Рекламное объявление
 Как и многим людям, у которых очень насыщенная и загруженная жизнь, очень сложно найти время, чтобы написать запись в блоге. Для ведения блогов доступно множество плагинов Firefox, таких как три Джоэла, ранее описанные в его статье. Однако, когда я обнаружил ScribeFire и написал обзор программного обеспечения Как лучше вести блог из браузера с помощью Scribefire Подробнее , одна из вещей, которые, как я упомянул, впечатлили, - это возможность создать шаблон сообщения в блоге.
Как и многим людям, у которых очень насыщенная и загруженная жизнь, очень сложно найти время, чтобы написать запись в блоге. Для ведения блогов доступно множество плагинов Firefox, таких как три Джоэла, ранее описанные в его статье. Однако, когда я обнаружил ScribeFire и написал обзор программного обеспечения Как лучше вести блог из браузера с помощью Scribefire Подробнее , одна из вещей, которые, как я упомянул, впечатлили, - это возможность создать шаблон сообщения в блоге.
Для меня эта функция на вес золота, потому что много усилий при написании записи в блоге уходит на правильное форматирование моего сообщения с помощью Google Рекламы и изображений. В этой статье я собираюсь настроить ScribeFire для автоматической обработки форматирования. Таким образом, все, что вам нужно сделать, это открыть ScribeFire и собрать вместе контент - все форматирование и размещение рекламы будут вставлены автоматически, и вам даже не придется об этом думать.
Настройка ScribeFire
Вы можете установить плагин ScribeFire для Firefox, Chrome или Safari - так что, надеюсь, вы готовы. Вы можете получить доступ к ScribeFire из пункта меню «Инструменты», нажав F8, или вы можете щелкнуть значок ScribeFire на верхней или нижней панели инструментов браузера.

Я уже рассмотрел все функции ведения блога в моем предыдущем обзоре Как лучше вести блог из браузера с помощью Scribefire Подробнее этого программного обеспечения, поэтому, если вы не знаете, как использовать ScribeFire, сначала обязательно ознакомьтесь с этим. Что я В самом деле хочу сосредоточиться здесь - это раздел настройки, в котором вы можете предварительно отформатировать сообщения, нажав кнопку «Блог об этом» для определенной веб-страницы. Вы можете получить доступ к этой функции, нажав кнопку настройки.

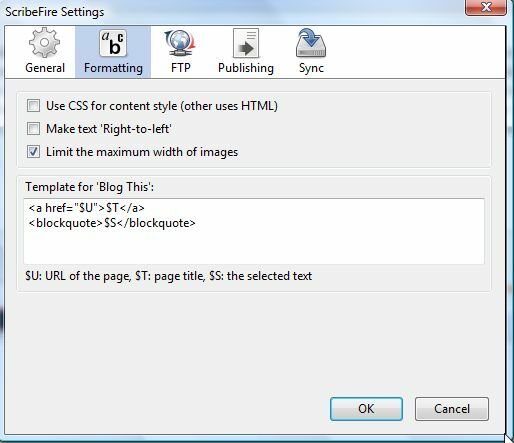
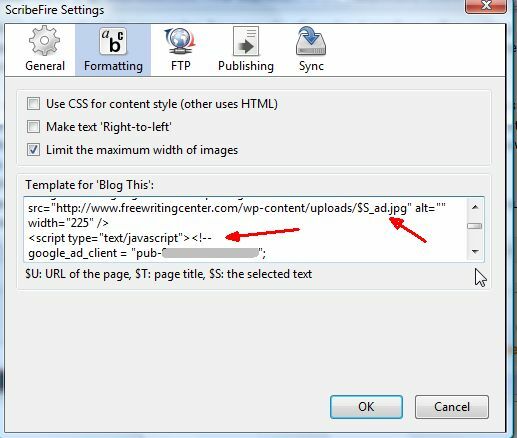
Откроется страница, на которой вы можете разработать шаблон сообщения в блоге. В моем случае я собираюсь сделать две вещи - настроить шаблон Google Ad, а также добавить выбранное слово с веб-страницы, чтобы вставить и отформатировать первые изображения в сообщении.

Текст в поле шаблона выше - это шаблон по умолчанию, который вы найдете после первой установки ScribeFire. Обычно он настроен для цитирования URL ($ U), заголовка страницы ($ T) и текста на выбранной вами веб-странице ($ S). В моем случае шаблон будет вставлять изображение динамического заголовка, поля содержимого, которые вы можете заполнить, а затем рекламу Google рядом с другим изображением.
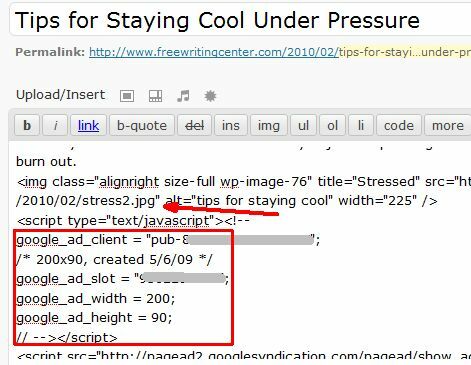
Вот как эта настройка Google Ad выглядит в моем существующем блоге (в настоящее время мне приходится копировать и вставлять это каждый раз, когда я пишу новую запись).

