Node.js стал одним из самых популярных вариантов для серверной разработки с момента его первого выпуска более десяти лет назад. Хотя он все еще относительно новый по сравнению с PHP и другими бэкэнд-технологиями, он широко используется такими техническими гигантами, как LinkedIn, PayPal, Netflix и другими.
В этой статье вы узнаете, как создать и запустить собственный веб-сервер с помощью Node.js и веб-фреймворка Express.js.
Используемые технологии и пакеты
Node.js - это среда выполнения JavaScript, построенная на движке Chrome V8, которая позволяет выполнять код JavaScript вне браузера. Традиционно язык программирования JavaScript используется для управления Объектная модель документа (DOM), добавляя интерактивности сайтам.
Из-за этого код JavaScript был ограничен для запуска только в браузере, поскольку модель DOM существует только на веб-страницах. С помощью Node.js вы можете запускать JavaScript в командной строке и на серверах. Следовательно, важно установить Node.js и npm на вашем компьютере, прежде чем вы начнете.
С другой стороны, Express.js - это минималистичный веб-фреймворк, который де-факто стал базовым фреймворком для Node.js. Однако в Express.js нет необходимости. Вы все еще можете использовать встроенный http модуль Node.js для сборки вашего сервера. Express.js построен на основе http модуль и предоставляет более простой API со всеми необходимыми конфигурациями.
Создание веб-сервера
Чтобы лучше организовать свой код, вы можете начать с создания папки, в которой будут находиться все файлы и зависимости. Поскольку Express.js не является встроенным модулем Node.js, вам придется установить его с помощью npm.
Читать далее: Что такое npm?
Чтобы установить пакет Express.js, выполните команду npm установить экспресс в вашем терминале или в командной строке. Перед установкой убедитесь, что вы находитесь в каталоге проекта.
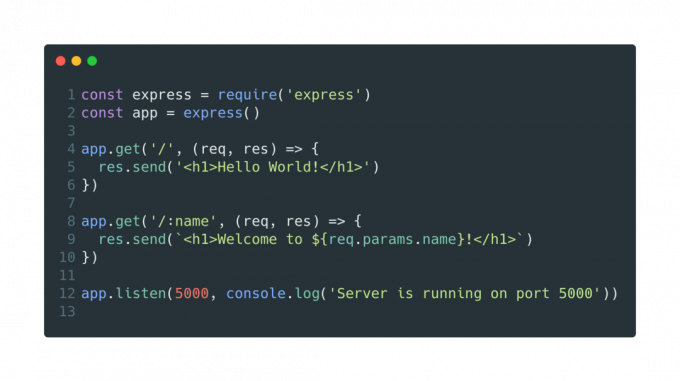
После завершения вы можете открыть папку с помощью текстового редактора или IDE по вашему выбору и создать новый файл с именем server.js. Чтобы использовать пакет Express.js, вы должны сначала импортировать и создать его экземпляр внутри server.js файл так:
const express = require ('экспресс');
константное приложение = экспресс ();Основная цель веб-сервера - отвечать на запросы, поступающие с разных маршрутов, с помощью соответствующей функции обработчика. Этот код обрабатывает все запросы GET к корню ("/") путь и отвечает "Hello World!"
app.get ('/', (req, res) => {
res.send ('Привет мир
');
});Точно так же вы можете отображать динамический контент и выполнять другие операции в зависимости от пути и типа запроса, который вы делаете. Это можно сделать с помощью параметров маршрута, обозначенных точкой с запятой. : перед параметром.
app.get ('/: name', (req, res) => {
res.send (`Добро пожаловать в $ {req.params.name}!
`);
};В обоих примерах выше первая строка представляет использование .получать() метод Express.js, который принимает 2 параметра: конечную точку или маршрут и функцию обработчика обратного вызова, которая принимает запросы и объекты ответа в качестве параметров. Эти 2 параметра автоматически отправляются, когда вы делаете запрос.
Во второй строке ответ дается через .Отправить() для объекта ответа. Внутри скобок вы можете ввести любой текст или HTML-код, который хотите. В случае динамических маршрутов доступ req.params.name (поскольку вы использовали /:name) объекта запроса вернет значение параметра динамического маршрута (название в таком случае.)
Наконец, чтобы начать прослушивание входящих запросов на порт, вы можете использовать .Слушать() метод, который принимает номер порта и дополнительную функцию обратного вызова для запуска при успешном выполнении.
app.listen (5000, console.log ('Сервер работает на порту 5000'));
В этом примере я использовал порт 5000, но вы можете изменить его на любой допустимый порт. Это весь код, необходимый для создания базового веб-сервера с Node.js и Express.js. Та же концепция может быть расширена, чтобы сделать другие запросы, такие как ПОЧТА, СТАВИТЬ, или же УДАЛИТЬ на другие маршруты. Вот как server.js файл будет выглядеть так:
Тестирование сервера
Чтобы выполнить код и запустить сервер, запустите сервер узла в терминале или в командной строке в каталоге проекта. Это выполнит функцию обратного вызова, которую вы указали на .Слушать() метод.
Чтобы убедиться, что сервер работает, откройте веб-браузер и посетите http://localhost: 5000
Точно так же, если вы посещаете динамический маршрут, такой как http://localhost: 5000 / муо, запустится вторая функция-обработчик и отобразит:
Чтобы остановить сервер, нажмите Ctrl + C в Windows или Cmd + C на macOS.
Node.js может больше
Популярность JavaScript резко возрастает, поскольку разработчики используют его как во внешнем, так и в серверном интерфейсе. Это избавляет от необходимости изучать несколько языков программирования и помогает вам начать свой путь в качестве полнофункционального веб-разработчика, использующего только JavaScript.
Если вы решили, что предпочтете использовать язык программирования Google Go, создание базового веб-сервера станет отличным стартовым проектом.
Готово, готово, Голанг: приступайте к созданию веб-серверов с помощью Go.
Читать далее
- Программирование
- JavaScript
- Веб сервер

Нитин - заядлый разработчик программного обеспечения и студент компьютерной инженерии, разрабатывающий веб-приложения с использованием технологий JavaScript. Он работает внештатным веб-разработчиком и в свободное время любит писать для Linux и программирования.
Подписывайтесь на нашу новостную рассылку
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Пожалуйста, подтвердите свой адрес электронной почты в электронном письме, которое мы вам только что отправили.