Рекламное объявление
Твитч имеет изменил лицо игры в последние годы топ-стримеры зарабатывали большие деньги, играя в свои любимые игры. Для многих зрителей Twitch это как новая форма социальных медиаи несмотря на недавнее изменения в правилах TwitchЕго популярность как никогда велика.
Если вы хотите зарабатывать деньги в потоковом режиме, вам необходимо построить большую аудиторию на Twitchи важная часть этого делает ваш поток выглядеть профессионально.
В этой статье мы покажем вам, как создать простую Twitch оверлей используя фотошоп. И хотя этот оверлей предназначен для Minecraft, его можно изменить для работы с любой другой игрой. И это также отлично подойдет для потоковой передачи на YouTube Gaming или даже Mixer, Альтернатива Microsoft Twitch.
Начиная
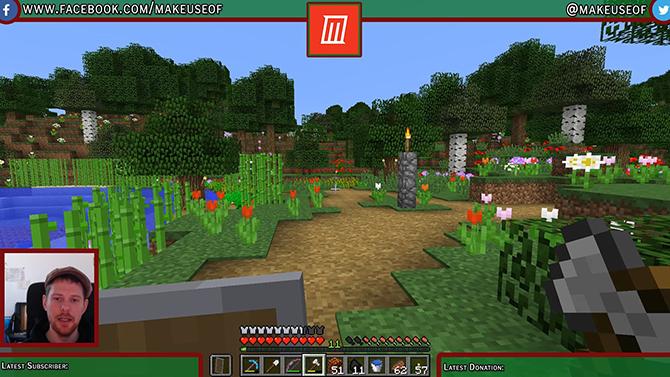
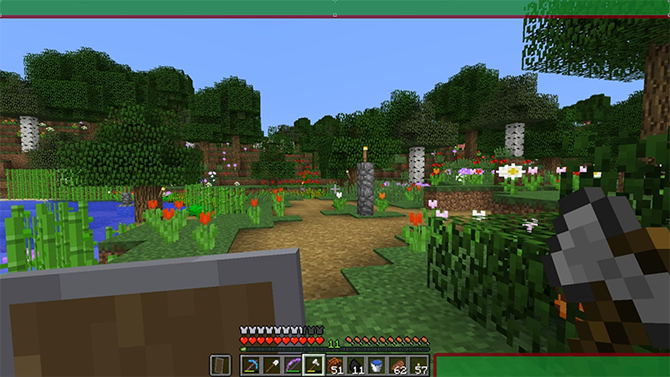
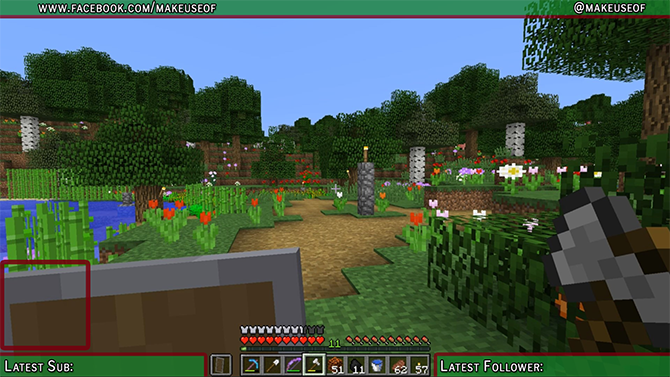
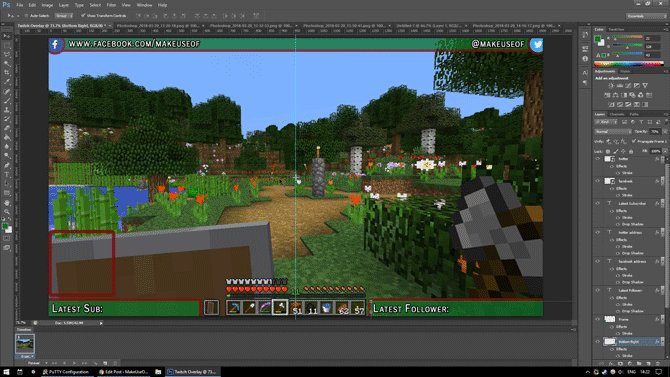
Прежде чем мы начнем, давайте посмотрим, чем мы закончим сегодня:

