Реклама
Оглавление
§1. Введение
§2 – Семантическая разметка
§ 3-форма
§ 4-Media
§5 - CSS3 преобразования и анимации
§6 - Достаточно Javascript
§7 – Творческий холст
§8 – Где дальше?
1. Введение
Вы слышали об этом: HTML5. Все используют это Что такое HTML5, и как он меняет способ просмотра? [MakeUseOf Объясняет]В последние несколько лет вы, возможно, слышали термин HTML5 время от времени. Независимо от того, знаете ли вы что-нибудь о веб-разработке или нет, концепция может быть несколько туманной и запутанной. Очевидно, что ... Читать далее . Это провозглашается спасителем Интернета, позволяя людям создавать богатые, привлекательные веб-страницы 15 сайтов, которые делают удивительные вещи с HTML5 Читать далее не прибегая к использованию Flash и Shockwave.
Но что на самом деле это?
Ну, это не простой вопрос. В этом руководстве по HTML5 мы постараемся дать ответы на некоторые вопросы. HTML5 используется для описания действительно разнообразной группы вещей. Это стандарт написания веб-страниц. Это коллекция API. Это новый способ добавления интерактивности на веб-страницы.
HTML5 - все это и даже больше. Так о чем эта книга?
В этом уроке по HTML5 я собираюсь предположить, что вы в какой-то момент коснулись HTML и CSS. Возможно, вы создали свою собственную тему WordPress или отредактировали макет MySpace в тот же день. Возможно, вы читали Собственное руководство по XHTML от MakeUseOf Учитесь говорить "Интернет": ваш путеводитель по xHTMLДобро пожаловать в мир XHTML - расширяемого языка разметки гипертекста - языка разметки, который позволяет любому создавать веб-страницы с множеством различных функций. Это основной язык Интернета. Читать далее . Дело в том, что я предполагаю, что вы знаете свой путь по веб-странице и что то, что мы обсуждаем в этом руководстве, не будет слишком чуждым для вас.
Цель этого руководства - не научить вас всему HTML5. Это было бы полностью за рамками этой книги. Цель состоит в том, чтобы дать краткое представление об этих удивительных новых веб-технологиях и показать вам несколько интересных способов включения их в ваши веб-сайты.
Почему вы хотите изучать HTML5?
Это честный вопрос. В мире смартфонов и приложений действительно ли важно научиться программировать веб-страницы?
Ну, хотите верьте, хотите нет, но на самом деле часто пишут приложения для смартфонов с использованием технологий HTML5. До недавнего времени приложение Facebook для Android было написано с использованием HTML5, CSS и Javascript.
Blackberry - еще одна крупная компания, которая очень увлекается HTML5. Это очевидно в последней версии их мобильной операционной системы Blackberry OS 10, где они активно поощряют разработчиков разрабатывать приложения для своих телефонов с помощью Интернета. технологии.
Новые смартфоны с ОС Firefox также полностью работают на приложениях HTML5. Знание HTML5 очень важно в современном климате смартфонов.
Кроме того, изучение HTML5 полезно для вашей карьеры. Не веришь мне? По данным действительно.comсредняя годовая зарплата для разработчика HTML5 составляет 89 000 долларов. Поскольку все больше и больше компаний меняют свои веб-сайты на использование технологий HTML5, разработчики, которые знают, что такое стек HTML5, востребованы - сейчас как никогда.
1.1 Предварительные условия
Этот учебник HTML5 предполагает несколько вещей. Во-первых, это предполагает, что вы знаете, как работает веб, и что вы знаете, как создать простую веб-страницу. Вы должны быть в состоянии объединить некоторые элементы HTML и представить некоторую информацию в веб-браузере. Проводы
теги не слишком пугающие, и вы не боитесь испачкать руки в некотором исходном коде.
Во-вторых, в этом руководстве предполагается, что вы знаете, что такое CSS и как он работает. Мы не ожидаем, что вы будете гениями дизайна, и при этом вы не должны знать всю спецификацию CSS с обратной стороны. Однако вы должны иметь возможность применять стили к элементу на веб-странице, иметь возможность ссылаться на CSS-файл и знать разницу между идентификатором и классом и как применять стили к каждому из них.
Если вы царапаете голову выше, не волнуйтесь. Одна из лучших особенностей HTML и CSS - это то, что это действительно очень просто. На самом деле, MakeUseOf имеет невероятное руководство по XHTML Учитесь говорить "Интернет": ваш путеводитель по xHTMLДобро пожаловать в мир XHTML - расширяемого языка разметки гипертекста - языка разметки, который позволяет любому создавать веб-страницы с множеством различных функций. Это основной язык Интернета. Читать далее это приведет вас к скорости очень быстро.
После прочтения этого руководства вы также можете ознакомиться со следующими статьями:
- 8 сайтов с качественными примерами кодирования 8 лучших сайтов для качественных примеров HTML-кодированияЕсть несколько замечательных веб-сайтов, которые предлагают хорошо разработанные и полезные примеры и учебники по HTML-кодированию. Вот восемь наших фаворитов. Читать далее
- 6 Блогов, Чтобы Следовать за Великими Веб-дизайнерами 6 лучших блогов по веб-дизайну Читать далее
Вам также понадобится современный текстовый редактор и браузер. Любая версия Internet Explorer, более старая, чем IE 9, и некоторые более старые версии Safari, Chrome и Firefox будет бороться со многими функциями, которые являются частью HTML5 и может помешать вам следовать этому руководство.
В результате вам предлагается загрузить современный браузер. Я рекомендую Google Chrome, и я буду использовать его в каждом примере.
Кроме того, все, что вам нужно, это желание учиться. Да, и текстовый редактор.
1.2 Текстовые редакторы для веб-разработки
Ваш текстовый редактор - это то, что вы собираетесь использовать для написания своего кода. Вам может быть интересно, что такое текстовый редактор.
