Реклама
 Любите это или ненавидите это, все и их собака в настоящее время на Facebook; так что, как и все, что популярно в жизни, оно было полностью подорвано маркетинговыми типами. Одним из невероятно эффективных способов использования страницы бренда, размещенной на Facebook, является стимулирование людей к тому, чтобы им понравилась страница, создавая некоторый секретный контент только для членов; обычно упоминается как «ворота вентилятора». Это заполнено эксклюзивными видео, загрузками или, возможно, купон на покупку - мы используем его здесь на MakeUseOf, чтобы дать нашим фанатам легкий доступ ко всем текущие соревнования.
Любите это или ненавидите это, все и их собака в настоящее время на Facebook; так что, как и все, что популярно в жизни, оно было полностью подорвано маркетинговыми типами. Одним из невероятно эффективных способов использования страницы бренда, размещенной на Facebook, является стимулирование людей к тому, чтобы им понравилась страница, создавая некоторый секретный контент только для членов; обычно упоминается как «ворота вентилятора». Это заполнено эксклюзивными видео, загрузками или, возможно, купон на покупку - мы используем его здесь на MakeUseOf, чтобы дать нашим фанатам легкий доступ ко всем текущие соревнования.
Такого рода базовое приложение Facebook было относительно просто создать в прошлом, но теперь Facebook требуется, чтобы все приложения на вкладках страниц имели защищенную версию - HTTPS URL-адрес доступа - но это еще 100 долларов в год сверх существующих затрат на хостинг для вашего сайта. Даже если вы управляете небольшим магазином электронной коммерции, вы можете использовать PayPal в качестве поставщика платежей и, следовательно, не нуждаетесь в SSL-сертификатах. Но не беспокойтесь, так как Facebook также сотрудничает с
Heroku - компания облачного хостинга - это означает, что вы можете создать свое собственное базовое приложение Facebook и бесплатно разместить его на безопасном сервере. Хотите узнать больше? Читайте дальше, пока я создаю простое приложение для вкладок на фан-странице Facebook, которое бесплатно размещается на Heroku.Зарегистрируйтесь как разработчик
Прежде чем создавать какие-либо приложения, вам нужно быть зарегистрированным разработчиком. Перейти к developers.facebook.com чтобы начать, и нажмите на зеленый регистр Кнопка в правом верхнем углу, если еще не сделали. Для регистрации вам нужен номер телефона, но в остальном он бесплатный.

Если вы уже зарегистрированы, нажмите «Приложения» на верхней панели инструментов, чтобы получить обзор ваших текущих приложений.

Создать новое приложение
Здесь начинается самое интересное. Нажмите на Создать новое приложение. Наименование не имеет большого значения, но, очевидно, выбрать что-то уместное. Поле пространства имен будет добавлено к URL-адресу вашей фан-страницы, когда пользователь нажимает на эту вкладку; Вы можете оставить это поле пустым, но вместо этого они увидят идентификатор приложения в URL, что немного уродливее. Пространство имен также должно быть уникальныйтак что даже не думайте о чем-то вроде «testapp», иначе вы получите ошибку. Наконец, установите флажок, который говорит, что вы хотите бесплатный хостинг от Heroku.
После заполнения капчи вам будет предложено выбрать нужный тип хостинга в Heroku - выберите PHP и примите. Facebook автоматически создаст для вас новую учетную запись в Heroku, если у вас ее еще нет, и предварительно заполните настройки URL в ваших основах, что приятно. На самом деле, очень сложно испортить этот шаг.

На странице сведений о приложении вы также можете указать тип приложения «Вкладка страницы» и убедиться, что соответствующие URL-адреса также вводятся там - опять же, это должно быть автоматическим. Тогда сохраните.