Все в этом уроке относительно просто, но если вы новичок в Photoshop, это может помочь сначала прочитать наш Photoshop слои учебник Adobe Photoshop Советы: Учебник по слоям Photoshop Подробнее . Если вы ищете бесплатную альтернативу Photoshop, GIMP невероятно мощный.
Если вы хотите сделать оверлей Twitch без использования Photoshop, этот проект полностью возможен в GIMP. Поскольку инструменты, которые вы будете использовать, будут немного другими, я бы посоветовал вам прочитать наши руководство по GIMP Введение в редактирование фотографий GIMP: 9 вещей, которые нужно знатьGIMP - лучшее бесплатное приложение для редактирования фотографий. Вот все, что вам нужно знать о редактировании фотографий в GIMP. Подробнее первый.
С учетом сказанного давайте посмотрим, как сделать наложение Twitch с помощью Photoshop.
Создание холста
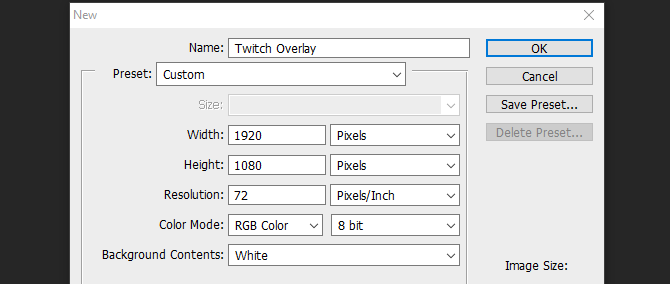
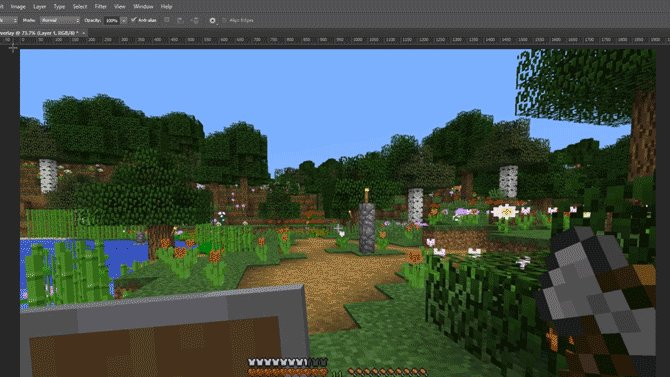
Чтобы начать наложение, откройте Photoshop и создайте новое изображение того же размера, что и ваше разрешение экрана.

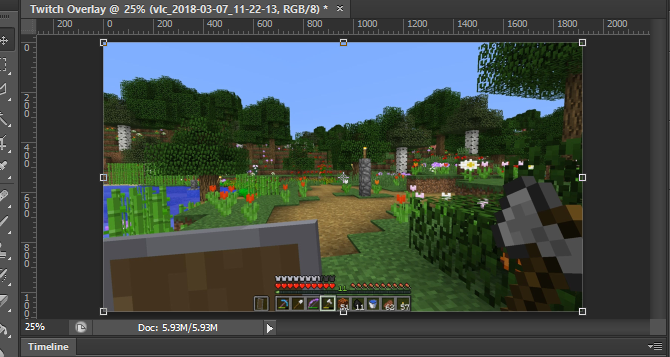
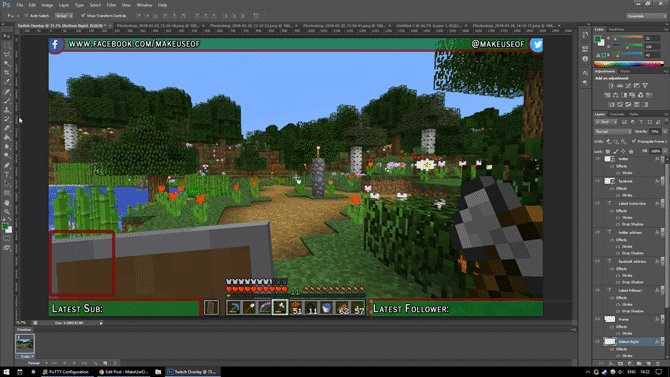
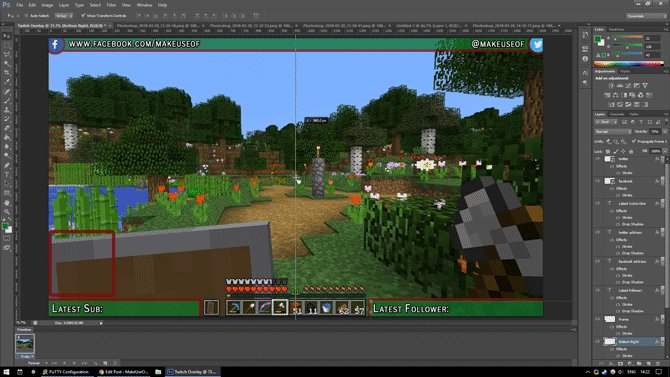
Теперь, когда у нас есть пустой документ, нам нужно руководство, чтобы построить наш оверлей вокруг. Я бы предложил сделать скриншот выбранной вами игры и загрузить его в Photoshop, нажав Файл и место и выбрав ваше изображение. Растяните изображение до полного размера холста. Теперь мы можем начать создавать наши элементы наложения.