Ну, во-первых, это не текстовый процессор. Такие программы, как Microsoft Word и Apple Pages, совершенно не подходят для веб-разработки. Это потому, что они прикрепляют дополнительную информацию к вашим файлам HTML, CSS и Javascript, что затрудняет чтение вашего веб-браузера.
Текстовый редактор снимает символы в текстовый файл, и не более того. Это позволяет создавать файлы, которые не имеют дополнительного форматирования, и могут быть сохранены с любым расширением по вашему выбору.
Ваш компьютер уже поставляется с одним. Если вы используете ПК с Windows, Notepad - это текстовый редактор, который вы, вероятно, установили.
На Mac ситуация немного другая. OS X поставляется с четырьмя различными текстовыми редакторами. Они называются Vim, Emacs, Pico и Nano. Однако, в отличие от Notepad, все они работают в терминале.
Это немного пугает людей, которые плохо знакомы с веб-разработкой и не должны использоваться людьми, которые плохо знакомы с разработкой программного обеспечения. Мы не будем использовать их в этом руководстве. Однако, когда вы становитесь немного увереннее в разработке программного обеспечения и веб-разработках, определенно стоит взглянуть на напор 7 главных причин дать текстовому редактору Vim шансВ течение многих лет я пробовал один текстовый редактор за другим. Вы называете это, я попробовал это. Я использовал каждый из этих редакторов более двух месяцев в качестве основного ежедневного редактора. Почему-то я ... Читать далее и Emacs. Они оба являются мощными текстовыми редакторами, и при освоении могут сэкономить вам очень много времени.
В Linux текстовый редактор по умолчанию зависит от дистрибутива. На Ubuntu это скорее всего Gedit gedit: один из наиболее полнофункциональных текстовых редакторов [Linux & Windows]Когда вы думаете о текстовых редакторах, первое, что может прийти вам в голову, - это приложение Windows Notepad. Он делает именно то, что говорится в его описании работы - простые функции для простого текста ... Читать далее Это довольно приятный текстовый редактор, который не слишком отличается от Notepad.
Однако в этом курсе мы будем писать наш код, используя три разных инструмента.
Первый Возвышенный текст 2 Попробуйте Sublime Text 2 для кроссплатформенного редактирования кодаSublime Text 2 - это кроссплатформенный редактор кода, о котором я только недавно слышал, и я должен сказать, что я действительно впечатлен, несмотря на бета-лейбл. Вы можете скачать приложение полностью, не платя ни копейки ... Читать далее . Я, честно говоря, не могу рекомендовать это достаточно высоко. Он поставляется со всеми вещами, которые облегчают жизнь начинающему разработчику. Во-первых, это облегчит чтение вашего кода, раскрасив определенные части. Во-вторых, он позволяет легко переключаться между файлами и управлять целыми проектами файлов. Это идеально для переключения между файлами и редактирования нескольких битов кода на лету.
Третий Консоль Javascript Выясните проблемы на сайте с помощью инструментов разработчика Chrome или FirebugЕсли вы уже читали мои руководства по jQuery, возможно, вы уже столкнулись с некоторыми проблемами в коде и не знаете, как их исправить. Когда мы сталкиваемся с нефункциональным фрагментом кода, это очень ... Читать далее это встроено в Google Chrome. Это позволяет нам писать Javascript и видеть, что он запускается немедленно и будет использоваться для объяснения основных концепций программирования.
Второй сайт называется Codepen.io. Этот замечательный сайт позволит вам кодировать HTML, CSS и Javascript в браузере и бесплатен для использования. Это также позволит вам увидеть ваши изменения мгновенно.
2. Семантическая разметка
В этой главе вы узнаете о семантической разметке и о том, как организовать свой код на основе его содержимого.
До недавнего времени HTML-код обычно был организован с
Это сработало, но было место для улучшения. Проблема с
Семантическая разметка - это новая функция в HTML5. Он вводит новые теги, которые работают так же, как теги «div», но предназначены для маркировки общих частей страницы.
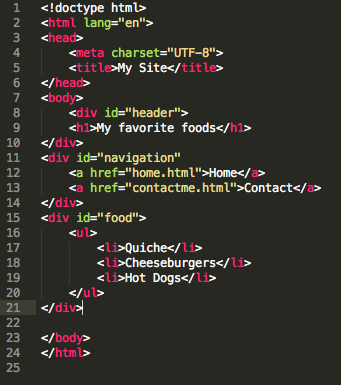
Итак, как они работают? Рассмотрим следующий код.
В этом фрагменте кода у нас есть панель навигации, заголовок и список. Это не слишком отличается от большинства веб-сайтов, которые вы, вероятно, когда-либо будете посещать, если подумать об этом.
Давайте посмотрим статью на MakeUseOf. Вы заметите, что есть часть страницы, которая полностью зарезервирована для перехода к другим статьям. Вы также заметите, что есть другая часть страницы, которая содержит слова, составляющие статью. В верхней части страницы вы увидите заголовок, содержащий логотип MakeUseOf и некоторые другие ссылки.
Когда вы думаете об этом, многие сайты следуют этим правилам. У большинства веб-сайтов есть часть, предназначенная для навигации. У них обычно есть содержание. У них, скорее всего, есть заголовок.
Семантические теги - это теги, которые позволяют вам определять части сайта, которые обычно встречаются на большинстве сайтов. Они ничего не добавляют на страницу, но позволяют группировать теги на основе их содержимого и применять стили к этим группам.
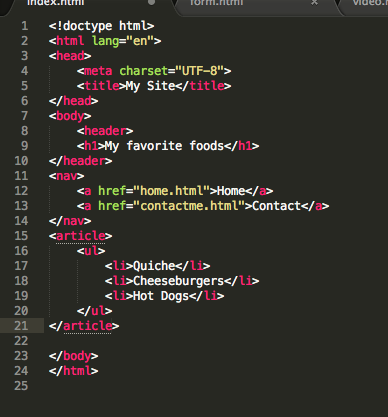
Итак, помните тот код, который у нас был раньше? Давайте посмотрим на это с некоторой добавленной семантической разметкой.
