Реклама
Вы уже представляете себя различными способами в Интернете, будь то ваша социальная сеть или профиль вашей компании. Но независимо от того, кто вы или чем занимаетесь, пришло время иметь единый портфель онлайн. Хорошей новостью является то, что вам не нужно никаких навыков кодирования, чтобы сделать красивый личный сайт.
Простые в использовании конструкторы сайтов ничего нового Лучшие конструкторы сайтов для создания чистого онлайн-портфолиоКакой бесплатный конструктор сайтов лучше всего подходит для вашего портфолио? Вот лучшие конструкторы сайтов, из которых вы можете выбрать! Читать далее Конечно, но их все же можно сделать проще, дешевле или абсолютно бесплатно. От создания личного сайта из папки Dropbox до профессиональной страницы, которая автоматически заполняется Во всех ваших социальных сетях есть очень простые приложения для создания профессиональной онлайн-страницы. сами.
Черт, ты мог найти работу своей мечты, демонстрируя работу онлайн Как найти творческую работу, демонстрируя свою работу в Интернете Демонстрируя свои лучшие работы в популярных онлайн-сообществах, вы сможете получить работу, о которой всегда мечтали. Читать далее так что нет времени, чтобы начать с этим!
Somebody.io (Интернет): создайте представление о себе без лишних хлопот
Вам, вероятно, не нужно помещать много информации о себе при создании онлайн-профиля. Кто-то подскажет, какую информацию вы должны предоставить, чтобы стать профессиональным онлайн. Он чистый, отзывчивый для мобильных и настольных экранов; это почти как создание онлайн-резюме 5 лучших сайтов Resume Builder для создания резюме в ИнтернетеБлагодаря онлайн-строителям резюме вы можете создать профессиональное резюме, резюме или биоданные за считанные минуты. С помощью этих советов выберите лучший, который соответствует вашим потребностям поиска работы. Читать далее что вы можете связать с кем-либо.

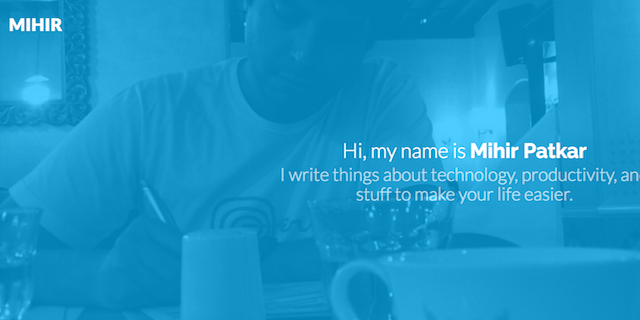
Создайте бесплатный аккаунт на Somebody.io, и через несколько минут вы получите такой сайт. Вам будет предложено добавить свое имя и то, что вы делаете. Далее следует краткое описание вашего путешествия. Помните, это не резюме, оно более личное. Итак, напишите о том, кто вы есть, как вы оказались там, где вы есть, и что вы хотите делать в будущем.
Наконец, в поле «Проекты» добавьте все, что вы сделали, чем гордитесь. В идеале, добавьте фото и ссылку, чтобы люди могли легко их посетить. Если у вас нет онлайновой ссылки на ваш проект, создайте общедоступный Документ Google или любой другой подобный файл.
Бесплатно за 24 доллара в год вы также можете изменить свой URL-адрес Somebody.io на нужный вам домен. Например, вместо jonsnow.somebody.io я мог бы открыть свою страницу «Кто-то», когда кто-то посещает www.jonsnow.com.
Carrd.co (Интернет): визитная карточка для Интернета
Я большой поклонник пропуска физической визитки и просто перехода на цифровую. В конце концов, ролодексы ушли в прошлое, и важно то, находитесь ли вы в чьем-то приложении «Контакты». Carrd.co - это визитная карточка онлайн, в том же духе, что и Обо мне, один из самые простые способы создать небольшой, простой сайт без лишних затрат 10 способов создать небольшой и простой веб-сайт без излишествWordPress может быть излишним. Как доказывают эти другие отличные сервисы, WordPress - это не все, что нужно для завершения создания сайта. Если вам нужны более простые решения, есть из чего выбрать. Читать далее .