Добавление верхней панели
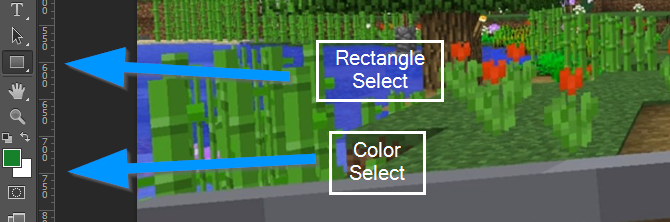
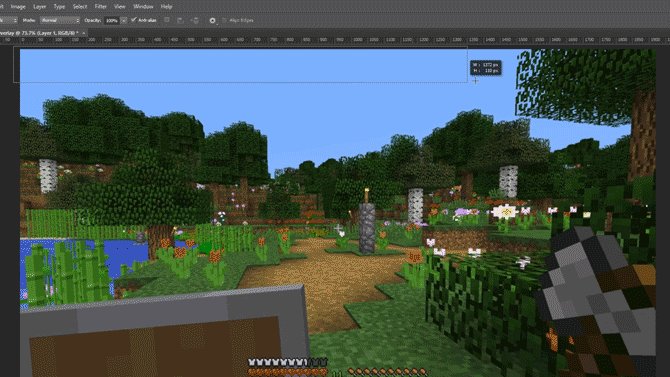
Создайте новый слой и назовите его Топ Баннер. Выберите Инструмент Прямоугольник из левого бокового меню. В том же меню откройте селектор цвета и выберите цвет фона.

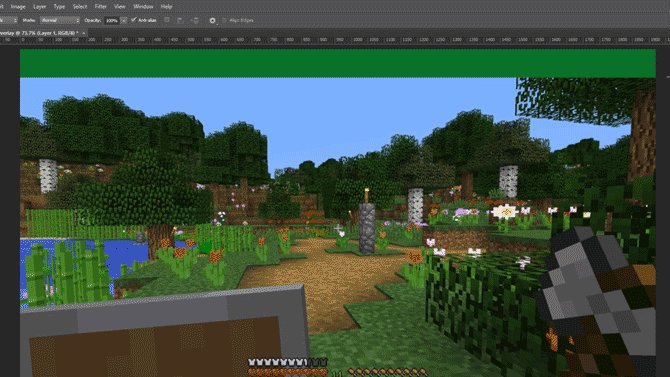
Теперь нажмите и перетащите через верх вашего нового слоя, чтобы создать верхний баннер. Не беспокойтесь, если вы перекрываете края холста, прямоугольник должен встать на место сбоку.

