Реклама
 Некоторое время назад я рассказал вам о Как создать свой собственный сайт за считанные минуты без каких-либо навыков кодированияПо мере роста сети, и это происходит невероятно быстро, потребность в присутствии в сети становится все более насущной. Во многих частях мира вам просто необходимо иметь веб-сайт для того, чтобы ... Читать далее сайт-сервис Sidengo. Sidengo - это очень простой редактор, который позволяет вам за считанные минуты создать очень простой веб-сайт, и это действительно потрясающе. В комментарии к этой статье читатель Мохамед Алаа рекомендовал мне попробовать другой сервис - Breezi. И мне не было жалко.
Некоторое время назад я рассказал вам о Как создать свой собственный сайт за считанные минуты без каких-либо навыков кодированияПо мере роста сети, и это происходит невероятно быстро, потребность в присутствии в сети становится все более насущной. Во многих частях мира вам просто необходимо иметь веб-сайт для того, чтобы ... Читать далее сайт-сервис Sidengo. Sidengo - это очень простой редактор, который позволяет вам за считанные минуты создать очень простой веб-сайт, и это действительно потрясающе. В комментарии к этой статье читатель Мохамед Алаа рекомендовал мне попробовать другой сервис - Breezi. И мне не было жалко.
В отличие от Sidengo, Breezi не позволит вам создать целый сайт за считанные минуты. Это не потому, что это менее хорошо, а потому, что есть гораздо больше вариантов, чтобы воспользоваться. Breezi - это полноценный редактор веб-сайтов HTML5, который позволяет вам контролировать каждый небольшой аспект вашего веб-сайта, разрабатывать его так, как вы хотите, и получать прекрасные результаты. Но это становится еще лучше.
Breezi абсолютно бесплатен для всех, кто зарегистрируется до конца апреля, так что поторопитесь и попробуйте! Breezi останется для вас бесплатным, пока вы сохраняете активную учетную запись.
Начало работы с Breezi
Самое первое, что вы можете сделать с Breezi, даже до создания учетной записи, это выбрать макет вашего сайта. Не волнуйтесь, вы не женитесь на этом макете и можете изменить его с помощью гибкого редактора Breezi в любое время. Это только отправная точка для вашего сайта.

После выбора общего макета вам придется создать учетную запись, прежде чем перейти к фактическому редактированию. Здесь вы можете выбрать URL своего сайта, если только вы не планируете использовать собственный домен.

Вот и все, что нужно сделать. Теперь вы готовы начать разработку своего сайта.
Основной дизайн домашней страницы
Когда я говорю, что все можно редактировать с Breezi, я имею в виду это. Когда вы впервые посмотрите на свой новый веб-сайт, вы можете быть немного ошеломлены. Но не волнуйтесь, игра в течение 5 минут сделает все намного яснее. Начните с простой задачи: отредактируйте заголовок своей страницы.

Вы заметите, как каждый отдельный сегмент страницы выделяется при наведении на него курсора - каждый из этих сегментов доступен для редактирования всеми возможными способами. Если навести указатель мыши на заголовок, появится меню приложения, к которому мы вернемся чуть позже, но сейчас щелкните заголовок, чтобы выполнить некоторые основные изменения. Измените название на то, что вы хотите, измените шрифты, размеры, цвета и все остальное.
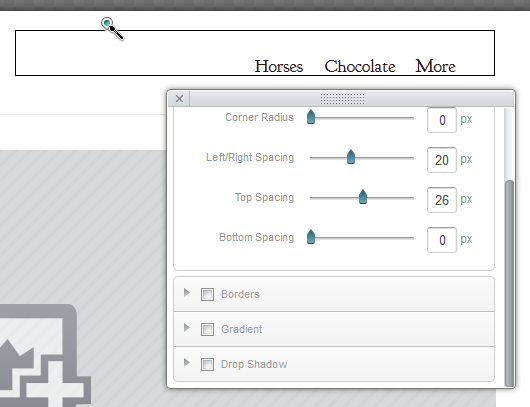
Теперь вы можете перейти к ссылкам справа. После основного редактирования шрифтов и цветов вы также можете добавлять и удалять ссылки, изменять интервалы, выравнивания, границы и почти все, что только можно придумать. Чтобы получить доступ к меню дизайна, коснитесь маленького пузырька, как показано на скриншоте. Это верно для каждого элемента на странице.

