Реклама
Если вы программист, который не использует Chrome, вы в меньшинстве.
Есть так много причин, чтобы предпочесть этот браузер для программирования, например, огромное влияние Google на направление Интернета, встроенные функции, которые делают разработку менее расстраивающей, и огромное количество доступных расширения.
Этот последний пункт является решающим. По состоянию на февраль 2018 года Chrome более 60 процентов рынка настольных ПК- неудивительно, что большинство создателей расширений в первую очередь концентрируют свои усилия на Chrome. Тем не менее, вот лучшие расширения Chrome, которые вы должны использовать, если вы разработчик любого рода, но особенно веб-разработчик Программирование против Веб-разработка: в чем разница?Вы можете подумать, что программисты приложений и веб-разработчики выполняют одну и ту же работу, но это далеко от истины. Вот ключевые различия между программистами и веб-разработчиками. Подробнее .
Расширения общего развития
1. Сессия приятель
Chrome имеет потрясающую функцию под названием
пользовательские профили пользователей это позволяет создавать отдельные наборы закладок, настроек, вкладок, историй и т. д. Вы должны определенно настроить его специально для программирования, если вы этого еще не сделали.Но Session Buddy делает еще один шаг вперед, позволяя вам сохранять определенные «сеансы вкладок» и переключаться между ними по желанию, что удобно, когда вы работаете над несколькими проектами.
Скачать:Сессия приятель
2. iMacros для Chrome
iMacros - это расширение, которое позволяет автоматизировать повторяющиеся задачи. Вы можете «записывать» определенные действия (например, щелчки мыши и нажатия клавиш), сохранять их как макросы, а затем запускать их в любое время одним щелчком мыши. Это экономит много времени при заполнении форм, тестировании изменений и т. Д. Для макросов вне Chrome, мы рекомендуем скрипты AutoHotkey.
Скачать:iMacros для Chrome
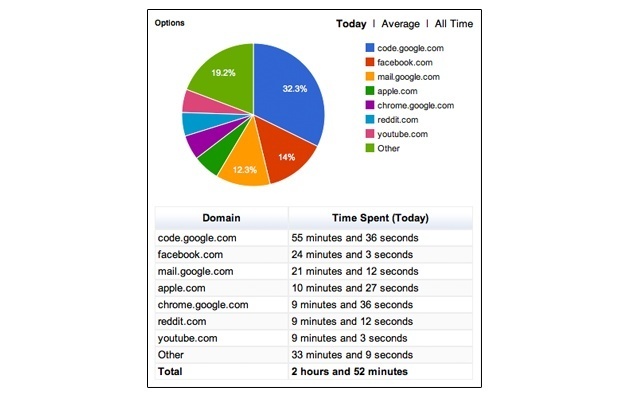
3. Веб Таймер

Веб-таймер отслеживает, сколько времени вы тратите (или тратите) на различные веб-сайты, что может помочь обуздать тенденции. Он только отслеживает, когда Chrome находится в фокусе, и он достаточно умен, чтобы перестать отслеживать, когда вы бездействуете.
Скачать:Веб Таймер
Если вы хотите более продвинутый трекер времени, мы настоятельно рекомендуем кроссплатформенный Toggl Лучшее приложение для отслеживания времени для Android, iOS и рабочего столаМы покажем вам, как отслеживание времени может принести пользу вам или вашей команде, что нужно искать в программном обеспечении для отслеживания времени, а также лучшее кроссплатформенное приложение, которое мы могли найти для работы. Подробнее .
4. Потрясающий скриншот
Awesome Screenshot - это универсальное расширение для захвата скриншотов, записи видео с экрана, комментирования и размытия снятых изображений, а также для обмена скриншотами одним щелчком мыши с другими. Одна изящная особенность - это возможность делать скриншоты вся веб-страница и сшить все вместе как одно гигантское изображение. Для решения, которое также работает за пределами Chrome, проверьте эти лучшие инструменты для создания скриншотов.
Скачать:Потрясающий скриншот
5. мартышка
Marmoset - это забавный маленький инструмент для создания 3D скриншотов вашего кода. После того, как вы сделаете снимок, вы можете вращать, наклонять и масштабировать в 3D, что делает его более интересным, когда вы хотите поделиться фрагментами. Это также полезно при создании стоковых изображений на основе кода или заглядывает в исходный код на домашней странице вашего проекта.
Скачать:мартышка
Расширения веб-разработки
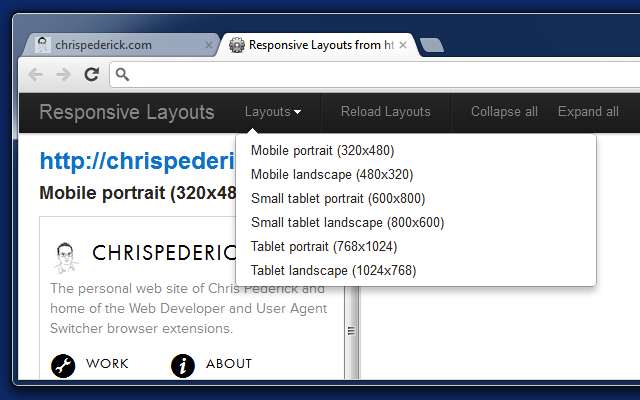
6. Веб-разработчик

