Реклама
 Блоги действительно тяжелая работа. Нельзя обойти этот факт. Между технической работой, связанной с разработкой и поддержкой сайта, производством регулярного контента на частая основа, и редактирование работы любых авторов, которые у вас работают, усилия массивны.
Блоги действительно тяжелая работа. Нельзя обойти этот факт. Между технической работой, связанной с разработкой и поддержкой сайта, производством регулярного контента на частая основа, и редактирование работы любых авторов, которые у вас работают, усилия массивны.
Эти усилия действительно начинают окупаться, когда у вас есть постоянный постоянный поток большого количества посетителей каждый день - посетителей, которые взаимодействуют с сайтом и комментируют ваши статьи. Добиться этого не всегда легко, но как только оно начинается, это похоже на эффект снежного кома. Никто не любит комментировать мертвый блог, но люди чувствуют побуждение комментировать сайт, где очевидно, что другие люди уже чувствовали себя обязанными комментировать.
Это делает поощрительные комментарии почти невозможной задачей. Вам нужно, чтобы люди оставляли больше комментариев, чтобы иметь больше комментариев в вашем блоге, но вам нужно больше комментариев для того, чтобы больше людей оставляли комментарии.
К счастью, Disqus наконец-то предлагает несколько виджетов, которые вы можете установить на своем сайте, которые будут стимулировать ваших посетителей размещать свои собственные комментарии - и запускать этот комментирующий эффект снежного кома.
Использование Disqus для продвижения комментариев
Я использовал Disqus в течение многих лет. Причиной, по которой я впервые начал пользоваться сервисом комментирования, было то, что я так устал от стандартного WordPress возможность комментирования и масса спам-комментариев, которые я буду получать ежедневно, независимо от того, что я сделал бы.
Disqus более чем облегчил эти проблемы. На самом деле, сервис удваивает количество комментариев, которые мой блог получает ежедневно, просто из-за того, что в Disqus уже было значительное количество пользователей, поэтому людям было очень легко комментировать свои существующие Disqus Счет.
Теперь Disqus предлагает еще четыре способа, которыми вы можете поощрять еще больше комментариев, аккуратно размещая определенные виджеты на своем сайте. Эти виджеты используют человеческую природу, чтобы вдохновлять людей комментировать. Вы можете найти эти виджеты, войдя в свою учетную запись Disqus, нажмите «Администратор", А затем нажмите на"инструментыВкладка.
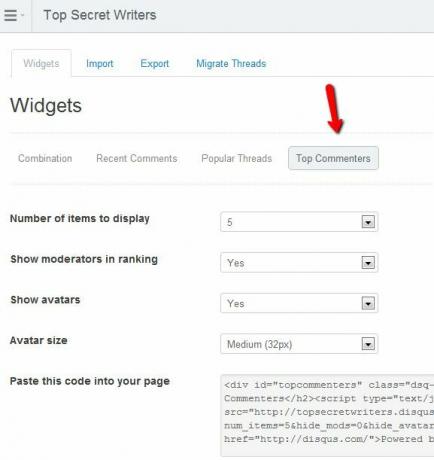
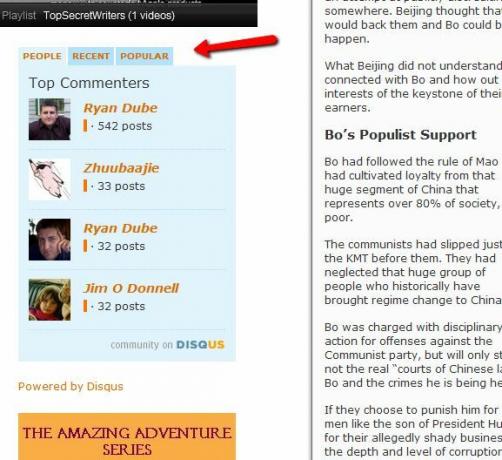
Один из моих любимых виджетов комментариев Disqus «Лучшие комментаторы».