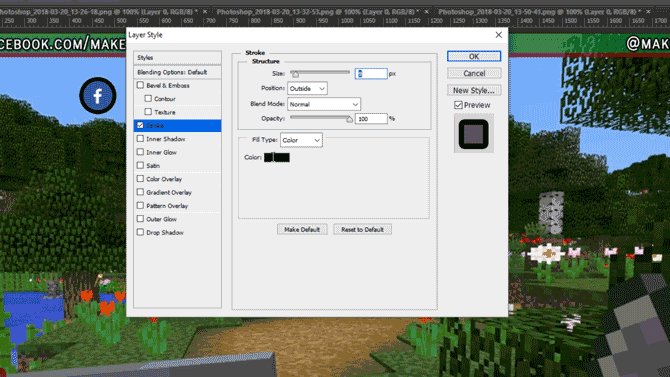
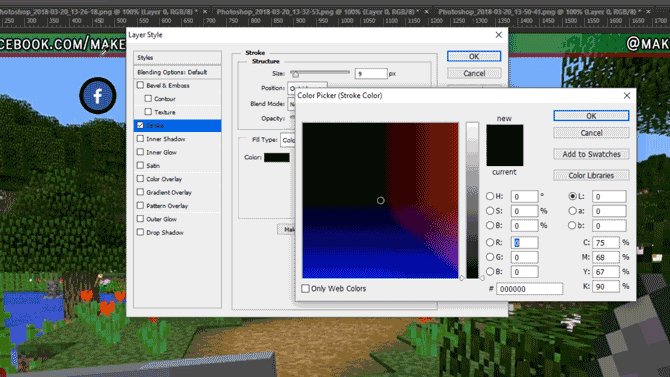
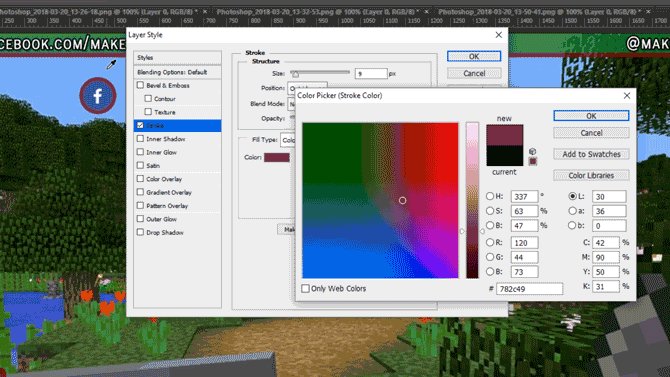
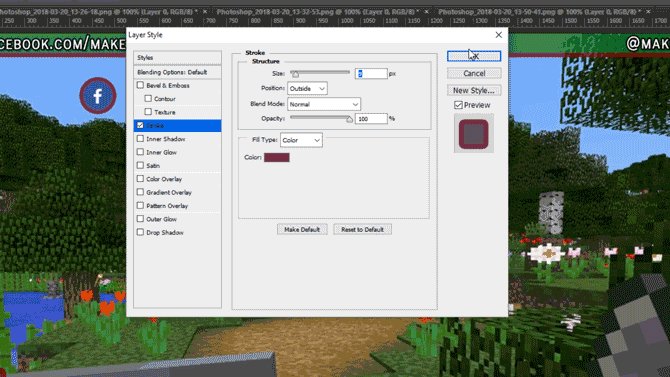
Теперь, чтобы придать этому прямоугольнику границу, щелкните правой кнопкой мыши на слое и выберите Параметры наложения. Выбрать Инсульт в появившемся меню и установите ширину и цвет обводки в соответствии с вашими предпочтениями. В этом случае 10px шириной с темно-красным цветом выглядит хорошо. Нажмите OK и выберите ваш слой. Включите инструмент перемещения, нажав на букву В и переместите верхний баннер вверх, чтобы на нем было достаточно места для последующего добавления текста, но он не затеняет слишком большую часть игрового экрана.
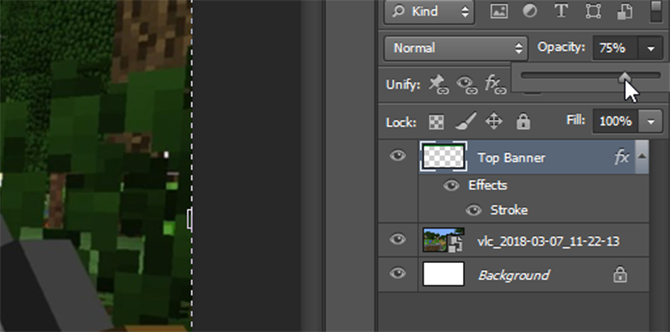
Наконец, выберите верхний слой баннера и уменьшите его непрозрачность до 75 процентов. Это позволит игре слегка просвечивать и придает оверлею более динамичный эффект.