Как видите, код гораздо удобнее для чтения. Вы знаете, какие части есть какие, и нет никакой двусмысленности. Это важно, потому что это облегчает написание хорошего, чистого кода. Если вы когда-нибудь решите стать профессиональным веб-дизайнером, это становится первостепенным - вы никогда не знаете, кто будет читать произведения, которые вы производите.
Итак, давайте посмотрим на некоторые теги семантической разметки.
2.1 Раздел
Раздел - это действительно полезный тег. Он используется для захвата огромных объемов информации и контента, которые помечены заголовком или заголовком. Думайте об этом как о главе в книге. Глава имеет заголовок и может также содержать рисунки, диаграммы, графики и слова. Тег раздела будет использоваться, чтобы содержать все это.
2.2 Статья
Тег статьи используется для того, на что это похоже; Содержит контент, такой как сообщение в блоге или новость. Этот контент должен быть в состоянии быть отделенным от остальной части блога и все еще иметь последовательный смысл.
2.3 В сторону
Этот тег зарезервирован для контента, который связан с веб-страницей, но не является ее неотъемлемой частью. Это может быть набор фактов, связанных с новостями или биографией пользователя в блоге.
2.4 Заголовок
У многих веб-страниц есть панель в верхней части страницы, которая содержит логотип, некоторую информацию, относящуюся к сайту, и, возможно, некоторые ссылки. В семантической разметке вы бы использовали тег Header, чтобы содержать все это.
2.5 Nav
Этот элемент зарезервирован для навигационной части вашего сайта. Это будет содержать ссылки на другие сайты или на другие страницы на сайте. В контексте MakeUseOf это может быть часть страницы, которая находится ниже заголовка.
2.6 Нижний колонтитул
Этот тег зарезервирован для нижней части страницы. Здесь вы можете разместить некоторые контактные данные, информацию об авторских правах, карту или ссылки на свою страницу «обо мне».
2.7 Проверь себя
- Что такое семантическая разметка и для чего она используется?
- Я делаю веб-страницу, и я хочу использовать семантический тег, чтобы содержать биографию обо мне. Какой я использую?
3. формы
Если вы когда-нибудь занимались веб-дизайном, вы, вероятно, знаете, как создать простую форму в HTML. Если вы действительно умны, вы, вероятно, знаете, как взять информацию, полученную из формы, и как с ней что-то сделать, например, поместить ее в базу данных.
Формы очень важны. Они являются основой большинства вещей, которые мы делаем в Интернете. Каждый раз, когда вы создаете обновление статуса в своей любимой социальной сети, покупаете что-то в Amazon или отправляете электронное письмо, вы, вероятно, использовали форму HTML.
Что вы, вероятно, не знали, так это то, что способ создания форм радикально изменился в HTML5. Это также значительно лучше. В этой главе мы рассмотрим некоторые классные вещи, которые вы можете сделать сейчас, просто с простой старой разметкой.
Итак, что же такого интересного в новом способе написания форм в HTML5? Во-первых, вы можете убедиться, что некоторые поля должны быть заполнены для отправки, просто изменив разметку самой формы. Кроме того, вам больше не нужно писать горы JavaScript или PHP для этого. Это тривиально легко.
Во-вторых, вы можете убедиться, что ваши пользователи могут отправлять в форму только определенные типы информации. Итак, давайте предположим, что у вас есть веб-сайт для списка рассылки, и вы хотите, чтобы люди могли отправлять только реальные адреса электронной почты? Вы можете сделать это, просто используя HTML5. Это действительно невероятно мощный.
В-третьих, вы можете улучшить свои формы, добавив в определенные поля заполнитель. Это сделает их значительно более интуитивно понятными, поскольку вы сможете показать своим пользователям пример того, что вы ожидаете от формы.
3.1 Улучшение формы
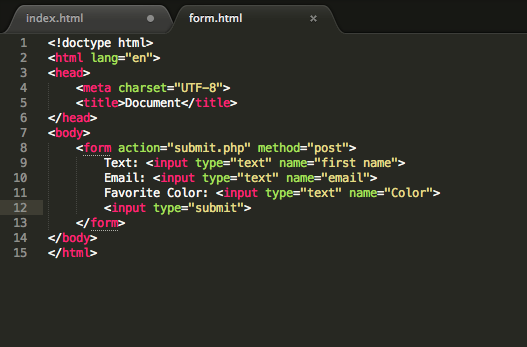
Итак, давайте посмотрим на форму и посмотрим, как мы можем сделать ее лучше.
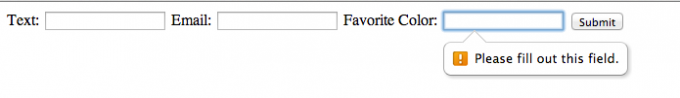
Эта форма довольно проста. Он принимает имя, адрес электронной почты и любимый цвет, а затем позволяет пользователю отправить это. Он не содержит проверки того, какая информация помещается в него, и ничто не мешает пользователям отправлять эту форму с некоторыми пустыми полями. Давайте изменим все это.
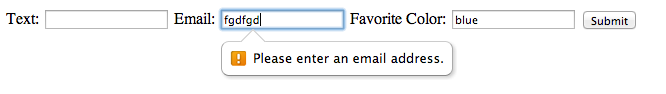
Итак, первое, что мы собираемся сделать, это убедиться, что поле электронной почты принимает только электронную почту. Раньше это было довольно трудной задачей, так как вам приходилось создавать все виды загадочного кода Regex. Ну, не больше. Вам просто нужно изменить тип ввода с «текст» на «электронная почта». Когда вы пытаетесь отправить эту форму с бредом, она будет жаловаться и настаивать на том, чтобы вы отправили электронное письмо.
3.2 Типы ввода и шаблоны
Есть и другие типы ввода, которые вам могут потребоваться. К ним относятся номера телефонов, веб-адреса, формы поиска и даже палитры цветов! Поскольку HTML5 постоянно развивается, очевидно, что скоро мы сможем указать больше типов ввода в ближайшем будущем.
