Рекламное объявление
 Многие из вас, вероятно, вскочили на WordPress или Tumblr train, но некоторые люди все еще держатся за Blogger. Google идет в ногу с Joneses со своим новым интерфейсом Blogger in Draft, а веб-инструмент по-прежнему предоставляет более дешевую альтернативу для полной настройки и оригинальных доменных имен для личных блогов.
Многие из вас, вероятно, вскочили на WordPress или Tumblr train, но некоторые люди все еще держатся за Blogger. Google идет в ногу с Joneses со своим новым интерфейсом Blogger in Draft, а веб-инструмент по-прежнему предоставляет более дешевую альтернативу для полной настройки и оригинальных доменных имен для личных блогов.
Если вы являетесь пользователем Blogger, вы, возможно, иногда задавались вопросом: «Как я могу создать одну из тех безумно классных контактных форм, которые есть во всех других блогах в мире?» К счастью, если вы тоже Гугл документы пользователь, это можно сделать относительно легко (и абсолютно безболезненно).
Создание формы
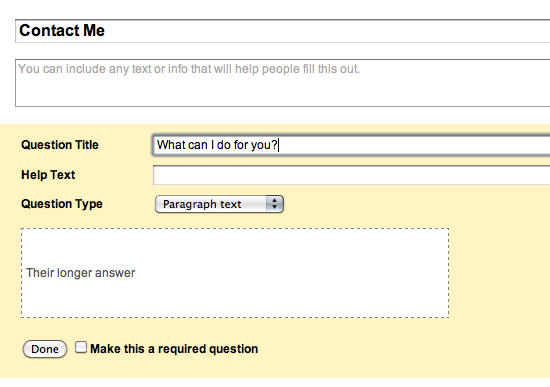
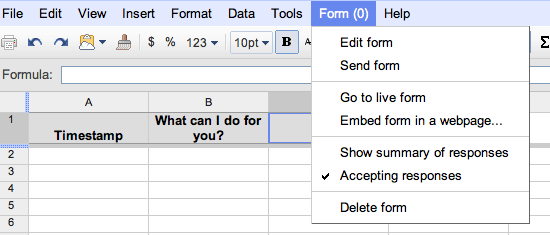
Для начала войдите в Google Docs и создайте новую форму, как показано на изображении ниже. Вы можете ввести заголовок для своей формы, чтобы держать себя в порядке, но на самом деле вы можете оставить этот раздел формы как «Без названия » и это не имело бы никакого значения. Чтобы сделать эту страницу законной для контактов, вы должны предоставить пользователям вопрос типа «текст абзаца». Это оставляет достаточно места для длинных вопросов или комментариев.


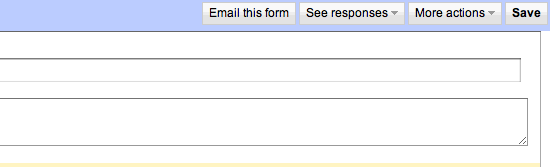
Обратите внимание, что в форму по умолчанию автоматически вставляются два типовых вопроса. Обязательно удалите второй образец, иначе у вас будет фантомный запрос, который вам на самом деле не нужен. Однако, если вы хотите добавить больше вопросов, используя разные форматы ответов (флажки, множественный выбор и т. Д.), Вы можете это сделать. Вы даже можете дать ответы на такие вопросы, как контактные данные. После того, как вы закончите, не забудьте сохранить его.

Разрыв формы
Возможно, вы уже знаете, что формы Google, как правило, придерживаются ненастраиваемых шаблонов, которые часто плохо сочетаются с дизайном вашего блога. Конечно, вы можете встроить форму с помощью кода iFrame, но он по-прежнему сохраняет тот же формат, что и предварительно разработанные шаблоны для вырезания файлов cookie. К счастью, есть способ обойти это.
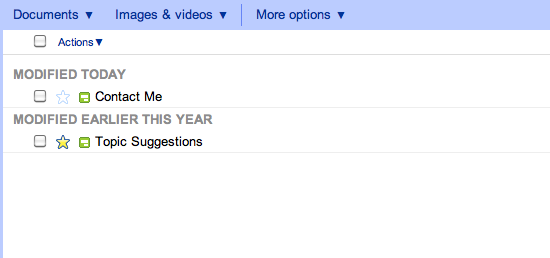
Заполнив форму, вернитесь на главную страницу Документов и откройте электронную таблицу только что созданной формы. В качестве примечания, эта электронная таблица позволит вам увидеть все материалы, отправленные в вашу форму. Когда вы перейдете на эту страницу, выберите «Форма"В строке меню, а затем нажмите"Перейти к живой форме“.


При просмотре страницы формы вы должны использовать любую функцию, доступную в вашем браузере, для просмотра исходного кода страницы. Поскольку я использую Chrome на своем Mac для этого урока я просто использовал свой трекпад, чтобы открыть контекстное меню и выбрал «Просмотреть исходный код страницы“.