Если вы устанавливаете одно расширение для помощи в веб-разработке, пусть оно будет этим. Веб-разработчик обладает несколькими удобными функциями, включая переключение одним щелчком JavaScript и плагины, изменение размера окна для тестирования адаптивных проектов, тестирование и отладка изображений, и более.
Скачать:Веб-разработчик
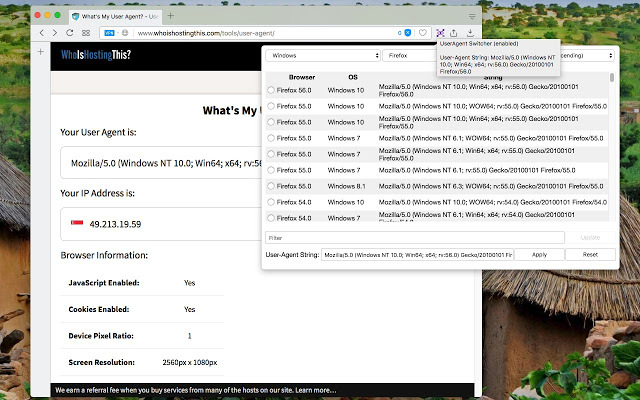
7. Переключатель User-Agent

Из многих расширений «User Agent Switcher» в Chrome Web Store это одно из лучших. Он все еще обновляется, не перехватывает ссылки, поставляется с рядом строк пользовательских агентов по умолчанию, но также позволяет создавать пользовательские строки пользовательских агентов. Это единственное расширение в своем роде, которое надежно работает.
Скачать:Переключатель User-Agent
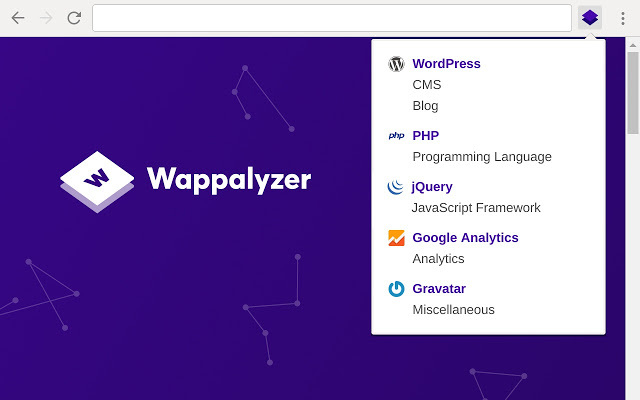
8. Wappalyzer

Если вы хотите узнать, какие веб-технологии используются для работы определенного сайта, Wappalyzer сообщит вам одним щелчком мыши. Он достаточно умен, чтобы обнаруживать CMS (например, WordPress), веб-фреймворки (например, React), инструменты и утилиты (например, Google Analytics), платформы электронной коммерции (например, Shopify) и многое другое.
Скачать:Wappalyzer
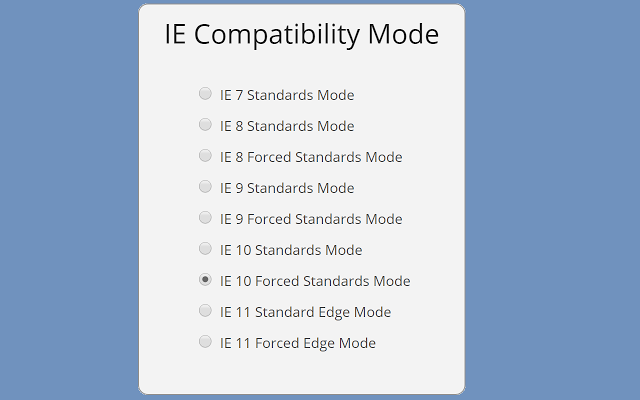
9. IE Tab

