Реклама
Есть ряд шагов, которые вы должны пройти при разработке программного обеспечения или даже веб-сайта. После этого момента дежурному дизайнеру необходимо создать реальный дизайн и «нарисовать» внешний вид приложения, по сути определяя графический интерфейс пользователя. Для этой цели они обычно используют макеты концептуальных чертежей и каркасы.
Проприетарное программное обеспечение, хотя и очень функциональное, часто невероятно дорого и излишне сложно. Для чего-то такого простого, как создание каркасов, это граничит с нелепостью.
В Web 2.0 (а в последнее время и в HTML5) битва программного обеспечения переносится в облако. И что самое приятное, большинство из них совершенно бесплатно! В этой статье мы покажем вам некоторые онлайн-альтернативы для создания концептуального программного обеспечения и дизайна веб-сайтов.
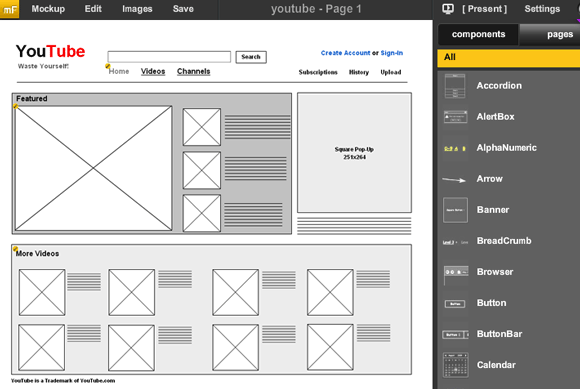
Это невероятно обширный каркасный редактор. Основы просты. На панели инструментов справа вы просматриваете объекты, которые похожи на искомый объект, и перетаскиваете их на экран. Там вы можете редактировать и корректировать эти объекты, пока они не будут соответствовать вашим потребностям.
MockFlow имеет огромное количество объектов, а некоторые из них невероятно специфичны. Когда вы создаете новый дизайн, вы можете начать с одного из шаблонов дизайна, с выбором, включая интерфейсы iPhone, Android и iPad.

Эти каркасы могут быть переданы и отредактированы другими пользователями - в бесплатной версии они ограничены двумя. Другие ограничения, налагаемые на бесплатных пользователей, составляют максимум 10 МБ памяти и один макет с четырьмя страницами и до пяти запоминаемых ревизий.
Однако зарегистрированные бесплатные пользователи могут загружать ваши проекты в нескольких форматах файлов, включая PNG и PDF, или использовать настольное приложение MockFlow с онлайн-синхронизацией для более надежного редактирования.
MockingBird похож на MockFlow на нескольких уровнях. Интерфейс состоит из того же принципа перетаскивания, но лучше выполнен и проще в обращении. В большинстве случаев MockingBird может помочь вам создать ваши каркасные рамки за долю времени, которое обычно стоит вам.
Многие из упомянутых «свободных лимитов» также отсутствуют. Нет очевидных ограничений на объем хранилища или количество страниц, которые вы можете создать.

С другой стороны, в MockingBird отсутствуют некоторые из этих более обширных функций. Несмотря на то, что вы можете аналогичным образом экспортировать и делиться своими макетами с другими людьми, похоже, нет возможности для совместной работы в режиме реального времени, отслеживания изменений или встроенного чата. Созданный с использованием HTML5, MockingBird также не работает в Internet Explorer.
В заключение, MockingBird не ограничен в своей бесплатной версии и предлагает немного более простой пользовательский интерфейс. В обмен вы отказываетесь от обширного сотрудничества и других расширенных функций.
С аспектом каркаса, пришло время перейти к следующему шагу в процессе проектирования: макет, промыть и повторить. Мы говорим о том, чтобы наложить каркас на ваши каркасы, возможно, используя Photoshop или другой графический редактор. Этот следующий инструмент фокусируется на последней части бизнеса.

Commentor, хотя он не особенно полезен при разработке, помогает вам с комментариями и изменениями. Вместо того, чтобы создавать большую часть неорганизованного почтового трафика, он переносит ваши проекты в облако. Вы можете пригласить до трех бесплатных пользователей комментировать свои макеты, с помощью липких тем и поддержки ревизий - до 100 изображений. Макет, промыть и повторить. Я думаю, ты получил упражнение.
Знаете ли вы какие-либо другие инструменты, которые могут быть полезны для создания программного обеспечения или дизайна веб-сайта? Дайте нам знать в комментариях ниже!
