Реклама
В нашем последнем уроке в этом JQuery для начинающих серия учебных пособий, мы собираемся кратко взглянуть на Пользовательский интерфейс jQuery - наиболее широко используемый плагин jQuery для добавления графических пользовательских интерфейсов в веб-приложения. От модных форм и визуальных эффектов до перетаскиваемых виджетов, бланков и диалоговых окон - пользовательский интерфейс jQuery дает вам возможность создавать многофункциональные веб-интерфейсы.
Если вы еще этого не сделали, обязательно ознакомьтесь с нашими предыдущими статьями этой серии:
- Введение: что такое jQuery и почему вы должны заботиться? Создание веб-интерактивности: введение в jQueryjQuery - это библиотека сценариев на стороне клиента, которую использует почти каждый современный веб-сайт - она делает веб-сайты интерактивными. Это не единственная библиотека Javascript, но она наиболее развита, наиболее поддерживается и наиболее широко используется ... Читать далее
- 1: Селекторы и Основы JQuery Tutorial - Начало работы: основы и селекторы На прошлой неделе я говорил о том, насколько важен jQuery для любого современного веб-разработчика и почему он великолепен. На этой неделе, я думаю, пришло время запачкать руки кодом и узнать, как ... Читать далее
- 2: Методы Введение в jQuery (часть 2): методы и функцииЭто часть продолжающегося новичка в серии веб-программирования jQuery. В первой части были рассмотрены основы jQuery, как включить его в ваш проект, и селекторы. Во второй части мы продолжим с ... Читать далее
- 3: Ожидание загрузки страницы и анонимных функций Введение в jQuery (часть 3): ожидание загрузки страницы и анонимные функцииJQuery, возможно, является важным навыком для современного веб-разработчика, и в этом коротком мини-серии я надеюсь дать вам знания, чтобы начать использовать его в своих собственных веб-проектах. В... Читать далее
- 4: События Руководство по jQuery (часть 4) - слушатели событийСегодня мы собираемся поднять его на ступеньку выше и показать, где сияет jQuery - события. Если вы следовали предыдущим урокам, теперь у вас должно быть достаточно хорошее понимание основного кода ... Читать далее
- Отладка с помощью инструментов разработчика Chrome Выясните проблемы веб-сайта с помощью инструментов разработчика Chrome или FirebugЕсли вы уже читали мои руководства по jQuery, возможно, вы уже столкнулись с некоторыми проблемами в коде и не знаете, как их исправить. Когда мы сталкиваемся с нефункциональным фрагментом кода, это очень ... Читать далее
- 5: AJAX Учебник по jQuery (часть 5): AJAX Them All!Когда мы приближаемся к концу нашей серии мини-учебников по jQuery, самое время взглянуть на одну из наиболее часто используемых функций jQuery. AJAX позволяет веб-сайту общаться с ... Читать далее
Что такое jQuery UI и почему я должен его использовать?
Пользовательский интерфейс jQuery предоставляет все компоненты, необходимые для современного веб-приложения с графическим интерфейсом. Если хотите лучшего описания, это коллекция виджетов.
Чтобы быстро понять, что с этим можно сделать, просто просмотрите MakeUseOf. У нас контент на самом деле просто отдельный дивы с неупорядоченным списком, чтобы действовать в качестве индекса. Запустите на них функцию вкладок jQuery, и они волшебным образом превратятся в вкладки. Потрясающие! Вы даже можете загрузить содержимое вкладки через AJAX, если хотите.

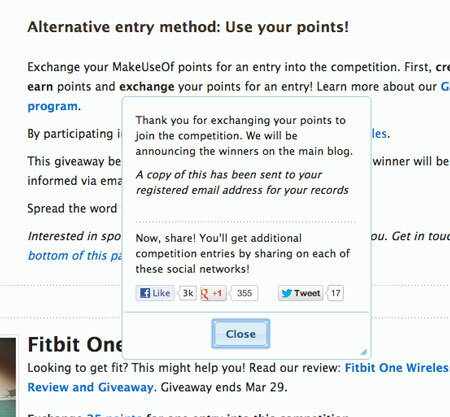
На странице вознаграждений также используется диалоговое окно «модальное всплывающее окно» для подтверждения действий пользователя и возврата сообщений. Чтобы сфокусировать внимание пользователя, диалоговое окно может затемнить остальное содержимое страницы, пока взаимодействие не будет завершено.

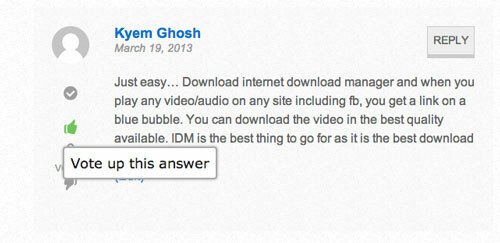
На нашем сайте Ответы мы используем простые подсказка функция предоставления подсказок на кнопках.

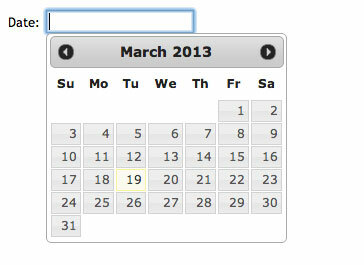
jQuery UI действительно превосходен, когда дело доходит до форм, предоставляя доступ к множеству ползунков и средств выбора. Я большой поклонник DatePicker Сам виджет, что вы можете загрузить поверх обычного текстового поля ввода, где пользователь должен ввести дату.

Выглядит сложно, не правда ли? Можете ли вы представить кодирование чего-то подобного в чистом JavaScript? Вот как вы делаете это с помощью jQuery UI:
$ ( "# DateField") DatePicker ().
Я не буду больше тратить время на объяснение того, как это здорово, потому что Официальные демонстрации пользовательского интерфейса jQuery дать хороший обзор всех доступных функций, а также простые примеры кода. Иди прочитай это.
Добавление jQuery UI
Самый простой способ начать работу с пользовательским интерфейсом jQuery - добавить следующие строки в заголовок, но сделать убедитесь, что они добавлены ПОСЛЕ основной ссылки jQuery, поскольку для пользовательского интерфейса jQuery требуется предварительная загрузка jQuery. Вам нужна как ссылка на скрипт плагина, так и таблицы стилей который содержит визуальное описание этих элементов пользовательского интерфейса.