Теперь пришло время для фона. Вы можете изменить цвет фона или добавить фоновое изображение для каждой части страницы. Прикоснитесь к пузырьку для всего верхнего сегмента и играйте с фоном, пока не будете довольны результатами.

Теперь пришло время для некоторых изображений. В выбранном мной макете под заголовком есть большое изображение, но этот процесс подходит для любого макета. Нажмите на изображение, чтобы заменить серый дизайн реальным изображением.

Редактор предоставит соотношение сторон, подходящее для вашего пространства. Конечно, вы можете изменить это, а также заблокировать соотношение сторон, если не хотите менять его случайно. Нажмите кнопку «Заменить», чтобы добавить изображение с вашего компьютера или URL-адрес, и поиграйте с увеличением, пока оно не будет идеально вписываться в прямоугольник. Вы можете легко добавить альтернативный текст к изображению, а также превратить его в ссылку. Когда вы нажмете «Сохранить», вы вернетесь на свою страницу.
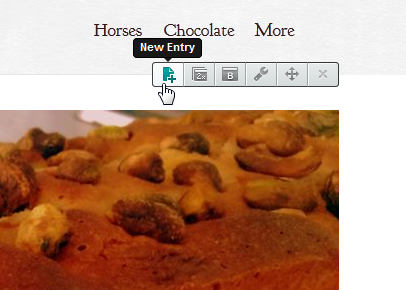
Хотите сделать слайд-шоу? Нет проблем. Наведите указатель мыши на изображение, пока не появится меню приложения, и нажмите «Создать запись». Теперь у вас есть слайд-шоу. Вы можете добавить столько записей, сколько хотите, а затем заменить каждую фактическим изображением.

В Слайд-шоу вы можете контролировать, как долго будет появляться каждое изображение, как быстро или медленно будет происходить переход, и каким будет эффект перехода. Сделайте это с помощью кнопки «Изменить настройки» (гаечный ключ) в меню. Используйте эту же кнопку, чтобы изменить настройки для любого элемента на вашем сайте.
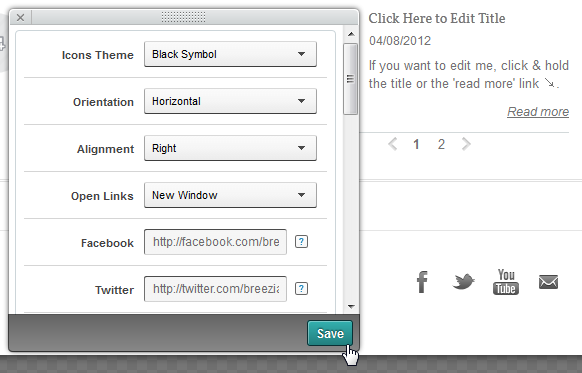
Есть еще много вещей, которые вы можете добавить на страницу, но давайте посмотрим на социальные иконки, так как они нужны всем. В большинстве макетов приложение социальных иконок будет установлено по умолчанию в нижней части страницы. Используя значок гаечного ключа, вы можете контролировать все, начиная от внешнего вида и выравнивания, и заканчивая тем, где будут открываться ссылки, и, что наиболее важно, какими социальными кнопками вы будете пользоваться.

Вставьте ваши ссылки на социальные сети в это окно, чтобы кнопки вели к вашим реальным учетным записям. Если вы забудете изменить это, ваши кнопки будут указывать на социальные аккаунты Breezi. Вы можете добавить практически любую сеть, о которой вы только можете подумать, включая MySpace, Reddit, Delicious и Foursquare.
Приложения, страницы и макеты
Теперь, когда вы получили базовый дизайн, давайте взглянем на более широкую картину. Как я упоминал ранее, все в Breezi работает с приложениями. Каждый аспект на странице - это приложение, от текста и изображений до социальных иконок и сообщений в блоге. Вы можете установить приложения и узнать о них больше из нижней панели инструментов.