Вы отлично начали, и можете использовать то, что вы уже сделали, чтобы создать два нижних баннера.
Нижние Баннеры
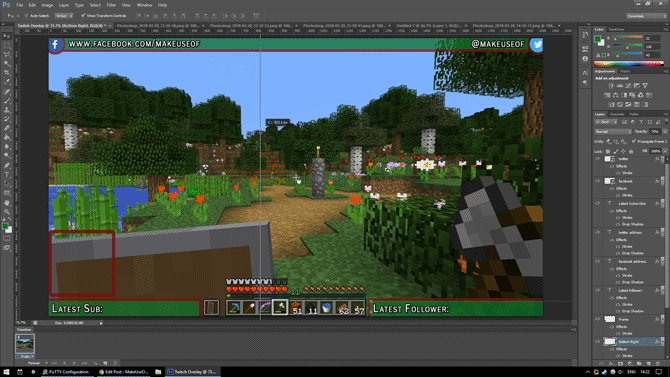
Вместо того, чтобы сделать ту же самую работу снова для этих нижних баннеров, просто щелкните правой кнопкой мыши Топ Баннер и выберите Дубликат слоя. Назовите этот новый слой Нижний правый и используя Переместить инструмент (В на клавиатуре), переместите его в правом нижнем углу экрана. Убедитесь, что он не перекрывается с игровой панелью инструментов, и используйте Ctrl при перетаскивании, чтобы разместить его с большей точностью.

Чтобы создать нижнюю левую полосу, просто следуйте тому же методу, что и выше, и переместите ее вниз в левую нижнюю часть экрана. Теперь наше основное наложение завершено, поэтому мы можем добавить рамку для нашей камеры.
Рамка камеры
Создайте новый слой и назовите его Рамка. Выберите Инструмент Прямоугольник и создать идеальный квадрат, удерживая сдвиг ключ при перетаскивании курсора мыши. Не беспокойтесь о цвете квадрата, мы избавимся от заливки позже.

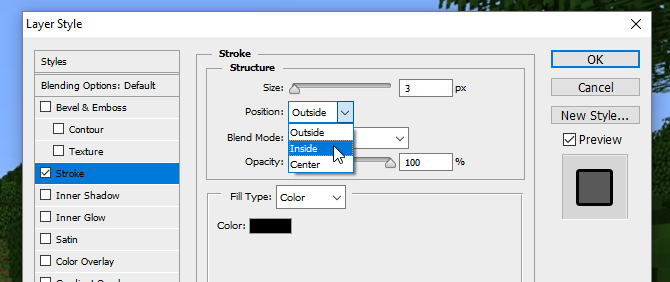
Чтобы создать рамку, щелкните правой кнопкой мыши на слое и выберите Параметры наложения. Выбрать Инсульт но на этот раз выберите внутренний от Должность выпадающее меню, чтобы рамка вошла в квадрат, а не была выставлена снаружи.

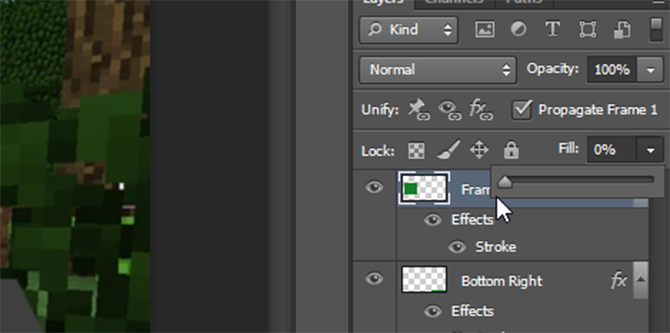
Еще раз выберите цвет и ширину, которая соответствует имеющейся у вас цветовой схеме. Теперь выберите слой и измените его Заливка до 0 процентов, оставляя только кадр.

Использовать Переместить инструмент чтобы разместить его над левым нижним баннером, и измените его размер, удерживая сдвиг ключ, чтобы сохранить его соотношение сторон.