Кроме того, для таких вещей, как телефонные номера, которые различаются в зависимости от местности, вы можете указать шаблоны для входов. Они создаются с использованием чего-то, называемого «регулярные выражения», и являются довольно сложными, но неизмеримо мощными.
Мы также собираемся предоставить пример электронного письма в нашем поле, чтобы у пользователя не было никакой двусмысленности в том, что он или она должен отправить. Это действительно легко сделать. Просто создайте новый атрибут "placeholder" с примером адреса электронной почты.
Мы гарантируем, что наше поле «Любимый цвет» является обязательным. В последней угловой скобке (>) в теге ввода Email просто напишите «обязательный». Это оно. Теперь, когда вы попытаетесь отправить форму без значения, появится сообщение об ошибке.
Действительно невероятная вещь в этих сообщениях об ошибках - то, что пользователю не нужно писать их или писать код для их создания. Вы просто меняете поле, чтобы сделать его обязательным, и оно просто работает. С учетом сказанного, можно настроить их, если вы хотите.
Это было невероятно краткое введение в силу форм в HTML5. Если вы хотите прочитать больше, я рекомендую вам посетить эти ссылки.
Дальнейшее чтение:
- CSS Tricks - давайте напишем семантическую разметку
- HTML5 Доктор - Поговорим о семантике
3.3 Проверь себя
На следующей неделе у вас день рождения, и вы хотите создать регистрационную форму, чтобы вы знали, сколько торта вам нужно создать. Откройте ваш текстовый редактор и создайте форму со следующими полями.
- имя
- Адрес электронной почты
- Номер телефона
- аллергии
Убедитесь, что поля «Имя», «Электронная почта» и «Номер телефона» являются обязательными, а поля «Электронная почта» и «Номер телефона» установлены с типами ввода «email» и «tel». Создайте заполнитель для поля аллергии со значением «пыльца, яйца, пирог с заварным кремом».
Поиграйте с формой. Попробуйте отправить обязательные поля как пустые и попробуйте ввести нечисловые символы в поле номера телефона. В поле электронной почты введите то, что не является адресом электронной почты. Что просходит?
4. СМИ
Раньше было время, когда единственным способом вставить видео или аудио на веб-страницу было использование чего-то вроде Flash, Shockwave или SilverLight.
Это не было идеальным. Во-первых, ни одна из этих платформ не работала так хорошо на мобильных устройствах. Они просто не были оборудованы для современного мира смартфонов и планшетов.
Кроме того, они были проприетарными форматами. В результате пользователи Linux и OS X могли получить довольно второстепенный опыт или даже были лишены возможности использовать медиа-сервисы, поскольку они не были доступны для их платформы.
Наконец, у них была склонность к медлительности. Если вы работаете на компьютере с недостаточной мощностью или старше, у вас не будет хорошего опыта просмотра видео с использованием этих платформ. Флэш был особенно печально известен за это.
4.1 Как HTML5 делает видео и аудио потрясающими
HTML5 изменил это, позволив веб-разработчикам включать видео и аудио в свои веб-страницы с помощью всего лишь нескольких строк кода. Он работает на мобильных устройствах и работает на любом современном веб-браузере.
В результате крупные компании, такие как YouTube, Vimeo и Netflix, используют преимущества революции HTML5. Почему бы тебе не присоединиться к ним?
4.2 Все о кодеках
В этой главе вы узнаете, как использовать возможности HTML5 для включения аудио и видео на веб-страницах.
Во-первых, я собираюсь начать с предостережения. Хотя вы можете использовать HTML5-видео в каждом современном веб-браузере, он не работает одинаково во всех веб-браузерах. Кодеки, используемые каждым браузером, различаются. В Internet Explorer вы ограничены использованием видео MP4. Chrome немного более щедрый и позволяет использовать видео WebM, MP4 и Ogg Theora. Opera немного более ограничена и позволяет использовать только видео Theora и WebM.
В результате вы должны быть немного умны в том, как вставить видео на свою веб-страницу. Итак, давайте посмотрим, как это работает.
4.3 Начиная с видео
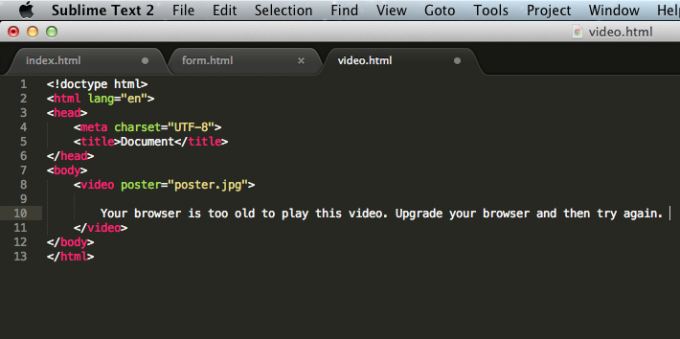
Для начала вам нужно создать некоторые открытия и закрытия
Ну, когда вы ждете загрузки своего видео, человек, посещающий ваш сайт, может увидеть изображение, которое относится к видео. Для этого просто присвойте своим тегам видео атрибут «poster» со значением изображения, на которое вы хотите сослаться. Это должно выглядеть так.
Следующее, что мы хотим сделать, это создать запасной вариант. Что это значит? Итак, предположим, что вы используете один из старых, менее крутых браузеров. Многие из этих старых браузеров не поддерживают видео HTML5 и, следовательно, не могут воспроизводить видео HTML5. Вы захотите оставить им сообщение, информирующее их о том, что они захотят обновить свой браузер и что до тех пор, пока они не сделают это, они не смогут смотреть ваше видео.
