Рекламное объявление
 В самом начале я обязан всем, кто читает это, объяснением того, что такое инструмент для создания прототипов. "опытный образец' это макет Вы можете думать об этом как об образе или модели окончательной вещи. Инструменты для создания прототипов - это инструменты для рисования и создания эскизов, которые помогают в разработке контуров конечного объекта. Прототип может быть создан на чем угодно, от простой бумаги до Photoshop. Но, будучи специализированной функцией, лучше, если вы делаете это с помощью инструмента для создания прототипов.
В самом начале я обязан всем, кто читает это, объяснением того, что такое инструмент для создания прототипов. "опытный образец' это макет Вы можете думать об этом как об образе или модели окончательной вещи. Инструменты для создания прототипов - это инструменты для рисования и создания эскизов, которые помогают в разработке контуров конечного объекта. Прототип может быть создан на чем угодно, от простой бумаги до Photoshop. Но, будучи специализированной функцией, лучше, если вы делаете это с помощью инструмента для создания прототипов.
Это звучит очень технически и не для общего пользования? Вероятно, я создаю образ сложного программного обеспечения и особенно опытного парня, сидящего перед большим монитором и рисующего невероятно сложные диаграммы. В некоторых случаях это может быть правдой. Но для нас, любителей, появилось новое поколение инструментов с графическим интерфейсом, многие из которых основаны на веб-технологиях.
От создания обычных форм до макета блога, который вы планируете, инструмент для создания прототипов может быть использован для самых простых целей. Вам даже не придется загружать для этого мощное программное обеспечение. Это доступно из самого Firefox.
Карандаш (ver.1.1) - это дополнение для создания прототипов Firefox для создания прототипов GUI и простых набросков. Карандашный Проект это попытка с открытым исходным кодом создать инструмент для облегчения масс диаграмм и создания прототипов GUI.
Хотя она также доступна как отдельная программа, как дополнение к Firefox, вы можете запустить ее на любой платформе, которая поддерживает Firefox 3 (и это делает ее мультиплатформенной).
Взгляд карандаша
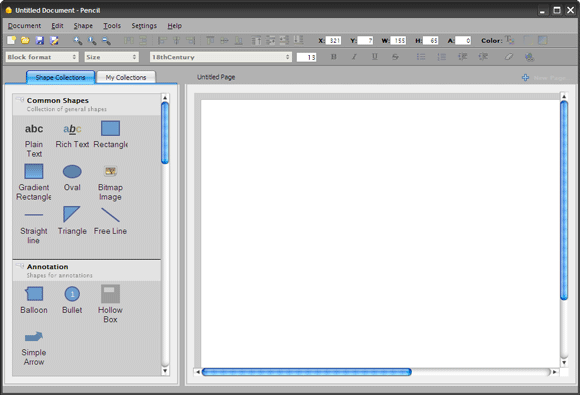
На панели инструментов браузера выберите Инструменты - Карандашный Эскиз. Инструмент создания прототипов Pencil Firefox откроется в новом окне. Вот как это выглядит (внешний вид под влиянием моей темы Firefox) »¦

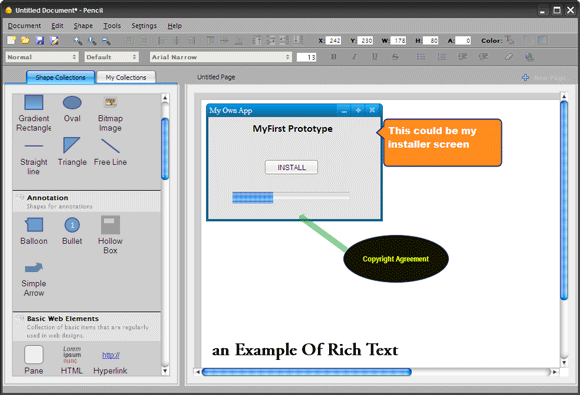
Расположение инструментов интуитивно понятно, и один взгляд на различные формы говорит вам о возможностях этой маленькой программы. У вас есть общие фигуры (прямоугольник, овал, прямая линия, текст и т. Д.), Фигуры для аннотаций, комментариев и инструкций (шарик, маркер, стрелки и т. д.), элементы веб-страниц (гиперссылки, HTML, заголовки, таблицы и т. д.) и несколько коллекций виджетов (GTK +, виджеты Windows, собственный интерфейс) виджеты).

