Реклама
Возможно, вы читали наши Руководство по jQuery Основное руководство по JQuery для программистов JavascriptЕсли вы программист Javascript, это руководство по JQuery поможет вам начать программировать как ниндзя. Читать далее , а также часть пятая нашего JQuery учебник по AJAX Учебник по jQuery (часть 5): AJAX Them All!Когда мы приближаемся к концу нашей серии мини-учебников по jQuery, самое время взглянуть на одну из наиболее часто используемых функций jQuery. AJAX позволяет веб-сайту общаться с ... Читать далее , но сегодня я покажу вам, как использовать AJAX для динамической отправки веб-формы. JQuery - безусловно, самый простой способ использовать AJAX, поэтому ознакомьтесь с нашими учебник по началу работы JQuery Tutorial - Начало работы: основы и селекторыНа прошлой неделе я говорил о том, насколько важен jQuery для любого современного веб-разработчика и почему он великолепен. На этой неделе, я думаю, пришло время запачкать руки кодом и узнать, как ... Читать далее если вы новичок Давайте прыгнем прямо в.
Зачем использовать AJAX
Вы можете спросить: «Зачем мне нужен AJAX?» HTML прекрасно подходит для отправки форм и делает это довольно безболезненно. AJAX реализован в большинстве веб-страниц, и его популярность продолжает расти.

Огромная выгода, которую приносит AJAX, - это способность частично загрузить части веб-страниц. Это делает страницы более быстрыми и отзывчивыми, а также экономит полосу пропускания, загружая лишь небольшую часть данных вместо всей страницы. Вот несколько основных примеров использования AJAX:
- Регулярно проверяйте наличие новых писем.
- Обновляйте счет в футболе каждые 30 секунд.
- Обновите цену для онлайн-аукциона.
AJAX предоставляет вам, разработчику, практически неограниченную возможность делать веб-страницы быстрыми, отзывчивыми и быстрыми - за что ваши посетители будут вам благодарны.
HTML
Прежде чем начать, вам нужна форма HTML. Если вы не знаете, что такое HTML, прочтите наше руководство на как сделать сайт для начинающих Как сделать сайт: для начинающихСегодня я проведу вас через процесс создания полноценного сайта с нуля. Не волнуйтесь, если это звучит сложно. Я проведу вас через каждый шаг. Читать далее .
Вот HTML-код, который вам нужен:

Этот HTML определяет форму с несколькими элементами. Обратите внимание, как есть действие а также метод атрибутов. Они определяют, где и как форма отправляется. Они не нужны, когда вы используете AJAX, но рекомендуется использовать их, поскольку это гарантирует, что посетители вашего веб-сайта все еще могут использовать его, если у них отключен JavaScript. Эта страница включает в себя jQuery, размещенный Google на их CDN Что такое CDN и почему хранилище больше не является проблемойCDN делают Интернет быстрым, а веб-сайты доступными, даже если вы масштабируете их до миллионов пользователей. Во-первых, пропускная способность стоит денег; те из нас, кто работает по ограниченным контрактам, прекрасно это знают. Не только ты ... Читать далее . глава содержит скрипт тег - это где вы будете писать свой код.
Эта форма может показаться немного скучной сейчас, поэтому вы можете рассмотреть изучение CSS 5 маленьких шагов к изучению CSS и становлению фанатом CSSCSS - единственное наиболее важное изменение, которое веб-страницы наблюдали за последнее десятилетие, и оно проложило путь к разделению стиля и контента. По-современному, XHTML определяет семантическую структуру ... Читать далее чтобы оживить это немного.
JavaScript
Есть несколько способов отправить формы с помощью JavaScript. Первый и самый простой способ сделать это через Разместить метод:
document.getElementById ( 'Myform') представляет ().Конечно, вы можете настроить таргетинг на форму с помощью jQuery - это не имеет значения:
. $ ( '# Myform') представляет ();Эта команда говорит вашему браузеру отправить форму, точно так же, как нажатие кнопки отправки. Он нацелен на форму по ее идентификатору, и в этом случае это Myform. Это не AJAX, поэтому он перезагрузит всю страницу - что не всегда желательно.
в метод Атрибут вашей формы, вы указали, как отправить форму. Это может быть ПОСЛЕ или ПОЛУЧИТЬ. Этот атрибут не используется при отправке форм с использованием AJAX, но можно использовать тот же метод.
Большая часть современной сети запускается на основе запросов GET или POST. Вообще говоря, GET используется для извлечения данных, в то время как POST используется для отправки данных (и возврата ответа). Данные можно отправлять с помощью GET, но POST почти всегда является лучшим выбором, особенно для данных форм. Возможно, вы уже видели запросы GET - они отправляют данные, прикрепленные к URL:
somewebsite.com/index.html? Имя = ДжоЗнак вопроса говорит браузеру, что любые данные, следующие непосредственно за ним, не должны использоваться для обхода веб-сайта, а должны быть переданы на страницу для обработки. Это хорошо работает для простых вещей, таких как номер страницы, но имеет некоторые недостатки:
Максимальный лимит символов: Максимальное количество символов, которое может быть отправлено в URL. Вам может не хватить, если вы пытаетесь отправить большой объем данных.
Видимость: Любой может видеть данные, отправляемые в GET-запросе - это бесполезно для конфиденциальных данных, таких как пароли или данные форм.

