Реклама
За то время, когда я начал использовать Карты Google, я нашел как можно больше способов включить его в свою жизнь. Google Latitude, встроенный в мое автомобильное GPS-приложение Motorola для Android, позволяет передавать информацию о местоположении на Картах своим детям. в то время как я путешествую, и я всегда использую его для поиска парков и исторических памятников вокруг нас, когда мы в семье поездка.
Другие авторы MakeUseOf также поделились удивительными функциями, предлагаемыми Google Maps, такими как список Тины 5 лучших вещей о Google Maps Пять лучших вещей о Google Maps Читать далее и статья Эяля о создании совместные карты Google Как создать общие карты Google для совместной работыКарты Google позволяют создавать собственные карты и делиться ими. Вот как можно использовать Google Maps для совместной работы с другими. Читать далее . Если вы еще не догадались, мы большие поклонники.
Сегодня я хочу показать вам классное приложение на основе API Google под названием MapTheWay
это позволяет вам включать ваши собственные настроенные Карты Google прямо в ваш собственный блог или веб-сайт, используя точки долготы и широты, которые вы можете наложить на карту через файл XML.Это полезный метод отображения нескольких местоположений для ваших посетителей, потому что вы можете вручную построить поездки или вы можете создать интерактивное программное обеспечение, которое автоматически устанавливает путевые точки путем редактирования файла XML с помощью скрипт. Представьте себе возможность написать пост в блоге со встроенными картами, а не только со скриншотами. Ваши посетители могут видеть карты, которые вы выложили, и вы можете называть каждую точку так, как вам нравится.
Установка MapTheWay для отображения нескольких местоположений на вашем сайте
Изучив это руководство, вы поймете, почему встроить эту функцию на ваш сайт так удобно. Нет необходимости хранить или обмениваться картами из Google Maps - все, что вам нужно сделать, это создать новый XML-файл ваших путевых точек и вуаля - вы можете сразу же поделиться новой картой в считанные минуты.
Давайте начнем, и вы поймете, почему это очень крутой инструмент для установки для вашего блога или веб-сайта. Сначала загрузите файлы бесплатной базовой версии на свой ПК, а затем отправьтеmapthewayDir»(И все содержимое) в корневую папку http вашего сайта.

В случае блога WordPress вы хотите загрузить папку и содержимое (вместе с базовыми файлами) в тот же каталог уровня в папке тем, где хранится ваш файл index.php. Вы уже на полпути к отображению нескольких мест в своем блоге!
Теперь, если у вас еще нет ключа карты API для вашего веб-сайта, перейдите в Google и подпишитесь на Google Maps API используя домен, куда вы загрузили каталог MapTheWay. Получив ключ, перейдите в каталог mapthewayDir на веб-сервере и отредактируйте файл. mapthewaycontext.xml с вашим собственным ключом API Google.

Кстати, если вы хотите, вы можете изменить язык карты на французский (fr) или португальский (po) вместо английского. Похоже, это единственные языки, доступные в настоящее время. Теперь MapTheWay установлена на вашем сайте, и вы готовы начать встраивание ваших карт!
Как установить точки маршрута и показать вашу карту
Есть несколько файлов, которые являются частью пакета загрузки, которые вы хотите проверить. Два из этих файлов HtmlHead.txt а также HtmlBody.txt. Всякий раз, когда вы хотите встроить карту на одну из своих страниц, вам просто нужно убедиться, что скрипт заголовка и основной текст включены на страницу. Заголовочный скрипт не меняется. И угадайте, что, если вы используете тему WordPress, вероятность того, что у вас есть header.php, довольно высока - вы можете просто вставить скрипт один раз и все готово.

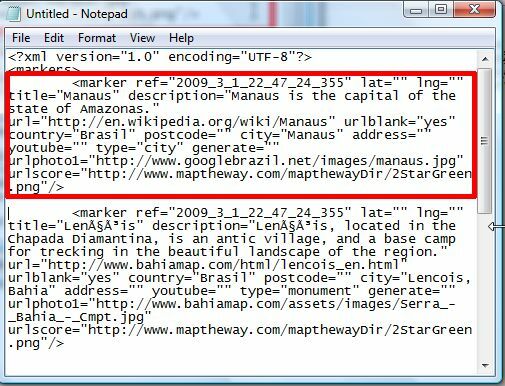
Теперь вам нужно настроить XML-файл, заполненный вашими путевыми точками. Шаблон для использования MyWebPage.xml включены в папку mapthewayDir. Формат этого файла показан ниже.

Многие переменные, используемые в файле примера, недоступны в бесплатной версии. Для бесплатной настройки вам необходимо сконцентрироваться на настройке лат, lng, заголовка, описания, страны, почтового индекса, города и адреса (все необязательно, кроме lng и lat). «Тип» - это имя файла изображения маркера, поэтому тип «город» относится к файлу «marker [city] .png. Таким образом, вы можете настроить свои собственные значки маркеров, если будете использовать это соглашение об именах.
Ваш первый вопрос здесь, наверное, не сложен? Как вы должны знать широту и длину ваших местоположений? Не волнуйтесь, мои друзья, я вас об этом расскажу - потому что когда вы загрузили это классное бесплатное приложение, вы также загрузили удобную утилиту для определения этих точек местоположения. Просто зайдите в ваш браузер, зайдите в свой домен и откройте файл. Если он не работает в вашем домене, просто воспользуйтесь бесплатной утилитой на MapTheWay.

Просто перетащите цель по маршруту, и она даст вам долготу и широту каждой точки. Записывайте каждую путевую точку, когда будете отслеживать свою поездку. Как только вы закончите, просто измените шаблон MyWebPage.xml с новыми путевыми точками и описаниями, и сохраните его как новый файл XML в папке mapthewayDir.
Когда вы закончите, все, что вам нужно сделать, это вставить карту на свою веб-страницу, используя код, найденный в HtmlBody.txt файл. Вы должны найти имя xml-файла в коде 3 раза, поэтому вам нужно отредактировать эти три записи с новым именем XML-файла.

Сохраните страницу, и ваша новая карта теперь встроена в ваш сайт!

Карта отлично вписалась в мою веб-страницу. Все названия отображаются, когда пользователь нажимает «Показать ярлыки, ”И если пользователь нажимает значок для точки маршрута, отображается текст вашего описания. Карта выглядит профессионально и изначально пытается сосредоточиться на всех ваших путевых точках при первом запуске.
Одна вещь, которую я заметил в этой настройке, это то, что ей не очень нравится файловая структура WordPress (приложение любит существовать в корне вашего домена), поэтому я смог заставить его работать, установив его на новом домене, который я недавно купил, и создав файл index.html с кодом, показанным в этом руководство. Так что, если вы создали свой собственный веб-сайт - встраивание этого приложения будет проще простого. Если вы хотите использовать его в своем блоге, потребуется немного доработать, прежде чем все заработает, но это выходит за рамки этой статьи.
Так что дайте MapTheWay шанс на вашем сайте и дайте нам знать, что вы думаете. Знаете ли вы какие-либо другие интересные способы вставлять карты прямо на ваш сайт? Поделитесь своими ресурсами в разделе комментариев ниже.
Райан имеет степень бакалавра в области электротехники. Он 13 лет проработал в области автоматизации, 5 лет - в сфере информационных технологий, а сейчас является инженером приложений. Бывший управляющий редактор MakeUseOf, он выступал на национальных конференциях по визуализации данных и был представлен на национальном телевидении и радио.


