В конце концов, наша активность редактора остается неизменной.

Получение нашего намерения вернуть нам строку (текстовый объект Java), которую мы можем упаковать в наше намерение, было сложной задачей. К счастью, когда дело доходит до вопросов программирования, Интернет - ваш друг. А Быстрый поиск дает нам несколько вариантов, включая код, который мы можем вставить в наше приложение.


И с этим небольшим изменением и небольшим количеством заимствованного кода мы можем использовать приложение для просмотра / управления файлами на устройстве, чтобы выбрать файл для хранения нашего контента. Теперь, когда мы находимся в «режиме улучшения», легко придумать еще пару полезных улучшений:
- Мы можем выбирать из существующих файлов, но на данный момент мы удалили наше средство в Создайте их. Нам понадобится функция, позволяющая пользователю указать имя файла, а затем создать и выбрать этот файл.
- Может быть полезно заставить наше приложение отвечать на запросы «Поделиться», чтобы вы могли поделиться URL-адресом из браузера и добавить его в один из файлов заметок.
- Здесь мы имеем дело с обычным текстом, но более богатый контент с изображениями и / или форматированием является довольно стандартным для этих типов приложений.
Благодаря возможности использовать Java возможности безграничны!
Распространение вашего приложения
Теперь, когда ваше приложение готово, первый вопрос, который вы должны задать себе, - хотите ли вы его вообще распространять! Может быть, вы создали что-то настолько личное и индивидуальное, что кажется, что это не подходит для кого-то другого. Но я призываю вас не думать так. Вы, вероятно, будете удивлены, насколько это полезно для других; как минимум, это как минимум обучающий опыт, показывающий, на что способен новый программист.
Но даже если вы решите сохранить свое новое творение при себе, вам все равно потребуются некоторые из приведенных ниже шагов, чтобы фактически установить его на свое устройство. Итак, давайте узнаем, как упаковать ваше приложение, чтобы поделиться им в виде исходного кода, а также в виде устанавливаемого пакета.
Распространение исходного кода
Независимо от того, какой метод вы использовали до этого момента, вы постоянно изменяли исходный код.
В то время как App Inventor хорошо скрывает фактический код за кулисами, все блоки и виджеты пользовательского интерфейса, которые вы перемещаете, представляют собой код. А исходный код - это совершенно правильный способ распространения программного обеспечения, что вполне может подтвердить сообщество открытого исходного кода. Это также отличный способ вовлечь других в работу над вашим приложением, поскольку они могут взять то, что вы сделали, и развить его.
Мы получим исходный код из обеих сред в структурированном формате. Тогда либо кто-то (включая нас) может легко импортировать его обратно в ту же программу и быстро приступить к работе.
Экспорт исходного кода из App Inventor
Чтобы экспортировать из App Inventor, просто откройте свой проект, а затем из Проекты меню выберите Экспортировать выбранный проект (.aia) на мой компьютер.

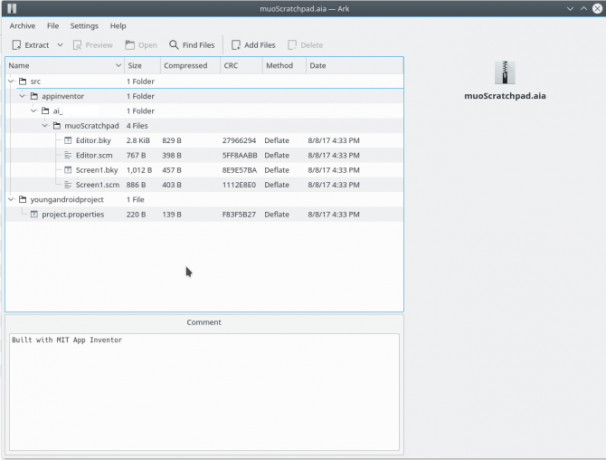
Это загрузит вышеупомянутый файл .AIA (предположительно «Архив App Inventor»). Но на самом деле это ZIP-файл; попробуйте открыть его в своем любимом диспетчере архивов, чтобы проверить его содержимое.

