Реклама
 Recipress бесплатный плагин профессионального качества для добавления красиво оформленных рецептов в ваши записи в блоге. Так как мне сказали, что мой хлеб Халапеньо должен умереть, я подумал, что, возможно, стоило бы добавить рецепт в мой Блог о самодостаточности - и это было идеальное решение для этого.
Recipress бесплатный плагин профессионального качества для добавления красиво оформленных рецептов в ваши записи в блоге. Так как мне сказали, что мой хлеб Халапеньо должен умереть, я подумал, что, возможно, стоило бы добавить рецепт в мой Блог о самодостаточности - и это было идеальное решение для этого.
Давайте посмотрим на один из лучшие плагины для WordPress Лучшие плагины для WordPress Читать далее для рецептов, и краткое пошаговое руководство о том, как добавлять и отображать свои рецепты.
Показать варианты
Recipress может выводить ваши рецепты в разных местах, по умолчанию на отдельных постах только сразу после основного контента (если есть). Если вы хотите, чтобы полный рецепт появлялся в результатах поиска или в индексе, архивах и т. Д., Вы можете сделать все это.
Можно выбрать один из трех основных стилей отображения - светлый, темный и текстурированный, поэтому он подойдет большинству блогов. Хотя я не пробовал, я полагаю, что вы можете редактировать отдельные CSS-файлы, если вы хотите их изменить, хотя конкретных «нет»загрузить пользовательский CSSВариант.

Таможенные таксономии
Таксономии добавлены для ингредиенты, стиль кухни, курс, а также Уровень мастерства - но вы не должны использовать последние 3, если вы не хотите их. Плагин содержит около 18 ингредиентов, запрограммированных для вас, но добавить больше так же просто, как… пирог?
Добавление рецепта
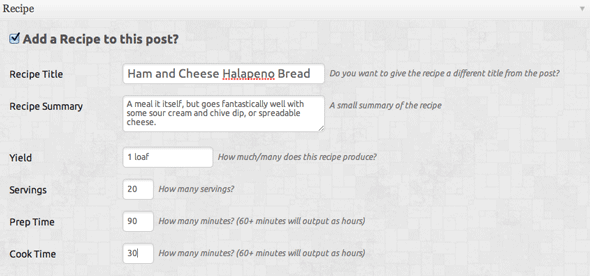
Вы найдете новый пользовательский раздел на экране редактирования сообщения и отметитеДобавить рецепт к этому сообщению?»Активирует редактор рецептов.
Он разбит на 3 части. Во-первых, некоторые основные мета о рецепте - время приготовления, доходность - такого рода вещи.

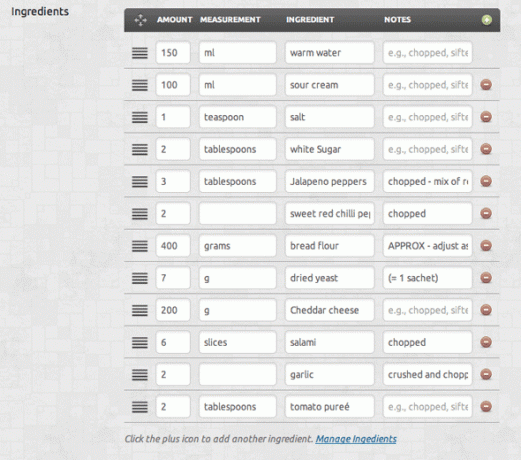
Далее идут ингредиенты. Все имена ингредиентов содержатся в отдельной таксономии, поэтому они работают как теги. Когда вы добавляете свой собственный архив ингредиентов, они появятся, когда вы начнете набирать первые несколько букв.
Создание их как целой таксономии также означает, что вы можете делать такие вещи, как перечислять все рецепты с «чили» или показывать облако ингредиентов виджет. Кроме этого, легко добавлять суммы, примечания, переупорядочивать заказ или ингредиенты и т. Д.

Наконец приходит инструкция, которая разбита на шаги. На каждом шаге можно добавить отдельную фотографию. На момент написания этой статьи у меня была небольшая ошибка с последней версией jQuery - если вы обнаружите, что диалоговое окно загрузки изображений становится пустым после нажатия «Используйте это изображение«Открой свой WP-содержание / плагины / recipress / JS и замените содержимое back.js с код из этой вставки. Надеюсь, автор скоро выпустит обновление, чтобы исправить это официально, но пока этого будет достаточно.

Я также должен добавить, что вам нужно загружать изображения для рецепта в том размере, который вы хотите, чтобы они отображали - для этого требуется исходный URL, а не миниатюра или средний размер. Плагин может работать с некоторыми вариантами автоматического изменения размера, но чтобы обойти это, либо измените размер перед загрузкой, либо добавьте следующие правила CSS в тему style.css
/ * Измените ширину вашего поста, это относится к шагу картинки * / # recress_recipe.recipress-receress img { ширина: 450 пикселей; высота: авто; поле: 10px 0; } / * Предположим, размер эскиза 150px для первого изображения в рецепте * / # recress_recipe.recipress-receress img.wp-post-image { ширина: 150 пикселей; высота: авто; поле: 10px 0; }
Чтобы установить «готовый рецептИзображение, просто используйте стандартное изображение WordPress. Вы можете настроить это в опциях Recipress, если хотите использовать другое изображение.
Вы должны получить что-то вроде этого:

Резюме
Стиль отображения этот плагин это красиво, и, честно говоря, добавление рецептов не может быть проще. Там есть несколько отличных виджетов, и если вы планируете много писать, то использование полной пользовательской таксономии для ингредиентов действительно инновационно.
С другой стороны, есть несколько ошибок, как я уже обрисовал. Кроме того, выход в основном hRecipe отформатирован для данных расширенного фрагмента, но в нем пропущено немало важных частей, поэтому реализация не завершена, и Google не анализирует ее как таковую. Это должно быть легко исправить, так что, надеюсь, автор скоро обновится. Есть версия Pro в работах по данным сайта поддержки.
Что вы думаете? Будете ли вы публиковать рецепты для нас?
Джеймс имеет степень бакалавра в области искусственного интеллекта и сертифицирован CompTIA A + и Network +. Он является ведущим разработчиком MakeUseOf и проводит свое свободное время за игрой в VR-пейнтбол и настольные игры. Он строил компьютеры с детства.

