Рекламное объявление
В Chrome эксперименты веб-сайт представляет собой витрину всего нового и захватывающего, когда речь идет о веб-технологиях и достижениях браузеров, с упором на JavaScript. HTML5 10 веб-сайтов, чтобы понять, что такое HTML5 Подробнее , холст, SVG и движок 3D WebGL - все это заметно в маленьких искрах творчества, которые прокладывают путь к более красивому и более интерактивному Интернету.
Одна из лучших особенностей экспериментов Chrome заключается в том, что сайт поощряет обучение 4 выступления на TED о творчестве, вдохновении и увлечении, которые стоит посетитьКреативность. Вдохновение. Страсть. Все эти концепции нам хорошо известны, но не многие из нас могут точно определить их источник. Откуда берется творчество? Что вызывает ... Подробнее наряду с открытием, поэтому после того, как вы поиграете с проектом, есть большая вероятность, что вы сможете немного узнать о том, как это делается, а в некоторых случаях попробовать себя.
На веб-сайте Chrome Experiments есть сотни игрушек, с которыми можно поиграть, и для начала вот некоторые из лучших.
Требования к браузеру
Поскольку это веб-сайт, ориентированный на Chrome, управляемый Google, все эксперименты должны работать в их браузере Chrome. Это означает, что у вас не должно возникнуть проблем с запуском любого из них, если вы загрузите или обновите последняя стабильная версия Chrome, хотя другие современные браузеры тоже должны работать.
Просто не пытайся делать это на IE6 Если вы все еще используете IE6, у вас проблемы [мнение]IE6 был лучшим из лучших, когда он был только что выжат из фабрики программного обеспечения Microsoft. Благодаря этому ему удалось достичь рекордной доли рынка браузеров в 95% на высоте ... Подробнее , Ладно?

Эти облака не настоящие 3D - как автор Хауме Санчес указывает - но представьте, если бы ваш веб-сайт или даже фон рабочего стола генерировали красивые трехмерные облака, используя только CSS и немного JavaScript. Что ж, очевидно, что мы не далеко от этой стадии, как показывает это демо.
Сайт Жауме полон других интересных экспериментов с HTML5, а также множество руководств, которые помогут вам начать создавать свои собственные. Если вы хотите узнать, как он создал эти облака, вы можете прочитать об этом все. здесь.

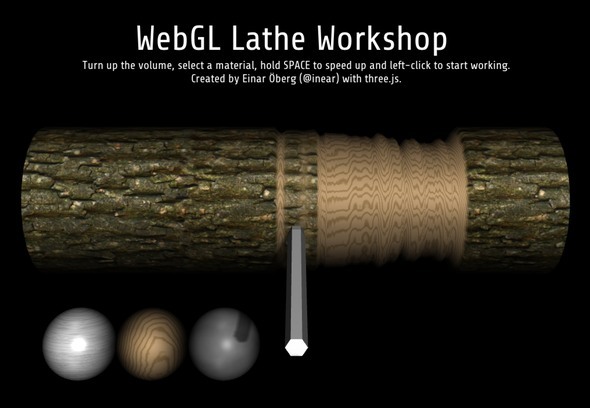
Этот токарный станок на базе WebGL от Эйнар Эберг использует клавишу пробела и указатель мыши, чтобы воссоздать искусство токарной обработки дерева, металла и камня вручную. Эйнар построил демо, чтобы продемонстрировать простой процедурный шейдер, но он также добавил несколько звуков для аутентичности.
Хотя это не полный учебник, вы можете узнать немного больше о том, как это было сделано на блог автора.

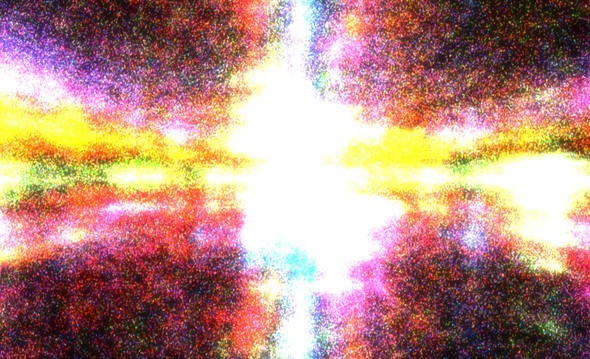
Эдуард Кулон, экспериментируя с эффектами частиц и движком WebGL, создал нечто действительно красивое, которым можно управлять с помощью мыши и клавиши пробела. Нажмите, чтобы привлечь частицы к центру экрана, затем нажмите пробел, чтобы увидеть, как они снова вылетают наружу!
К сожалению, для этого нет руководства, хотя я бы рекомендовал попробовать режим одного миллиона частиц, если ваш компьютер может с этим справиться. Добавьте проектор и темную комнату для бесконечного веселья!

Сделан Изменено кто также является автором классного Рим интерактивный фильм (который также был показан в Chrome Experiments), автомобили WebGL - это трехмерная игрушка, которая позволяет вам управлять Bugatti Veyron и Lamborghini Gallardo с разных углов камеры.
Одна вещь, которая особенно хороша в этом, - это демонстрация размытия движения, глубины резкости и различных условий освещения. Хорошо, а ребенок во мне любит играть в машинки - что я могу сказать?