Обратите внимание, что содержимое appinventor / ai_ [ваш идентификатор пользователя] / [название проекта] Папка представляет собой файл SCM и BKY. Это не тот исходный код JAVA, который мы видели в Android Studio, поэтому вы не сможете открыть их в любой старой среде разработки и скомпилировать их. Однако вы (или кто-то другой) можете повторно импортировать их в App Inventor.

Архивирование исходного кода из Android Studio
Получить проект Android Studio в формате архива так же просто, как сжать папку проекта. Затем переместите его в новое место и откройте из обычного Файл> Открыть пункт в главном меню.
Android Studio прочитает настройки вашего проекта (workspace.xml) и все должно быть как было раньше.

Стоит отметить, что архивирование всей папки буду включите некоторую ерунду, в частности файлы из последней сборки вашей программы.
Они будут очищены и восстановлены во время следующей сборки, поэтому в них нет необходимости для сохранения целостности вашего проекта. Но и они ему не повредят, и проще (особенно для начинающих разработчиков) не начать возиться с тем, какие папки должны появиться, а какие нет. Лучше взять все, чем потом пропустить то, что понадобится.
Распространение пакетов Android
Если вы хотите дать кому-нибудь копию своего приложения, чтобы просто опробовать его, лучше всего подойдет APK-файл. Стандартный формат пакета Android должен быть знаком тем, кто вышел за пределы Play Store за программным обеспечением.
Получить их так же просто, как заархивировать исходный код в обеих программах. Затем вы можете опубликовать его на веб-сайте (например, F-Droid) или передать его дружелюбным людям, чтобы получить их отзывы. Это отличный бета-тест для приложений, которые вы собираетесь продавать позже.
Создание APK в App Inventor
Перейдите в Строить меню и выберите Приложение (сохраните .apk на моем компьютере) элемент. Приложение начнет сборку (о чем свидетельствует индикатор выполнения), и по завершении вы увидите диалоговое окно с сохранением файла APK. Теперь вы можете скопировать и отправить его сколько душе угодно.

Чтобы установить приложение, пользователям необходимо разрешить установку стороннего программного обеспечения в настройках устройства. как описано здесь Безопасно ли устанавливать приложения Android из неизвестных источников?Магазин Google Play - не единственный источник приложений, но можно ли искать в другом месте? Подробнее .
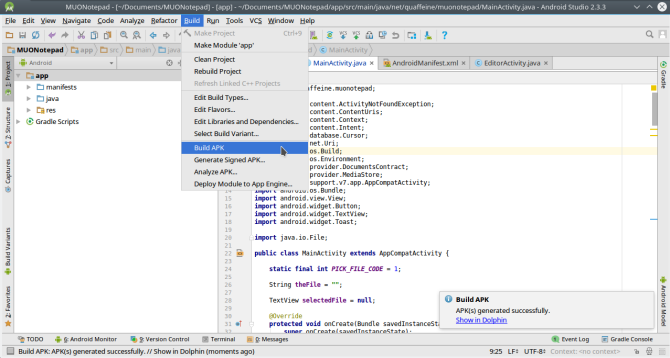
Сборка APK в Android Studio
В Android Studio собрать пакет Android так же просто. Под Строить меню выберите Сборка APK. Как только сборка будет завершена, появится уведомление с ссылкой на папку на вашем компьютере, содержащую приложение.

