Рекламное объявление
Оглавление
§1. Введение
§2 – Начало работы с xHTML
§3 – Дизайн с помощью CSS
§4 – Дополнительная информация
1. Введение: что такое xHTML?
Добро пожаловать в мир XHTML - Расширяемый язык разметки гипертекста - язык разметки (похожий на программирование), который позволяет любому создавать веб-страницы с множеством различных функций. Во многих смыслах это основной язык Интернета.
Итак, почему нас это волнует?
Ну, а вы когда-нибудь хотели иметь свой собственный сайт? Или сделать свою игру? Роль этого руководства - дать вам почувствовать вкус этого могущественного мира. Если у вас есть предыдущий опыт программирования, то, конечно, вам будет легче, чем если вы только начинаете свое приключение в программировании. В любом случае, я надеюсь объяснить это, чтобы даже новичок мог понять.
Мы заботимся о xHTML, потому что это хорошая отправная точка для изучения основных строительных блоков Интернета. Сайты социальных сетей, такие как Facebook, MySpace и Twitter, используют другой (серверный) язык программирования. называется PHP, но лучше понять основы, прежде чем погрузиться в программирование Мир. Это руководство посвящено основам.
Если вы хотите узнать больше о том, как работает Интернет или, возможно, как компьютерные сети работают со всем этим технические детали или даже то, как можно построить компьютеры, попробуйте эти замечательные руководства от своих друзей на MakeUseOf:
//www.makeuseof.com/tag/the-guide-build-your-own-pc/ Как собрать свой ПКОчень приятно собрать свой собственный компьютер; а также устрашающий. Но сам процесс на самом деле довольно прост. Мы расскажем вам обо всем, что вам нужно знать. Подробнее
//www.makeuseof.com/tag/everything-need-know-home-networking/ Все, что вам нужно знать о домашних сетяхНастроить домашнюю сеть не так сложно, как вы думаете. Подробнее
//www.makeuseof.com/tag/guide-file-sharing-networks/ Руководство MakeUseOf по сетям обмена файламиВы когда-нибудь задумывались, какие самые большие сети для обмена файлами? В чем разница между BitTorrent, Gnutella, eDonkey, Usenet и т. Д.? Подробнее
//www.makeuseof.com/tag/download-the-ultimate-windows-7-guide/ Windows 7: полное руководствоЕсли вы боитесь обновляться с Vista или XP, потому что чувствуете, что это полностью отличается от того, к чему вы привыкли, вам следует прочитать это новое руководство. Подробнее
//www.makeuseof.com/tag/download-how-the-internet-works/ Как работает ИнтернетТеперь мы можем выходить в Интернет с наших домашних компьютеров, офиса, ноутбуков и телефонов. Но многие люди до сих пор не совсем уверены, что такое Интернет и как он на самом деле работает. Подробнее
2. Начало работы с xHTML
В этой главе вы узнаете, как создавать и настраивать веб-сайты разными способами, в том числе научитесь:
• Добавляйте изображения на веб-страницы.
• Создавайте и используйте гиперссылки для навигации по веб-страницам.
• Создавайте списки информации, используя точки и т. Д.
• Создавать таблицы со строками и столбцами случайных данных и иметь возможность контролировать форматирование указанных таблиц.
• Создавайте и используйте формы, с которыми вы действительно можете взаимодействовать.
• Сделайте веб-страницы доступными для поисковых систем.
Все это будет сделано с помощью программирования xHTML. Не верите? Читать дальше. Вы были бы удивлены, как много можно узнать из такого краткого руководства.
Прежде чем мы фактически перейдем к части этого руководства «кодирование», вам понадобится какое-то программное обеспечение, чтобы вы могли редактировать, тестировать и разрабатывать свои программы. Зайдите на www.dreamspark.com и получите БЕСПЛАТНО одну из следующих программ, если вы студент:
• Microsoft Visual Studio 2010
• Expression Studio 4
Если вы не студент, вы также можете использовать Блокнот ++, который довольно легко получить из www.notepad-plus-plus.org
После того, как вы получите одну из программ и установите ее, вы можете приступить к работе с xHTML.
Возможно, вы используете Mac или Linux вместо Windows; тебе нужно будет найти Текстовый редактор это работает для вас в этом случае. Попробуйте найти тот, который показывает количество строк и цветовой код для вас.
• //www.makeuseof.com/tag/leafpad-ultralightweight-text-editor-linux/ Leafpad - сверхлегкий текстовый редактор [Linux] Подробнее
• //www.makeuseof.com/tag/geany-great-lightweight-code-editor-linux/ Geany - отличный легкий редактор кода для LinuxУдивительно, но Linux не предлагает так много хороших IDE (интегрированных сред разработки). Я считаю, что это потому, что в свое время большинство программистов Linux вынули старый добрый Блокнот (или gedit в данном случае) и начали ... Подробнее
Если вы не хотите загружать какие-либо специальные инструменты, вы все равно можете использовать текстовый редактор, например Блокнот или Word Pad. Однако вышеперечисленные программы являются гораздо лучшими инструментами для тестирования и проектирования, а также помогают вам с ваше кодирование, поскольку оно подсказывает вам, если вы допустили ошибку или пытаетесь запомнить правильное слово, чтобы использовать. Чем проще, тем лучше, правда? Я лично использую Notepad ++ и Microsoft Visual Studio, хотя слышал много хороших вещей о Expression Studio 4. Вам нужно будет решить, что вам больше всего нравится, но все они работают нормально.
ПРИМЕЧАНИЕ: Чтобы протестировать веб-сайт, созданный с помощью Блокнота или Wordpad:
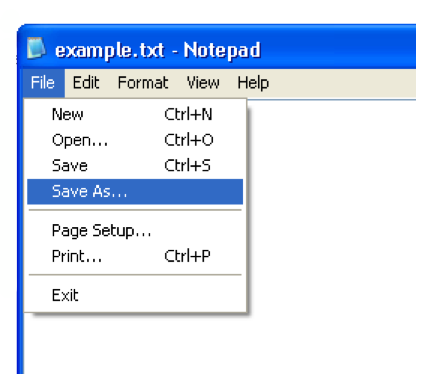
Открыв файл, нажмите Файл >> Сохранить как
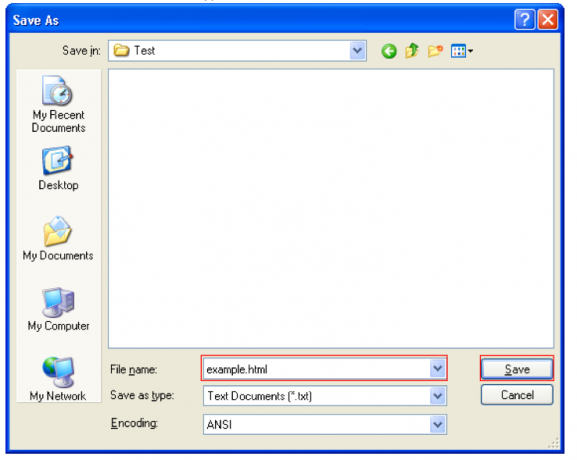
В конце имени файла введите.html и нажмите Сохранить
Откройте только что сохраненный файл (он откроется в вашем интернет-браузере по умолчанию)
2.1 Знакомство с «миром»
Хорошо, вот начало пути. Давайте начнем с того, что просто разместим что-нибудь на экране на этой веб-странице. Сначала вам нужно знать, что находятся. Код XHTML использует начальный и конечный теги, чтобы разобраться, что происходит с каждым элементом страницы.
