Рекламное объявление
В визуальный век Интернета создавать собственные графические дизайны относительно легко, но они не должны выглядеть самодельными.
Разрабатываете ли вы логотип, объявление о событии, баннер в социальной сети, фирменный бланк или рассылку по электронной почте; вам абсолютно необходимо знать пять основных принципов графического дизайна. Графический дизайнер и автор бестселлеров Робин Уильямс объясняет эти принципы в своей классической книге: Дизайнерская книга не дизайнера.
Сегодня мы представим обзор этих принципов на нескольких современных примерах.
близость
Близость означает группирование элементов, чтобы вы могли направлять зрителя / читателя к разным частям сообщения. Обратите внимание, что ниже в шаблоне слева, взятом из страниц Apple, связанные элементы сгруппированы, в отличие от линейного расположения любительских дизайнов, как показано справа.

Хотя поначалу элементы могут казаться разбросанными, их близость добавляет единство и непрерывность странице. Даже если вы намереваетесь придерживаться шаблонов, это все равно помогает знать принципы проектирования в целях настройки существующего дизайна.
центровка
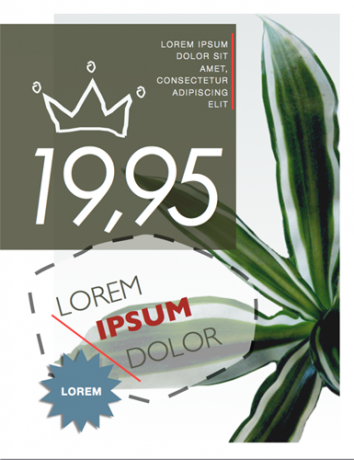
Другим важным принципом дизайна является выравнивание элементов в визуальном и читаемом виде. Большинство начинающих дизайнеров начинают с выравнивания всего по центру страницы, но это не единственный способ. Опять же, с «разбросанным» дизайном, мы можем видеть выравнивание элементов, которое помогает сохранить дизайн сбалансированным. Верхняя группа текста выровнена по левому краю, а три больших текстовых элемента выровнены по вертикали.

Важно быть последовательным в выравнивании элементов. Когда вы смотрите на дизайн и что-то не так, поиграйтесь с выравниванием и посмотрите, можно ли улучшить дизайн.
Репетиция
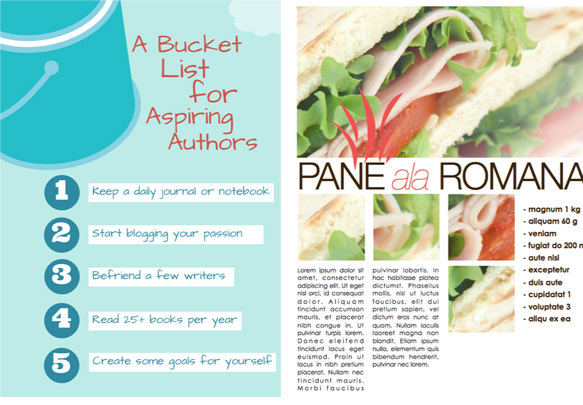
Подобно использованию повторяющихся зацепок в песне, повторяющиеся элементы в графическом дизайне могут быть визуально привлекательными. В двух приведенных ниже примерах используется нумерованный список, но есть также повторение синих кружков, которые делают более смелое утверждение.

В макете справа изображение бутерброда обрезается и маскируется в повторяющихся квадратах, а также с использованием повторяющихся красных штрихи над словом «ПАНЕ». Повторение делает акцент на отдельных элементах дизайна и привлекает внимание читателей к элементы.
Контраст
Контраст между элементами дизайна может сделать презентацию заметной и заметной. Взять, к примеру, этот оригинальный шаблон из сайт персонального графического дизайна, Canva.com Создание красивых дизайнов простым способом с Canva [Регистрация и бесплатный кредит]Что если приложение обещает сделать возможным создание эстетически привлекательных дизайнов? Что, если создание действительно красивого дизайна - это просто перетаскивание? Подробнее . Элементы дизайна сгруппированы вместе, с сильным выравниванием и повторением стрелок и точек маркера. Но для некоторых целей оригинальный дизайн может быть немного плоским.

Добавление цветового контраста делает дизайн популярным и привлекает внимание к важным частям презентации и сообщения.

Обратите внимание на другой контраст: две стрелки сопровождаются проверкой в круге, которая отправляет визуальное сообщение. Цвет этого элемента также можно изменить, чтобы добавить контраст.
Пустое пространство
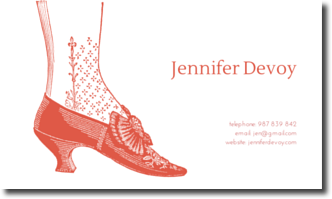
В зависимости от презентации использование пустого пространства может быть очень мощным в дизайне. Это полезно, когда вы хотите сделать прямое сообщение, чтобы выделиться среди беспорядка, встречающегося во многих графических проектах. В этом шаблоне визитной карточки Canva пустое пространство помогает внести ясность в сообщение.

Картридер сначала видит графический элемент, затем имя владельца, а затем контактную информацию. Элементы на карте сбалансированы и не загромождены.
То же самое касается обложки этого шаблона предложения проекта Pages. Пустое пространство обеспечивает место для чистого стиля шрифта заголовка, графических элементов и сгруппированного текста. Не бойтесь оставлять пустое пространство в вашем дизайне. Как указывает Робин Уильямс, пробел также может быть формой контраста.

Изучение графических принципов
Я не графический дизайнер, но много лет назад я многому научился, работая над упражнениями из книги Робина Уильямса. Canva.com также предоставляет несколько учебных пособий по дизайну, которые охватывают вышеупомянутые основные принципы и некоторые другие методы проектирования. Сайт позволяет пользователям легко настраивать шаблоны и сохранять дизайны для последующего использования.
Попробуйте применить вышеизложенные принципы к вашему следующему проекту графического дизайна, и дайте нам знать ваши мысли, идеи и советы для изучения графического дизайна.
Над какими дизайн-проектами вы работали в последнее время?
Бакари - независимый писатель и фотограф. Он давний пользователь Mac, фанат джазовой музыки и семьянин.