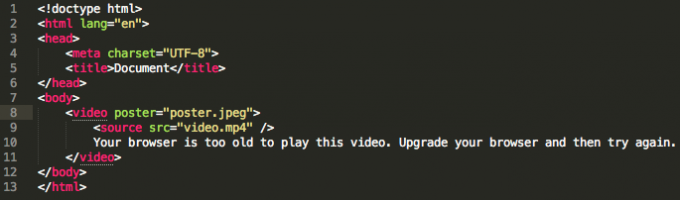
Чтобы сделать это, вы просто пишете свое сообщение внутри ваших видео тегов. Больше ничего не требуется. Как только вы это сделаете, у вас останется какой-то код, который выглядит следующим образом.
Теперь давайте добавим немного видео. Я собираюсь проверить это в Google Chrome, поэтому я собираюсь дать ссылку на фильм MP4. Для этого я создаю тег Source и присваиваю ему атрибут src, который имеет значение видео, которое я хочу включить.
Моя страница готова к открытию в моем веб-браузере. Я связался с фильмом, который очень, очень большой, и в результате, когда его открывают, можно увидеть только плакат.
4.4 Добавление аудио
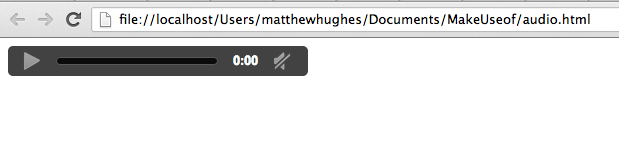
Аудио может быть вставлено на вашу веб-страницу таким способом, который очень напоминает то, как мы вставили видео на нашу страницу.
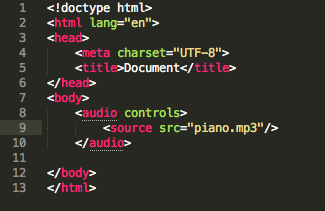
Во-первых, создается несколько аудио-тегов. Эти звуковые теги содержат атрибут «controls». Это дает пользователю, который посещает страницу, возможность приостановить воспроизведение, перемотать его назад и перемотать вперед воспроизводимый звук.
Затем вы добавляете тег источника в файл MP3, на который хотите сослаться. Вам действительно не нужно беспокоиться о совместимости кодеков. Самые последние веб-браузеры имеют возможность воспроизводить аудио MP3, хотя рекомендуется также включать файлы «.ogg» и «.wav» - на всякий случай.
Наконец, вы можете создать запасной вариант для старых браузеров. Это делается так же, как вы создали запасной вариант для вашего видео.
Конечный результат выглядит примерно так.
Когда вы открываете это в своем веб-браузере, оно должно выглядеть примерно так.
4.5 Проверь себя
- Какова цель иметь постер в ваших видео тегах?
- Какие кодеки вы не можете использовать в Internet Explorer?
- Если бы мне нужна была возможность приостановить звук, какой атрибут вы бы добавили к своему тегу «аудио»?
Дальнейшее чтение:
- HTML5 Rocks Video
5. CSS3 трансформации и анимации
CSS традиционно использовался для обработки верстка и дизайн веб-страницы 5 маленьких шагов к изучению CSS и становлению фанатом CSSCSS - единственное наиболее важное изменение, которое веб-страницы наблюдали за последнее десятилетие, и оно проложило путь к разделению стиля и контента. По-современному, XHTML определяет семантическую структуру ... Читать далее . Это все еще верно, но в своей последней итерации он получил возможность обрабатывать анимации и преобразования элементов и изображений.
Люди сделали несколько удивительных вещей с CSS3, от создания цифровых часов до написания полноценной игры в понг. Кто-то даже использовал его, чтобы воссоздать вступительные титры к Безумцам. Это действительно мощная технология, и, когда ее освоят, ее можно использовать для добавления удивительного уровня функциональности на вашу веб-страницу.
В этой главе я собираюсь дать вам краткое введение в CSS3 5 лучших сайтов для изучения CSS онлайн Читать далее и покажу вам, как добавить удивительные эффекты на вашу страницу.
Сначала перейдите к codepen.io и создайте новое перо. Мы собираемся использовать это в качестве нашего рабочего пространства на протяжении этой главы.
Мы начнем с простого и создадим простое преобразование изображения, которое поворачивает изображение на 3 градуса при наведении. Прежде всего, создайте тег div и присвойте ему идентификатор. В приведенном ниже примере я дал ему идентификатор «muo».
5.1 CSS Hover Эффекты
В этот раздел, включите изображение на ваш выбор. Я включил копию логотипа для MakeUseOf.
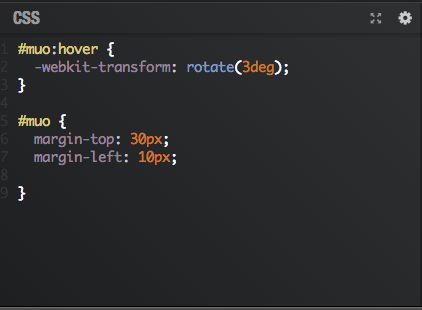
Затем вам нужно написать некоторые правила таблицы стилей. В приведенном ниже примере я создал верхний и левый поля, чтобы придать изображению немного места. Я также включил любопытное правило таблицы стилей, которое начинается с «#muo: hover». Что это?
Когда вы присоединяете «: hover» к правилу таблицы стилей, будь то элемент, идентификатор или класс, вы фактически указываете браузеру применить этот стиль, когда ваша мышь управляет элементом. Довольно круто, правда?
Внутри правила "#muo: hover" у нас есть строка "-webkit-transform: rotate (3deg)". Как я уверен, вы уже догадались, это говорит браузеру повернуть этот элемент div на три градуса.
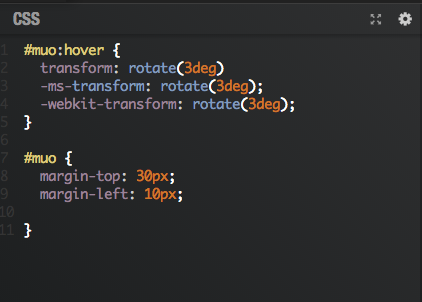
Однако стоит отметить, что этот тег работает только в Chrome и Safari. Если вы хотите, чтобы ваш код работал в Firefox или Internet Explorer 9 и выше, вы захотите изменить свой CSS-файл, включив в него следующие строки.