Вот пример начального тега:
Вот пример закрывающего тега:
Увидеть разницу? У одного имя элемента заключено в острые скобки, а у другого такое же имя, но перед именем элемента стоит косая черта.
ВАЖНЫЙ: Вы должны закрыть тег после того, как откроете его в какой-то момент кода. Также теги должны быть вложенными, то есть вы не можете делать следующее:; должен быть. Посмотрите, как теги подходят друг к другу? Думайте о них как о коробках: вы не можете положить что-то твердое в полуторную коробку.
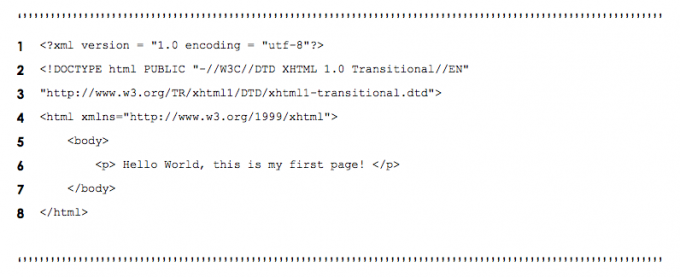
Лучший способ научиться программировать - это делать это на самом деле, так что хватит теории. Просто для справки, я собираюсь пометить каждую строку кода номером, чтобы я мог построчно объяснить, что происходит.
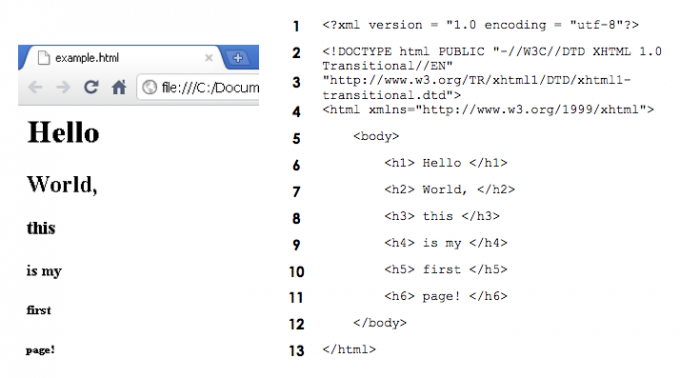
В строке 1 я указал html-код, а в строке 5 я его закончил. Внутри тег - это
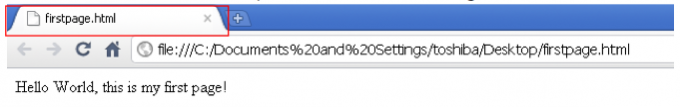
). Если вы откроете это в веб-браузере, то увидите на экране следующее:
Если вы хотите изменить заголовок страницы с точки зрения браузера (например, firstpage.html), то вы можете легко добавить следующую строку кода:
Так ваша веб-страница будет выглядеть более профессионально.
2.2 Начиная с и работа над
В большинстве случаев внутри тег есть
и .В обычно используется для написания сценариев в CSS (раздел 3) и JavaScript (объясняется в следующем руководстве), тогда как обычно является содержимым страницы.
Некоторый контент можно изменить, используя скрипт в
, но обычно это контент, который нельзя изменить на странице. Примером может служить короткое рассказывание о веб-сайте, который вы посещаете.Вы можете вносить изменения в форматирование контента с помощью CSS (раздел 3) в
. Однако вы также можете внести изменения в форматирование в .Обычно используемый набор тегов, которые используются в теле, - это шрифты заголовков. Эти шрифты заголовков различаются по размеру и яркости / жирности. Просто убедитесь в этом сами:

2.3 Стоит ли ваша фотография тысячи слов? - Изображений
До сих пор мы говорили только о тексте и о том, что он может делать на веб-сайте, но это еще не все. Хотите, чтобы ваш сайт выглядел еще привлекательнее, чем просто модные шрифты? Попробуйте получить несколько хороших изображений, чтобы ваш сайт действительно давал зрителям что-то интересное. Однако будьте осторожны с законами об авторском праве; Лучше всего делать свои собственные снимки, если вы собираетесь разместить свой веб-сайт в Интернете.
Возможно, вам понадобится использовать Photoshop или некоторые навыки работы с цифровыми изображениями, чтобы создать отличное изображение или, возможно, улучшить свое собственное изображение и сделать его еще более потрясающим. Воспользуйтесь этими руководствами, чтобы получить полезные советы и идеи:
• //www.makeuseof.com/tag/learn-photo-editing-photoshop-get-basics-1-hour/ Изучите редактирование фотографий в Photoshop: основы работы за 1 часPhotoshop - устрашающая программа, но всего за час вы можете изучить все основы. Возьмите фотографию, которую хотите отредактировать, и приступим! Подробнее
• //www.makeuseof.com/tag/guide-to-digital-photography/ Руководство по цифровой фотографии для новичковЦифровая фотография - отличное хобби, но оно также может пугать. Это руководство для новичков расскажет вам все, что вам нужно знать, чтобы начать работу! Подробнее
Наиболее популярные форматы изображений:
• GIF = формат обмена графикой
• JPEG = Объединенная группа экспертов по фотографии.
• PNG = переносимая сетевая графика
Взгляните на приведенный ниже код, и я объясню, что он означает. то есть, как добавлять изображения на вашу веб-страницу.