Heroku Первые шаги
По завершении вы получите электронное письмо от Heroku с подробной информацией о том, как изменить свой пароль, и загрузите «инструментальный пояс» Heroku для вашей системы. Для тех из вас, кто не знаком с Heroku, это не традиционный хост в том смысле, что вы можете войти на FTP-адрес и загружать файлы; вместо этого Heroku работает с Git, системой контроля версий. После того, как вы установили пояс для инструментов, вам сначала нужно клонировать сайт на локальный диск - это даст вам каталог, который является зеркалом того, что размещено на Heroku. Всякий раз, когда вы вносите изменения в эти файлы, вы снова синхронизируете их, чтобы обновить Heroku.
Инструкции по выполнению этой первой синхронизации содержатся в вашем приветственном письме, и это простая однострочная команда, уникальная для вашего адреса хостинга - просто скопируйте и вставьте письмо. URL вашего хостинга совершенно произвольный - в моем случае это было сухой лесистой местности-7743 - он генерируется случайным образом и не имеет никакого значения, потому что пользователи его не видят. Откройте только что созданный каталог и осмотрите его.
Heroku обладает довольно широкими функциональными возможностями, но большинство из них нам не нужно. Открыть index.php и оглянись вокруг. Найдите следующие строки в начале файла:
$ facebook = новый Facebook (массив ('appId' => AppInfo:: appID (), 'secret' => AppInfo:: appSecret (), 'sharedSession' => true, 'trustForwarded' => true,));
и сразу после этого скопируйте в них:
$ signature_request = $ facebook-> getSignedRequest (); $ Мне нравится = $ Подписано_request ['страница'] ['Любил'];
Не беспокойтесь, если это слишком сложно для вас - я скоро дам вам готовый шаблон. Подписанный запрос отправляется в ваше приложение из Facebook, в котором содержится некоторая информация о пользователе - есть ли у него доступ администратора и понравилась ли ему страница или нет. Если вы хотите точно знать, что отправлено, добавьте следующее:
print_r ($ signed_request);
и вы получите полную распечатку подписанного объекта запроса.
На данный момент, я должен признать, что у меня были реальные проблемы с работой подписанного запроса - оказалось, что Heroku собирает данные на странице загрузить, и только после загрузки JS API (хорошие 10 секунд после начальной загрузки страницы) страница обновится и покажет правильный «понравившийся» положение дел. Благодаря этот вопрос переполнения стекаПохоже, что решением было удаление кода, обеспечивающего HTTPS для незащищенных пользователей. Удалите следующий блок кода в начале шаблона:
// Обеспечить https на производстве. if (substr (AppInfo:: getUrl (), 0, 8)! = ' https://' && $ _SERVER ['REMOTE_ADDR']! = '127.0.0.1') {header ('Расположение: https://'. $ _SERVER [ 'HTTP_HOST']. $ _SERVER [ 'REQUEST_URI']); Выход(); }
Теперь, когда страница загружена, у вас есть логическая переменная - это правда или ложный - который говорит вам, понравилась ли пользователю страница или нет. Вы можете использовать это с простым если заявление, чтобы показать любой контент или б:
php if ($ like): echo ('fan'); // это ваш секретный контент else: echo ('not fan'); // это показано потенциальным фанатам endif;
Поместите это сразу после открытия отметить в index.php. Теперь, если вы предварительно просмотрели свою страницу в Heroku, вы заметите, что она обладает огромным набором дополнительных функций, показывая понравившиеся страницы, кнопки для публиковать обновления и т. д. нам не нужно ничего такого, поэтому я удалил все это, включая JavaScript SDK для Facebook, оставив только CSS и наш вентилятор ворот. Вот урезанный код, который я использовал (это изображение - скопируйте пасту из PasteBin, если хотите):