По состоянию на февраль 2018 года более 13 процентов пользователей настольных компьютеров по-прежнему используют Internet Explorer, что обидно, поскольку IE далеко не соответствует современным веб-стандартам. Вот почему вам нужна вкладка IE, которая эмулирует IE в новой вкладке и позволяет тестировать веб-сайты в различных версиях: IE6, IE7, IE8, IE9, а также элементы управления ActiveX. Очень полезно, если ваш сайт должен быть совместим со ВСЕМИ браузерами, независимо от того, сколько лет.
Скачать:IE Tab
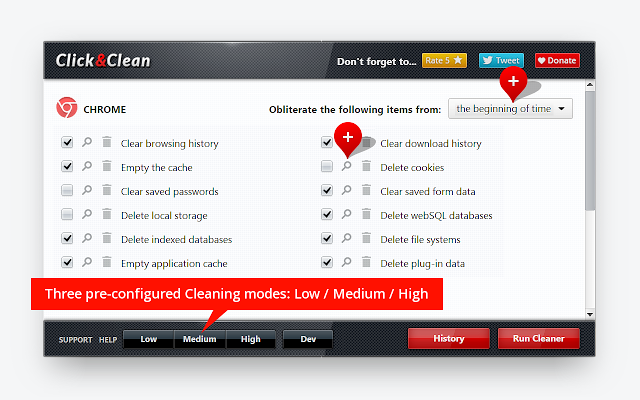
10. Нажмите & Clean

При разработке веб-сайта мало что раздражает, если постоянно очищать данные браузера, чтобы убедиться, что вы загружаете свежие изменения. Click & Clean не только делает это быстрее, но и обеспечивает больший контроль над тем, что вы можете чистить (например, удалять базы данных и данные плагинов, сохранять файлы cookie для определенных сайтов и т. Д.).
Скачать:Нажмите & Clean
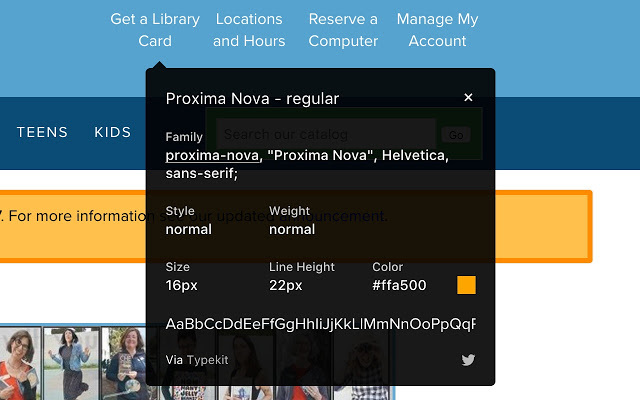
11. WhatFont

WhatFont - это самый быстрый способ определения шрифтов в сети. Одно дело - щелкнуть правой кнопкой мыши элемент, выбрать «Проверить элемент», а затем просмотреть таблицу стилей, чтобы найти, что это такое. С помощью WhatFont вы можете не только увидеть, что такое шрифт, просто наведя курсор на элемент, но и узнать, как этот шрифт обслуживается (например, Google Fonts, TypeKit и т. Д.).
Скачать:WhatFont
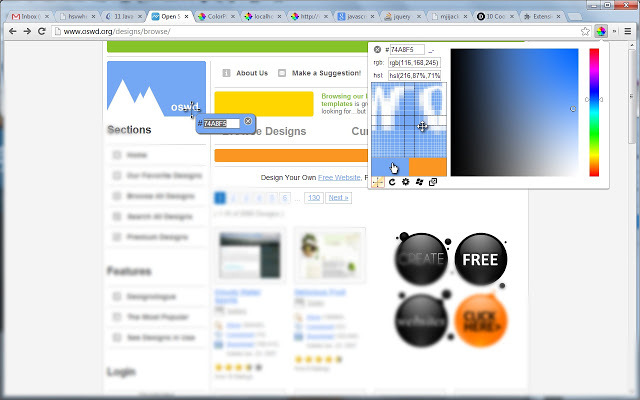
12. Пипетка ColorPick