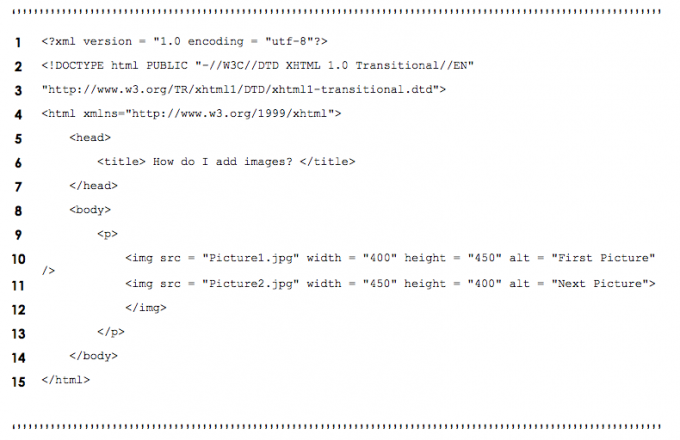
Как было сказано в предыдущих разделах, мы всегда начинаем с и co теги. Далее
После открытия абзаца в строке 9 изображения вставляются на сайт. Чтобы добавить картинку / изображение, вы должны использовать начать с. Затем вам нужно предложить, где находится файл. Обычно вы пытаетесь поместить этот файл в ту же папку, что и файлы веб-сайта, иначе вам нужно будет ввести путь к папке, в которой он существует. В приведенном выше случае я использовал
 . Это означает, что источник (SRC) изображения находится в той же папке, и имя этого файла изображения Picture.jpg. Легко, правда?
. Это означает, что источник (SRC) изображения находится в той же папке, и имя этого файла изображения Picture.jpg. Легко, правда?
Вам не нужно добавлять ничего, кроме  создать образ с альт свойство, но вы можете добавить к нему свойства, чтобы внести в него некоторые изменения.
создать образ с альт свойство, но вы можете добавить к нему свойства, чтобы внести в него некоторые изменения.
Также известный как альтернативный текст, значение этого свойства отображается при наведении указателя мыши на изображение.
Вы можете заметить, что в строке 10 я начал тег с и закончил это />. Это еще один способ открывать и закрывать теги. Это обычный способ создания изображений, потому что вы можете выбирать различные свойства изображения, такие как ширина и высота, как показано в примере выше.
В строках 11 и 12 вставлено другое изображение, но с использованием другого метода открытия и закрытия тегов. Строка 10 создает изображение более аккуратно; используйте его, а не метод в строках 11 и 12.
2.4 Гиперссылки, куда они могут пойти?
2.4.1 Перемещение по «миру»
Хотите показать друзьям интересные сайты на своем сайте, но не знаете как? Вы попали в нужное место, читайте дальше ...
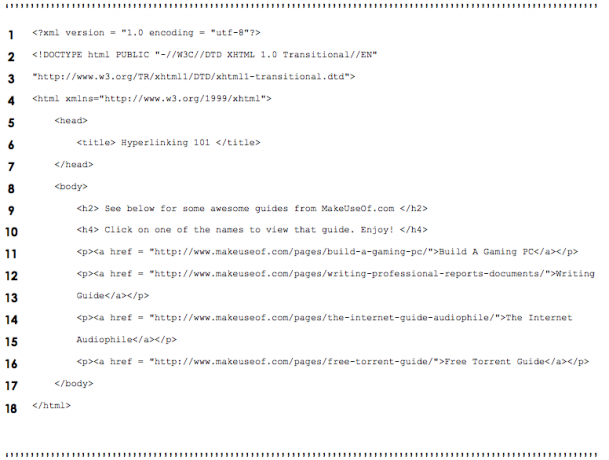
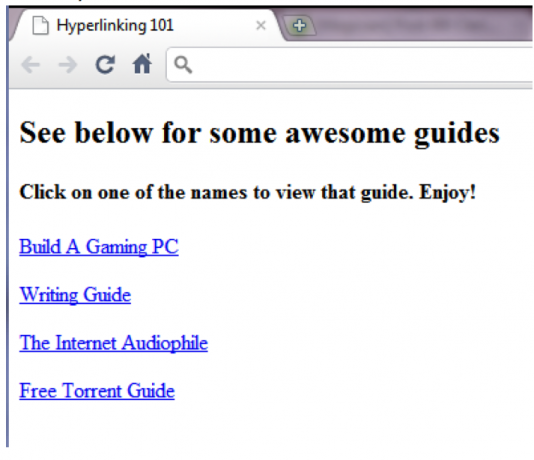
Взгляните на приведенный ниже код и посмотрите, сможете ли вы догадаться, что я делаю, прежде чем я объясню это.
Верно, я создаю гиперссылки на несколько замечательных и полезных сайтов. В основном для гиперссылки на определенную веб-страницу с веб-адресом вы просто используете следующий синтаксис:
[что вы хотите сделать гиперссылкой]
Не кажется ли это очень сложным? Вы можете легко вставить туда текст, как в примере кода выше. Однако нет причин, по которым вы не могли бы использовать что-то еще, например изображение. Просто для небольшой дополнительной информации: URL-адрес - это унифицированный указатель ресурсов, в основном веб-адрес.
2.4.2 Фотографии напомнят вам о том, где вы были, и снова перенесут вас туда.
Вот пример использования изображения в качестве гиперссылки:
Я уверен, что если вы читали предыдущие части этого раздела, который вы выпускаете, это просто смешивание создания изображений и гиперссылок. Синтаксис установлен так, чтобы гиперссылка была снаружи, а изображение - внутри, посредством чего гиперссылка на вставленное изображение.
2.4.3 У вас есть почта - гиперссылка на адрес электронной почты
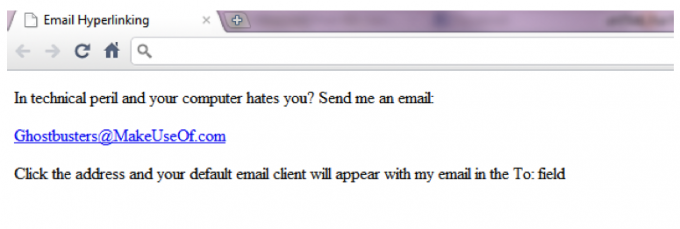
Это просто повторение предыдущей части, но если вы не обращали особого внимания, просто взгляните на код ниже:
Вместо использования URL-адреса (например, http://www.something.com) здесь я использую адрес электронной почты, который включает в себя следующий синтаксис после знака равенства:
«Mailto: [youremailaddress]»
Строка 10 является основным примером этой концепции. Итак, кому вы собираетесь писать по электронной почте? Охотники за привидениями!