Это два элемента, которые вам нужно динамически создавать с помощью ScribeFire - объявление Google и изображение, которое будет меняться в зависимости от вашего сообщения. Поскольку вы можете выделять текст на веб-странице, и он становится переменной $ S в вашем шаблоне ScribeFire, вы можете использовать это и использовать его для создания другого имени изображения в каждом шаблоне.
Вот как бы это выглядело.

В шаблоне вы можете ссылаться на изображения в области загрузки, используя переменную $ S, которая позволяет вам дать имя вашему изображению, сначала выделив слово на веб-странице и щелкнув ссылку ScriptFire «Blog this». В моем примере я использовал $ S_intro и $ S_ad, поэтому теперь, если я выделю слово «компьютер», запись в блоге автоматически получит имя для заставки. «Computer_intro.jpg» и рекламное изображение «computer_ad.jpg» - все, что вам нужно сделать, это загрузить изображения с этими именами, и сообщение будет отображать их. должным образом.
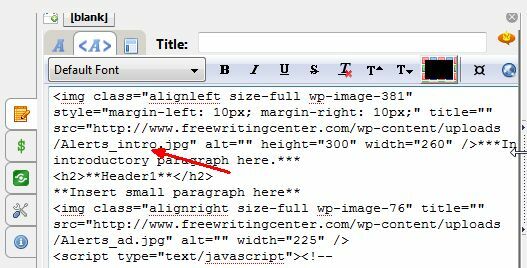
Вот как выглядит сообщение ScriptFire после того, как я выделил слово «Оповещения» на веб-странице и затем щелкнул «Блог об этом».

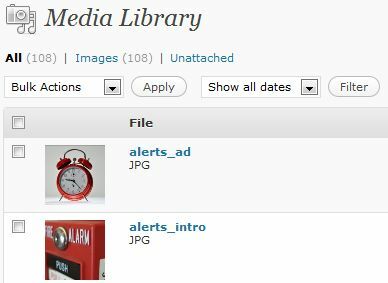
Нет необходимости вводить этот код каждый раз, когда вы пишете запись в блоге. Изображения и рекламный код Google генерируются автоматически, и все, что вам нужно сделать, это написать свой пост. Здесь я загрузил файлы с собственными именами в раздел мультимедиа моего блога.

После того, как я заполню поля в шаблоне сообщения блога для содержания, остается только опубликовать, и все автоматически форматируется должным образом. Это один из самых быстрых и простых способов написать хорошо отформатированную запись в блоге одним нажатием кнопки.
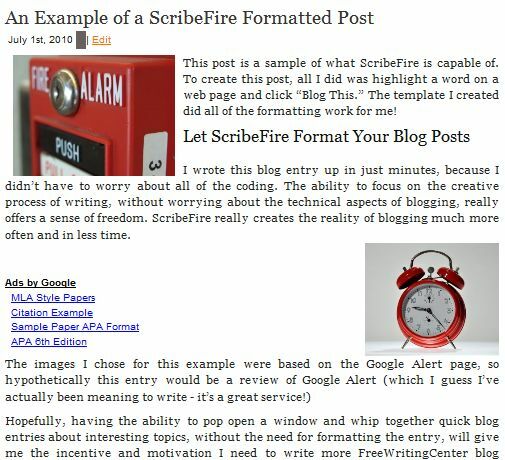
Вот сообщение в блоге после публикации ScribeFire.

Теперь, когда шаблон настроен правильно, создание нового сообщения - это всего лишь трехэтапный процесс. Сначала выделите слово на любой веб-странице, которое вы хотите назвать изображениями, и нажмите «Блог» в меню ScribeFire. Во-вторых, загрузите изображения с правильными именами в область загрузки. Наконец, заполните поля содержания своим письмом. Не нужно беспокоиться о форматировании, просто напишите!
При желании вы могли бы проявить творческий подход, используя переменные title и URL как часть вашего шаблона - возможно, вы могли бы создать общее введение, в котором упоминались бы ссылка и заголовок для этой веб-страницы. Как бы вы ни настраивали свой шаблон, он сэкономит вам много времени при добавлении нового контента в свой блог всякий раз, когда вас поражает мотивация.
Вы когда-нибудь пробовали использовать функцию «Блог об этом» в ScribeFire? Каково ваше мнение об этом? Это сэкономило вам время на ведение блога? Поделитесь своим мнением в разделе комментариев ниже.
Райан имеет степень бакалавра электротехники. Он проработал 13 лет в области автоматизации, 5 лет в ИТ, а теперь работает инженером по приложениям. Бывший управляющий редактор MakeUseOf, он выступал на национальных конференциях по визуализации данных и выступал на национальном телевидении и радио.