Реклама
Как и многие модные слова, UX - это общий термин. И его определение меняется в зависимости от контекста. Но основы остаются прежними.
User Experience Designer обычно заботится о невидимом: как пользователь взаимодействует с продуктом и как он перемещается по нему. Работа UX Designer заключается в том, чтобы убедиться, что о потребностях пользователя заботятся (чтобы они не были запутаны при использовании продукта).
То, что они могут делать то, что они хотят, делать это хорошо, быстро и легко. И, может быть, просто возможно, быть в восторге от процесса.
Что именно делает UX Designer?
User Experience Design не ограничивается программными продуктами. Это распространяется на все, что взаимодействует с пользователем. Физический продукт, такой как киоск или брошюра для нового плана здравоохранения Как сэкономить сотни на вашей страховкеСтрахование очень дорого, но вы можете сэкономить много денег, если помните несколько вещей. Если вы хотите сэкономить на страховке, вот что вам нужно сделать. Читать далее или услуга. Вот дон Норман, отец UX, говорит о происхождении этого термина.
Но вы, вероятно, здесь, чтобы узнать о дизайне UX с точки зрения программного обеспечения. Здесь основная задача дизайнера UX заключается в разобраться в беспорядке. Это может иметь смысл краткого описания проекта, помочь основателю понять, что должен делать продукт, или это может упростить особенно неприятный процесс.
В традиционный От UX Design можно ожидать, что UX-дизайнер выполнит некоторые или все из следующих действий.
1. Исследование пользователей
Иногда проект начинается с идеи Начните онлайновую боковую суету с кресла с этими 5 курсамиПобочный шум может принести вам дополнительный доход каждый месяц. Но это также и использование вашей страсти для улучшения вашей жизни. Эти пять курсов Udemy помогут вам начать работу на побочной основе. Читать далее , постановка проблемы или Краткое описание проекта 10 мощных шаблонов управления проектами Excel для отслеживанияБесплатные шаблоны управления проектами являются лучшими. Получите эти ключевые шаблоны таблиц Microsoft Excel для отслеживания любого проекта. Читать далее . На данном этапе, в лучшем случае, существует смутное представление о том, что должно быть сделано. Это где пользовательское исследование приходит. Здесь вы выходите в поле, разговариваете с людьми, ведете интервью эмпатиииспользовать онлайн-опросы Лучшие 14 альтернатив Google Forms, которые вы должны попробоватьЗа пределами Google есть мир, и есть несколько отличных альтернатив Google Forms. Узнайте, являются ли эти веб-приложения и инструменты такими же эффективными для вас, как Google Forms. Читать далее и другие вторичные исследования, чтобы получить как можно больше знаний.
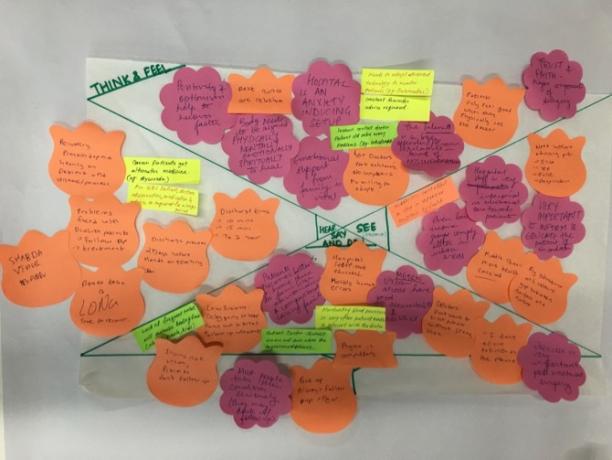
2. Insights
Вся эта информация затем сокращается и организуется в формате, который команда может понять и построить. Самый простой инструмент для этого - post-it. Иногда информация организована поэтапно, иногда отображается весь путь клиента или процесс. Выкладывание информации таким образом полезно для определения болевых точек, кто такие конечные пользователи и тому подобное.

Этот этап помогает преобразовать информацию в идеи - вещи, которые являются актуальными и действенными для проекта под рукой.
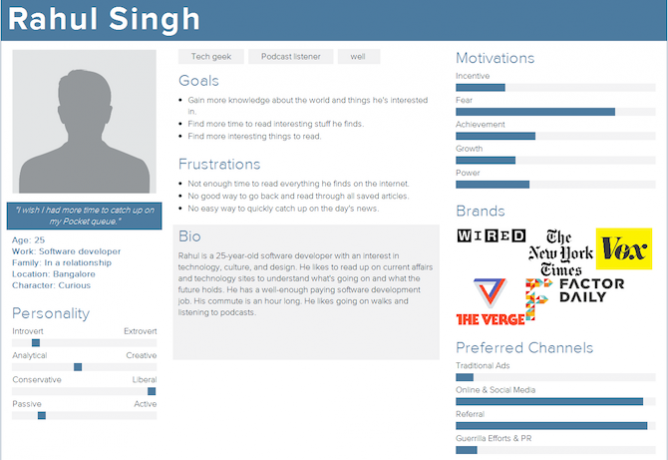
3. Personas

Когда у вас появятся соответствующие идеи, команда начнет думать о конечных пользователях. Способ сопереживать пользователю создавая персонажей. Они заменяют конечных пользователей. У них могут быть основные детали, такие как их демографическая информация, их симпатии и антипатии. Или вы можете пойти глубже, рассмотреть их цели, стремления и другие детали их жизни.