2.4.4 Путешествие по миру - внутренняя гиперссылка
Теперь вы можете увидеть, как вы будете перемещаться по собственному веб-сайту. Это делается просто путем использования имени вашего файла в качестве URL-адреса. Таким образом, вы можете настроить веб-сайты, как показано на схеме ниже. Синтаксис, который вы будете использовать, будет примерно таким:

2.5 Вы особенные? Эти персонажи…
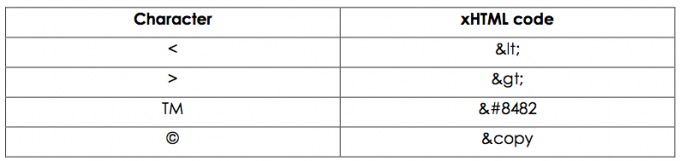
Когда вы вводите информацию, которая будет отображаться на веб-сайте, например, контент, вам может потребоваться вставьте что-то вроде символа, такого как символ авторского права: © или, возможно, меньше или больше чем условное обозначение. Но поскольку в синтаксисе кодирования используются обычные символы, то должен был быть другой способ обойти это маленькое препятствие, и решение использовало амперсанд (&), а затем короткий код, чтобы сообщить компьютеру, какой символ вставить. Ниже приведена таблица с несколькими примерами специальных символов из кодировки:
Например, вы можете сказать:
В приведенной выше таблице 2 строк
В приведенной выше таблице <6 строк, но> 2 строк
2.6 Списки, списки и другие списки
Хорошо, теперь нам нужно организовать несколько вещей, например, список покупок. Есть два типа списков. Они:
• Упорядоченный список (числа, буквы, римские цифры)
• Неупорядоченный список (маркированный список)
Для упорядоченного списка вы должны использовать следующие теги =
Для неупорядоченного списка вы должны использовать следующие теги =
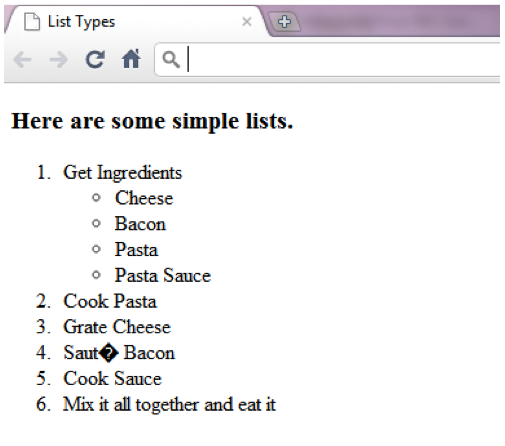
Например:
В приведенном выше примере я включил как неупорядоченный, так и упорядоченный типы списков. Но вы заметили, что еще я сделал? Я также включил метод под названием Вложенные списки. Эти вложенные списки могут использоваться для представления иерархических отношений, таких как список ингредиентов в Получите ингредиенты на шаге рецепта выше.
Вы можете видеть, что я начал весь список как упорядоченный список в строке 10 и закончил его в строке 23. Между ними вы увидите а также теги, которые я использовал. Они обозначают Элементы списка. Элементы списка - это слова, которые появляются, например, в строке 21:
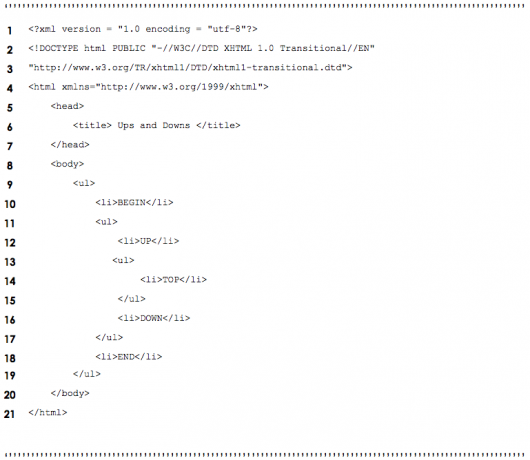
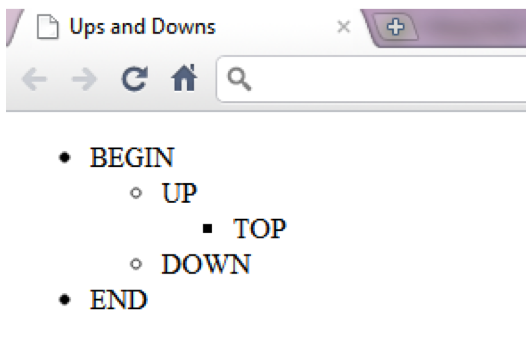
Если вы хотите перейти на следующий иерархический уровень точечных точек или чисел, вложите их в себя следующим образом:

2.7 Таблицы… нет, не математика
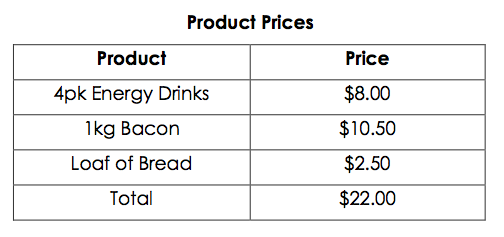
Это так же сложно, как ваша таблица умножения? Конечно, нет, если вы все сделаете правильно. Если вы только начинаете с этой концепции, и я предполагаю, что это так, то обычно лучше всего нарисовать стол, который вы хотите сделать, на листе бумаги, как показано ниже:
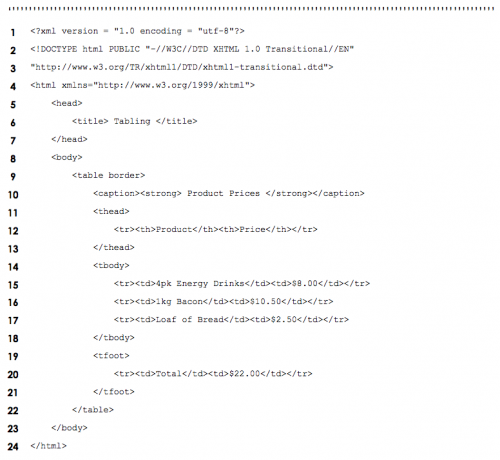
Теперь посмотрим на это в коде ниже:
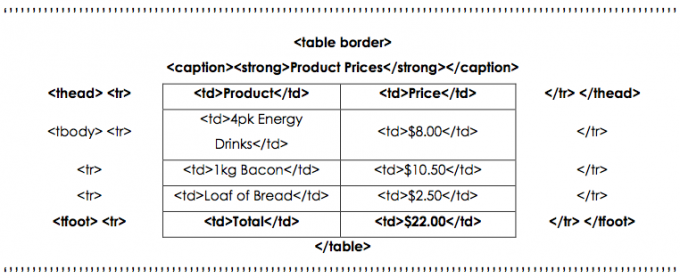
Теперь смешайте их вместе, и изображение ниже должно помочь вам понять, как устроена таблица:
А
а также
выделите жирным шрифтом первую и последнюю строки соответственно, чтобы привлечь больше внимания к этим частям таблицы. Большинство людей сначала посмотрят на сумму в нижнем колонтитуле таблицы, верно?2.8 Цифровые формы (Ручки)
При серфинге в сети вам нужно будет взаимодействовать с веб-страницами, с которыми вы сталкиваетесь. Например, на сайте www.makeuseof.com вам нужно будет ввести свой адрес электронной почты, как обведено ниже, чтобы подписаться на рассылку новостей и ежедневные обновления от MakeUseOf. После ввода адреса электронной почты вы будет нажимать Присоединиться и это отправит информацию (ваш адрес электронной почты) в текстовом поле рядом с кнопкой либо в базу данных, либо, возможно, на другой адрес электронной почты. Формы используются для этого, что вы узнаете из этой главы.
