Рекламное объявление
WordPress пользователи очень знакомы с использованием тем. Они могут легко изменить внешний вид своего блога, просто переключая темы. Существует множество доступных тем WordPress, каждая из которых имеет свой уникальный внешний вид и функции.
Странно, но среди этих тысяч сторонних тем было только две официальные темы, которые пришли с установкой WordPress: Классическая тема версии 1.5 и Тема по умолчанию версии 1.6. Что еще хуже, эти две официальные темы тоже не слишком настраиваемый.
Но разработчики WordPress хотели изменить это. Они выпустили последнюю версию WordPress - v 3.0 - вместе с совершенно новой настраиваемая официальная тема под названием «Двадцать десять» (возможно, в честь года ее выпуск - 2010).
Давайте посмотрим, какие возможности предлагает тема «Двадцать десять».
Целые виджеты Лотты
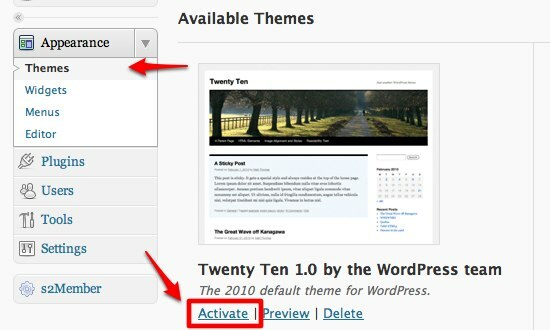
После обновления до WordPress 3.0 вы увидите тему «Двадцать десять» под заголовком «ВнешностьБоковое меню. Активируйте тему, нажав на «Активировать" ссылка на сайт.
Затем вы можете запустить ритуал настройки, щелкнув первое меню под Темой: «

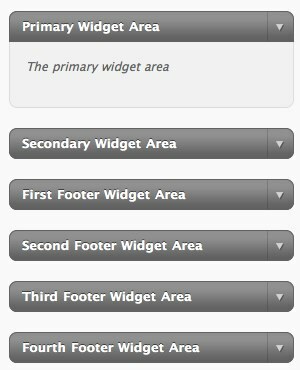
Есть несколько виджетов, которые вы можете использовать здесь. Те, кто живет и дышит WordPress, будут знакомы с ними.

Но что делает виджеты в Twenty-Ten особенными, так это области виджетов. Большинство тем дают пользователям одну или две области виджетов, а здесь их шесть.

Для новичков WordPress вы можете использовать виджеты, перетаскивая их на нужные вам области виджетов. Мой личный фаворит - виджет «Текст», потому что вы можете разместить здесь настраиваемые коды.