4. Мозговой штурм

Уточненное постановка проблемы, понимание, болевые точки и персонажи закладывают основу для мозгового штурма. Чтобы получить максимальную отдачу от мозговых штурмов, дизайнеры UX обычно привлекают разнообразные заинтересованные стороны. Члены команды, клиенты, разработчики и даже некоторые потенциальные конечные пользователи.
Мозговой штурм - это полезный инструмент для поиска потенциальных решений и выработки различных идей.
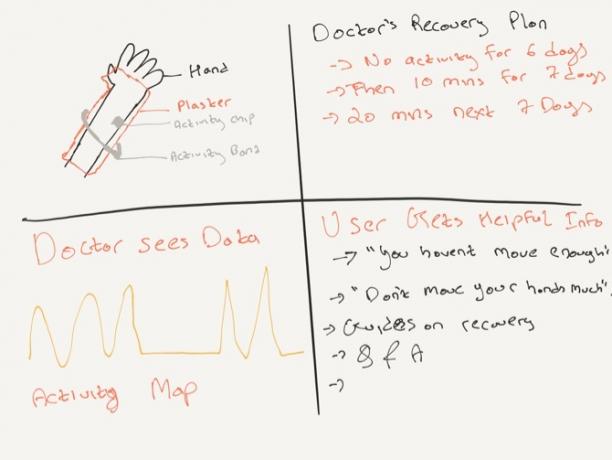
5. Визуальное картографирование и предварительная обратная связь
Мозговая атака обычно приводит к множеству идей. Затем члены команды визуально намечают потенциальные идеи. Они могут использовать разные инструменты для этого. Иногда это раскадровка, иногда это карта путешествия. Иногда это нарисованный от руки прототип сайта, услуги или продукта.
Эти модели создаются быстро и служат способом получения предварительных отзывов от заинтересованных сторон. Этот процесс помогает перейти от множества разных идей к 2–3 потенциальным идеям, которые команда продолжит.
6. Потоки задач
Когда доступно достаточно информации для того, что клиент или компания хочет создать, задача дизайнера UX - организовать информацию. Когда дело доходит до создания приложений или веб-сайтов, дизайнеры UX создают карты сайтов и потоки задач за действия, которые будет выполнять пользователь. Это называется информационная архитектура, и раньше она была отдельной областью.
7. Каркас низкого качества
Посмотреть этот пост в Instagram
Красиво детализированные каркасы от @theomayers Отметить друга? комментируйте и следуйте @humble_ux, чтобы узнать больше? #wireframing #digital #interface #mobile #design #application #ui #ux #webdesign #app # пользовательский интерфейс #photoshop #userexperience #inspiration #materialdesign #uxdesignmastery #creative #dribbble #time #behance #appdesign #sketch #designer #website #programming #art #work #concept #amazing #uxdesigning
Сообщение, опубликованное HumbleUX (@humble_ux) в
После определения последовательности действий разработчик UX создает прототипы с низкой точностью, обычно на бумаге. Затем они получают обратную связь от клиента и проводят некоторое быстрое тестирование, чтобы увидеть, работает ли то, что они пытаются сделать. Тестирование на этом этапе важно, потому что это означает, что вы можете исправить ошибку на ранней стадии при значительно более низкой стоимости.
8. Цифровые каркасы и прототипы
Посмотреть этот пост в Instagram
Результаты юзабилити-теста @justinlk через @humble_ux Отметить друга? комментируйте и следуйте @justinlk за дополнительной информацией? #usertesting #digital #interface #mobile #design #application #ui #ux #webdesign #app #userinterface #photoshop #userexperience #inspiration #materialdesign #uxdesignmastery #creative #dribbble #time #behance #appdesign #sketch #designer #website #programming #art #work #concept #amazing #uxdesigning
Сообщение, опубликованное UX Design Mastery (@uxdesignmastery) на
Конечные бумажные прототипы обычно преобразуются в цифровые каркасы. Это не дизайн пользовательского интерфейса, и они не обязательно должны быть идеальными по пикселям или красивыми.
На основе этих каркасов дизайнеры UX создают интерактивный прототип, который служит действительно базовой версией конечного продукта. Это снова проверено, и соответствующие изменения сделаны. После завершения это обычно заканчивается тем, где заканчивается роль дизайнера UX и когда вступает в силу визуальный дизайнер или пользовательский интерфейс.
9. повторять
Хотя это общий обзор того, что делает UX Designer, это не полная картина. Это даже не линейная картина процесса. Вы должны выбрать процесс, исходя из потребностей проекта с учетом реальных ограничений, таких как бюджет и время.
