Реклама
 В эпоху цифровых технологий настольные издательские системы позволили почти каждому выпускать хорошо продуманные онлайн и бумажные документы, такие как информационные бюллетени, визитки, сайты, плакаты, бланки, Силовая установка и основные доклады и т. д. В то время как профессиональные графические дизайнеры являются лучшим ресурсом для производства высококачественных дизайнов, почти все мы, работающие в профессиональных областях, могли бы извлечь пользу из знания основ дизайна принципы.
В эпоху цифровых технологий настольные издательские системы позволили почти каждому выпускать хорошо продуманные онлайн и бумажные документы, такие как информационные бюллетени, визитки, сайты, плакаты, бланки, Силовая установка и основные доклады и т. д. В то время как профессиональные графические дизайнеры являются лучшим ресурсом для производства высококачественных дизайнов, почти все мы, работающие в профессиональных областях, могли бы извлечь пользу из знания основ дизайна принципы.
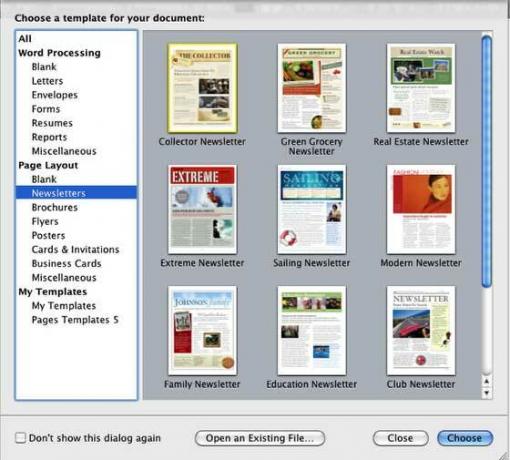
На мой взгляд, лучший ресурс для изучения графического дизайна - это классика Робина Уильямса, Дизайнерская книга не дизайнера. Она выделяет основные принципы дизайна: близость, выравнивание, репетиция, а также контраст. То, что вы узнаете из ее книги, можно увидеть в хорошо разработанных шаблонах, которые устанавливаются в таких программах, как Microsoft Word и PowerPoint, а также в Pages и Keynote от Apple. В крайнем случае, вы можете получить эти шаблоны дизайна и использовать их без особой настройки макета, но было бы лучше признать принципы дизайна, используемые в этих шаблонах, чтобы помочь сделать ваши проекты уникальный. Основные принципы графического дизайна не так сложны для понимания, как вы думаете.
Запустите Microsoft Word, Pages или любую другую программу, используя профессиональные шаблоны дизайна, и позвольте им использовать их для распознавания основных принципов дизайна.

Стили шрифтов
Когда вы изучаете шаблоны профессионального дизайна, первое, что вы можете заметить, это то, что в документе или элементе дизайна обычно используется не более трех разных шрифтов. Например, во многих информационных бюллетенях используется классический и читаемый шрифт Helvetica или Helvetica Neue. Дизайнер будет использовать один и тот же один или два шрифта, но изменит размер и стиль шрифта для разных частей документа. Обычный стиль шрифта Helvetica Neue может использоваться для основного текста, в то время как немного больший размер того же шрифта, выделенный жирным шрифтом, будет использоваться для подзаголовков и выдвижных кавычек. Выделите текст в шаблонах и запишите названия используемых шрифтов. Как правило, они включают Helvetica, Courier или Baskerville с изменением размера и стиля шрифта (например, полужирный шрифт, все заглавные буквы, курсив).

близость
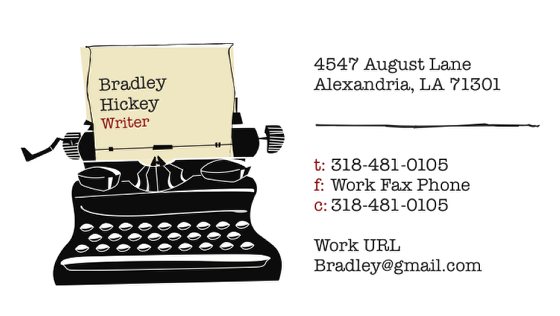
Следующий элемент, который вы захотите заметить в шаблонах дизайна, - это то, как элементы и информация группируются вместе. Как указывает Уильямс: «Когда несколько предметов находятся в непосредственной близости друг от друга, они становятся одной визуальной единицей, а не несколькими отдельные единицы ». Например, в этой визитной карточке информация разделена на группы, а не разбросана по всему открытка. Это облегчает чтение информации.

Репетиция
Хорошо разработанные документы также используют повторение элементов, как мы видим в этом бюллетене, где три изображения обрезаны и выровнены вместе для эффективного повторения. Опять же, как указывает Уильямс: «Вы можете повторять цвета, формы, текстуры, пространственные отношения, толщину линий, шрифты, размеры, графические концепции и т. д. » Эффективное использование повторения приятно для глаз, и оно может передавать важный контент в дизайн.

Контраст
Обратите также внимание на то, как дизайнеры используют контраст, чтобы сделать макеты графически привлекательными. Большой шрифт PortagoITC TT, использованный для паспортной таблички рассылки ниже, почти полностью отличается от Helvetica Neue, используемого для основного шрифта. Мы также видим, как дизайнер использовал ярко-красную графическую заливку, чтобы выделить фирменную табличку. Идея контраста, как объясняет Уильямс, «состоит в том, чтобы избегать элементов на странице, которые просто аналогичный. Если элементы (тип, цвет, размер, толщина линии, форма, пространство и т. Д.) Не совпадают, сделайте их Очень разные.”

центровка
Вероятно, самый простой основной принцип дизайна в шаблонах - это выравнивание. Основной текст, конечно, обычно всегда выровнен по левому краю. Но обратите внимание, как другие элементы (изображения, поля, заголовки и информация) выровнены друг с другом. «Ничто не должно быть размещено на странице произвольно», - пишет Уильямс. На открытке ниже выравнивание элементов очень очевидно. Изображение дома выровнено по зеленой рамке. Название улицы и цена дома расположены по центру, а контактная информация сгруппирована под фотографией агента по недвижимости. Расположение этих элементов помогает читателю переводить взгляд с одного элемента на другой.

Нет ничего плохого в использовании шаблонов для создания документов, но когда вы понимаете основные элементы дизайна, вы можете настроить шаблоны и сделать их уникальными для ваших индивидуальных целей.
Итак, насколько вы осведомлены об основных принципах проектирования в работе, которую вы делаете? Какие онлайн и книжные ресурсы вы узнали?
Бакари - независимый писатель и фотограф. Он давний пользователь Mac, фанат джазовой музыки и семьянин.


