Реклама
 Что бы вы сделали, если бы ваше первое впечатление о веб-сайте было то, что он загружается вечно?
Что бы вы сделали, если бы ваше первое впечатление о веб-сайте было то, что он загружается вечно?
Если ваш собственный веб-сайт загружается медленно, вы потеряете внимание посетителей даже до того, как ваш веб-сайт сможет произвести впечатление. Кроме того, Google учел скорость страницы в своих поисковых рейтингах. Таким образом, вы видите, что важно внимательно следить за скоростью загрузки страниц вашего сайта.
Провести тест скорости на вашем сайте очень просто.
Есть много сервисов, которые запускают автоматизированные тесты. Ниже приведены некоторые полезные ресурсы, которые помогут вам проанализировать не только скорость загрузки вашего сайта, но и то, что замедляет его. Рекомендации показывают, какие изменения необходимы, чтобы пройти тест скорости, который является вниманием ваших посетителей.
Тест скорости сайта [больше не доступен]
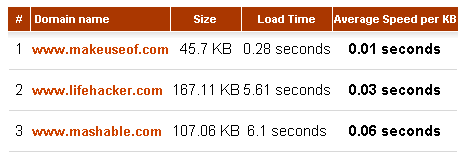
Это лучший инструмент для быстрого и одновременного тестирования скорости нескольких доменов. Вы можете ввести до 10 доменов, и сайт вернет результат, который включает размер страницы, общее время загрузки и среднюю скорость на КБ. Очевидно, MakeUseOf.com был оптимизирован для быстрой загрузки.

Этот тест дает вам только представление о том, нужно ли предпринимать какие-либо действия. Он не анализирует, какие элементы вашего сайта замедляют скорость загрузки. Однако он показывает общий размер вашей стартовой страницы. Основное правило: чем оно меньше, тем быстрее оно будет загружаться.
Однако, как показывает приведенный выше пример, это не всегда так, поэтому необходим более тщательный анализ.
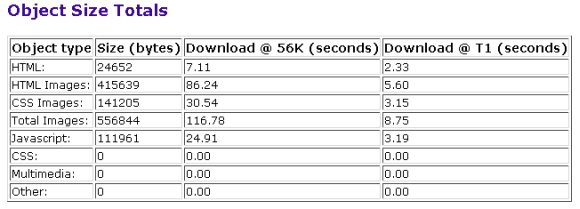
С помощью Web Page Analyzer вы можете диагностировать URL или его (X) HTML-код. Отчет о скорости веб-страницы предоставляет подробную диагностику, а также подсказки о том, как улучшить ваш сайт.
В разделе «Итоги размера объекта» общее время загрузки разбито по объектам, включая HTML, изображения, сценарии и мультимедиа. Эти цифры ясно показывают, что замедляет работу вашего сайта.

Выводы из исходных данных приведены в разделе «Анализ и рекомендации» в нижней части отчета. Список не только показывает вам, где вам нужно улучшить и рекомендует действия, но также поздравляет вас с тем, что уже было сделано правильно.
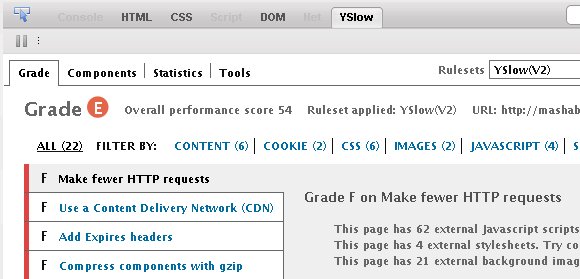
YSlow - это расширение Firefox, разработанное Стивом Соудерсом, парнем, который был нанят Yahoo! ускорить свой сайт и кто написал две книги на тему ускорения сайтов. YSlow интегрируется в Firebug, поэтому важно установить оба эти расширения. Firebug - это инструмент веб-разработки, упакованный в расширение Firefox. Это поможет вам проверить ваш HTML, отладить JavaScript, а также проанализировать использование сети и производительность вашего сайта.
После установки вы найдете кнопки Firebug / YSlow в строке состояния. В окне анализа Firebug YSlow занимает свою собственную вкладку. Этот сложный инструмент займет некоторое время, чтобы переварить, поскольку есть множество функций, упакованных в дюжину вложенных вкладок.
Основным аспектом является оценка сайта. Есть более 20 баллов, которые оцениваются и способствуют общей производительности. По каждому пункту делаются предложения о том, как улучшить данную оценку.

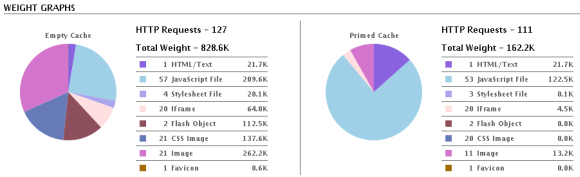
Компоненты отсортированы по типу в таблицу, в которой указаны их размер и время отклика, а также другие характеристики. Это полезно, чтобы найти элементы, которые замедляют ваш сайт. Статистика показывает вес сайта в пустом или заполненном кеше и разбивает вес на его компоненты, такие как HTML, JavaScript или изображения.

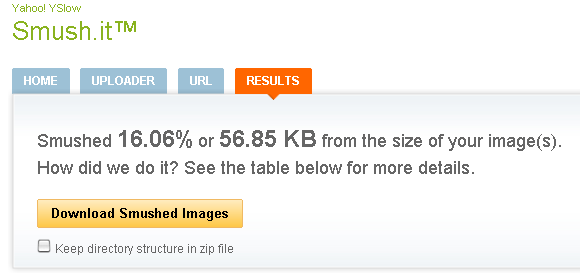
Наконец, YSlow предоставляет инструменты для отображения всего кода JavaScript или CSS, получения распечатки оценок, списков компонентов и статистика, а самое главное, Smush.it может сжать все изображения на вашем сайте, чтобы сохранить размер и впоследствии загрузку страницы. время.

С помощью всех этих сервисов вы теперь должны точно знать, что замедляет работу вашего сайта.
Если вы тем временем проявили глубокий интерес к этой теме, прочитайте это резюме диссертации Производительность веб-страницы.
Также ознакомьтесь со следующими статьями на MakeUseOf:
- 5 советов по HTML для создания быстрой загрузки бесплатного сайта 5 советов по HTML для создания быстрой загрузки бесплатного сайта Читать далее парнем
- Как установить Firebug на IE, Safari, Chrome & Opera Как установить Firebug на IE, Safari, Chrome & Opera Читать далее Хорхе.
- Руководство для любителей по настройке дизайна сайта с помощью FireBug Руководство для любителя по настройке дизайна сайта с помощью FireBug Читать далее Энн.
Какими советами вы хотите поделиться, чтобы улучшить медленную загрузку сайтов?
Кредиты изображений: vierdrie
Тина пишет о потребительских технологиях уже более десяти лет. Она имеет докторскую степень в области естественных наук, диплом из Германии и степень магистра из Швеции. Ее аналитический опыт помог ей стать выдающимся журналистом-технологом в MakeUseOf, где она сейчас руководит исследованиями и операциями с ключевыми словами.


