Реклама
 Веб-сайты - это удивительные инструменты, которые передают всевозможную информацию и идеи. Они довольно сильно эволюционировали всего за 10-15 лет, и теперь ожидается, что они будут первоклассными и красиво оформленными. Конечно, есть технологии, которые помогают нам достичь этого - и, следовательно, эволюции - с CSS, который в основном отвечает за дизайн и другие эстетические аспекты вашего сайта.
Веб-сайты - это удивительные инструменты, которые передают всевозможную информацию и идеи. Они довольно сильно эволюционировали всего за 10-15 лет, и теперь ожидается, что они будут первоклассными и красиво оформленными. Конечно, есть технологии, которые помогают нам достичь этого - и, следовательно, эволюции - с CSS, который в основном отвечает за дизайн и другие эстетические аспекты вашего сайта.
CSS 5 маленьких шагов к изучению CSS и становлению фанатом CSSCSS - единственное наиболее важное изменение, которое веб-страницы наблюдали за последнее десятилетие, и оно проложило путь к разделению стиля и контента. По-современному, XHTML определяет семантическую структуру ... Читать далее , или Сascading Sмозоль Sхиты, это просто язык разметки - как HTML - за исключением того, что он содержит только свойства для тегов. Например, если вы используете
теги для вашего текста, вы можете установить все виды атрибутов
теги в CSS, и он будет применяться ко всем этим областям. Однако, где вы можете проверить все свои идеи CSS?
Mozilla Thimble

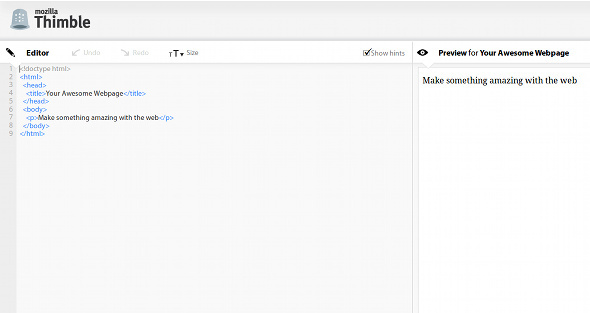
Mozilla Thimble это относительно новый проект, который позволяет вам тестировать мгновенные изменения в коде страницы. Экран разделен между кодом и предварительным просмотром того, как сайт будет выглядеть с текущим кодом. Любые изменения, внесенные в код, будут немедленно отражены в предварительном просмотре.
Thimble в основном предназначен для тестирования веб-страниц и их HTML-кода, но вы также можете протестировать свой CSS-код, поместив его в
теги.Преимущество использования Thimble заключается в том, что вы можете сразу увидеть изменения и то, как CSS соотносится с HTML страницы.
поджигатель

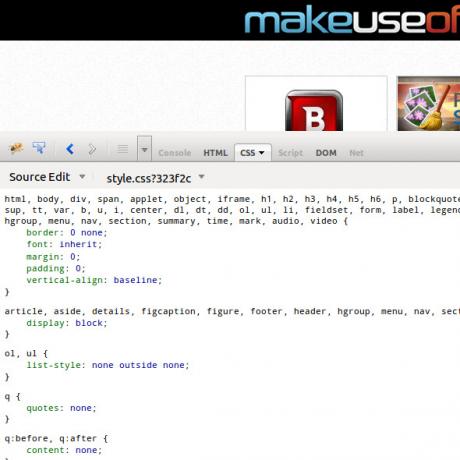
поджигатель это еще один замечательный инструмент, который довольно часто рекомендуется здесь, на MakeUseOf. Это расширение для веб-разработки, которое, подобно Thimble, может мгновенно показывать вам изменения, внесенные в код. Разница между Thimble и Firebug в том, что Thimble ограничен любым кодом, который вы вставляете в левый ящик, но с Firebug вы можете изменить код любого живого сайта, даже если сайт не принадлежит вы.
Изменения не являются постоянными и не будут перенесены на веб-сервер, поэтому все изменения будут видны всем остальным, но Firebug позволяет вам локально изменить код, чтобы попытаться достичь других результатов. Затем вы можете взять свои выводы в Firebug и применить их к вашему фактическому коду.
голубая рыба