Отсюда вы также можете изменить весь макет страницы, который будет использовать то, что вы уже разработали, и попытаться встроить его в новый макет. Вы можете вручную изменить размеры элементов, чтобы эти макеты не были заданы в камне.
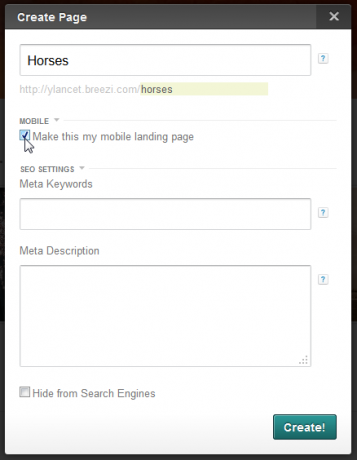
Здесь вы также можете добавить дополнительные страницы на свой сайт. Нажмите кнопку «Страницы» и выберите, чтобы добавить страницу.

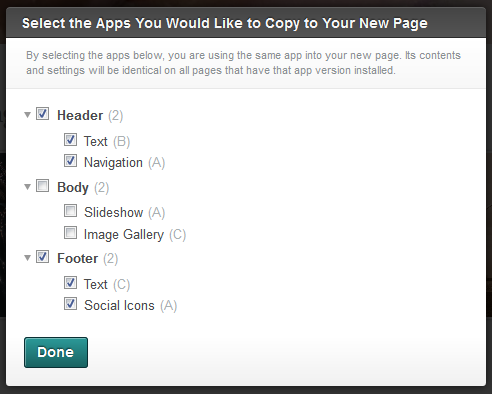
Затем вы можете выбрать URL своей новой страницы, добавить мета ключевые слова и описание и сделать его своей целевой страницей для мобильных устройств. После создания страницы вы также получите возможность копировать элементы с домашней страницы на новую страницу. Это означает, что если вы уже разработали строку заголовка, которая должна появляться на каждой странице, вы можете скопировать ее, а не создавать ее снова и снова.

С помощью этой нижней панели инструментов вы также можете просмотреть свою страницу и, конечно же, опубликовать ее.
Общие мысли и комментарии
Я даже не поцарапал поверхность способностей Бризи, и этот пост уже слишком длинный, чтобы включать их все. После ~ 10 минут работы, многие из которых были вызваны небольшой медлительностью интерфейса на моем компьютере, я создал базовую версию своей домашней страницы.

Это даже не затрагивая больше страниц, сообщений в блоге, вкладок, форм и множества других функций, предлагаемых Breezi. Очевидно, что Breezi не подходит для тех, кто хочет создать очень простую страницу за 5 минут, но будет работать на удивление хорошо для тех, кто может и хочет приложить усилия, но все же предпочел бы сделать это без необходимости что-либо кодировать.
Если вы чувствуете себя немного растерянным во время работы с Breezi, есть несколько очень хороших видеоуроков, к которым вы можете получить доступ через «Нужна помощь?» Кнопка на нижней панели инструментов.

Breezi все еще в бета-версии, и для меня это особенно ощущалось в несколько не отвечающем интерфейсе. Я также столкнулся с небольшой ошибкой при попытке добавить изображение, из-за которой кнопка «Сохранить» не появилась на экране моего маленького ноутбука, но появилась на мониторе большего размера. Несмотря на все это, Breezi - настоящая кража, хотя она бесплатна, и я уверен, что она будет стоить денег, когда выйдет из бета-версии и начнет иметь премиальные планы.
Тем временем, поторопитесь и зарегистрируйтесь, пока это бесплатно, и попробуйте одного из лучших создателей веб-сайтов, с которыми я когда-либо сталкивался. Не забудьте поделиться своими мыслями и сайтами, а также любыми другими замечательными создателями сайтов, о которых вы знаете!
Яара (@ylancet) - независимый автор, технический блогер и любитель шоколада, а также биолог и специалист по физическим вопросам.


