Рекламное объявление
 Хотя прошло уже несколько десятилетий с того момента, как первый веб-дизайнер открыл текстовый редактор для создания самого первого HTML-документа, инструменты торговли практически не изменились.
Хотя прошло уже несколько десятилетий с того момента, как первый веб-дизайнер открыл текстовый редактор для создания самого первого HTML-документа, инструменты торговли практически не изменились.
Конечно, веб-сайты теперь работают на блог-платформах, таких как WordPress, или WYSIWYG-редакторах, таких как Kompozer, но суть в том, что наиболее жесткая веб-сеть дизайнеры всегда будут нуждаться в открытии текстового редактора, чтобы немного подправить стиль, или изменить шаблон немного больше. там.
Я думаю, что текстовые редакторы будут в мире веб-дизайна в течение очень долгого времени, в хотя бы для тех веб-программистов, которые всегда стремятся улучшить и оптимизировать профессионала веб-сайты. Таким образом, само собой разумеется, что инструменты редактирования текста будут развиваться, которые будут более мощными и умными; Инструменты, созданные специально для нужд тех заядлых веб-дизайнеров и веб-программистов.
Bluefish - текстовый редактор для программистов
В течение многих лет я был непреклонен в том, чтобы придерживаться Блокнота, независимо от того, что все остальные начали использовать. На мой взгляд, редакторы WYSIWYG просто добавляют слишком много мусора в код (в частности, глупую функцию сохранения в формате MS Word).
Я очень хотел попробовать Notepad ++, когда впервые услышал об этом. Затем, после прочтения статьи Саймона о Возвышенный текст Sublime Text: текстовый редактор, в который вы влюбитесь (Windows) Подробнее Я соблазнился еще раз. Я всегда колебался прыгать на любой победившей гонке, пока не появится хороший, солидный победитель.
В этом году я должен признаться, что наконец-то нашел редактор кода, который не могу устоять - он называется голубая рыба.

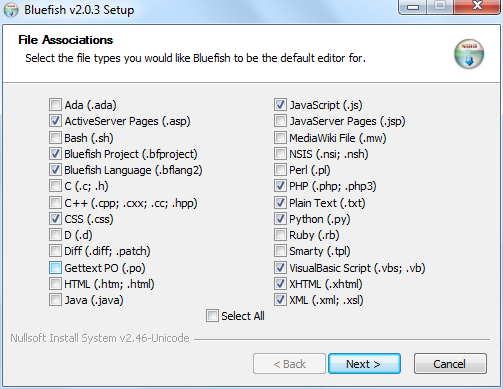
Когда вы впервые настроите Bluefish, вы увидите первую причину, по которой он мне так нравится - он предназначен для работы с огромным ассортиментом языков программирования, от простого HTML и PHP до Java, VB и даже ASP. Такая гибкость очень полезна в редакторе кода, особенно если вы часто владеете разными языками программирования.
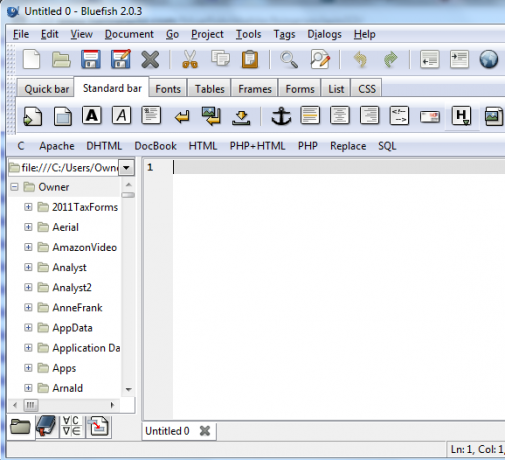
И Bluefish хорошо программирует. Но прежде чем мы перейдем к этому, я просто хотел показать вам, как круто выглядит эта программа. До этого момента я не нашел редактора кодера с такой эстетической крутостью в передней части - с большинством важные, легкодоступные инструменты и вкладки у вас под рукой на главном экране, в зависимости от того, какой код вы сосредоточены на момент.
Как вы можете видеть, навигация по файлам находится справа слева - не нужно переключаться между Windows Explorer и вашим редактором. Сделайте все свои исследования файла прямо из самого приложения.
Это включает в себя все обычные вещи, которые вы можете делать с файловым менеджером, такие как перемещение или переименование папок и файлов.