Теперь, когда вы наводите курсор на изображение, оно выглядит так:
5.2 Использование CSS3 для изменения размера изображений
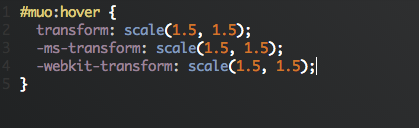
Итак, зачем останавливаться на достигнутом? Знаете ли вы, что вы также можете использовать метод «преобразования», чтобы увеличить или уменьшить изображение. Давайте изменим наш CSS-файл, включив в него следующие строки.
Как вы можете видеть, мы теперь включили новое правило преобразования, но на этот раз мы говорим ему сделать что-то под названием «масштабирование». Это действительно красивый способ увеличить размер изображения. Он принимает два параметра (те числа, которые вы видите в скобках), и они представляют величину, на которую вы увеличиваете высоту и ширину элемента.
Как видно из кода, я собираюсь увеличить размер логотипа MakeUseOf div на 50%. Вы можете проверить это работает, наведя на него курсор. Вы увидите, что теперь логотип MakeUseOf теперь значительно растянут.
Это было очень нежное введение в преобразования CSS3. Несмотря на то, что CSS3 действительно очень новый, теперь вы можете видеть, что вы можете сделать много очень интересных манипуляций с ним.
5.3 Проверьте себя
- Как мы применяем стиль к элементу при наведении?
- Как вы поворачиваете изображение с помощью CSS3?
- Как вы масштабируете изображение с помощью CSS3?
- Что произойдет, если вы передадите свой метод преобразования «translate (50px, 50px)»?
Дальнейшее чтение:
HTML5 Rocks - Презентация
6. Достаточно Javascript
Если вы хотите использовать скрипт в вашем веб-браузере, вы должны использовать Javascript Что такое JavaScript и как он работает? [Технология объяснила] Читать далее . К сожалению, нет двух способов. Это язык, который имеет много поклонников 5 Обширные опции библиотеки JavaScript Code для разработчиков Читать далее и многие хулители тоже. Поскольку языки идут, у этого есть много бородавок. Есть причина, по которой самая известная книга о языке называется «Javascript: The Good Parts».
Невозможно научить вас, как использовать Javascript в одной главе. Это не цель здесь. Цель состоит в том, чтобы научить вас достаточному количеству Javascript, чтобы вы могли понять следующую главу, которая посвящена использованию технологии Canvas для создания рисунков и анимации.
6.1 Доступ к консоли
Для этого мы будем использовать консоль Javascript, встроенную в каждую копию Google Chrome. Чтобы получить доступ к этому, вы можете щелкнуть правой кнопкой мыши на любой веб-странице и затем нажать «Проверить элемент». Затем нажмите «Консоль». Вы должны увидеть это.
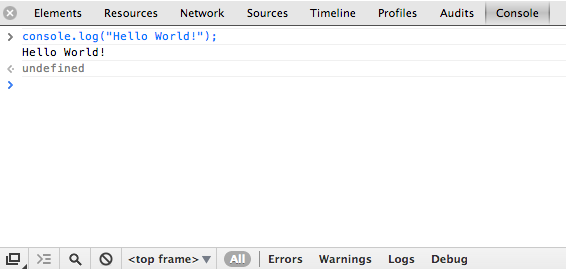
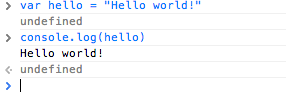
Традиционно первой программой, которую любой начинающий разработчик пишет, является программа «Hello World». Это простая программа, которая печатает фразу «Hello World», и не более того. В вашей консоли введите ‘console.log (« Hello world! ») ;.
6.2 Ваша первая программа
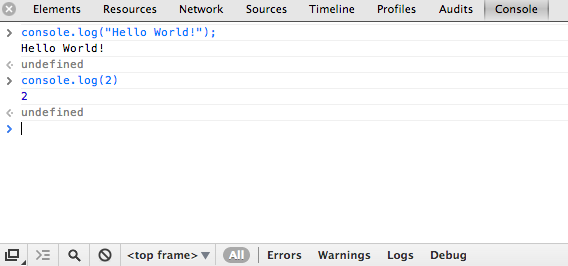
Итак, что именно мы сделали? Прежде всего, мы назвали что-то под названием «console.log». Это небольшой код, встроенный в компьютер, который просто печатает все, что вы ему скажете. Затем мы приложили к нему несколько скобок и включили в двойные кавычки «Hello World». Это называется «передачей аргументов», а тип передаваемого нами аргумента называется строкой. Всякий раз, когда вы хотите сделать что-то, включающее буквы и специальные символы, вы просто должны использовать одинарные кавычки. Однако, если вы хотите что-то делать с использованием чисел, вам обычно не нужно использовать кавычки, как показано ниже.
6.3 Переменные в JavaScript

Вы также можете передавать переменные в «console.log». Переменные звучат сложно, но все, что они есть на самом деле, - это пространство для хранения кусков информации. Это часто цифры или буквы. Для этого вы объявляете переменную с помощью ключевого слова «var», присваиваете ей имя, а затем со знаком равенства присваиваете ей значение. Итак, я собираюсь создать переменную с именем «hello», а затем присвоить ей значение «Hello World!». Затем я собираюсь передать это в console.log.
Обратите внимание, что я не передавал "hello" в console.log, используя кавычки. Это потому, что я хотел напечатать на консоль содержимое «привет», а не «привет».