POST-запросы работают аналогичным образом, только они не отправляют данные в URL. Это означает, что может быть отправлено большее количество данных (данные известны как полезная нагрузка), и некоторая безопасность достигается за счет недопущения данных. К данным все еще можно легко получить доступ, так что посмотрите в SSL сертификат Что такое SSL-сертификат и нужен ли он вам?Просматривать Интернет может быть страшно, когда речь идет о личной информации. Читать далее если вы хотите полного покоя.
Будь то POST или GET, данные отправляются в ключ -> ценность пар. В приведенном выше URL ключ имяи значение Джо.
Лучший способ отправить форму - это использовать Асинхронный JavaScript и XML (АЯКС). JavaScript поддерживает вызовы AJAX, но их использование может привести к путанице. JQuery реализует эти точно такие же методы, но делает это простым в использовании способом. Вы можете указать браузеру выполнить запрос GET или POST - для этого примера используйте POST, но запросы GET выполняются аналогичным образом.
Вот синтаксис:
$ .post ('some / url', $ ('# myForm'). serialize ());Этот код делает несколько вещей. Первая часть ($) сообщает браузеру, что вы хотите использовать jQuery для этой задачи. Вторая часть называет после метод из jQuery. Вы должны передать два параметра; Первый - это URL для отправки данных, а второй - данные. Вы можете обнаружить (в зависимости от URL, который вы пытаетесь открыть), что ваши браузеры общее происхождение здесь может помешать политика безопасности. Вы можете включить совместное использование ресурсов чтобы обойти это, но достаточно просто указать URL-адрес, размещенный на том же домене, что и ваша страница.
Второй параметр вызывает jQuery сериализации метод в вашей форме. Этот метод получает доступ ко всем данным из вашей формы и подготавливает их к передаче - он сериализует их.
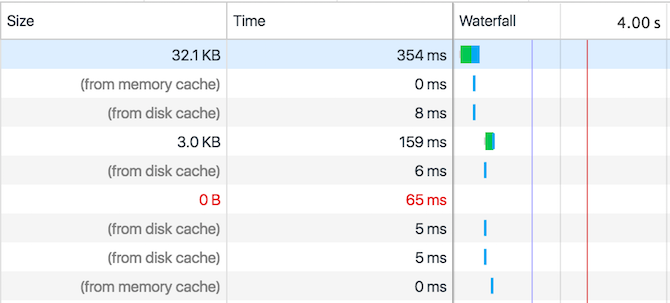
Одного этого кода достаточно, чтобы отправить форму, но вам может показаться странным. Стоит изучить ваши инструменты для разработчиков браузеров, так как они упрощают отладку сетевых запросов.

С другой стороны, Почтальон это отличный бесплатный инструмент для тестирования HTTP-запросов.
Если вы хотите отправить свою форму, используя AJAX, когда нажата кнопка отправки, это так же просто. Вы должны прикрепить свой код к Разместить событие формы. Вот код:
$ (document) .on ('submit', '# myForm', function () {$ .post ('some / url', $ ('# myForm'). serialize ()); вернуть ложь; });Этот код делает несколько вещей. Когда ваша форма отправлена, ваш браузер приходит и запускает ваш код первым. Затем ваш код отправляет данные формы, используя AJAX. Последний шаг, который необходимо предпринять, - запретить отправку исходной формы - вы уже сделали это с AJAX, поэтому вы не хотите, чтобы это повторилось!
Если вы хотите выполнить какую-то другую задачу после завершения AJAX (или, возможно, даже вернуть сообщение о состоянии), вам нужно использовать перезвонить. JQuery делает их очень простыми в использовании - просто передайте функцию в качестве другого параметра, подобного этому:
$ .post ('url', $ ('# myForm'). serialize (), function (result) {console.log (result); }результат Аргумент содержит любые данные, возвращаемые URL-адресом, на который были отправлены данные. Вы можете легко ответить на эти данные:
if (result == 'success') {// выполнить какую-то задачу. } else {// сделать другую задачу. }Вот и все для этого поста. Надеюсь, теперь у вас есть четкое представление о HTTP-запросах и о том, как AJAX работает в контексте формы.
Вы узнали какие-нибудь новые трюки сегодня? Как вы используете AJAX с формами? Дайте нам знать ваши мысли в комментариях ниже!
Кредиты изображений: vectorfusionart / Shutterstock
Джо - выпускник факультета компьютерных наук Университета Линкольна, Великобритания. Он профессиональный разработчик программного обеспечения, и когда он не летает на дронах и не пишет музыку, его часто можно встретить, фотографируя или снимая видео.