Вы должны отредактировать разделы с надписями «не фанат» и «фанат», чтобы они содержали ваш стандартный и секретный контент соответственно. Если вы предпочитаете хранить контент в отдельном файле, используйте:
включают в себя ( "secret.html");
импортировать внешние файлы.
Синхронизировать с Heroku
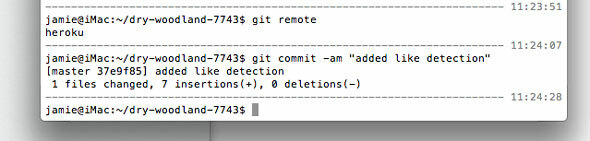
После того, как вы внесли все необходимые изменения в свой файл, вам необходимо выполнить синхронизацию обратно с Heroku - мы делаем это, «отправляя» нашу локальную копию в «главную ветку» в Heroku. Убедившись, что вы находитесь в правильном каталоге из командной строки, введите:
git commit -am "меняет сообщения"
(вы можете заменить сообщение об изменениях запиской для себя о том, какие изменения вы на самом деле внесли в этот раз - рекомендуется хранить эти записи)

а потом
гит пуш герой мастер
Дождитесь окончания команды, так как это может занять некоторое время.
Последний шаг: добавьте приложение на свою страницу
Теперь, когда приложение создано, нам нужно добавить его в качестве вкладки на страницу вашего бренда. Любопытно, что это делается с помощью специально созданного URL:
https://www.facebook.com/dialog/pagetab? APP_ID = YOUR_APP_ID & redirect_uri = YOUR_APP_URL_ON_HEROKU
замещать YOUR_APP_ID с идентификатором, указанным в данных вашего приложения, и YOUR_APP_URL_ON_HEROKU с URL для вашего хостинга Heroku. После загрузки этого специального URL-адреса откроется диалоговое окно «Добавить на свою страницу», в котором можно выбрать нужную страницу бренда, в которую вы хотите добавить вкладку.
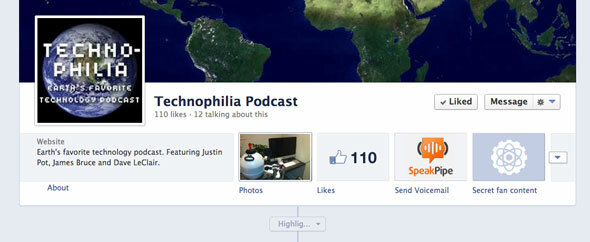
Тогда эй presto - это будет новая кнопка на твоей странице, вот так:

Как видите, мы еще не указали изображение для вкладки, поэтому оно оставлено по умолчанию - это можно сделать на странице сведений о приложении. Это в основном это все же; если вы загрузите эту вкладку, моя замена index.php либо покажет вам как поклонник или не фанат. Или все, что вы настроили, чтобы показать:

Я признаю - этот процесс оказался сложнее, чем я ожидал, но он полностью избавляет от необходимости размещать что-либо на своем сервере или получать SSL-сертификацию. Если у вас есть какие-либо вопросы или проблемы, задавайте их в комментариях, и я постараюсь помочь. Если комментарии закрыты, зайдите на наш сайт ответов; и, пожалуйста, если вы нашли этот урок полезным, поделитесь им в своей любимой социальной сети. Кроме того, вы, вероятно, захотите проверить наши бесплатное полное руководство по маркетингу в социальных сетях Ваше руководство по маркетингу в социальных сетяхПрямо сейчас, как люди, так и компании обращаются к социальным сетям. Конкуренция жесткая, и ни одна компания не может тратить время или деньги, делая это неправильно. Читать далее и рассмотреть возможность добавления Pinterest Неофициальный гид PinterestЭто руководство Pinterest быстро покажет вам, как использовать Pinterest и все его функции. Это руководство описывает все, что нужно знать о Pinterest. Читать далее к вашей стратегии тоже.
Джеймс имеет степень бакалавра в области искусственного интеллекта и сертифицирован CompTIA A + и Network +. Он является ведущим разработчиком MakeUseOf и проводит свое свободное время за игрой в VR-пейнтбол и настольные игры. Он строит компьютеры с детства.