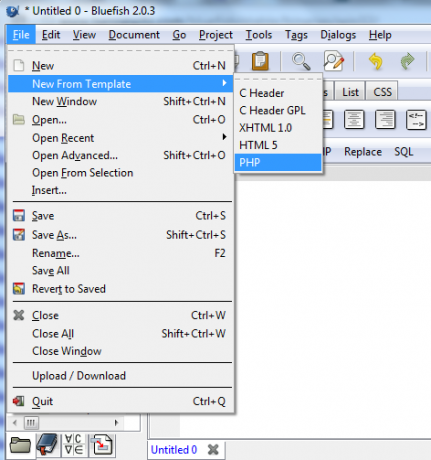
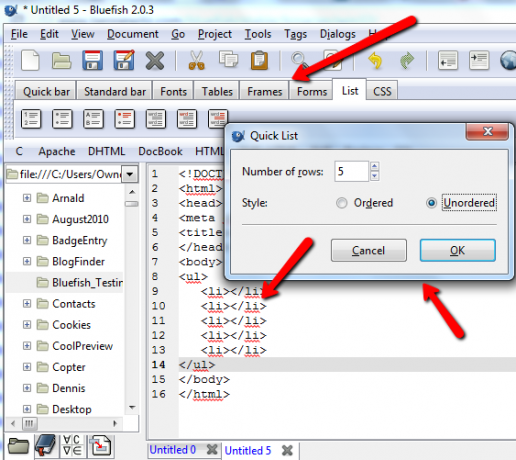
Когда вы запускаете новый документ из меню «Файл», если вы выберете шаблон, вы увидите, что в Bluefish есть несколько готовых шаблонов программ. Это особенно полезно, например, если вы пишете много веб-страниц и не хотите воссоздавать одну и ту же общую структуру XHTML или PHP. Вместо этого просто запустите шаблон Bluefish, и вы сразу сможете приступить к созданию контента.
На рисунке ниже представлен стандартный шаблон HTML с предварительно созданными тегами заголовка, заголовка и тела. Как видите, строки нумеруются, и пока вы набираете текст, в приложении есть функция, позволяющая автоматически заполнять теги.
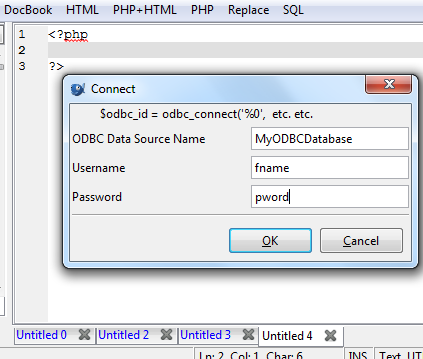
Как вы можете видеть в строке меню, есть также готовые фрагменты кода, доступные для каждого языка программы. Например, HTML имеет стандартный код для веб-форм, а PHP имеет стандартные фрагменты кода для подключения к базе данных ODBC или MySQL.![bluefish4 Создание веб-страниц в пять раз быстрее с помощью редактора Bluefish [Кроссплатформенность] bluefish4](/f/c6a54f5362fde3939586d82c5cd30a68.png)
Это может сэкономить много времени, если вы относитесь к тому типу людей (как я), который часто забывает точный синтаксис для выполнения некоторых из самых простых вещей. Чтобы завершить фрагмент кода для вас, программа попросит вас детали. В случае подключения к базе данных вам будет предложено указать источник данных и данные для входа. Тогда он в основном напишет код для вас.
То же самое верно для целого списка задач HTML - сделать это приложение мечтой веб-дизайнеров. Вы можете кодировать ту же веб-страницу в половине случаев, используя Bluefish. Просто нажмите на нужный элемент, предоставьте диалоговое окно с несколькими деталями, и код будет напечатан и вставлен для вас.
Это не WYSIWYG, но, на мой взгляд, в десять раз лучше. Вы знаете, что вы хотите делать в коде, у вас просто нет времени, чтобы постоянно проверять справочник на предмет правильного синтаксиса, поэтому Bluefish позволяет вам избавиться от головной боли.
Дополнительные средства программирования доступны в верхнем меню. Если у вас открыт файл HTML, щелкните меню «Теги», и вы увидите десятки функций быстрого кода, доступных для выбора. Создать веб-форму с долей усилий.![Создание веб-страниц в пять раз быстрее с помощью редактора Bluefish [кросс-платформенный] bluefish9](/f/64d2f56e05917d0d1a443522e05bbb86.png)
Как будто программных средств и инструментов было недостаточно, не забудьте проверить меню «Инструменты», где вы найдете возможность упорядочить свой код путем объединения / разделения строк, отступа или использования фильтра для удаления всех пустых строк из вашего код.
В нижней части главного окна вы также найдете область выходных переменных для кодирования на таких языках, как PHP или C ++, что полезно для проверки того, действительно ли ваш код выполняет то, что вы хотите.
Я думаю, можно с уверенностью сказать, что Bluefish завоевал мое сердце, когда речь заходит об «интеллектуальном кодировании», а не просто взломе в Блокноте. Итак, попробуйте Bluefish и дайте нам знать, упростила ли она вообще ваш опыт программирования. что вам нравится в нем? Поделитесь своими мыслями в разделе комментариев ниже.
Райан имеет степень бакалавра в области электротехники. Он 13 лет проработал в области автоматизации, 5 лет - в сфере информационных технологий, а сейчас является инженером приложений. Бывший управляющий редактор MakeUseOf, он выступал на национальных конференциях по визуализации данных и был представлен на национальном телевидении и радио.