Ниже приведена форма, в которой можно ввести только свое имя и щелкнуть либо Представлять на рассмотрение или Прозрачный:
Вот код из-за кулис, который я объясню более подробно в ближайшее время:
Во-первых, самая важная вещь в приведенном выше скрипте - это строка 10. Это начало формы. Метод обычно либо Почта или получать. Вполне понятно, но Почта отправляет информацию куда-то для записи, например, адрес электронной почты или базу данных. Например: размещение вопроса на MakeUseOf Answers. Получать, с другой стороны, отправляет предоставленную вами информацию и возвращает информацию обратной связи, например, поисковую систему, отправляя ключевые слова для поиска и возвращая результаты.
Вышеупомянутый блок кодирования является примером формы публикации, в которой вы должны ввести свой адрес электронной почты, и он будет отправлен в скрытое свойство с адресом электронной почты после нажатия кнопки «Отправить». В
В строках 22–25 кнопки «Отправить» и «Сброс / Очистить» размещаются на странице под текстовым полем. В Сброс настроек Кнопка просто удаляет любой текст, введенный в текстовое поле или поля в этой форме. В Представлять на рассмотрение Кнопка следует инструкциям из скрытых частей формы, созданных в строках 14-18. Скрытый тип обычно предполагает что-то автоматическое или часть чего-то другого, используемого в текущей форме. В этом случае именно последний дает Почтаed информацию о месте назначения, в данном случае [email protected], с установленной темой, в этом случае «Подписаться на электронную почту», а затем перенаправит вас на другую страницу, в данном случае на главную страницу или «Index.html».
2.9 мета что? Почему?
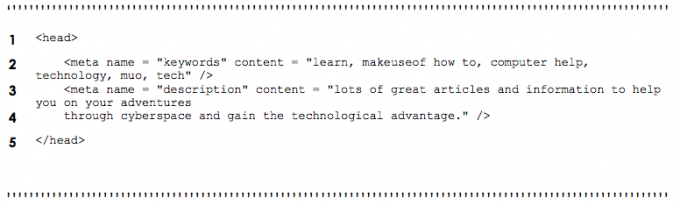
Вы когда-нибудь задумывались, как поисковые системы находят веб-сайты? В основном это то, что они используют: метаэлементы. Поисковые системы обычно каталогизируют сайты, переходя по ссылкам на страницы на сайтах, которые они находят. Эти метаэлементы содержат информацию о странице. Взгляните на следующий отрывок из некоторого кода в качестве примера:
Как вы можете видеть выше, метаинформация находится в
3. Дизайн с помощью CSS
В большинстве случаев люди, которые смотрят подобные руководства, просто любят играть в видеоигры. Однако CSS не является ни Counter Strike Source, ни шутером от первого лица (FPS). CSS - это технология, которая работает с xHTML и означает Cвосходящий STyle Sheets. xHTML сам по себе довольно скучен, но если вы добавите достаточное количество CSS, форматирование и представление вашего творения станет гораздо интереснее. Авторы могут вносить изменения в элементы на веб-странице, такие как шрифты, интервалы, цвета; это делается отдельно от структуры документа (заголовок, тело и т. д.; это будет объяснено в следующих главах). xHTML был фактически разработан для определения содержания и структуры документа. Это не значит, что xHTML не может изменить форматирование содержания. Однако такая настройка гораздо более выгодна, поскольку при необходимости ею можно управлять из одного места. Например, если формат веб-сайта полностью определяется прикрепленной таблицей стилей, веб-дизайнер может просто добавить другую таблицу стилей, чтобы существенно изменить представление веб-сайта.
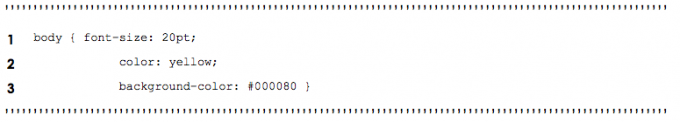
3.1 Стили инлайн-танцев
Как упоминалось выше, этот раздел посвящен форматированию и стилям. Поскольку есть много способов изменить стиль вашего контента и страницы, я подумал, что было бы хорошо начать с самого простого метода, а именно: Встроенные стили. Это выполняется путем размещения кода в разделе свойств вкладки, содержащей содержимое. Нравится:
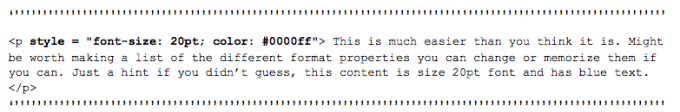
Звучит слишком сложно? Позволь мне привести пример:

Примечание: цвет пишется по буквам цвет при использовании этого кода, поскольку он был создан где-то не так круто, как Австралия или Канада; Надеюсь, вас это не слишком беспокоит.
Информация, выделенная жирным шрифтом в приведенном выше примере, - это форматирование, которое обрабатывается для содержимого, заключенного в
ярлык. Чтобы получить список шестнадцатеричных кодов для разных цветов, просто выполните поиск в Google или воспользуйтесь этим сайтом: http://html-color- code.com/
3.2 Встроенные таблицы стилей (шпаргалки выигрывают)
Использование встроенных стилей из предыдущего раздела может вызвать затруднения, если у вас очень большой сайт. Но если вы хотите использовать одни и те же стили снова и снова, почему бы не использовать Встроенная таблица стилей? Эта альтернатива позволяет вам создавать свои собственные стили в
тег кода, а затем вы ссылаетесь на них в коде при вставке некоторого контента на свою страницу. Слишком сложно? Вот пример:

Видите, как текст меняет цвет, размер или формат в зависимости от таблицы стилей вверху? Это несложно понять, правда?