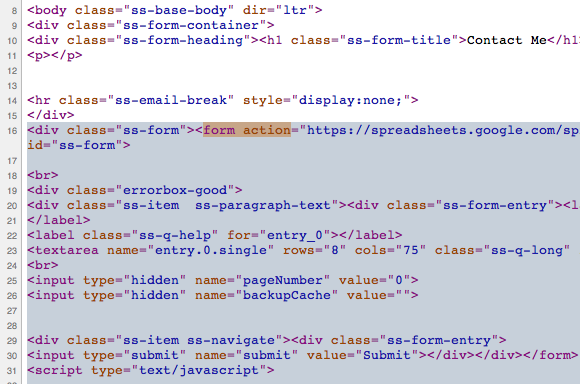
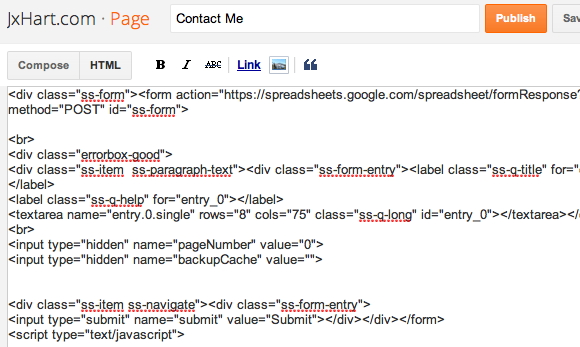
Здесь все может быть утомительным, поэтому будьте внимательны. Вы должны использовать функцию «Найти» в своем браузере (CTRL + F), чтобы найти термин «форма действия“. Когда вы его найдете, вы должны увидеть этот код:
Запомните, где находится эта строка кода, а затем найдите следующий фрагмент кода:
Скопируйте полностью вниз от первой упомянутой строки кода до следующей упомянутой строки кода. Если вам удобнее вставить этот код в текстовое приложение, продолжайте. Вы будете использовать его на мгновение.
Установка формы
После того, как вы успешно скопировали выбранный код в буфер обмена, вы должны войти в свою панель управления Blogger. Как я уже сказал, я использую интерфейс Blogger in Draft, но если вы используете исходный пользовательский интерфейс, вы все равно сможете следить за ним.
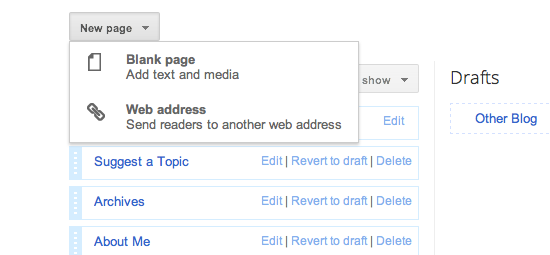
Прежде всего, вам следует создать новую страницу для своего блога и дать ей название «Свяжитесь со мной»Или что-то подобное. Открыв его, перейдите сразу к HTML редактируем раздел страницы и вставляем код.


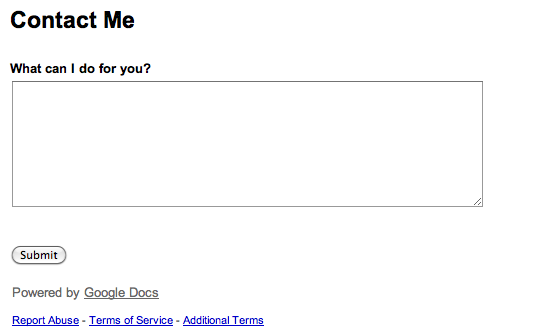
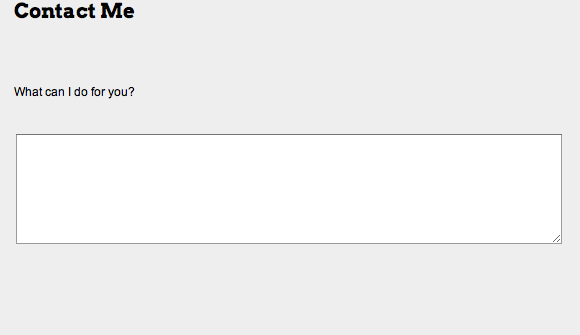
На данный момент вы в основном выполнили задачу по установке формы в своем блоге. На этом этапе ваш предварительный просмотр должен выглядеть примерно так, как показано на изображении ниже. Однако превью будут разными для разных людей в зависимости от используемой машины.

Настройка формы
Как я обнаружил в своем личном блоге, иногда возникают проблемы, например, слишком много пробел между заголовком страницы и самой формой или полем ответа слишком велик для ширины блог. Эти мелкие проблемы легко исправить.
Если у вас возникли проблемы из-за того, что между заголовком и вопросами слишком много места, поищите любой
br
теги и удалите их. Однако, если у вас возникли проблемы с шириной поля ответа, найдите эту строку кода:
Регулируя значение «cols» на меньшее число, вы можете изменить ширину блога в соответствии с экранами меньшего размера или альтернативными браузерами. Кроме того, вы можете изменить шрифты вопросов при редактировании страницы. При достаточной настройке вы можете получить что-то вроде следующего изображения.

Заключение
Это быстрый и эффективный способ разместить соответствующую стилевую форму Документов Google в вашем блоге Blogger, а учебник, вероятно, можно адаптировать для любого другого блога или веб-сайта. Вы можете сделать гораздо больше, чем то, что видите здесь, поэтому не забудьте немного поиграть с этим.
Какие еще сайты вы используете для создания веб-форм? Как вам понравилось это руководство? Если у вас возникли проблемы с созданием собственной веб-формы, сообщите нам об этом в комментариях или, в качестве альтернативы, задайте вопрос на MakeUseOf Answers.
Джошуа Локхарт - нормальный продюсер веб-видео и немного выше посредственный писатель онлайн содержание.