Быстрое создание прототипа - это всего лишь вопрос идеи дизайна в голове, а затем его создания в Карандаше с помощью простых операций перетаскивания. Диапазон ручек управления дает вам гибкость, чтобы упорядочить формы в окончательный дизайн. Настройте их далее с текстом и полным набором цветов заливки.
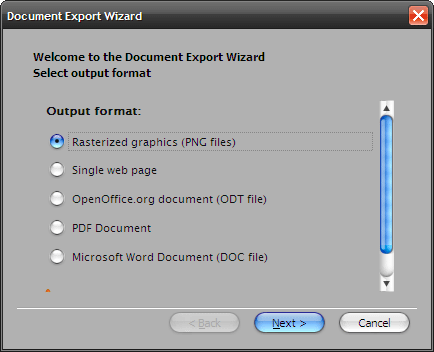
Окончательный прототип можно экспортировать в виде изображений PNG, веб-страницы, файла OpenOffice, PDF или в виде файла DOC.

Инструменты для поиска
Прототипирование во многом связано с созданием линий и форм и манипулированием ими в дизайне. Карандаш включает в себя два инструмента создания прототипов Firefox, которые делают создание галереи форм простым и легким.
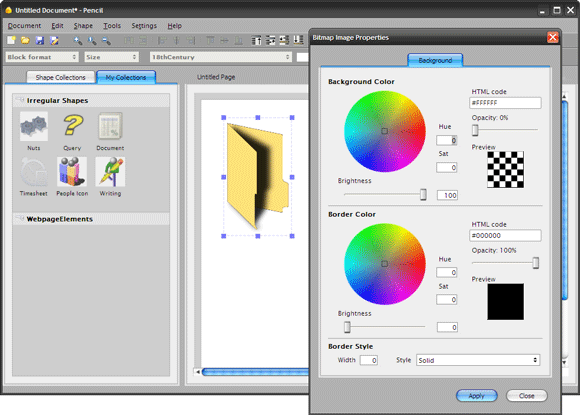
Генератор трафарета
Трафареты - это шаблоны форм, которые можно использовать для создания других фигур. Используя генератор трафаретов, вы можете создать свою собственную коллекцию фигур трафарета, наведя генератор на папку с файлами изображений.

Каждый трафарет имеет такие атрибуты, как цвет, цвет фона и границы, непрозрачность и т. Д., Которые можно настроить для определения окончательной формы.

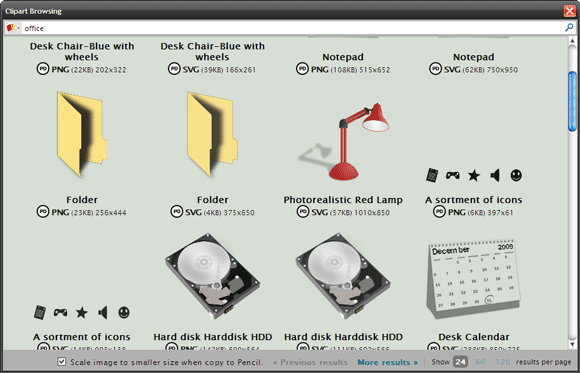
Клипарт Браузер
Нажмите на OpenClipArt.org и его галерею бесплатных изображений клипартов. Благодаря поддержке Pencil файлов SVG создание собственной галереи фигур не представляет большой проблемы. Вы можете использовать встроенный браузер OpenClipArt и напрямую перетаскивать нужные изображения в документ Pencil.

Помимо этих двух инструментов прототипирования Firefox, Pencil также поддерживает использование внешних объектов. Как растровые, так и векторные изображения могут быть перенесены в Карандаш с помощью копирования-вставки или перетаскивания. После создания страницы или документа все это можно экспортировать в папку в виде изображений PNG.
Карандаш - отличный инструмент, если вы хотите сделать макеты в спешке прямо из браузера. Одним из самых простых его применений может быть создание макета веб-страницы. Также любая веб-страница может быть отправлена в Карандаш одним щелчком мыши. Используя формы аннотаций и другие доступные формы, можно быстро создать план для веб-страницы прямо в браузере.
Страница Pencil Project также направляет нас к гид пользователя и несколько скринкастов о том, как работать с программой.
Как быстрый и грязный (зачеркнутый) инструмент для быстрого создания прототипов и создания диаграмм, как вы думаете, Pencil заслуживает места в вашем браузере Firefox?
Карандаш (ver.1.1) доступен для загрузки в качестве дополнения к прототипу Firefox, а также в качестве отдельного установщика (для Windows и Linux).
Примечание. Проект «Карандаш» не следует путать с одноименной анимационной программой.
Сайкат Басу - заместитель редактора по Интернету, Windows и продуктивности. После устранения грязи MBA и десятилетней маркетинговой карьеры, он теперь увлечен тем, чтобы помогать другим улучшать их навыки рассказывания историй. Он высматривает пропавшую оксфордскую запятую и ненавидит плохие скриншоты. Но идеи фотографии, фотошопа и продуктивности успокаивают его душу.