Рекламное объявление
 Около месяца назад мы представили в MakeUseOf новый элемент интерфейса - плавающую панель навигации и поиска. Отзывы, которые мы получаем, почти полностью положительные, внутренний поисковый трафик взлетел, и некоторые читатели спрашивали о том, как создать такой сайт для своего сайта, поэтому я поделился с вами.
Около месяца назад мы представили в MakeUseOf новый элемент интерфейса - плавающую панель навигации и поиска. Отзывы, которые мы получаем, почти полностью положительные, внутренний поисковый трафик взлетел, и некоторые читатели спрашивали о том, как создать такой сайт для своего сайта, поэтому я поделился с вами.
Мы будем использовать jQuery, чтобы прикрепить панель к верхней части экрана - но только после определенной точки. Я сделаю все это в стандартной теме WordPress - Twenty Eleven, хотя, конечно, ее можно применить к любой теме или веб-сайту, который вы достаточно понимаете, как изменить.
HTML
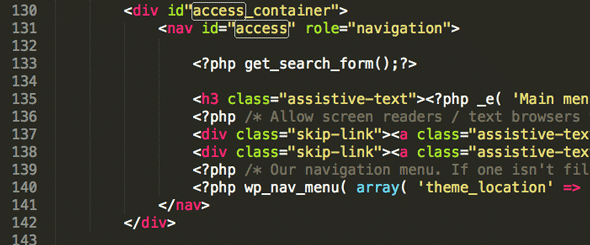
Сначала откройте темы header.php и определите панель навигации, которую мы будем делать липкой. Как я уже сказал, код ниже для по умолчанию двадцать одиннадцать; ваш может отличаться.
Во-первых, добавьте новый контейнер DIV, окружающий весь этот раздел NAV.
Кроме того, давайте переместим эту панель поиска по умолчанию сюда. Вы заметите, что он добавлен по умолчанию в верхнем правом углу темы; найти линию
php get_search_form (); и вставьте его в наш раздел навигации. Удалите все остальные экземпляры этого файла.
Если вы сохраните и обновите сейчас, вы увидите, что форма поиска не отображается на панели навигации - она все еще отображается в правом верхнем углу. Это потому, что он позиционируется абсолютно с CSS, и мы удалим все это через секунду.
CSS
Откройте основной файл style.css и найдите раздел для формы поиска:
#branding #searchform {... }
Замените все, что находится внутри (должно быть около четырех строк, включая некоторое абсолютное позиционирование) этим:
#branding #searchform { плыть налево; фон: белый; поле: 7px; }
Не стесняйтесь регулировать цвет или поля. Измените число, если вы предпочитаете, чтобы оно появилось справа от бара. В этой теме поиск расширяется, когда пользователь щелкает внутри него; это выходит за рамки данного руководства, но вы можете увидеть аналогичный эффект в нашем поиске MakeUseOf.
JQuery
Если вам интересно, почему мы используем jQuery для этого, все просто: CSS исправлен и не может быть динамически изменен. Хотя мы могли бы использовать CSS для создания липкого заголовка, он должен быть верхним элементом на странице. Проблема в том, что наше меню не является верхним элементом, поэтому мы не можем начать с того, что оно липкое. Это где jQuery используется; мы можем проверить, когда пользователь проходит определенную точку; тогда, и только тогда, сделайте это липким.
Начните с добавления jQuery в вашу тему. Ваша тема уже может быть загружена; если нет, не беспокойтесь. Вы можете поставить его в очередь, добавив следующий код в ваш functions.php, вот так:
PHP. function my_scripts_method () { wp_deregister_script ('jquery'); wp_register_script ('jquery', ' http://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js'); wp_enqueue_script ('jquery'); } add_action ('wp_enqueue_scripts', 'my_scripts_method');
Или вы можете просто обойти WordPress и добавить это в заголовочный файл. Где-то в разделе вашей головы, просто добавьте эту строку:
Если вы используете первый метод, он будет загружен в noConflict режим, который означает, что вам нужно использовать «jQuery» в вашем коде для доступа к функциям jQuery. Если вы используете второй метод непосредственного добавления его в заголовок, вы можете использовать стандартный метод доступа jQuery $. Я предполагаю второй метод в коде ниже.
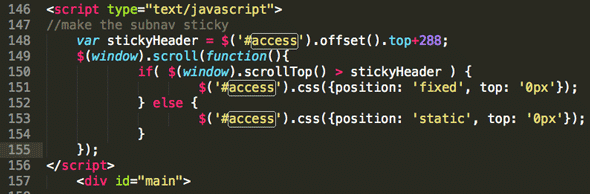
Итак, чтобы добавить какой-то реальный код JQuery, поместите следующее где-то в конце вашего header.php - Я поставил свой прямо перед
Первое, что делает скрипт, это выясняет, с чего начинается навигационная панель, и запоминает это значение. Во-вторых, мы присоединяемся к событию прокрутки - это означает, что каждый раз, когда пользователь прокручивает страницу, мы можем запустить этот блок кода. Когда код выполняется, есть два пути:
1. Если окно прокручивалось мимо панели навигации, мы делаем его фиксированным CSS (это «липкая» часть).
2. Если верхняя часть окна выше исходной позиции панели навигации (т. Е. Пользователь снова прокрутил вверх), мы вернем его в статическое положение по умолчанию.

Есть два момента, на которые я хочу обратить ваше внимание:
- +288 там, чтобы исправить ошибку получения неправильной позиции; без этого планка слишком рано запускает свое липкое состояние - уберите его, чтобы понять, что я имею в виду. Это не будет необходимым во всех темах, и вы, вероятно, можете найти лучшее решение.
- Чтобы решить проблему изменения ширины панели навигации, когда она переходит в состояние закрепления, отредактируйте style.css, строка 550, чтобы прочитать 1000px вместо того 100%
Вот и все, теперь ваша панель навигации должна быть очень липкой.

Резюме:
Полная замена header.php код для этого урока можно найти по адресу этот пастин; и замена style.cssВот. Я надеялся, что вам понравился этот маленький урок; если у вас возникли проблемы, пишите в комментариях, но, пожалуйста, не забудьте сделать ваш сайт общедоступным, чтобы я мог пойти и посмотреть сам. Если вы новичок здесь, не забудьте проверить все наши другие статьи для блоггеров и веб-разработчиков.
Джеймс имеет степень бакалавра в области искусственного интеллекта и сертифицирован CompTIA A + и Network +. Он является ведущим разработчиком MakeUseOf и проводит свое свободное время за игрой в VR-пейнтбол и настольные игры. Он строит компьютеры с детства.