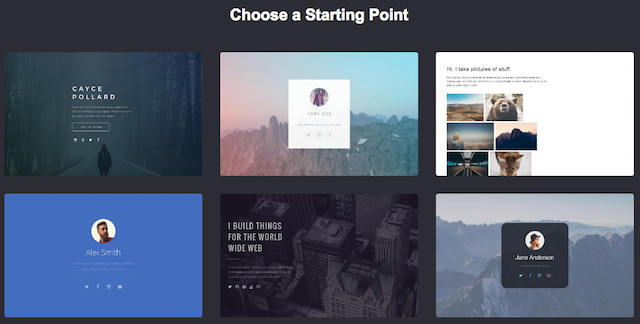
Разница между Carrd и About.me заключается в шаблонах и настройках. Да, вы можете создать простую страницу, похожую на визитную карточку, за считанные минуты. Но помимо этого, вы можете добавить несколько других элементов, таких как кнопки (со ссылками), текстовые поля и многое другое - все это можно настраивать.
Пока кто-нибудь или о. Я идеален для тех, кто не хочет поднимать палец, Carrd.co нацелен на людей, которые хотят немного гибкости, чтобы настроить страницу и сделать ее уникальной.
Swite (Интернет): все ваши социальные обновления на одной странице
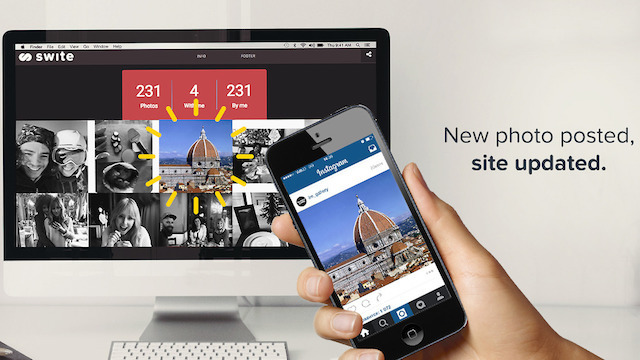
Вы, вероятно, не будете регулярно обновлять свое личное онлайн-портфолио. С другой стороны, вы, вероятно, постоянно делитесь сообщениями о состоянии и фотографиями на своем Facebook или Twitter. Ну, а почему бы не сделать это на вашем сайте, чтобы сайт автоматически обновлялся?

Swite подключается к вашему Facebook, Twitter, Instagram и Google+. Все, что вы публикуете в любой из этих сетей, будет автоматически добавлено на вашу страницу Swite. Круто, а? Это не все.
Вы можете настроить каждую социальную сеть, чтобы указать, какие обновления вы хотите публиковать автоматически, а какие игнорировать. Например, Твиттер это больше чем просто 140 символов Думаете, что в Twitter всего 140 символов? Подумай еще разТвиттер не должен быть просто о старых старых твиттах. Вы можете сделать гораздо больше, если у вас есть нужные приложения. Читать далее , так что вы можете отключить все твиты, кроме тех, которые со ссылками. Точно так же регистрация в Facebook может быть отключена, чтобы перестать скучать людям, которые не знают вас с информацией о том, где вы находитесь, и так далее.
Вот быстрый сравнение между бесплатной и платной версиями, но бесплатная версия должна подойти для большинства людей.