Просто не забудьте нажать «Сохранить»После записи кода.
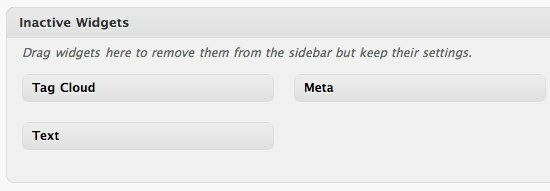
Еще одна приятная вещь в WordPress 3.0 и Twenty-Ten с точки зрения поддержки виджетов - это наличиеНеактивные виджеты" площадь. В предыдущей версии WordPress деактивация виджета означала потерю его настроек. Теперь вы можете временно деактивировать виджеты, сохраняя их настройки, перетаскивая их в эту область.
А когда вы захотите снова активировать их, просто перетащите их обратно в область виджетов. Вам не нужно делать никаких настроек заново.
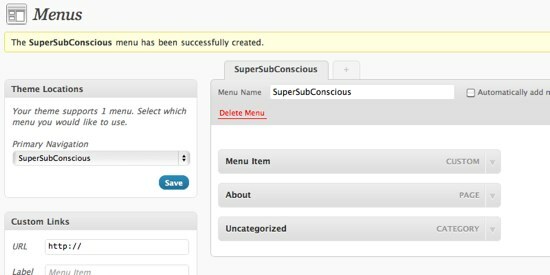
Что в меню?
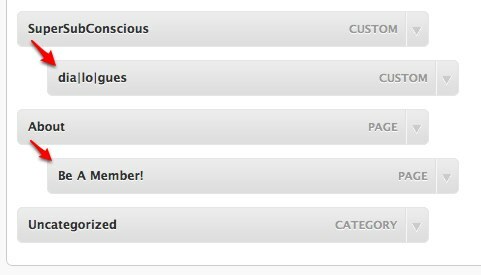
Следующий пункт в разделе «Внешность" является "меню“. Мы немного обсудили эту тему в предыдущей статье. По сути, эта функция позволяет добавлять настраиваемую навигацию на страницу блога.
Вы можете добавить меню в качестве подменю, просто перетащив его в другое меню.
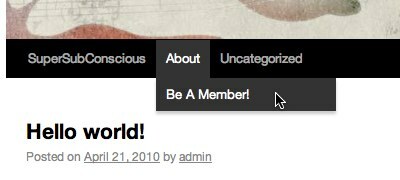
Вот как выглядят меню на странице блога.
Настройка фона и заголовка
Эта функция может быть очень распространена среди заядлых пользователей WordPress, которые интенсивно используют темы. Тем не менее, это приятное дополнение к расширению встроенной темы WordPress.
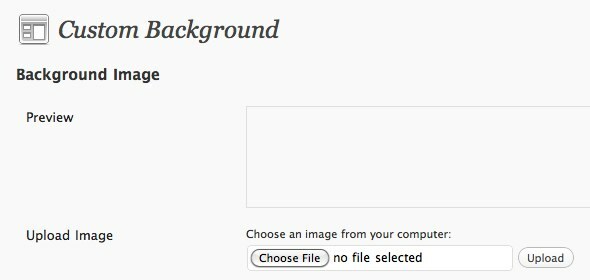
С Пользовательский Фон Вы можете загрузить выбранное изображение.
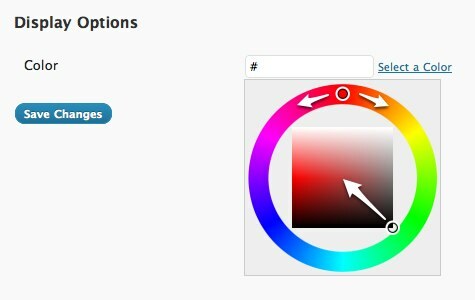
И выберите цвет фона.
Хотя с Custom Header, вы также можете загрузить изображение заголовка. Вы можете использовать методы, описанные в нашей старой статье, чтобы создать свой собственный Изображение заголовка веб-сайта Как создать изображение заголовка сайта с помощью PowerPoint Подробнее .
Рекомендуемый размер изображения 980 х 198 пикселей.
Или вы можете использовать один из ряда веб-заголовков, предлагаемых WordPress.
В самом низу этой страницы вы найдете варианты удаления и сброса изображения.
Не забудьте нажать кнопку «Сохранить изменения», Чтобы сохранить настройки.
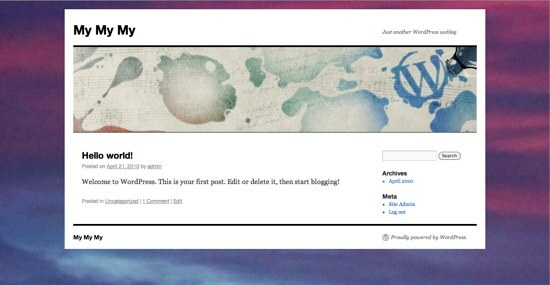
Чтобы увидеть, как выглядит тема «Двадцать десять», вот блог, быстро настроенный на эту тему.
Двадцать десять могут быть не такими мощными, как Constructor, но этого вполне достаточно для большинства из нас, кто не хочет копать глубже для поиска скрытых функций, а просто хочет готовую к использованию красивую тему. Если вы все еще не уверены в том, что смените тему блога на Twenty-Ten, попробуйте сначала посмотреть, как она будет выглядеть.
Вы пробовали WordPress 3.0 и тему Twenty-Ten? Что вы думаете о них? Пожалуйста, дайте нам знать в комментариях ниже.
Индонезийский писатель, самопровозглашенный музыкант и архитектор на полставки; кто хочет сделать мир лучше размещать пост по одному в своем блоге SuperSubConscious.