Реклама
 JavaScript - это просто клиентский язык программирования, который работает в браузере, верно? Уже нет. Node.js способ запуска JavaScript на сервере; но это гораздо больше. Если вы вообще интересуетесь веб-разработкой, вам действительно следует немного узнать об Node и о том, почему он вызывает волну в сообществе.
JavaScript - это просто клиентский язык программирования, который работает в браузере, верно? Уже нет. Node.js способ запуска JavaScript на сервере; но это гораздо больше. Если вы вообще интересуетесь веб-разработкой, вам действительно следует немного узнать об Node и о том, почему он вызывает волну в сообществе.
Что такое Node.js?
Node - это интерфейс к среде исполнения V8 JavaScript - сверхбыстрый интерпретатор JavaScript, который работает в браузере Chrome. Как это бывает, вы также можете скачать V8 и встроить его во что угодно; Node делает это для веб-серверов. В конце концов, JavaScript - это всего лишь язык - ничто не говорит о том, что его нельзя использовать ни на сервере, ни в браузере пользователя. В типичном LAMP серверный стек Как настроить веб-сервер Apache за 3 простых шагаКакова бы ни была причина, вы можете в какой-то момент запустить веб-сервер. Хотите ли вы дать себе удаленный доступ к определенным страницам или службам, вы хотите получить сообщество ... Подробнее
у вас есть базовый веб-сервер Apache или NGINX, а поверх него работает PHP. Каждое новое подключение к серверу порождает новый поток, и очень легко быстро потерять производительность или отключить сайт - единственный способ поддержать больше пользователей - добавить больше серверов. Это просто плохо масштабируется. С Node это не так. Apache не может прослушивать входящие соединения и возвращать коды состояния HTTP - вам придется самостоятельно обрабатывать архитектуру главного сервера. К счастью, есть модули, чтобы сделать это проще, но это может все еще быть немного подавляющим, когда вы начинаете. Результатом, однако, является высокопроизводительное веб-приложение.
JavaScript является основанный на событиях язык Руководство по jQuery (часть 4) - слушатели событийСегодня мы собираемся поднять его на ступеньку выше и показать, где сияет jQuery - события. Если вы следовали предыдущим урокам, теперь у вас должно быть достаточно хорошее понимание основного кода ... Подробнее поэтому все, что происходит на сервере, вызывает неблокирующее событие. Каждое новое соединение запускает событие; данные, полученные из формы загрузки, запускают событие получения данных; запрос данных из базы данных вызывает событие. На практике это означает, что сайт Node никогда не заблокируется и может поддерживать десятки тысяч одновременно работающих пользователей. Node.js играет роль сервера - Apache - и интерпретирует код приложения, выполняемый поверх него. Как и в Apache, существуют различные модули (библиотеки), которые могут быть установлены для добавления функций и возможностей, таких как хранилища данных, поддержка Zip-файлов, логин Facebook или платежные шлюзы. Конечно, их не так много, как для PHP, но Node все еще находится на ранних стадиях, и за ним стоит сильное сообщество. Основная концепция Node - это асинхронные функции, поэтому все работает в фоновом режиме. В большинстве языков сценариев на стороне сервера программа должна подождать, пока каждая функция завершится, прежде чем перейти к следующей. С помощью Node вы указываете функции, которые должны запускаться при завершении чего-то другого, в то время как остальная часть вашего приложения движется дальше. Это сложная тема, которую я не буду вдаваться в подробности сегодня, но это одна из тех характеристик, которые определяют Node, поэтому важно понять ее. Тем не менее, достаточно чата - вот пример HTTP-сервера Hello World, чтобы быстро понять некоторые из этих концепций.
var http = require ("http"); http.createServer (function (request, response) {response.writeHead (200, {'Content-Type': 'text / plain'}); response.write ('Привет, мир!'); response.end (); }). слушать (8080); console.log («Сервер работает!»); Давайте попробуем сломать это. Во-первых, мы включаем модуль http в проекте. Затем мы создаем сервер и передаем анонимную функцию в качестве параметра - эта функция будет вызываться для каждого нового установленного соединения. Требуется два аргумента - запрос, содержащий параметры запроса от пользователя; и ответ, который мы будем использовать, чтобы отправить вещи обратно. Далее мы используем объект ответа, чтобы написать пользователю заголовок с HTTP-кодом ответа. 200 («хорошо») и тип контента, написание "Привет, мир!" сообщение и окончание ответа. Наконец, мы просим сервер прослушивать порт 8080 для входящих запросов и выводить быстрое сообщение на консоль (командную строку), чтобы сообщить нам, что он работает. Если вы действительно хотите попробовать это сами, сохраните приведенный выше код как test.js, скачать установщик узлаи из командной строки запустите -
узел test.jsОткройте браузер и перейдите к localhost: 8080 чтобы увидеть ваше тестовое приложение! Теперь у вас должно быть небольшое представление о том, как работает вся эта асинхронная вещь, а также модели, управляемые событиями. Если вы новичок в JavaScript, концепция передачи функций в качестве аргументов другим функциям, вероятно, немного странная.