Маленькие победы (Интернет): без кодирования, просто добавьте файлы в папку Dropbox
Один из креативные способы использования оставшегося пространства Dropbox Топ 10 креативных применений для Dropbox или другого облачного хранилищаГибкость, гибкость и экономичное масштабирование превращают облачные хранилища в нечто большее, чем онлайн-хранилище для резервного копирования документов и файлов. Но облачное хранилище - это больше, чем эти важные, но обыденные способы использования Читать далее это превратить его в личный сайт. Уже есть несколько приложений, которые предлагают это, но «Маленькие победы» - самое простое, что я видел до сих пор Зарегистрируйтесь, и он создаст пользовательскую папку в вашем Dropbox. Просто добавьте файлы в эту папку, и они появятся в сети. Насколько это легко?

Маленькие победы невероятно просты в использовании. Вы должны выбрать тему, и каждая тема имеет определенные пользовательские файлы, которые вы можете редактировать, чтобы изменить текст, отображаемый на вашей странице. И затем, это просто о добавлении файлов в нужном формате.
Например, если вы хотите похвастаться, просто конвертировать статьи в Markdown Что такое уценка? 4 причины, почему вы должны изучить это сейчасУстали от HTML и WYSIWYG редакторов? Тогда Markdown - это ответ для вас, кто бы вы ни были. Читать далее и добавьте их в папку. Малые победы сделают все остальное.
Adobe Spark Page (Web, iOS): создайте себе великолепную статью
Сайты как средний сделали нас переосмыслить, как должна выглядеть онлайн-страница Medium 1.0 Перерабатывает опыт чтения и письмаMedium только что выпустил свое первое серьезное обновление, выдвинув его до версии 1. Истории были переработаны, чтобы выглядеть лучше и оказывать большее влияние, а также изменилось то, как коллекции работают, чтобы обеспечить курирование и улучшить возможность обнаружения. Читать далее . Невозможно не понравиться сочетание красивых переходов, великолепных шрифтов, больших изображений и идеального форматирования. Ну, почему бы не использовать это, чтобы сделать онлайн-страницу о себе?
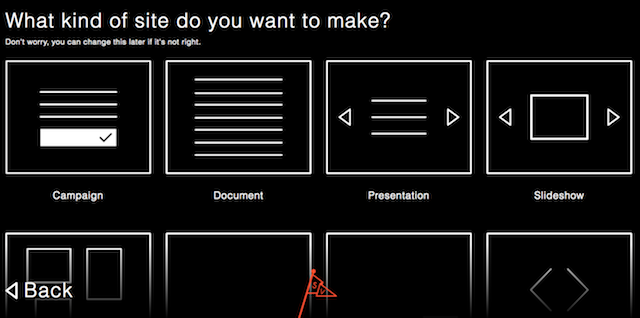
Недавно выпущенное веб-приложение Adobe Spark Page - удивительно простой способ сделать это. Выберите «Создать страницу», чтобы начать, и добавьте все, что вы хотите. В этом руководстве вы узнаете, как добавлять нужные элементы, и оно настолько простое и понятное, что нам не нужно беспокоиться об этом.
Поиграйте с темами, опробуйте различные инструменты и даже загляните в Галерею Вдохновения, чтобы узнать, что вы можете с ней сделать. Вот один профессиональный совет, хотя. Как правило, чтобы ваша страница выглядела хорошо, вставьте изображение для каждой созданной вами комбинации заголовок + текст.
Когда вы закончите, вы сможете опубликовать его с уникальным URL. К сожалению, это не может быть настроено. Однако вы можете легко сократить его до запоминающегося имени или перенаправить на него свой личный домен.
Скачать:Adobe Spark Page для iOS (Бесплатно)
Покажите нам свою личную страницу!
Использовали ли вы одно из вышеупомянутых приложений или что-то еще, мы хотим увидеть ваше личное онлайн-портфолио или страницу. Так что поделитесь ссылкой в комментариях, и пока вы это делаете, скажите нам, какое приложение вы использовали для его создания.
Еще одна вещь: поделитесь советом о том, что включать или что исключать, чтобы ваша личная страница выглядела профессионально и круто.
Михир Паткар пишет о технологиях и производительности, когда ему не хочется смотреть повторы.