Также не бойтесь пропускать вперед или возвращаться, особенно возвращаясь назад. Большой опорой процесса разработки UX является итерация. Оно произошло от дизайн мышление Что такое дизайн-мышление и как оно делает тебя более креативным?Дизайнерское мышление не является чем-то новым в мире бизнеса - Apple, Coca-Cola и Nike используют какую-то его версию для создания своих брендов. К сожалению, многих не учат, что это такое или как ... Читать далее (что-то, что должен усвоить UX-дизайнер), когда после завершения круга проектирования вы начинаете с самого начала.
Ты можешь сделать это?
UX не ракетостроение. Это просто процесс, больше похожий на руководство. Вы выбираете те части, которые хотите или можете использовать в своих проектах, и начинаете оттуда. Если вы чуткий человек 8 бесплатных тестов на эмоциональный интеллект, которые раскрывают больше о васЭмоциональный интеллект - важная часть наших социальных навыков. Эти восемь аутентичных тестов помогут вам определить, являетесь ли вы эмоционально умным или вам не хватает его части. Читать далее Вы можете логически мыслить, изучать конкретные ОС и руководящие принципы проектирования и принимать решения о том, когда применять то, чем вы занимаетесь в бизнесе.
Вам не нужно проходить двухлетний курс, и вам не нужно осваивать программное обеспечение, такое как Photoshop, до начала. Вам даже не нужно знать, как рисовать или проектировать.
UX - это навык, который вы изучаете со временем. Это особенно верно для исследовательской части UX. Если вы не думаете, что подходите для определенной части процесса UX, не волнуйтесь, вы всегда можете специализироваться на той части, которая вам нужна. Не имеют необходимые навыки общения Совершенствуйте свои навыки общения с этими 7 веб-сайтовХорошее общение - это тонкая сила, которая профессионально откроет двери. Эти семь интернет-ресурсов помогут вам стать лучше в этом важном софт-навыке. Читать далее ? Оставьте исследования UX для своих коллег, которые делают и больше внимания уделяют информационной архитектуре и созданию каркасов.
С чего начать? Источники для Источников

Руководство по ресурсам UX - это отдельная статья, поэтому вместо этого я собираюсь дать ссылку на кураторские статьи авторов, которых я уважаю и которыми восхищаюсь.
- Окончательный список тем UX, которые должны знать все новички
- Мой совет стать дизайнером UX
- Рекомендуемые книги для библиотеки UX для начинающих
- В наши дни вы найдете множество курсов UX-дизайна, онлайн и офлайн, бесплатных и платных. Но прежде чем прыгать, я бы посоветовал вам начать с восьми частей Coursera Специализация интерактивного дизайна. Это бесплатно, если вы записываетесь на отдельные курсы. Он охватит многое из того, что я подробно описал выше. Но если вы все еще заинтересованы, вот исчерпывающий список онлайн-курсов по UX.
- Присоединяйтесь к группам Facebook для UX-дизайна и общайтесь с сообществом: UX Foundry, UX Новичок, HH Design.
- Несколько книг, которые вы обязательно должны прочитать:
- Дизайн повседневных вещей
- Не заставляй меня думать! Подход здравого смысла к веб-удобству
- Руководство по проекту UX Design
- О лице: основы дизайна взаимодействия
Инструменты
Вам не нужно много, чтобы быть дизайнером UX.
- Ручка и бумага для бумажного каркаса.
- Пост-ИТС. Много пост-его.
- PowerPoint или любой другой инструмент презентации 7 бесплатных альтернатив PowerPoint для ваших потребностей в презентацииMicrosoft PowerPoint великолепна, но что если вы не можете себе это позволить? Вот лучшие бесплатные PowerPoint альтернативы для презентаций. Читать далее представить свои идеи заинтересованным сторонам.
- Любой инструмент для редактирования фотографий для визуализации ваших идей. Даже Канва сделает Создание привлекательной графики без фона дизайна на Canva Читать далее .
- Когда дело доходит до создания цифровых каркасов, вы можете обойтись с Illustrator (некоторые люди даже используют PowerPoint для этого), так как вы не создаете ни одного идеального экрана.
- Если вы на Mac, посмотрите на эскиз. Это простой векторный инструмент для UI и UX.
- Форум это отличный онлайн-инструмент для преобразования экранов (бумажных или цифровых) в интерактивный прототип, который вы можете продемонстрировать.
- Adobe Experience Design (XD) - это взгляд Adobe на UX Design. Пока он находится в бета-версии, попробовать можно бесплатно. Приложение позволяет легко создавать экраны, а затем преобразовывать их в прототип, связывая их вместе. Я использую его для своего текущего проекта, и это экономит время и радость использования.
Я надеюсь, что у вас есть представление о том, что значит быть дизайнером UX. Если у вас есть какие-либо вопросы, оставьте комментарий ниже. Я буду рад ответить на них как можно лучше.
Изображение предоставлено: gpointstudio via Shutterstock.com
Хамош Патхак - независимый писатель и разработчик пользовательских интерфейсов. Когда он не помогает людям максимально использовать их современные технологии, он помогает клиентам создавать лучшие приложения и веб-сайты. В свободное время вы обнаружите, что он смотрит специальные комедии на Netflix и пытается еще раз пролистать длинную книгу. Он @pixeldetective в Твиттере.