Оверлей начинает собираться вместе, но теперь пришло время добавить текст.
Добавление текста
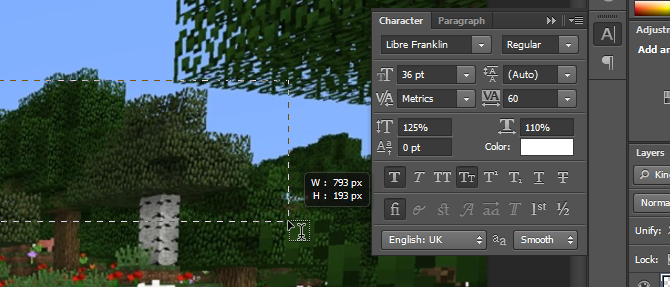
Чтобы начать добавление текста, создайте новый слой. Использовать Текстовый инструмент (или нажмите T на вашем keuyboard) и перетащите новое текстовое поле. Выберите символ меню с правой стороны, как показано ниже:

Если вы не видите эту кнопку на макете Photoshop, вы можете открыть меню, нажав Окно> Персонаж. Выберите ваш выбранный шрифт и цвет здесь, и добавьте свой текст. Использовать Переместить инструмент разместить свой текст на одном из ваших нижних баннеров. Это должно встать на место, но Ctrl Ключ может помочь вам отточить его именно там, где вы хотите.

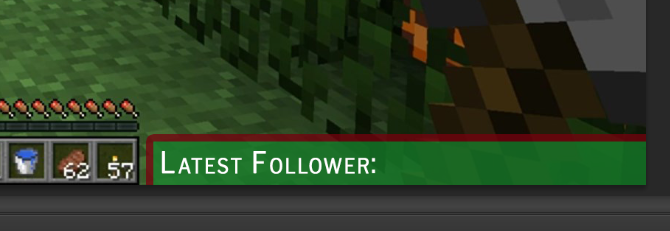
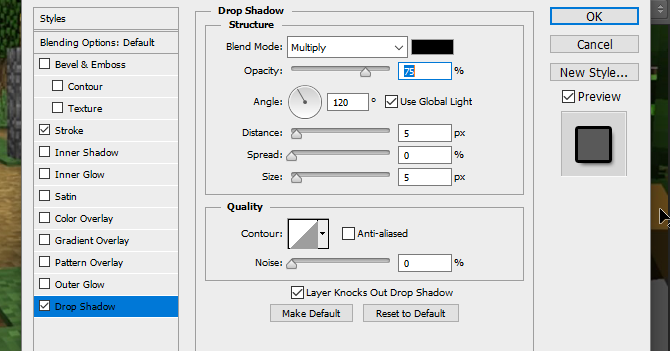
Теперь у нас есть текст, но он выглядит немного скучно. Итак, чтобы выделить его, щелкните правой кнопкой мыши на текстовом слое и снова выберите Параметры наложения. Дать текст Инсульт а также Drop Shadow чтобы выделить его немного. Здесь используются значения по умолчанию, но вы можете поиграть с настройками, чтобы создать гораздо более выраженный эффект «плавающего текста».

Создайте текстовые элементы для других трех углов, щелкнув правой кнопкой мыши на этом слое и выбрав Дубликат слояи используя Переместить инструмент переместить каждый новый слой в соответствующие углы.

Теперь, когда наш текст готов, мы близки к завершению. Давайте просто добавим логотипы для социальных сетей и заголовок для канала.
Логотипы социальных сетей
Проще использовать готовые иконки, которые коммерчески бесплатны. Веб-сайт, как Иконка Finder может помочь с этим, но убедитесь, что все значки, которые вы используете, помечены Бесплатно для коммерческого использования чтобы избежать проблем с законом позже. Импортируйте свой логотип в Photoshop, используя Файл> Поместить меню. Если вы не видите свой логотип, убедитесь, что он находится сверху, перетащив его слой в верхнюю часть меню слоев.

Теперь у нас есть логотип Facebook, но он немного мягкий. Давайте сделаем это, щелкнув правой кнопкой мыши по слою и выбрав Параметры наложения, с последующим Инсульт. Дайте ему внешний штрих такой же ширины, как и ход вашего верхнего баннера. При выборе цвета вы можете использовать пипетку, чтобы цвет соответствовал вашему верхнему баннеру.

Переместите логотип вверх в левую верхнюю часть экрана и с помощью Ctrl ключ, аккуратно поместите его в угол.

Для логотипа Twitter, используйте тот же метод использования Место добавить его в проект. Вы можете сэкономить немного времени, выбрав слой логотипа Facebook, щелкнув правой кнопкой мыши и выбрав Копировать стиль слоя, прежде чем вернуться к новому слою логотипа Twitter и использовать Вставить стиль слоя чтобы придать ему одинаковую ширину и цвет обводки. Переместите этот логотип в противоположный верхний угол и, если необходимо, переместите текст так, чтобы он соответствовал.