6.4 Что делают функции
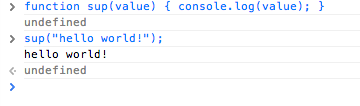
Может быть немного утомительно переписывать один и тот же кусок кода снова и снова, поэтому по этой причине мы пишем функции. Функции проще, чем вы думаете. Все это куски кода, которые мы можем использовать повторно, не переписывая тот же код снова. Ниже мы создали функцию с именем «sup» и передаем ей аргумент, используя скобки, которые затем записываются на экран. Мы вызываем «sup», отправляя на консоль «sup (« Привет, мир! »);».
6.5. Повторение действия с циклом «For»
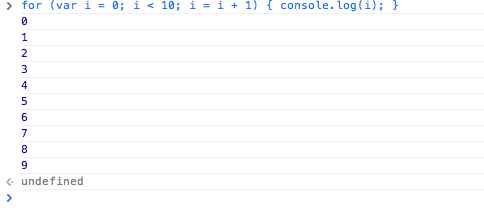
Предположим, вы хотите выполнить одно и то же действие определенное количество раз. Именно по этой причине мы бы использовали цикл «для». Сначала они выглядят страшно, но их так легко сделать, когда вы их понимаете. Вы начинаете с написания «для ()».
В этих скобках мы собираемся создать переменную, которая будет подсчитывать, сколько раз мы выполняли действие. Итак, мы получаем что-то вроде этого «для (var i = 0;)».
Затем мы хотим проверить, что я не выполнил условие. Итак, в этом случае мы хотим видеть, что это меньше 10. Итак, после точки с запятой мы пишем «я <10». Наш цикл теперь выглядит так: ‘for (var i = 0; я <10;).
Если мне меньше 10, мы хотим добавить его по одному, а затем сделать что-то. Итак, мы ставим «я = я + 1». Наш цикл почти закончен: ‘for (var i = 0; я <10; я = я + 1) ’. Обратите внимание, что последняя часть не имеет точки с запятой.
После этого мы собираемся сделать действие. Итак, после последних скобок мы пишем фигурные скобки, а между ними мы собираемся console.log значение i. Это создаст счетчик, который насчитывает до девяти.
Последние две программные конструкции, которые мы собираемся рассмотреть, это операторы if и циклы while.
6.6 Если заявления
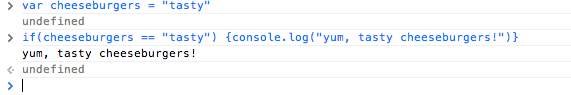
Оператор «if» выполняет действие, если удовлетворены определенные критерии. По конструкции они похожи на петли «for» и работают следующим образом. Предположим, у вас есть переменная под названием «чизбургеры», и вы хотите посмотреть, имеет ли она значение «вкусно». Если это произойдет, вы захотите записать «ням, чизбургеры» на экран. Для этого вы должны написать что-то вроде этого.
Обратите внимание, как я написал «if (cheeseburgers ==« вкусно »)». Вы используете двойное или тройное равенство, чтобы проверить равенство, и одинаковое, чтобы присвоить значение.
6.7. В то время как петли
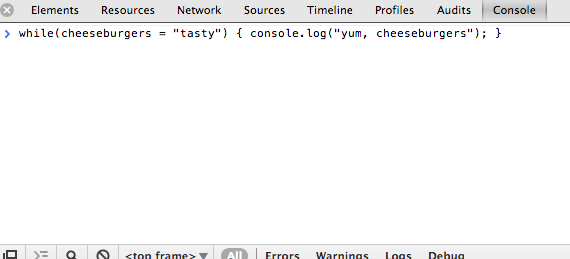
Наконец, цикл «while» выполняет действие при соблюдении критерия. Итак, представьте, что вы хотите записать «вкусные чизбургеры», а чизбургеры одинаково вкусные. Чтобы сделать это, вы должны написать следующее.
Стоит отметить, что это войдет в бесконечный цикл, и вам следует избегать выполнения действий со значением, которое вряд ли изменится. Это может привести к тому, что ваш браузер заблокируется или ваш код не будет работать.
Как я упоминал ранее, это было очень краткое введение в программирование конструкций в Javascript. Вам предлагается прочитать больше об этой увлекательной, хотя и огромной теме.
6.8 Проверь себя
- Я хочу отсчитывать от 30. Напишите цикл «для», который бы это сделал.
- Я хочу создать переменную под названием «makeuseof» и присвоить ей значение «awesome». Как это сделать?
- Я хочу создать функцию, которая печатает «MakeUseOf Is Awesome» при вызове. Напишите эту функцию.
Дальнейшее чтение:
- «Javascript: хорошие части» Дуглас Крокфорд
- MDN Javascript Guide
7. Творческий холст
Canvas - это крутая технология, которая позволяет рисовать изображения и создавать анимацию, не прибегая к использованию Flash или Silverlight. Люди использовали его для создания странных и удивительных вещей, включая симулятор фена и различные видеоигры. Это замечательный и непостижимо большой образец технологии, в этом уроке я собираюсь дать вам краткое введение в него.
Стоит отметить, что Canvas работает только в современных веб-браузерах. Если вы используете старую версию IE, Chrome или Firefox, возможно, вы не сможете следовать этой главе. Если это так, вам следует рассмотреть возможность загрузки последней версии Google Chrome, которая была веб-браузером, в котором я создал этот учебник.
7.1 Начало работы с Canvas
Прежде всего, вам нужно будет открыть свой веб-браузер и перейти к codepen.io. Создайте новую ручку.
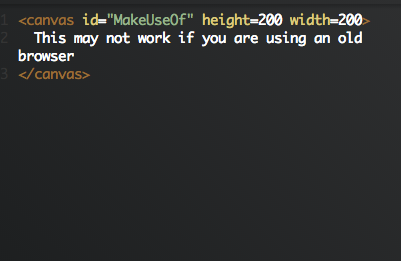
Теперь нам нужно объявить элемент canvas. Создайте два открывающих и закрывающих тега Canvas. В них вы должны передать ему три атрибута. Это ширина и высота элемента Canvas, а также идентификатор, который вы ему присваиваете. Как и раньше, когда вы вставили видео, вы должны включить запасное сообщение.