В строке 7, где мы вводим начало
В строке 16 используется .xtra класс, который был сделан ранее. Это работает так: он добавляет xtra класс к любому стилю, в котором он открыт, тем самым перезаписывая любые свойства, xtra класс использует. Например: если стиль имеет шрифт размером 20pt и зеленый цвет, и на него накладывается класс, имеющий другой размер шрифта, тогда новый размер шрифта заменит старый, но старый зеленый цвет останется как есть.
3.3 Стили в состоянии войны (конфликтующие стили)
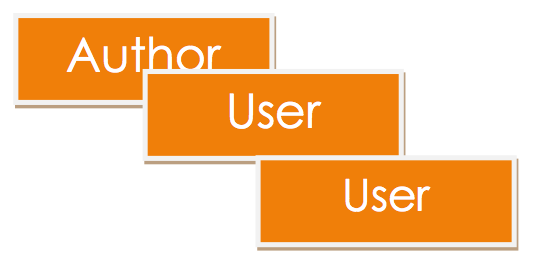
Есть три уровня стилей:
• Пользователь (просматривает веб-сайт)
• Автор (сайта)
• Пользовательский агент (браузер)
Стили сливаются вместе таким образом, чтобы создать наилучшую возможную настройку с позиции пользователя. Следующая диаграмма показывает иерархию трех уровней:
3.4 Таблицы стилей извне (внешние)
Не думаете ли вы, что было бы неприятно записывать одну и ту же таблицу стилей в каждый новый файл кодирования? Выход есть: Внешние таблицы стилей. Вы можете создать другой файл с целью использования его для форматирования; это ".css" файл. Чтобы использовать его в другом файле, просто введите следующий отрывок:
Заменять имя файла с именем вашего файла CSS, и мы идем, они связаны. Убедитесь, что ваш файл CSS находится в той же папке, что и связанный файл (ы).
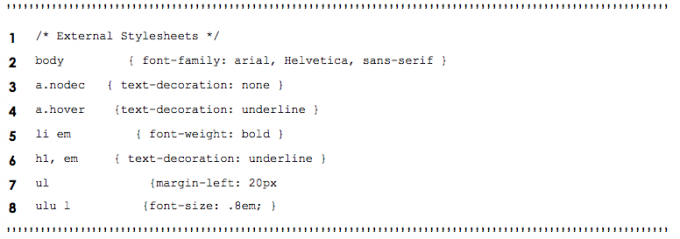
Пример файла CSS:
Прежде чем мы продолжим, я забыл упомянуть, что они делают. В последней строке вы увидите, что я поместил «ul ul {font-size: .8em; } », А это означает, что размер шрифта будет изменен на относительный 0,8 или 80% от нормального размера, который пользователь хочет, чтобы он использовал его собственную таблицу стилей, загруженную в его браузер. Большинство людей не используют пользовательские таблицы стилей, поэтому давайте не будем об этом беспокоиться.
3.5 Элементы позиционирования (куда дальше?)
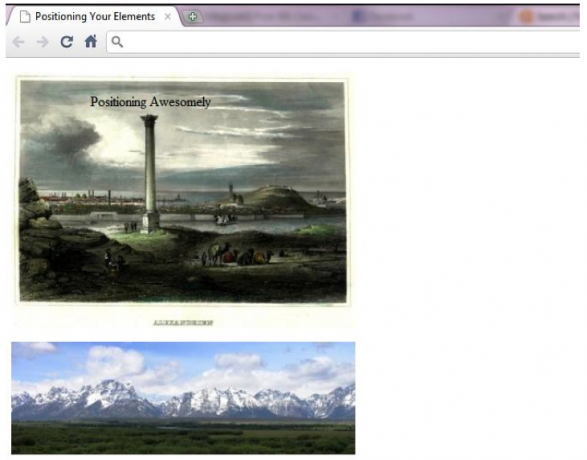
Когда вы размещаете изображение на веб-странице, вы не хотите, чтобы оно просто никуда не делось. Разве ты не хочешь сказать свое слово? Что ж, вот как вы это делаете, ну, на самом деле это пример, и я вскоре его объясню:
В строках с 9 по 13 вы заметите, что это класс с идентификатором как fgpic и имеет несколько используемых в нем свойств. В позиция свойство установлено на абсолютный Это означает, что независимо от того, как пользователь его изменит, изображение останется там, где ваш (автор) разместит его со своим кодом. В Топ а также левый Свойства обозначают точку, в которой элемент (например, изображение / текст) будут размещены. В z-индекс property - очень мощный инструмент, потому что он устанавливает уровень наложения, как показано на скриншоте ниже:
Посмотрите, как фоновое изображение находится сзади со значением z-index, равным 1, а текст находится спереди со значением z-index, равным 3, а изображение переднего плана находится посередине со значением z-index, равным 2. На самом деле это выглядит неплохо, если вы правильно разыграете свои карты
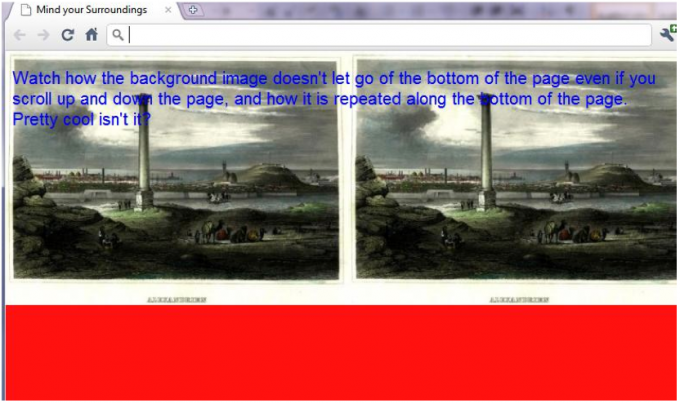
3.6 Следите за своим окружением (фон)
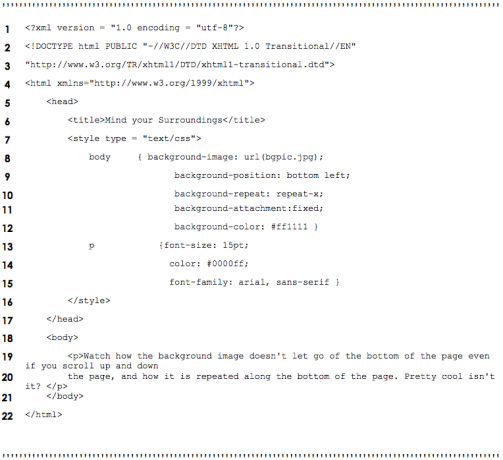
