Реклама
Я занимаюсь веб-разработкой, и Google Chrome - мой основной браузер. Chrome довольно удобен для разработчиков, и вы также можете настроить Firebug на Chrome Как установить Firebug на IE, Safari, Chrome & Opera Читать далее . Но сегодня я хотел показать вам другое расширение Chrome под названием Pendule. Pendule дополняет встроенную функцию Chrome Inspect Element некоторыми интересными дополнениями.
Меню Pendule

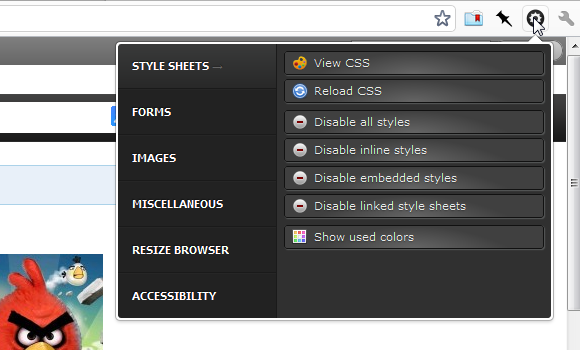
Кнопка на панели инструментов Pendule выскакивает изящно выглядящего меню, разделенного на шесть основных областей. Во-первых, Таблицы стилей раздел. Посмотреть CSS опция может показаться излишней - в конце концов, Chrome уже позволяет нам просматривать CSS... или нет?
Многие веб-сайты используют сжатый CSS, а некоторые сжимают его до степени неразборчивости. Если вы являетесь единственным веб-разработчиком на своем сайте, вы можете сами решить, насколько сильно вы хотите сжать CSS. Для меня нет такой удачи. Один из веб-сайтов, на котором я работаю, сжимает CSS с помощью инструмента PHP
преуменьшатьпоэтому проверка CSS с помощью встроенных инструментов Chrome показывает что-то вроде этого:
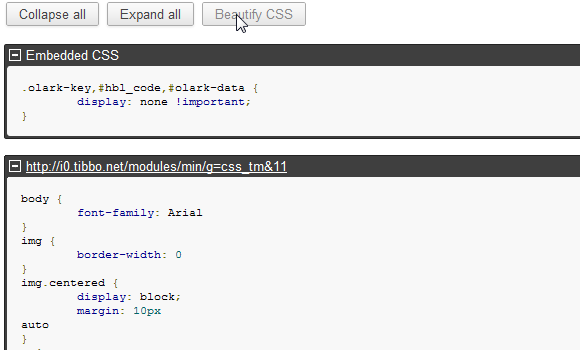
Не совсем самый читаемый формат, который только можно себе представить. С Pendule я могу легко украсить CSS на моей стороне. Я просто нажимаю кнопку Pendule и нажимаю Посмотреть CSS. Затем я получаю что-то вроде этого:

Все еще не очень читабельно. Но нажмите Украсить CSS Кнопка и смотреть волшебство происходит:

Сейчас мы говорим! Хотя вы ничего не можете изменить в представлении CSS, это большое улучшение, когда дело доходит до сжатого CSS.
Обработка изображений
Pendule также предлагает несколько интересных утилит, связанных с изображениями:

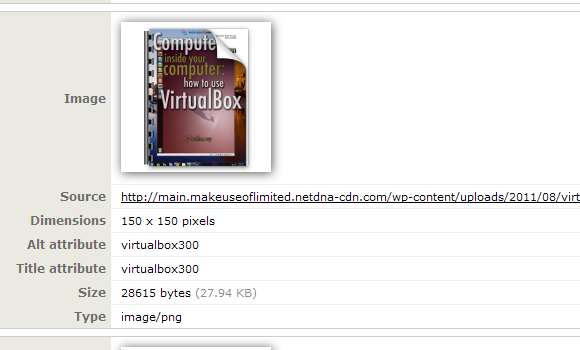
“Просмотр информации об изображениях”Открывает вам совершенно новую веб-страницу, содержащую все изображения с текущей страницы, каждая из которых содержит множество соответствующей информации:

Это удобно, потому что позволяет вам прокручивать все изображения одно за другим и проверять их индивидуально. Например, некоторые веб-сайты подают контент с одного сервера и связанные изображения с другого сервера (чтобы ускорить процесс). С помощью этого представления вы можете точно определить, откуда происходит каждое изображение, и легко отследить те, которые не были получены из правильного источника.
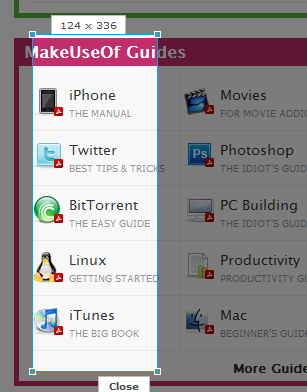
Вы также можете прочитать текст Alt для каждого изображения, которое может быть ключевым для предложений SEO. Однако, если вы просто заинтересованы в альтернативном тексте, Pendule позволяет вам легко проверить это на странице, используя «Показать альтернативный текстВариант. Когда включено, изображения на вашей странице выглядят так:

Это один из прекрасных постов под названием «3 знака, которые Apple вытесняет из Microsoft, чтобы стать империей зла», но смысл в этом заключается в небольшом фрагменте «alt =» над изображением. Это похоже на всплывающую подсказку, но вам не нужно наводить на нее курсор мыши, чтобы она отображалась. С "Показать альтернативный текст”, Вы можете просто прокрутить свою веб-страницу и увидеть, какие именно изображения отсутствуют или неверны.
Разные Утилиты

В меню Разные утилиты Pendule есть несколько интересных плюсов. Посмотреть JavaScript Продукты - одна веб-страница, разделенная на разделы, один раздел для каждого сценария, который содержит текущая страница. Очень похоже на «Посмотреть CSSВариант, с которого мы начали, Посмотреть JavaScript позволяет вам украсить код, чтобы сделать его читаемым. JavaScript почти всегда сжат (даже в большей степени, чем CSS), так что это очень удобный вариант, если вам нравится читать код, чтобы понять, как все работает.
«Показать линейкуПараметр затемняет страницу и накладывает ее на изменяемый размер перетаскиваемого фрейма с небольшой меткой, которая показывает его размеры в любой момент времени. Это очень удобно, например, для проверки правильности выравнивания элементов.