Теперь давайте добавим логотип центра.
Логотип канала
Если у вас есть логотип канала, хорошо, чтобы он находился спереди и по центру, чтобы каждый мог увидеть его сразу же, как только начнет смотреть. Если у вас еще нет логотипа, вы можете заменить его на некоторый пользовательский текст показывая название вашего канала или веб-сайт.
Для начала перетащите линейку из левой панели инструментов, она должна привязаться к центру экрана.

Если вы не видите своего правителя или он не щелкает, посмотрите под Посмотреть меню и убедитесь, что оба Линейка и Щелчок выбраны.
Место Ваш логотип в проект. Он должен быть автоматически центрирован на линейке. Создайте новый слой и перетащите его на слой под логотипом. Использовать Инструмент Прямоугольник создать прямоугольник чуть больше логотипа, придав ему эффект рамки.

Чтобы выделить его, дайте вашему недавно созданному квадрату Наружный ход того же цвета, что и остальные ваши границы. Чтобы упростить перемещение логотипа и границы как одного, удерживайте Ctrl выбрать оба слоя. Щелкните правой кнопкой мыши и выберите Преобразовать в смарт-объект. Это сохраняет и наш логотип, и границу на одном слое, который при необходимости можно редактировать позже.

Переместите логотип в верхнюю часть наложения и измените его размер. И это все, мы все сделали.
Сохранение наложения
Перед сохранением оверлея в виде изображения сохраните его в виде документа Photoshop с именем файла, например «Шаблон Twitch для Minecraft», чтобы позже его можно было изменить для использования в других играх.
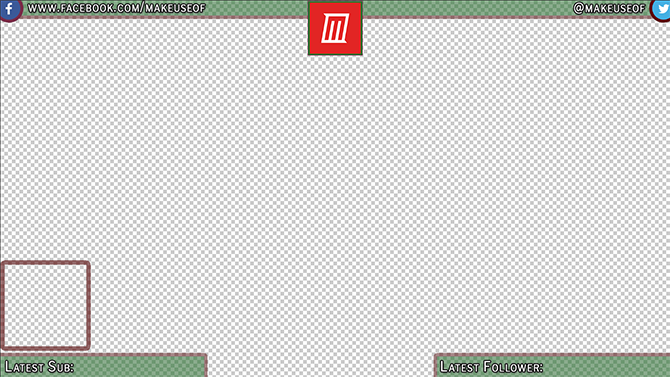
Чтобы сделать фон прозрачным, выберите глаз значок на скриншоте игры и фоновые слои, оставляя только наложенные элементы.

Сохраните этот файл с расширением .PNG и загрузите его в нужное потоковое программное обеспечение, чтобы использовать его. Вот законченное наложение в моем потоковом программном обеспечении, с наложением в качестве верхнего слоя, камерой в качестве среднего слоя и Minecraft в качестве нижнего слоя.

Twitch Overlay Complete: теперь перейдите к потоковой передаче!
Теперь, когда вы знаете, как сделать оверлей Twitch, пришло время начать потоковую передачу! Начните свой канал с настройка вашего потокового программного обеспечения и выбирая, в какие игры играть на Twitch Не можете получить зрителей на Twitch? Вы играете в неправильные игрыПопытка создать аудиторию на Twitch напоминает организацию вечеринки, на которую вы забыли разослать приглашения. Если вы хотите увеличить трафик, примите во внимание эти вопросы при выборе игры. Подробнее . И если вы действительно стремитесь к стоимости продукции, попробуйте трансляция с зеленым экраном Как транслировать в прямом эфире с зеленым экраномНе было бы здорово, если бы мы могли использовать этот эффект зеленого экрана для прямой трансляции - как в Google Hangouts или Skype? «Да, действительно, Джеймс» - вот ответ, который вы ищете ... Подробнее . Прежде всего, получайте удовольствие!
Ян Бакли - независимый журналист, музыкант, исполнитель и продюсер, живущий в Берлине, Германия. Когда он не пишет или не играет на сцене, он возится с электроникой или кодом «сделай сам» в надежде стать сумасшедшим ученым.