Веб-сайты хорошо смотрятся с фоном, не так ли? Разве не было бы скучно, если бы у всех веб-сайтов был только белый или черный фон? Почему бы не поместить туда картинку и немного изменить цвет? Есть несколько свойств, которые вы можете использовать, чтобы сделать фон вашей страницы более заметным и придать странице немного блеска. Взгляните на следующий код и посмотрите, сможете ли вы понять, что делают выделенные свойства:
Вы разобрались, что он делает? В основном фоновое изображение - это то, что мы собираемся использовать в качестве фона, путь к изображению указывается в скобках / круглых скобках, например> url (ЗДЕСЬ). Вы можете думать об этом как о значении z-index 0, поскольку он всегда находится в самом конце страницы. Положение фона изображения установлено в нижнем левом углу, понятно, правда? Затем фоновое изображение повторяется по оси x страницы (repeat-x), и не только это, но и фиксируется в нижней части окна (background-attachment). Наконец, цвет был случайным образом установлен в основном красным. Посмотрите на результат ниже:
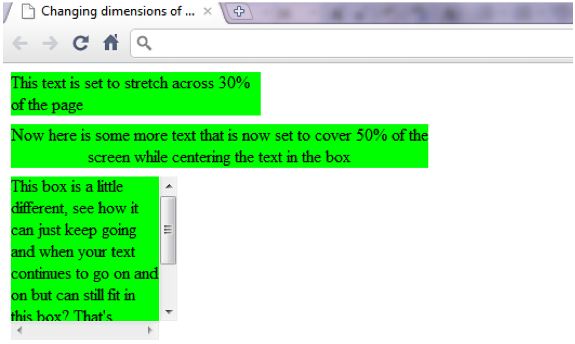
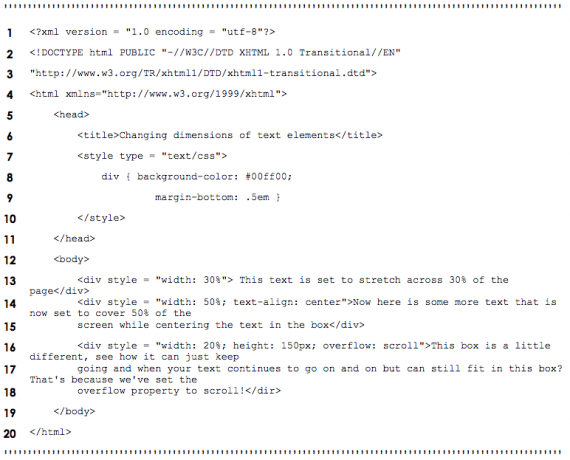
3.7 Как вы думаете, насколько большой? (размеры элементов / ограничения текста)
Если вы думаете, что это все, что может предложить CSS, вы сильно ошибаетесь. Правила CSS могут указывать фактические размеры каждого элемента страницы. Возьмем пример текстового поля. Вы хотите ввести текст, который не проходит через весь экран, или, возможно, создать текстовое поле, которое можно будет прокручивать, не перемещая страницу? Вот где вы должны быть тогда. Смотрите на снимке экрана ниже то, что я только что описал:
Теперь давайте посмотрим на код за кулисами:
Небольшое примечание: строка 6 добавляет границу на полях внизу каждого текстового поля. Довольно круто, правда? Но подробнее о границах в следующем разделе.
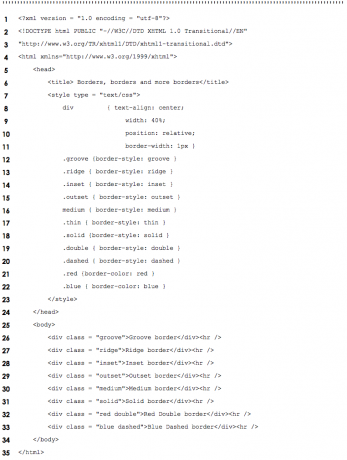
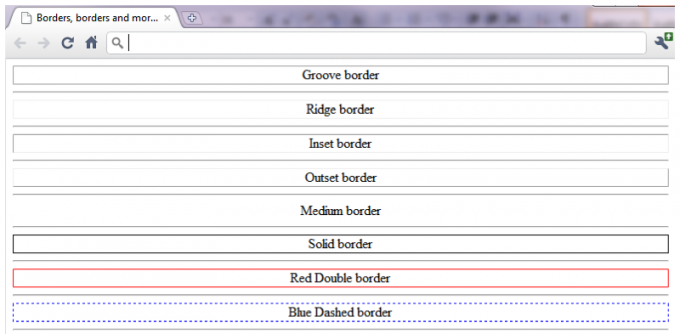
3.8 Что посеешь, то и пожнешь (границы)
Не думаю, что здесь нужно объяснение, но я все равно дам его. В принципе, вы можете ограничить практически все, что угодно, поэтому давайте посмотрим, как это сделать. Итак, вот код:
Вот что делает код, в основном набор границ, окружающих имя / имена используемого типа границы. Имейте в виду, что канавка противоположна гребню, а противоположность вставки - выступу.
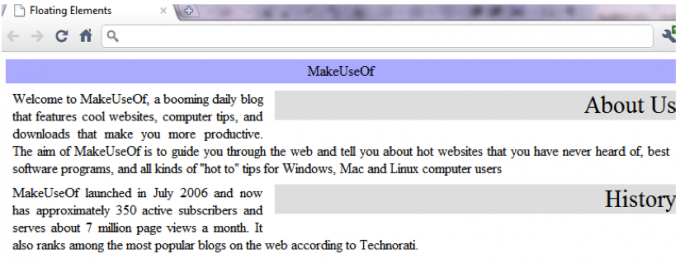
3.9 Плавающие и плавные элементы
Обычно довольно скучно просто видеть заголовок, затем текст, затем заголовок, а затем текст. При этом не сделать его чуточку красивее? Есть метод, который можно использовать под названием плавающий, а теперь я покажу вам, как это сделать. Плавающий позволяет перемещать элемент в одну сторону экрана, в то время как остальное содержимое документа затем обтекает плавающий элемент. Плавающий элемент может быть изображением, заголовком или даже другим блоком текста. Теперь давайте посмотрим, как это выглядит:
Довольно хорош для довольно многих ситуаций, теперь это код, который создает этот дизайн:
Разве не удивительно, что вы можете сделать, если просто найдете правильный метод?