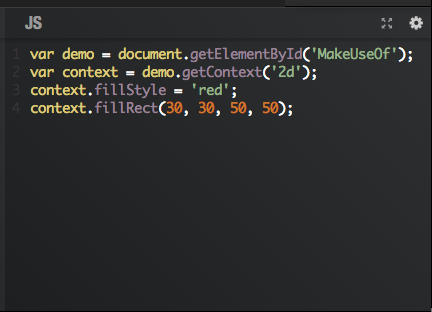
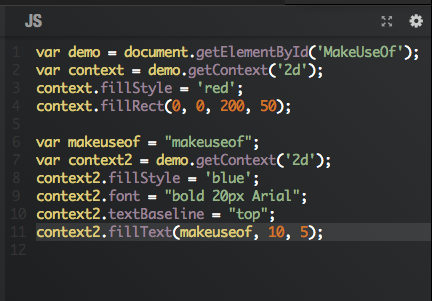
Теперь нам нужно написать некоторый код Javascript, который будет рисовать что-то на экране. Мы собираемся начать с базового и создать простой красный квадрат.
Мы собираемся создать переменную (я назвал ее «demo»), а затем выбрать элемент canvas и присвоить его этой переменной. Для этого вы используете document.getElementByID () и передаете идентификатор элемента, который хотите выбрать.
Вторая строка в нашем скрипте создает другую переменную с именем context, а затем вызывает для нее demo.getContext (2d). Это сообщило браузеру, что мы будем работать с двумерным изображением, а затем передало необходимые функции, необходимые для рисования на экране.
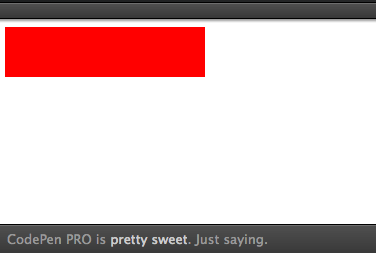
Третья и четвертая строки - это те, которые действительно рисуют на экране. Третья строка заполняет прямоугольник красным цветом, в то время как четвертая строка вызывает fillRect, который позиционирует его и определяет его длину и ширину.
Это не впечатляет, хотя. Давайте сделаем что-то более продвинутое и используем магию Javascript и Canvas, чтобы создать MakeUseOf новый логотип.
7.2 Формы и текст
Давайте удалим нашу четвертую строку и заменим ее на ту, которая помещает наш прямоугольник в верхний левый угол и растягивает его на длину нашего холста.
Первые два аргумента определяют, где мы хотим расположить оси x и y фигуры. Давайте пока установим эти два на «0». Третий аргумент относится к ширине фигуры. Давайте установим это значение на «200», а затем оставим четвертый аргумент на «50». Теперь у вас должно быть что-то похожее на это.
Это хорошее начало, но оно не упоминает MakeUseOf вообще. Итак, мы собираемся добавить текст. Давайте создадим переменную, содержащую «makeuseof», и мы назовем эту переменную «MakeUseOf».
Затем мы хотим создать другую переменную контекста. Назовите этот «context2» и убедитесь, что он 2d. Это то, что мы будем использовать, чтобы написать наш текст.
Мы хотим, чтобы наш текст был окрашен в синий цвет и перекрывал наш красный квадрат. Так что, как и прежде, мы хотим присвоить ему fillStyle «синий». Теперь мы собираемся выбрать характеристики нашего текста. Мы хотим, чтобы он был 20px большим, жирным шрифтом и использовал шрифт Arial. Мы вызываем шрифт для context2 и присваиваем ему значение «жирный 20px arial».
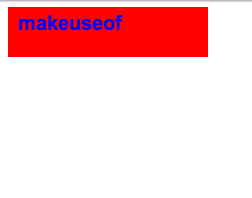
Поскольку мы хотим, чтобы этот текст перекрывал наше предыдущее красное поле, нам нужно вызвать «textBaseLine» для context2 и присвоить ему значение top. После этого мы вызываем метод fillText для context2 и передаем ему переменную, содержащую наш текст и координаты x и y, в которые мы намереваемся поместить наш текст. Конечный результат нашего кода выглядит примерно так.
Изображение, создаваемое кодом, выглядит следующим образом.
7.3 Слово на холсте
Хотя это было невероятно базовое введение в Canvas, вы должны понимать, что это также невероятно большая технология, и невероятно мощная для загрузки. Это руководство просто послужило введением в создание графики с использованием этой новой технологии.
7.4 Проверь себя
- Добавьте следующий слоган к изображению, которое вы создали: «Лучший технический сайт!»
- Создайте цикл «для», который выполняется в течение десяти итераций. Посмотрите, сможете ли вы переместить рисунок вниз по холсту, по пикселю за раз.
- Оберните ваш рисунок в функцию. Что произойдет, если вы не позвоните?
Дальнейшее чтение:
- HTML5 Rocks - Интеграция холста в ваши веб-приложения.
- Treehouse - Как рисовать холстом
8. Где дальше?
Спасибо за то, что прочитали мое невероятно краткое руководство по новым технологиям в HTML5. Это бесспорно, что HTML5 является технологией будущего. Он принимается большинством технологий, так как его легко написать и он невероятно мощный. Люди все время делают невероятные вещи, и я не сомневаюсь, что в будущем вы станете одним из таких людей. Для меня большая честь быть частью вашего путешествия в дикий и удивительный мир HTML5.
Я умоляю вас продолжать учиться. Продолжайте кодировать. Продолжайте повышать свой уровень и совершенствоваться, и совсем скоро вы будете использовать технологии, представленные в этом кратком руководстве, для создания замечательных продуктов.
Мэтью Хьюз - разработчик программного обеспечения и писатель из Ливерпуля, Англия. Его редко можно найти без чашки крепкого черного кофе в руке, и он абсолютно обожает свой Macbook Pro и свою камеру. Вы можете прочитать его блог на http://www.matthewhughes.co.uk и следуйте за ним в твиттере на @matthewhughes.