Распространение Google Play
Стать разработчиком Google - это непростой процесс. Хотя вы обязательно должны учитывать это, как только у вас появится некоторый опыт, это не то, чем вам нужно заниматься сразу.
Во-первых, регистрационный взнос составляет 25 долларов. В нем также есть ряд технических деталей, которые несколько сложно изменить позже. Например, вам нужно будет сгенерировать криптографический ключ для подписи ваших приложений, и если вы когда-нибудь потеряете его, вы не сможете обновить приложение.
Но на высоком уровне есть три основных процесса, которые вам нужно выполнить, чтобы разместить свое приложение в Play Store:
- Зарегистрируйтесь как разработчик: Вы можете настроить свой профиль разработчика (на основе учетной записи Google) на эта страница. Мастер проведет вас через довольно простой процесс регистрации, который включает вышеупомянутую плату в размере 25 долларов.
- Подготовьте приложение для магазина: Версии эмулятора приложения, которые вы тестировали, также отладка версии. Это означает, что у них есть много дополнительного кода, связанного с устранением неполадок и ведением журнала, в котором нет необходимости, и они могут даже представлять угрозу конфиденциальности. Перед публикацией в Магазине вам необходимо создать версия выпуска следуя эти шаги. Это включает в себя подписание вашего приложения криптографическим ключом, о котором мы упоминали ранее.
- Настройте свою инфраструктуру: Вам также необходимо настроить страницу магазина для своего приложения. Google предоставляет список советов для настройки списка, который принесет вам установки (и продажи!). Ваша инфраструктура также может включать серверы, с которыми ваше приложение будет синхронизироваться.
- Наконец, если вы хотите получать деньги, вам понадобится платежный профиль. Это один из тех раз и навсегда детали, поэтому убедитесь, что вы знаете, как все будет сочетаться друг с другом, прежде чем двигаться дальше.
Резюме и извлеченные уроки
Мы подошли к концу руководства. Надеюсь, это пробудило у вас интерес к разработке под Android и дало вам некоторую мотивацию воплотить свою идею в жизнь и развить ее. Но прежде чем вы опустите голову и начнете строить, давайте еще раз вспомним некоторые ключевые уроки, которые мы извлекли из предыдущих разделов.
- Мы посмотрели на два пути для создания вашего приложения: компоновщики «укажи и щелкни» и кодирование с нуля на Java. Первый имеет более низкую кривую обучения и предлагает справедливый (но все еще ограниченный) набор функций. Второй позволяет создавать практически все, о чем вы можете подумать, и предлагает преимущества, выходящие за рамки разработки под Android, но на его изучение уходит больше времени.
- Хотя у каждого из них есть свои плюсы и минусы, вы можете использовать оба пути! Среда «укажи и щелкни» предлагает быстрый способ создания прототипа приложения, а вторая позволяет перестроить его для долгосрочного улучшения.
- Хотя заманчиво сразу приступить к работе над самим приложением, вы будете очень рады позже, если потратите немного времени на то, чтобы разработай свое приложение, включая эскизы интерфейса и / или неформальную документацию по его функциям. Это также может помочь вам определить, подходят ли один или оба из вышеперечисленных методов.
- Самый простой способ начать разработку - это расположить элементы пользовательского интерфейса, а затем «связать их», запрограммировав их функциональность. Хотя опытные разработчики могут начать кодировать «фоновые» компоненты, для новичков это помогает уметь визуализировать все.
- Погружаясь в код, не бойтесь искать ответы в Интернете. Выполнение поиска в Google с парой ключевых слов и «примером кода» в конце даст вам хорошие результаты.
- Во время строительства проверяйте свою работу понемногу. В противном случае будет очень сложно определить, какое из действий за последние два часа привело к поломке вашего приложения.
Помня об этом, приступайте к делу и начните воплощать в жизнь свои мечты о разработке приложений. И если вы все же решите запачкать руки, дайте нам знать, как это происходит, в комментариях (кстати, нам нравятся ссылки на скриншоты). Счастливого строительства!
Аарон глубоко разбирался в технологиях в качестве бизнес-аналитика и менеджера проектов на протяжении пятнадцати лет и был лояльным пользователем Ubuntu почти столько же (со времен Breezy Badger). Его интересы включают открытый исходный код, приложения для малого бизнеса, интеграцию Linux и Android, а также вычисления в текстовом режиме.