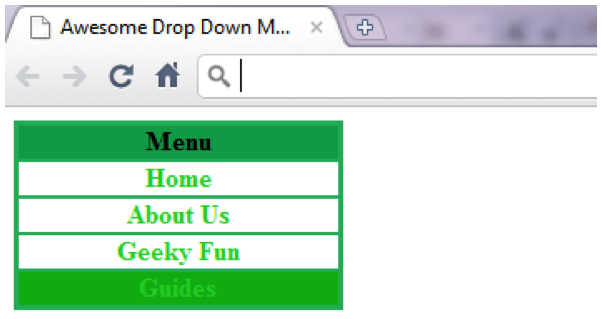
3.10 Не раскрывать меню - пример
Если вы думаете о создании веб-сайта, вам, скорее всего, понадобится меню, верно? Что ж, это может быть подходящее место для вас, если вы хотите чего-то, чего не стоит просто так сидеть. Динамические элементы улучшают внешний вид веб-страниц и улучшают восприятие всего сайта.
Один из моих любимых типов меню должен быть выпадающее меню Итак, теперь давайте посмотрим, как создать его с помощью CSS. Посмотрите код ниже:
Я знаю, что сначала это кажется немного пугающим, но если вы проявите терпение и просто продолжите читать, вы скоро поймете.
Строка 15 говорит: когда у меня есть <div> тег с class = «меню»И мышь паритьнад этим отображать в блокироватьс внутри него.
Строки 16-21 говорят: когда у меня есть <div> тег с class = «меню”И <а> затем установите эти форматы. Имейте в виду, что эти строки выбирают формат для скрытых кнопок меню. Строки 9-14 устанавливают форматы для кнопки меню для прокрутки, чтобы показать остальную часть меню.
Строка 22 говорит: когда у меня есть <div> тег с class = «меню”И <а> тег и я парить над одним из этих элементов, затем установите фоновый цвет к другому зеленому.
Посмотрите на конечный продукт ниже:
3.11 Таблицы стилей пользователя (вы - центр вселенной)
Пользователи могут определять свои собственные пользовательские таблицы стилей чтобы страницы выглядели так, как они хотят. Просто чтобы различать Таблицы пользовательских стилей а также Таблицы стилей для авторов. Пользовательские стили - это внешние таблицы стилей, которые пользователи могут создавать сами и которые просто представлены в виде файлов CSS без большей части кодирования. Вот один из них:
Разве это не было очень просто?
Если вы хотите узнать, как настроить это в своем собственном браузере, просто зайдите в Инструменты >> Свойства обозревателя >> Общие >> Доступность >> Затем определите свой собственный файл. Таблица стилей автора определяется внутри кода между .
4. Больше информации
4.1. Зачем использовать xHTML и др. над дизайном и другими приложениями?
Прежде чем смотреть на это как на факт или что-то подобное, вы должны знать, что это просто точка зрения, зависящая от вашего положения и того, насколько технически вы мыслящие. Мне нравится использовать языки программирования для завершения своих проектов, поскольку это означает, что вы можете понять, что скрывается за дизайном, в то время как использование приложений для дизайна, таких как Adobe Dreamweaver и Microsoft FrontPage позволяют создавать свой веб-сайт, используя только инструменты, доступные в меню. Таким образом, приложения для дизайна ограничены предоставленным вам вариантом меню. В заключение, совершенно очевидно, что использование языков программирования позволит превратить веб-сайт или готовый продукт в что-то гораздо более привлекательное, поскольку его функциональность ограничена только навыками программиста с указанным языком (например. JavaScript, CSS, xHTML). Я знаю, что вы, вероятно, думаете, что я предвзят, но вам нужно просто попробовать оба и решить, как много усилий вы хотите вложить в свою работу, а затем выберите подходящие инструменты, чтобы получить место назначения. Вы даже можете использовать оба варианта, поскольку Dreamweaver и FrontPage имеют «представление кодирования» и «представление конструктора».
Есть и другие способы создания веб-сайтов, например, с помощью Joomla и WordPress.
4.2 Joomla
Joomla - отличная система управления контентом (CMS) с большой гибкостью и простой в использовании пользователем. интерфейс, который многие люди пугаются, когда понимают, сколько опций и конфигураций доступный. Joomla - это платформа, основанная на PHP и MySQL. Это программное обеспечение с открытым исходным кодом, которое вы можете получить от http://www.joomla.org/download.html
Если вы хотите получить подробное руководство по Joomla, попробуйте это руководство от MakeUseOf: //www.makeuseof.com/tag/download-the-complete-beginners-guide-to-joomla/ Руководство для начинающих по JoomlaЭто руководство проведет вас через все, от того, почему выбрать Joomla и как установить ее на свой веб-сервер, до того, как спроектировать и настроить свой сайт по своему вкусу. Подробнее
4.3 WordPress
WordPress - это система управления контентом (CMS), которая позволяет пользователям создавать и поддерживать веб-сайт с помощью административных интерфейс, включая автоматически сгенерированную структуру навигации, без необходимости знать HTML или изучать какой-либо другой инструмент. WordPress - это часть программного обеспечения с открытым исходным кодом, созданная тысячами программистов по всему миру и внесенная в общественное достояние, поэтому вам не нужно платить за ее использование. WordPress - это веб-приложение, написанное на PHP и MySQL, предназначенное для работы на серверах Linux: PHP - это язык программирования для Интернета. приложений, MySQL - это реляционная база данных (например, MS Access), а Linux - операционная система для веб-серверов - все они также открыты источник. WordPress, безусловно, самая популярная CMS с более чем 200 миллионами сайтов по всему миру на конец 2009 года.
Дополнительное чтение
- 11 лучших HTML-тегов, которые должен знать каждый блоггер и владелец веб-сайта 11 лучших HTML-тегов, которые должен знать каждый блоггер и владелец веб-сайтаВсемирная паутина знает множество языков и закодирована на нескольких разных языках. Однако единственный язык, который можно найти повсюду и который существует с момента изобретения веб-страниц, - это ... Подробнее
- 5 забавных вещей, которые можно сделать в Интернете с помощью HTML5 5 забавных вещей, которые можно сделать в Интернете с помощью HTML5HTML5 продолжает набирать обороты, и все больше веб-сайтов переходят на новый стандарт, доставляющий мультимедийный контент в Интернет без использования плагинов, таких как Adobe Flash. Это чертовски ... Подробнее
- Код для Интернета с помощью этих инструментов прямо в браузере Build It: 11 отличных расширений Chrome для веб-разработчиковChrome отлично подходит для веб-разработчиков из-за набора расширений. Если вы когда-нибудь планируете разработать или написать код для веб-сайта, вот несколько важных инструментов, которые вам следует установить прямо сейчас. Подробнее
Путеводитель Опубликовано: июнь 2011 г.