Использовать эти виджеты достаточно просто. Просто измените настройки, скопируйте фрагмент кода и вставьте его в свой блог. В случае с «Лучшие комментаторы”Виджет, вы можете определить количество комментаторов для отображения в виджете, показывать ли аватары или блокировать модераторов из списка. Затем вы просто копируете фрагмент кода и вставляете его в свой блог. В моем случае я хотел бы перечислить своих лучших комментаторов прямо в нижнем колонтитуле моего блога.
Вот как выглядит виджет после его вставки.

Это чисто и очень быстро загружается. Я мог бы преуспеть в моем случае, чтобы заблокировать список модераторов, тем более что я прокомментировал свой блог, используя две учетные записи. Это также даст регулярным комментаторам больше видимости. Быть перечисленным как «Лучший комментатор » действительно обнадеживает многих людей - это весь «игровой» менталитет, когда люди испытывают очень сильное чувство гордости, когда попадают в «таблицу лидеров».
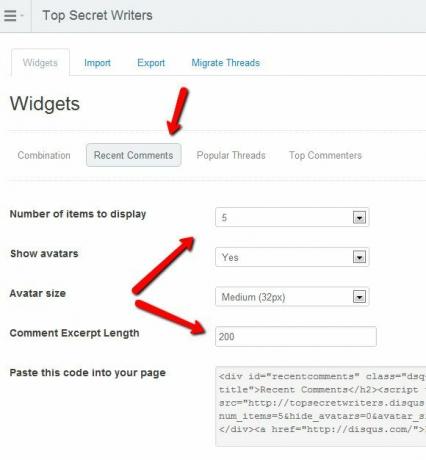
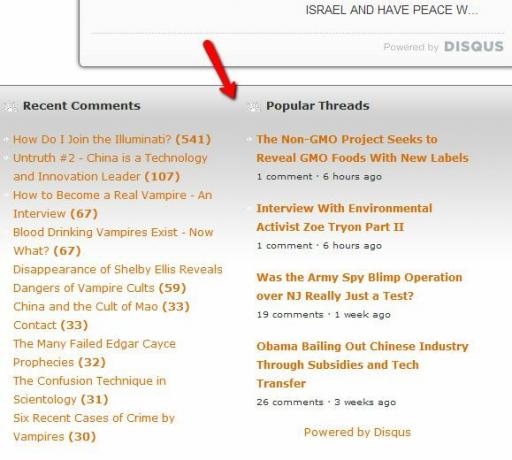
Мой самый любимый из всех четырех виджетов Disqus - «недавние комментарии" орудие труда. Это позволяет вам вставлять фрагменты всех ваших последних комментариев в некоторые области сайта.

Опять же, вы можете настроить внешний вид виджета, настроив количество отображаемых комментариев, длину отображаемого фрагмента комментария и размер аватара. Еще раз скопируйте код внизу и вставьте его на свою страницу. В идеале вы должны вставлять эти коды виджетов в шаблон сайта - боковую панель, верхний или нижний колонтитул, которые составляют часть каждой страницы вашего сайта.
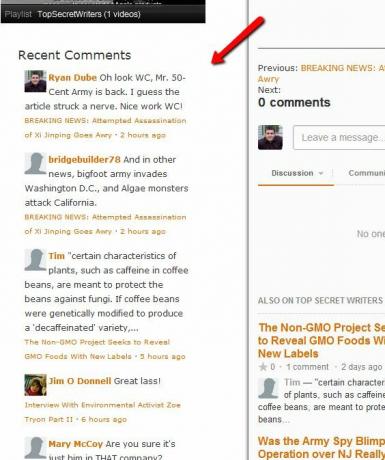
В этом случае я хочу, чтобы все последние комментарии отображались на боковой панели моего сайта. Это дает сайту ощущение, будто оно наполнено жизнью и беседой. Когда люди читают статьи, они заметят эти комментарии в стороне - это намек на то, что это сайт это растущее сообщество, и что они должны принять участие в разговоре и стать частью этого сообщества.