ColorPick Eyedropper - это инструмент, который позволяет увеличивать и получать точный цветовой код любого пикселя на любой веб-странице. Цветовой код доступен в шестнадцатеричном, RGB и HSL. Это чрезвычайно удобно и намного быстрее, чем проверка элементов, чтобы увидеть, какие цвета используются в таблице стилей, или загрузка изображений и выбор цветов в редакторе изображений.
Скачать:Пипетка ColorPick
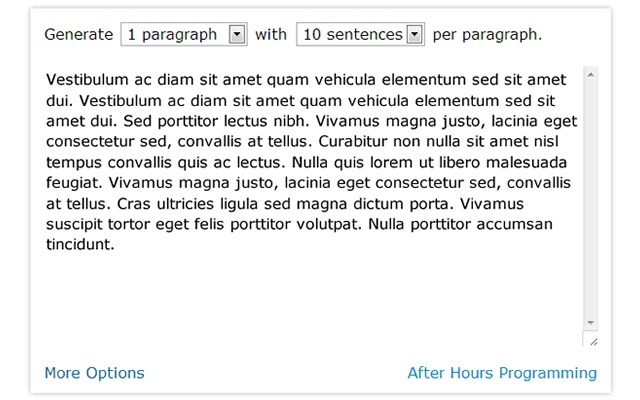
13. Lorem Ipsum Generator

При разработке веб-сайта вам в конечном итоге понадобится несколько фиктивных текстов. Генераторы Lorem Ipsum широко распространены в Интернете, но Генератор Lorem Ipsum всегда доступен сразу на вашей текущей вкладке. Это быстро, и вы можете настроить, сколько абзацев вы хотите, и сколько предложений в каждом абзаце.
Скачать:Lorem Ipsum Generator
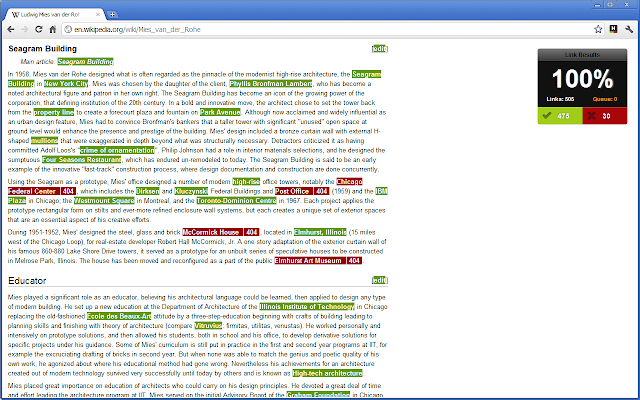
14. Проверьте мои ссылки

В конце проекта веб-разработки вы захотите сделать последний проход на всех основных страницах, чтобы убедиться, что все ваши ссылки работают. Check My Links делает этот процесс максимально простым. Просто нажмите кнопку, и она отсканирует все ссылки на текущей странице, а затем выделит каждую из них в зависимости от того, сломана она или работает.
Скачать:Проверьте мои ссылки
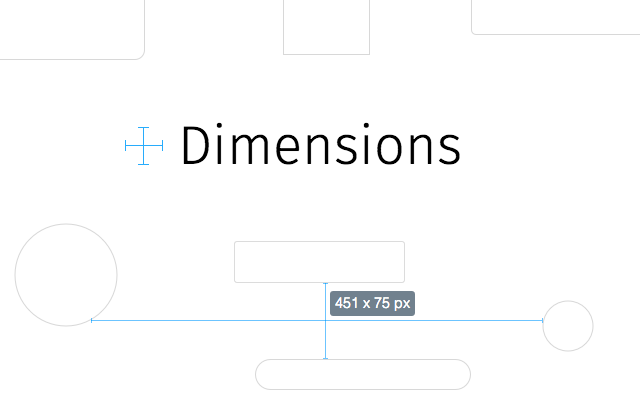
15. Габаритные размеры

Dimensions - это скорее инструмент для веб-дизайна, чем для веб-разработки, но, поскольку они имеют тенденцию перекрываться, вы, вероятно, захотите использовать это расширение. Короче говоря, он мгновенно измеряет расстояние между любыми двумя веб-элементами, включая текст, изображения, видео и поля формы. Он также может измерять расстояние от курсора мыши до любого из этих поддерживаемых веб-элементов.
Скачать:Габаритные размеры
Больше расширений Chrome, которые могут оказаться полезными
В дополнение к вышесказанному, мы настоятельно рекомендуем Управление вкладками Расширения Chrome и эти производительность бизнеса расширения ChromeЭто две вещи, которые могут расстроить вас как разработчика, использующего Chrome.
Вы также должны проверить наш огромный выбор лучшие расширения Chrome Лучшие расширения ChromeСписок только лучших расширений для Google Chrome, включая предложения от наших читателей. Подробнее , который охватывает все, от безопасности до развлечений, от покупок до общей производительности и многое другое.
Джоэл Ли имеет степень бакалавра в области компьютерных наук и более шести лет профессионального опыта написания. Он главный редактор MakeUseOf.