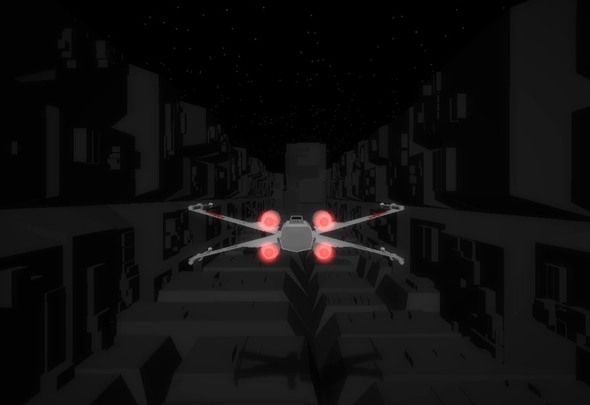
Это одна из тех игр на реакцию, где цель состоит в том, чтобы переместить цель с помощью мыши (или, в данном случае, клавиатуры), чтобы избежать встречные препятствия - за исключением того, что это лучше, чем остальные, потому что здесь используется X-Wing и то, что похоже на траншею, проложенную от Star Войны.
Автор, которого зовут OutsideOfSociety, проводит гораздо больше экспериментов с WebGL над его Веб-сайт.

My Robot Nation - это полнофункциональный интерфейс для электронной коммерции, который использует возможности WebGL, чтобы вы спроектируйте, раскрасьте и настройте своего собственного игрушечного робота, прежде чем он будет отправлен вам для набора цена.
Итак, вам не нужно покупать робота, чтобы получить от него удовольствие - но если вы потратите столько же времени, сколько и я, пытаясь сделать что-то, отдаленно напоминающее Робомозг из Выпадать Разбудите свой интерес с помощью этих вики о 4 вымышленных постапокалиптических мирахВы когда-нибудь прыгали на вики-страницу своего любимого сериала или сериала, а затем попадали в насыщенный контентом временной интервал? Вы знаете, о чем я говорю - что-то вроде этой классической черной дыры TVTropes ... Подробнее тогда вам захочется. Не забудьте также посмотреть творения других!

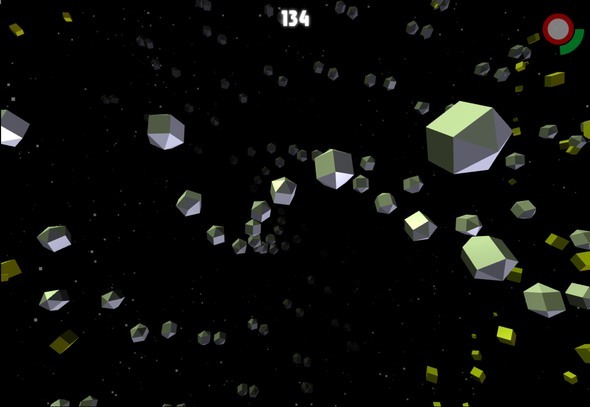
Еще одна игра типа «избегай препятствий с помощью мыши», за исключением того, что она является продолжением оригинальной игры. FastKat к Омиод, довольно популярная игра HTML5, в которую вы, возможно, уже играли. Продолжение быстрее, сложнее и действительно очень затягивает.
Просто не начинай играть, когда у тебя есть работа ...

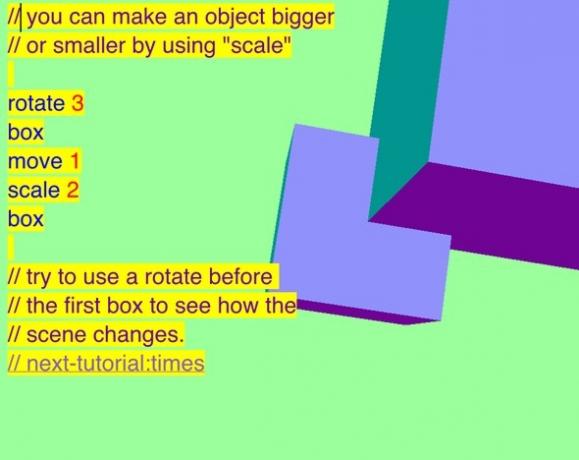
Последний эксперимент, представленный здесь (из сотен, было сложно выбрать только 8), довольно особенный, поскольку он позволяет вам манипулировать объектами WebGL с помощью кода на лету. Помимо набора демонстраций, на которые можно посмотреть и поиграть, есть серия руководств, которые помогут вам изучить WebGL.
Я не программист (плохо запоминаю слова, не говоря уже о функциях), но даже мне это показалось интересным и немного давая возможность манипулировать и возиться с WebGL с отличным руководством, чтобы держать мои рука. Если вы хотите попробовать что-то подобное, но не знаете, как это сделать, то это отличное место для начала.
Заключение
Веб-сайт Chrome Experiments - это просто платформа, на которую художники и программисты могут отправлять свои творения, но он служит великой цели - выявить таланты и помочь научить других возможностям новых веб-технологий. Есть даже эксперименты Chrome, которые работают на вашем мобильном телефоне!
Тим - писатель-фрилансер, живущий в Мельбурне, Австралия. Вы можете следить за ним в Twitter.