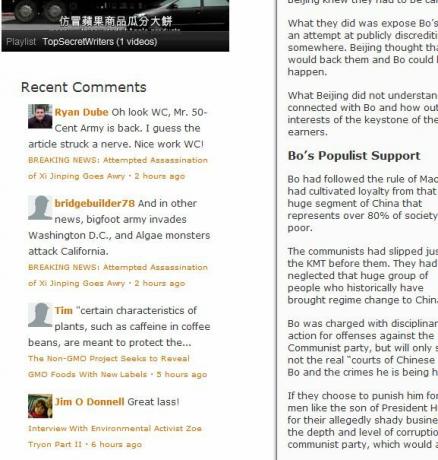
Рекомендуется попробовать его с определенными настройками, а затем изменить его так, чтобы он выглядел так, как вы ищете. В моем случае, я чувствую, что 5 комментариев, которые показывают до 200 слов, это немного много. Это заставляет боковую панель чувствовать себя почти тоже занятый. Итак, вернемся к Disqus, чтобы изменить настройки и скопировать новый код. С 4 комментариями и максимум 100 словами на выдержку виджет боковой панели выглядит намного более чистым и профессиональным.

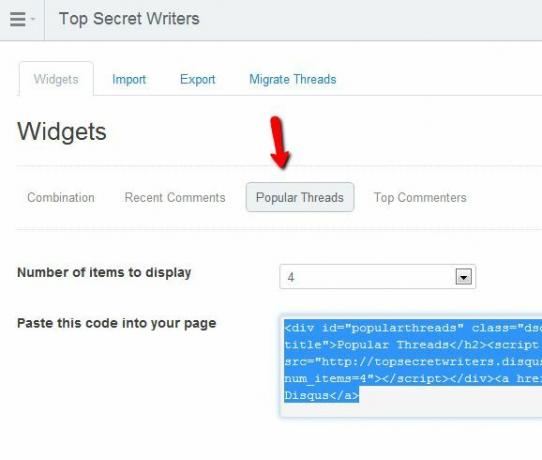
«Популярные темы » виджет, также предлагаемый Disqus, немного отличается от виджета «популярные темы», который вы найдете в качестве стандартного в WordPress.

Виджет Disqus отображает не только статьи с наибольшим количеством комментариев, но и дает приоритет наиболее недавний статьи с комментариями.

Это предотвращает проблему, когда у вас есть статьи, написанные 3 или 4 года назад, которые последовательно отображаются в этом списке, только потому, что у него больше комментариев, чем у любой другой статьи на сайте. Отдавая приоритет последним статьям, Disqus сохраняет этот список свежим и постоянно меняющимся.
Disqus также предлагает еще один виджет под названием «Комбинация» виджет. Это делает все вышеперечисленное в одном виджете - с вкладками для ведущих комментаторов, самых последних комментариев и самых популярных тем.

Вы также можете настроить цветовую схему этого виджета, чтобы он хорошо сочетался с темой вашего сайта. Это хороший виджет, если вы просто хотите, чтобы все перечислялось на одной боковой панели, а не разбивало информацию о различных областях на вашем сайте. Лично мне нравится использовать отдельные виджеты, но то, что вы выбираете, сводится к тому, как вы хотите размещать комментарии на своем сайте.
Вы используете Disqus? Вы опробовали виджеты комментариев Disqus? Если у вас есть, дайте нам знать, что вы думаете. Если вы этого не сделали, проведите тестовый прогон и поделитесь своим мнением в разделе комментариев ниже.
Кредит изображения: Прозрачный в 3d через Shutterstock
Райан имеет степень бакалавра в области электротехники. Он 13 лет проработал в области автоматизации, 5 лет - в сфере информационных технологий, а сейчас является инженером приложений. Бывший управляющий редактор MakeUseOf, он выступал на национальных конференциях по визуализации данных и был представлен на национальном телевидении и радио.