Зачем использовать Node?
Во-первых, для производительности и масштабируемости. Узел быстрый. Это довольно важное требование, когда вы начинающий предприниматель, пытаетесь сделать следующую крупную вещь и хотите убедиться, что вы можете быстро масштабироваться, справляясь с наплывом пользователей по мере роста вашего сайта. Узел также идеально подходит для предложения RESTful API - веб-сервис, который принимает несколько входных параметров и передает немного данных - простое манипулирование данными без огромного количества вычислений. Node может обрабатывать тысячи таких одновременно, когда PHP просто рухнет. Помимо преимуществ в плане производительности и масштабируемости, есть хороший шанс, что вы уже знакомы с JavaScript, так зачем же изучать совершенно новый язык, например PHP? И затем - волнение изучения чего-то нового и относительно неизведанного. Вы знаете, когда что-то новое приходит и затем становится настолько вездесущим, что вы сожалеете, что не узнали этого раньше, навсегда играя в догонялки? Не делай этого на этот раз. Узел будет большим.
Downsides
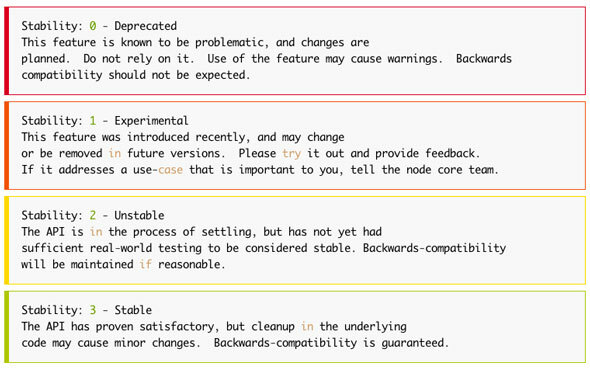
Как и большинство новых технологий, развернуть Node на существующих хостах не так просто. Если у вас есть общий веб-хостинг, вы не можете просто загрузить приложение Node и ожидать, что оно будет работать. VPS и выделенные серверы лучше расположены - на них можно установить Node. Еще проще использовать масштабируемый сервис, такой как Heroku, на котором можно совершенно бесплатно разрабатывать свой сайт - платить нужно только тогда, когда вам нужно больше ресурсов. Я привел пример использования Heroku прежде, когда мы использовали его для создания клыка Facebook, но его можно использовать и для Node. С другой стороны, очень легко установить Node локально на ПК с Windows, Mac или Linux и сразу начать разработку - просто зайдите на Скачать узел. Также важно отметить, что Node - это не просто замена Apache - существующие веб-приложения несовместимы, и вы будете эффективно работать с нуля. (хотя есть много платформ, которые помогут вам с общими функциями). Другим важным недостатком узла является то, что он все еще находится на ранних стадиях разработки, что означает, что некоторые функции могут изменяться по мере развития. На самом деле, если вы посмотрите на документация, он включает в себя индекс стабильности, который показывает, насколько рискованно использовать каждую функцию в настоящее время.  Вы знаете - никогда не было так захватывающе быть веб-разработчиком. С открытыми веб-сервисами и обменом данными стало проще, чем когда-либо классно. Вы думаете об изучении Node? Хорошо. Иди и сделай следующий твиттер! Вы, вероятно, также захотите Javascript JQuery библиотека JQuery Tutorial - Начало работы: основы и селекторыНа прошлой неделе я говорил о том, насколько важен jQuery для любого современного веб-разработчика и почему он великолепен. На этой неделе, я думаю, пришло время запачкать руки кодом и узнать, как ... Подробнее для переднего конца.
Вы знаете - никогда не было так захватывающе быть веб-разработчиком. С открытыми веб-сервисами и обменом данными стало проще, чем когда-либо классно. Вы думаете об изучении Node? Хорошо. Иди и сделай следующий твиттер! Вы, вероятно, также захотите Javascript JQuery библиотека JQuery Tutorial - Начало работы: основы и селекторыНа прошлой неделе я говорил о том, насколько важен jQuery для любого современного веб-разработчика и почему он великолепен. На этой неделе, я думаю, пришло время запачкать руки кодом и узнать, как ... Подробнее для переднего конца.
Джеймс имеет степень бакалавра в области искусственного интеллекта и сертифицирован CompTIA A + и Network +. Он является ведущим разработчиком MakeUseOf и проводит свое свободное время за игрой в VR-пейнтбол и настольные игры. Он строил компьютеры с детства.