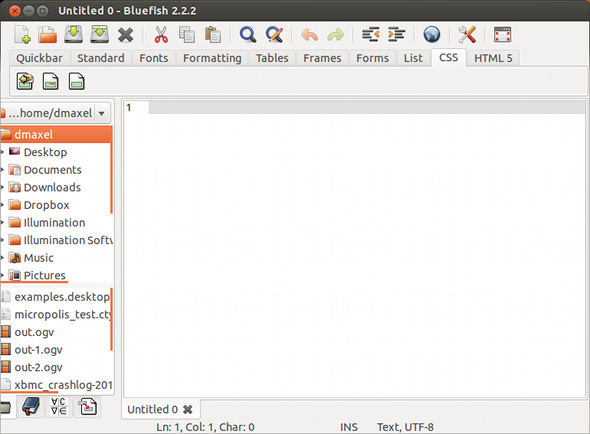
голубая рыба это настольный текстовый редактор, который специализируется на программировании и веб-разработке. Это не так визуально увлекательно, как, скажем, Thimble или Firebug, но если вам нужно просто написать код в хорошем редакторе, Bluefish - тот, в который его можно написать.
Он не похож на другие текстовые редакторы, так как включает в себя собственные мощные функции поиска, неограниченную возможность отмены / повтора, позволяет открывать тысячи файлов одновременно, является кроссплатформенным и многим другим.
Аптана Студио

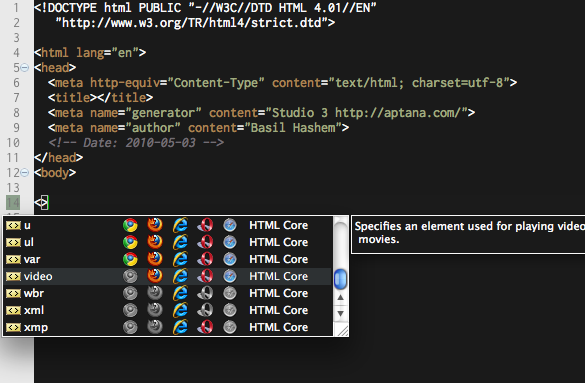
Аптана Студио это не только ваш опыт редактирования кода, но он идет намного дальше. Программа может быть установлена как отдельное программное обеспечение или как плагин Eclipse, так что у вас есть варианты того, как вы хотите его использовать. Это действительно пытается помочь вам с вашими решениями кода, показывая вещи, такие как, какие браузеры поддерживают какие элементы.
Это также помогает в целом, облегчая перенос ваших проектов на git-сервер для более простого управления версиями, встроенным терминалом и отладчиком, а также опциями настройки. Как и все остальное в этом списке, он кроссплатформенный.
Вывод
Как видите, у вас есть несколько очень приятных вариантов, когда речь заходит о вашем CSS-коде. Это действительно зависит от того, какую настройку вы предпочитаете или хотите иметь наиболее эффективный рабочий процесс или большинство функций. Все эти программы или сервисы решают редактирование CSS-кода по-своему, но все они звездные в том, что они делают. Если вы не уверены, что это может быть для вас, попробуйте их все! Если вы хотите, вы также можете проверить наше руководство по как работает интернет Как работает интернетТеперь мы можем получить доступ к Интернету с наших домашних компьютеров, офиса, ноутбуков и наших телефонов. Но многие люди до сих пор не совсем уверены, что такое Интернет и как он на самом деле работает. Читать далее узнать о других языках для Интернета!
Что вы используете для редактирования вашего кода CSS? У вас есть другие рекомендации? Дайте нам знать об этом в комментариях!
Кредит изображения: 3D красочный фон с помощью Shutterstock
Дэнни - старший в Университете Северного Техаса, который пользуется всеми аспектами программного обеспечения с открытым исходным кодом и Linux.


